

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Tìm hiểu HTML Editor trong Blogspot – Freetuts
, không được copy dưới mọi hình thức.
Đối với những ai lần đầu sử dụng Blogspot thường rất ít biết đến công cụ soạn thảo HTML Blogspot, do đó họ không biết làm thế nào để chỉnh sửa hoặc phong cách thiết kế lại trang blog theo ý thích của mình .
Việc phong cách thiết kế và chỉnh sửa trang blog là một điều rất quan trọng tạo nên tên thương hiệu riêng cho trang blog của bạn. Người xem thường rất thích truy vấn vào những trang blog có phong cách thiết kế ấn tượng và vận tốc load blog nhanh. Các tiện ích blog, mã code và một vài JavaScript sẽ hoàn toàn có thể giúp bạn nâng cấp phong cách thiết kế và tùy chỉnh trong trang blog của mình nếu như bạn biết cách sử dụng công cụ chỉnh sửa HTML trên Blogspot .
Vì vậy nếu bạn chưa biết đến công cụ này thì hãy đọc ngay bài viết hướng dẫn và khám phá toàn bộ những điều cơ bản về Blogspot HTML Editor mà mình sẽ đề cập dưới đây .Bài viết này được đăng tại [ không tính tiền tuts. net ]
Làm cách nào để sử dụng Blogspot HTML Editor?
Để sử dụng công cụ chỉnh sửa Blogger HTML, các bạn hãy làm theo các bước hướng dẫn sau đây :
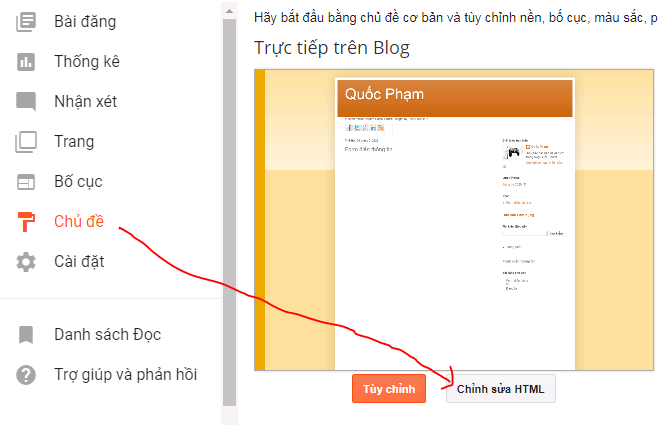
Bước 1: Bạn truy cập vào trang blog của mình và nhấn vào phần Chủ đề > Chỉnh sửa HTML.
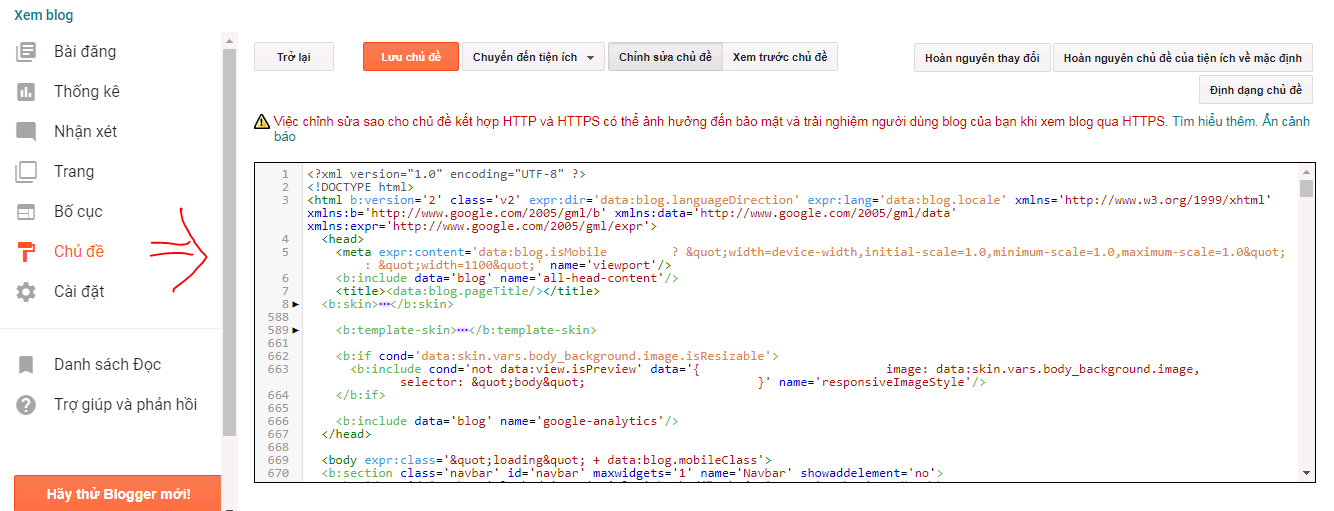
Bước 2: Khi bạn nhấn vào nút Chỉnh sửa HTML, bạn sẽ thấy một bảng mã code lệnh của blog sẽ xuất hiện trong cửa sổ mới này.
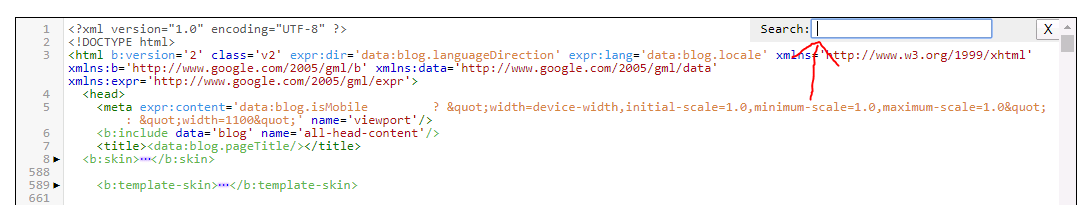
Bước 3: Nếu muốn tìm kiếm một đoạn mã bất kỳ bên trong bảng code này, bạn chỉ cần nhấn vào nó và dùng cụm phím tắt Crtl + F để hiển thị ô nhập và tiến hành tìm kiếm.
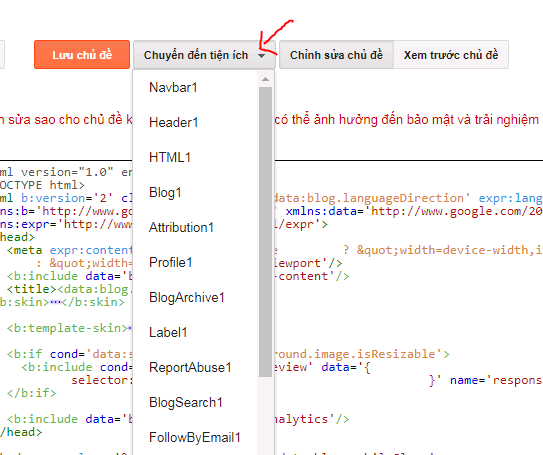
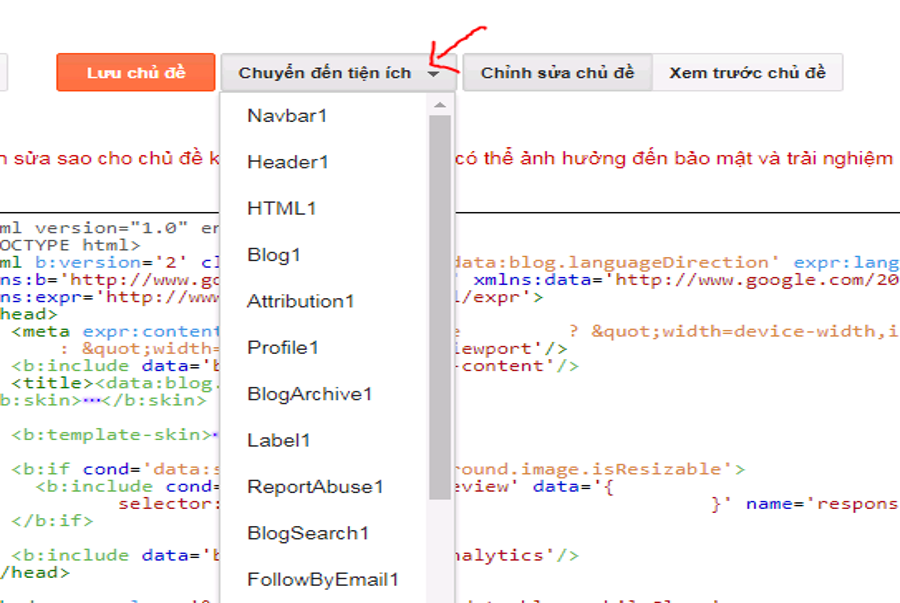
Ở phía trên bảng mã này sẽ có nút Chuyển đến tiện ích, đây là một tùy chọn để lấy bất kỳ mã widget nào trong mẫu, đó cũng là danh sách các widget bạn đang sử dụng trên blog của mình.
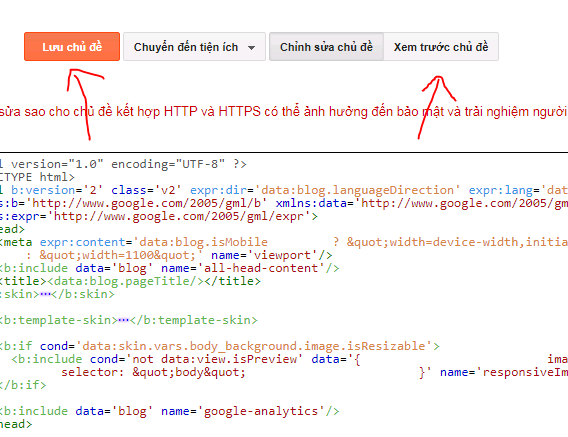
Bước 4: Bạn nhấn vào Lưu chủ đề để lưu các thay đổi mã lệnh mà bạn vừa thực hiện xong trên trang blog của mình.
Ngoài ra, nếu muốn xem bản preview của các thay đổi vừa thực hiện thì bạn hãy nhấn vào nút Xem trước chủ đề.
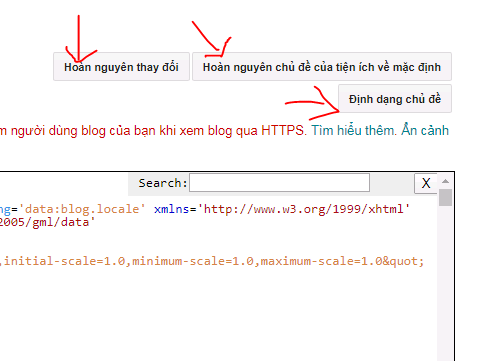
Lưu ý: Trong quá trình sử dụng công cụ này, nếu bạn không chắc chắn với những gì mình đang làm gì thì đừng nên nhấn vào các nút như Định dạng chủ đề, Hoàn nguyên thay đổi và Hoàn nguyên chủ đề của tiện ích về mặc định.
Vậy là mình đã hướng dẫn các bạn khám phá khái niệm cơ bản về Blogspot HTML Editor dễ hiểu nhất. Mong rằng bài viết này sẽ có ích so với các bạn. Chúc các bạn thực thi thành công xuất sắc !
Source: https://final-blade.com
Category: Kiến thức Internet