
3 năm agoCác loại layout trong Android ( RelativeLayout, LinearLayout )
Tóm Tắt
1. Layout là gì?
Layout là thành phần định nghĩa cấu trúc giao diện người dùng hay nói cách khác là thành phần quyết định đến giao diện của một màn hình trong ứng dụng Android. Layout hỗ trợ việc căn chỉnh các widget (Ví dụ: TextView, Button, hay EditText…) như chúng ta thấy trong các ứng dụng Android.
2. Các loại Layout trong Android.
Android đang tương hỗ tất cả chúng ta 6 loại layout :
- RelativeLayout
- LinearLayout
- GridLayout
- TableLayout
- Framelayout
- ConstraintLayout.
Hôm nay mình sẽ hướng dẫn các bạn thao tác với RelativeLayout và LinearLayout
3. RelativeLayout
RelativeLayout là một ViewGroup có hiển thị các View con ở các vị trí tương đối. Vị trí của mỗi View hoàn toàn có thể được lao lý tương quan đến các View đồng đội ( như bên trái của hoặc bên dưới một View khác ) hoặc ở các vị trí tương đối với khu vực cha RelativeLayout ( ví dụ điển hình như sắp xếp ngay phía dưới, bên trái hoặc TT ) .
a. Thuộc tính Gravity
Các View con khi đã định vị xong trong RelativeLayout, giả sử coi như tất cả các View con nằm vừa trong một đường biên chữ nhật, thì cả khối các View con này có thể dịch chuyển tới những vị trí nhất định trong RelativeLayout bằng thuộc tính: android:gravity, nó nhận các giá trị (có thể tổ hợp lại với ký hiệu | )
| Giá trị | Ý nghĩa |
| center | Căn ở giữa |
| top | Ở phần trên |
| bottom | Phần dưới |
| center_horizontal | Ở giữa theo chiều ngang |
| center_vertical | Ở giữa theo chiều đứng |
| left | Theo cạnh trái |
| right | Theo cạnh phải |
| bottom | Cạnh dưới |
b. Định vị view con bằng view cha
Vị trí của View con trong RelativeLayout hoàn toàn có thể thiết lập bằng cách chỉ ra mối liên hệ vị trí với view cha, như căn thẳng cạnh trái View cha với View con, căn thẳng cạnh phải View cha với View con … Các thuộc tính thực thi công dụng này như sau :
| Thuộc tính | Ý nghĩa |
| android:layout_alignParentBottom | true căn thẳng cạnh dưới view con với cạnh dưới View cha |
| android:layout_alignParentLeft | true căn thẳng cạnh trái view con với cạnh trái View cha |
| android:layout_alignParentRight | true căn thẳng cạnh phải view con với cạnh phải View cha |
| android:layout_alignParentTop | true căn thẳng cạnh trên view con với cạnh trên View cha |
| android:layout_centerInParent | true căn view con vào giữa View cha |
| android:layout_centerHorizontal | true căn view con vào giữa View cha theo chiều ngang |
| android:layout_centerVertical | true căn view con vào giữa View cha theo chiều đứng |
c .Định vị các view con với nhau bằng thuộc tính liên hệ với nhau
Tất cả các thuộc tính dưới đây cần phải truyền vào một ID @ + id /
android:layout_alignTop– Chỉ định đỉnh của thành phần này sẽ được canh theo đỉnh của thành phần gọi đến bằng ID.android:layout_alignBottom– Chỉ định đáy của thành phần này sẽ được canh theo đáy của thành phần gọi đến bằng ID.android:layout_alignStart– Chỉ định cạnh start của thành phần này sẽ được canh theo cạnh start của thành phần gọi đến bằng ID.android:layout_alignEnd– Chỉ định cạnh end của thành phần này sẽ được canh theo cạnh end của thành phần gọi đến bằng ID.android:layout_alignBaseline– Chỉ định baseline của thành phần này sẽ được canh theo baseline của thành phần gọi đến bằng ID. Baseline này bạn không nhìn thấy được, dùng để canh chỉnh cho text hiển thị bên trong widget, do đó sẽ hữu dụng khi canh chỉnh các TextView với nhau).android:layout_above– Chỉ định thành phần này sẽ nằm ở trên so với thành phần gọi đến bằng ID.android:layout_below– Chỉ định thành phần này sẽ nằm dưới so với thành phần gọi đến bằng ID.android:layout_toStartOf– Chỉ định thành phần này sẽ nằm bên phía start so với thành phần gọi đến bằng ID.android:layout_toEndOf– Chỉ định thành phần này sẽ nằm bên phía end so với thành phần gọi đến bằng ID.android:layout_toLeftOf– Chỉ định thành phần này sẽ nằm bên phía trái so với thành phần gọi đến bằng ID.android:layout_toRightOf– Chỉ định thành phần này sẽ nằm bên phía phải so với thành phần gọi đến bằng ID.
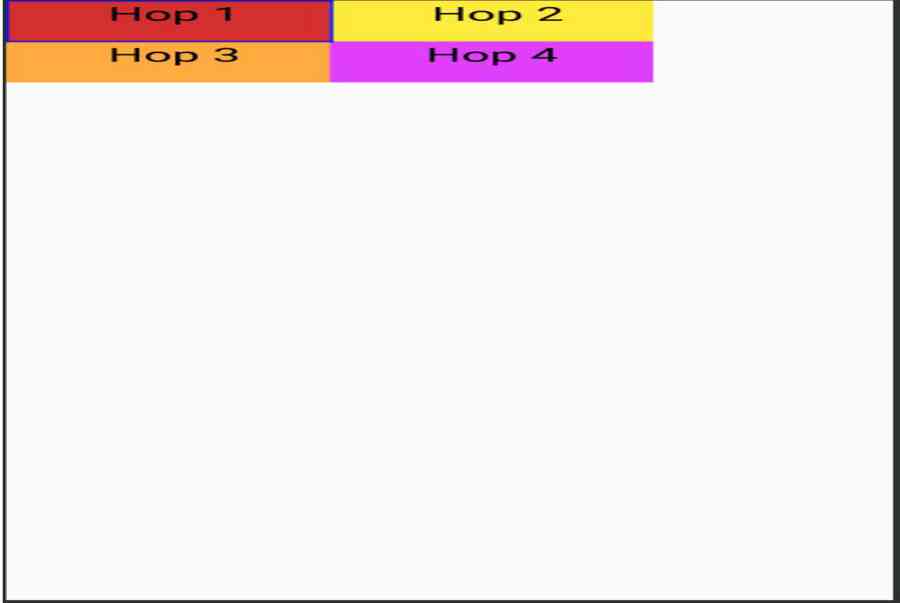
Ví dụ : Hôm nay mình sẽ hướng dẫn các bạn phong cách thiết kế giao diện như này mà code xml sử dụng relativeLayout .

mình có 4 cái hộp với sắc tố khác nhau được sắp xếp cạnh nhau và mỗi hộp đều được gán id từ hop1 -> hop4 như bạn thấy hộp 2 ở bên phải hộp 1 nên tôi dùng thuộc tính :
android:layout_toRightOf="@+id/hop1” để đưa hộp 2 về bên phải hộp 1. Hộp 4 nằm bên phải hộp 3 và dưới hộp 2 nên tôi sử dụng hai thuộc tính
android:layout_below="@+id/hop2" android:layout_toRightOf="@+id/hop3" để đưa hộp 4 về bên trái hộp 3 và dưới hộp hai. Bạn thấy trong thuộc tính android:layout_toRightOf có giá trị là 1 id của một view vì Relative Layout sử dụng ID để xác định các vị trí của view với nhau mà.
4. LinearLayout
LinearLayout là loại layout sẽ sắp xếp các view theo chiều dọc hoặc ngang theo thứ tự của các view.
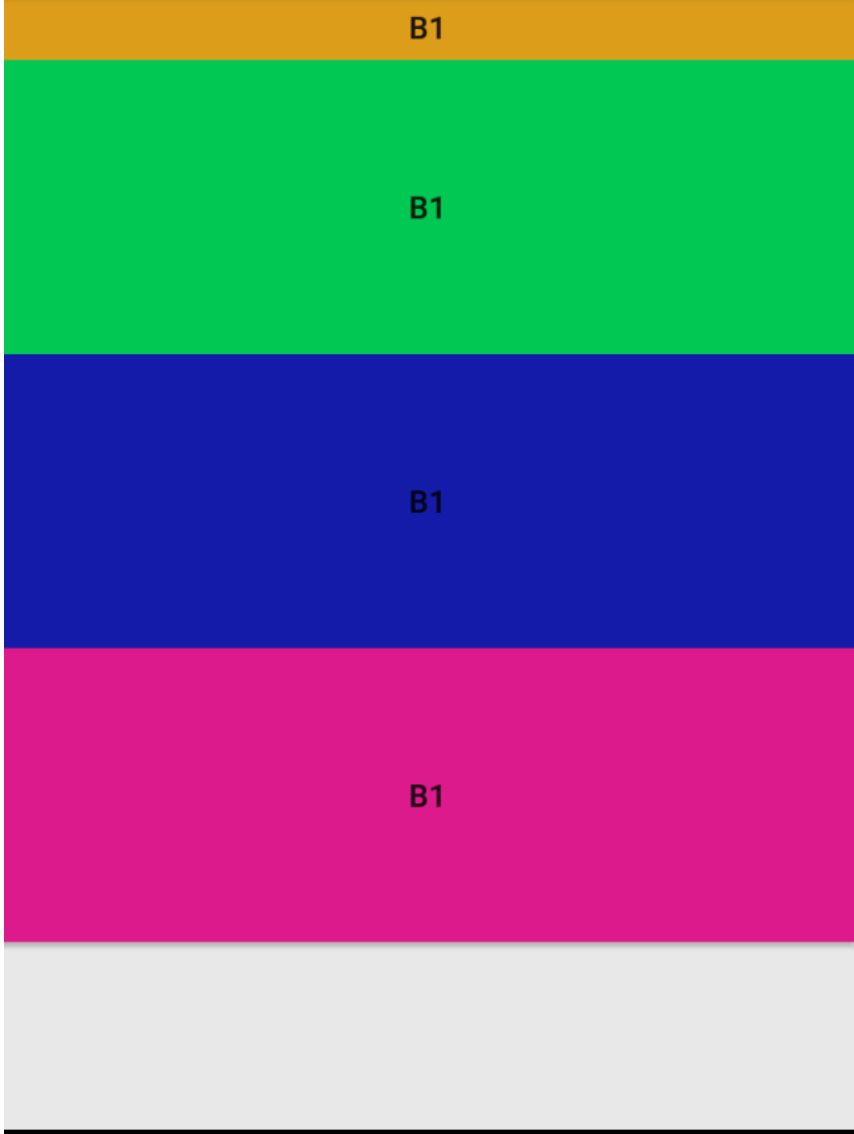
Đây là ViewGroup sẽ giúp các bạn sắp xếp các view con chứa bên trong theo dạng hàng ngay hoặc hàng dọc với nhau. Nhìn vào các hình ảnh dưới đây bạn sẽ tưởng tượng được ngay tác dụng của LinearLayout là gì liền .
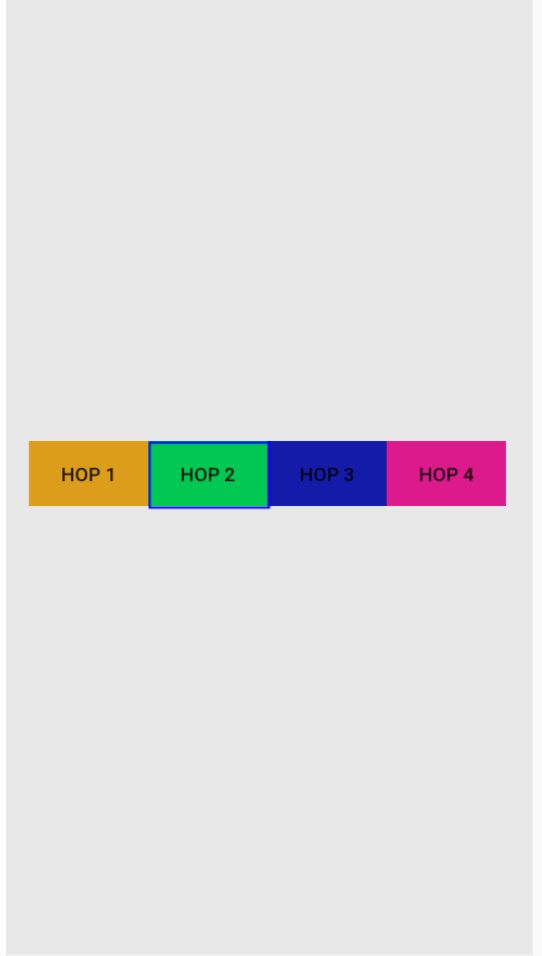
Đây là ví dụ sắp xếp theo chiều ngang

a. Thuộc Tính Lực Hấp Dẫn (Gravity)
Mặc định thì các thành phần con bên trong LinearLayout sẽ được “ hút ” về start-top theo “ lực mê hoặc ” mặc định
Thuộc tính android:gravity để căn chỉnh các View nằm ở vị trí nào trong LinearLayout, nó nhận các giá trị (có thể tổ hợp lại với ký hiệu |)
| center | Căn ở giữa |
| top | Ở phần trên |
| bottom | Phần dưới |
| center_horizontal | Ở giữa theo chiều ngang |
| center_vertical | Ở giữa theo chiều đứng |
| left | Theo cạnh trái |
| right | Theo cạnh phải |
| bottom | Cạnh dưới |
Ví dụ android : gravity = ” right | center ”
b. Thuộc Tính Trọng Số (Weight)
Các View con trong LinearLayout có thể gán cho nó một giá trị trọng số bằng thuộc tính android:layout_weight ví dụ như: android:layout_weight="2"; android:layout_weight="1.5" ... . Nếu View không gán giá trị này coi như nó có trọng số bằng không.
Trường hợp LinearLayout không sử dụng đến thuộc tính android:weightSum.
Khi chúng ta muốn các view tự động full màn hình thì sử dụng android:weightSum.

References :
https://developer.android.com/guide/topics/ui/declaring-layout
Source: https://final-blade.com
Category: Kiến thức Internet