
Bootstrap có lẽ là một thuật ngữ không hề xa lạ đối với dịch vụ thiết kế website. Bootstrap với những tính năng tuyệt vời là công cụ hỗ trợ hữu ích trong việc phát triển và thiết kế website. Trên thị trường dịch vụ thiết kế website hiện nay, có nhiều loại framework nhưng Bootstrap vẫn luôn là loại framework được lựa chọn và đánh giá cao. Vậy Bootstrap là gì, cách cài đặt và sử dụng Bootstrap chi tiết, hãy cùng LPTech tìm hiểu qua bài viết dưới đây.

Tóm Tắt
Bootstrap là gì?
Bootstrap là một Framework gồm các tệp các CSS mã nguồn mở và được cung cấp miễn phí. Bootstrap ra đời nhằm hỗ trợ người dùng tạo ra giao diện một trang web hoàn chỉnh thông qua những đoạn Code viết sẵn giúp người sử dụng có thể tạo ra những mẫu giao diện website tiện lợi và đẹp mắt.
Bootstrap thường được dụng chủ yếu trong các dự án thiết kế giao diện website theo chuẩn Responsive, bao gồm các mẫu code sẵn dựa trên HTML, CSS và JavaScript giúp bạn thiết kế các website khác nhau tùy thuộc theo yêu cầu.
Bootstrap sẽ lao lý sẵn giao diện các thuộc tính về kích cỡ, sắc tố của các vùng website, .. Từ đó, coder hoàn toàn có thể thuận tiện phát minh sáng tạo ra website theo mong ước mà vẫn hoàn toàn có thể tiết kiệm chi phí được thời hạn .
Quá trình phát triển của Bootstrap
Để hiểu rõ hơn về Bootstrap, tất cả chúng ta sẽ khám phá về quy trình tăng trưởng cũng như lịch sử vẻ vang của công cụ Framework nổi tiếng này. Bootstrap là loại sản phẩm nghiên cứu và điều tra và tăng trưởng của Mark Otto và Jacob Thornton – hai kỹ sư thao tác tại Twitter .
Bootstrap được ra mắt vào ngày 19/09/2011 trên nền tảng GitHub, tên gọi là Twitter Blueprint lúc này nó được coi như một mã nguồn mở dùng để cải thiện tính năng nhất quán giữa các công cụ nội bộ.
Bootstrap 2, ngày 31/01/2012 các nhà sáng lập cho ra phiên bản Bootstrap thứ 2. So với phiên bản cũ thì phiên bản mới này được hỗ trợ từ Glyphicons cũng như thay đổi một số thành phần có sẵn. Đồng thời, Bootstrap 2 cũng có thể tự động điều chỉnh bố cục website theo màn hình khác nhau.
Bootstrap 3, được phát hành ngày 19/08/2013, đây là phiên bản đầu tiên có giao diện dành cho thiết bị di động, sự thay đổi này là đột phá vô cùng lớn. Nhưng Bootstrap 3 không còn hỗ trợ Internet Explorer 7 và Firefox 3.6 nữa, tuy vậy vẫn có polyfill cho những phiên bản này.
Tháng 1/2018, người dùng mới được sử dụng phiên bản mới Bootstrap 4. Gần đây nhất là phiên bản Bootstrap 5 với nền tảng tối ưu, tương tác với smartphone tốt hơn, giao diện vừa đủ sang chảnh .
Tại sao nên sử dụng Bootstrap?
Công nghệ ngày này càng một phát triển, trên thị trường cũng xuất hiện các loại Framework. Nhưng Bootstrap là Framework được tin tưởng của những lập trình viên thiết kế website. Dưới đây là các ưu điểm khi sử dụng Bootstrap:
Tiết kiệm thời gian
Bootstrap giúp các nhà tăng trưởng tiết kiệm ngân sách và chi phí thời hạn khi thiết kế xây dựng website. Bởi vì, Framework Bootstrap có rất nhiều block được kiến thiết xây dựng sẵn, giúp thuận tiện hoàn thành xong việc làm. Các nhà tăng trưởng không cần phải kiến thiết xây dựng mọi thứ từ đầu, mà hoàn toàn có thể sử dụng những thứ có sẵn trong thư viện Bootstrap và biến hóa chúng theo mong ước của bản thân .
Thao tác dễ dàng
Cơ chế hoạt động giải trí của Bootstrap là chính sách hoạt động giải trí mở trải qua các mã nguồn. Điều này giúp người dùng thuận tiện thao tác, chỉ với vài thao tác các nhà tăng trưởng website đã hoàn toàn có thể thuận tiện biến hóa và chỉnh sửa theo mong ước .

Có thể tùy chỉnh
Người dùng hoàn toàn có thể thuận tiện chỉnh sửa các file CSS Bootstrap, cạnh bên đó hoàn toàn có thể tích hợp chúng với những design có sẵn. Điều này giúp cho việc tùy chỉnh các thuộc tính và thành phần có trên website tiện nghi và nhanh gọn hơn .
Độ tương thích cao
Các phiên bản Bootstrap tiếp tục được tăng cấp thích hợp với mọi nền tảng và trình duyệt phổ cập lúc bấy giờ. Bootstrap ưu tiên tương hỗ các thiết bị di động. Bootstrap được cho phép người dùng hoàn toàn có thể tự động hóa kiểm soát và điều chỉnh, size, giao diện website bằng các ” class ” có sẵn để tương thích với khung hình Browser .Bootstrap là công cụ Framework được lập ra bởi kỹ sư công nghệ tiên tiến số 1 quốc tế. Cũng như được thử nghiệm trên nhiều thiết bị giúp bạn hoàn toàn có thể yên tâm về loại sản phẩm được tạo ra .
Các tính năng và cấu trúc của Bootstrap
Bootstrap được thiết kế dưới dạng Modunles, dễ dàng tích hợp với hầu hết các mã nguồn mở nổi tiếng, quen thuộc như WordPress, Joomla,.. giúp cho Bootstrap mang đến những tính năng nổi bật sau:
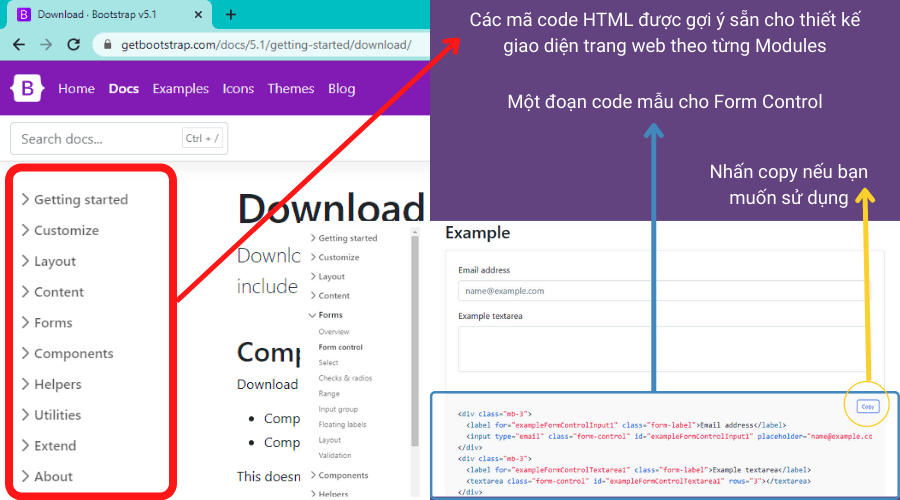
Bootstrap cho phép người dùng truy cập vào thư viện: thư viện Bootstrap là một thư viện “khổng lồ” chứa các thành phần đa dạng để tạo nên giao diện thiết kế website hoàn chỉnh như font, typography, from, table, grid, … .Và cho phép người dùng sử dụng các mẫu HTML được trình bày sẵn theo từng Module tại trang doc.
Cho phép tùy chỉnh Framework CSS: Bootstrap cho phép bạn tùy chỉnh các CSS sau khi tải xuống tệp và có thể nhúng nó vào mã nguồn của trang web.
Tái sử dụng: bạn có thể lưu trữ và sử dụng những thành phần đã được thiết kế cho những website tiếp theo.
Bootstrap được tích hợp với jQuery: sự tích hợp này bạn chỉ cần khai báo các tính năng chính xác của website giúp bạn tiết kiệm nhiều thời gian thiết kế, code và lập trình trang website.
Bootstrap giảm thiểu sử dụng hình ảnh làm biểu tượng, tăng tốc độ tải trang: thay vì sử dụng những hình ảnh có độ phân giải làm tăng dung lượng lưu trữ, Bootstrap cung cấp Glyphicons hỗ trợ người dùng tốt.
Phân loại 3 file chính của Bootstrap
Công cụ Bootstrap gồm có 3 file chính, các file có những tính năng khác nhau để tương thích với nhu yếu quản trị phong cách thiết kế giao diện website .
Bootstrap. CSS
Bootstrap CSS là một framework có dạng CSS, có tính năng để quản trị và sắp xếp bố cục tổng quan của website phong cách thiết kế. CSS có trách nhiệm giải quyết và xử lý bố cục tổng quan phối hợp với HTML quản trị cấu trúc tại website giúp việc phong cách thiết kế website trở nên thuận tiện hơn .CSS được cho phép tạo giao diện thống nhất trên nhiều website khác nhau mà không số lượng giới hạn. Đồng thời, CSS cho phép định dạng cả bảng, bố cục tổng quan hình ảnh và định dạng kiểu văn bản vì thế sẽ mất chút thời hạn chờ đón để CSS ghi nhớ khai báo các bộ chọn .
Bootstrap. JS
Bootstrap phụ trách cho việc tương tác của website, có chứa file JavaScript, đây là phần quan trọng hàng đầu của công cụ Bootstrap. Để người dùng tiết kiệm thời gian các nhà sáng lập đã sử dụng mã nguồn mở jQuery bao gồm thư viện JavaScript thực hiện các chức năng:
- Thực hiện yêu cầu của Ajax như: loại trừ dữ liệu từ các vị trí được cài đặt.
- Giúp tạo các tiện ích bằng bộ sưu tập Plugin JavaScript
- Tạo hình động thông qua thuộc tính CSS
- Thêm một số tính năng động cho nội dung trang web
Glyphicons
Glyphicons là file icon có trả phí. Tuy nhiên, nó được tích hợp sẵn trên Bootstrap và bạn hoàn toàn có thể sử dụng nó không tính tiền. Bạn sẽ thấy Glyphicons được sử dụng trong những nút ( button ) dạng thả xuống ( ▼ ) hoặc bạn có tùy ý sử dụng chúng từ hướng dẫn của Bootstrap tại phần ” Components ” .
Cách cài đặt và sử dụng Bootstrap chi tiết
Bootstrap là công cụ đem đến những hữu dụng vô cùng lớn cho việc phong cách thiết kế giao diện website. Vậy làm thế nào để setup và sử dụng Bootstrap để đem đến hiệu suất cao sử dụng và thưởng thức như mong ước ? Dưới đây, LPTech sẽ ra mắt 2 cách cơ bản để tải Bootstrap đơn thuần, nhanh gọn về web hosting của bạn .
Cách cài đặt Bootstrap
Có 2 cách để thiết lập và sử dụng Bootstrap đơn thuần dành cho bạn :
- Cách 1: Tải Bootstrap trực tiếp
- Cách 2: Tải qua CDN Bootstrap
Tải Bootstrap trực tiếp
Cách tiên phong và đơn thuần nhất, để tải Bootstrap đó là triển khai Download trực tiếp tại trang chủ của Framework .
- Bước 1: Truy cập vào địa chỉ getbootstrap.com, để tải Bootstrap, nó sẽ được tải dưới dạng 1 folder Zip chứa các folder CSS, JS và một số file khác.
- Bước 2: Sau khi tải về thành công, để cài đặt vào web hosting bạn cần giải nén 2 file CSS, JS, đây cũng chính là 2 trong số 3 file chính của Bootstrap để có thể sử dụng.
Chỉ vài bước đơn thuần, bạn hoàn toàn có thể tải công cụ này về máy và sử dụng để phong cách thiết kế website. Đồng thời sau khi tải về, bạn hoàn toàn có thể nhúng Bootstrap bởi đây là phiên bản được biên dịch sẵn .
Một vài lưu ý khi download và sử dụng Bootstrap:
– Tệp Zip của Bootstrap phân phối 2 Foder chính là CSS và JS. Nhưng trong mỗi Foder sẽ chứa rất nhiều file css và js. Tùy theo nhu yếu sử dụng mà bạn hoàn toàn có thể chỉ cần nhúng 1 file css / js ( được chia nhỏ theo đúng nhu yếu ) hoặc nhúng 1 file css / js ( tổng hợp hàng loạt các tính năng ) .- Nếu bạn có nhu yếu chỉnh sửa tệp CSS thì hoàn toàn có thể sử dụng tệp bootstrap.css ( tệp chưa được nén ) để thuận tiện can thiệp nội dung bên trong. Còn nếu bạn không có nhu yếu chỉnh sửa tệp thì nên sử dụng tệp bootstrap.min.css ( tệp đã được nén ) để giảm thiểu dung tích cho file khi upload lên Host .
Tải qua CDN Bootstrap
Nếu bạn không muốn tàng trữ Bootstrap trên web hosting của mình mà vẫn muốn sử dụng công cụ framework này. Thì cách tải qua CDN chính là phương pháp thiết lập tương thích .CDN ( Content Delivery Network ) là trang mạng phân phối các nội dung. CDN được các nhà tăng trưởng Bootstrap sử dụng để tiết kiệm ngân sách và chi phí băng thông và tích hợp cùng các mã nguồn như JavaScript, CSS, thư viện jQuery nhúng công cụ này để mang lại nhiều tính năng và thưởng thức người dùng tốt hơn, rút ngắn thời hạn tải trang .
Lưu ý: khi sử dụng CDN, bạn sẽ không thể can thiệp vào source code gốc được viết sẵn của Bootstrap. Lúc này, nếu bạn có nhu cầu chỉnh sửa sẽ phải tự gọi lại các “class” trong file CSS của bạn và viết code chèn lên đó!
Cách sử dụng Bootstrap
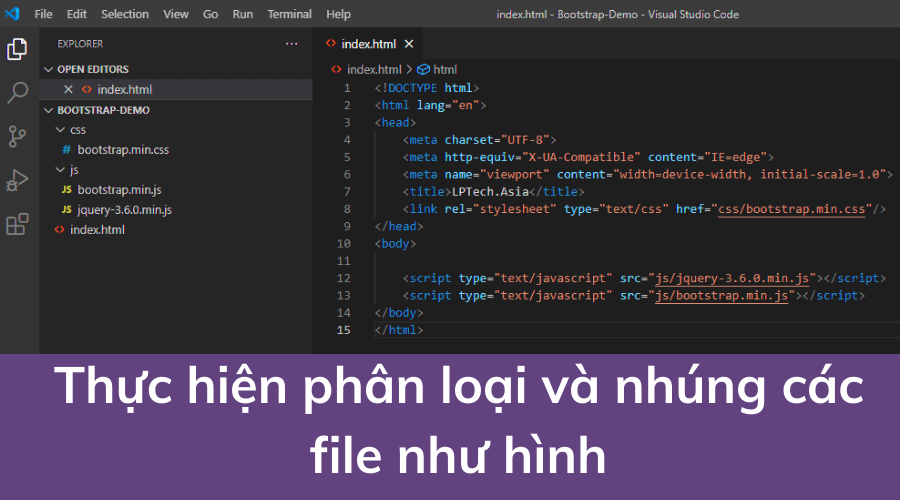
Sau khi thiết lập thành công xuất sắc Bootstrap, có lẽ rằng điều bạn lưu tâm nhất là cách sử dụng công cụ này để đem lại hiệu suất cao cho việc phong cách thiết kế website của mình. Những quan tâm dưới đây sẽ hướng dẫn bạn cách sử dụng Bootstrap một cách chi tiết cụ thể .Hiện nay phiên bản không thay đổi nhất chính là bootstrap 4 và phiên bản beta bootstrap 5. Để tạo website cơ bản với framework bootstrap thì các bạn làm như sau :Sau khi đã tải Bootstrap về bạn chuyển tập tin Bootstrap. min.css vào Foder CSS của website, chuyển file Bootstrap. min.js và Jquery. min.js ( File này bạn sẽ tải về bên trang JQuery nhé ! ) vào trong thư mục JS của web và sau đó nhúng 3 tệp này vào trang index.html .

Lưu ý: bởi vì bootstrap là framework được thiết kế sẵn, nhắm đến đối tượng di động, cho nên đảm bảo được giao diện thiết kế một cách chính xác thì bạn nên sử dụng thẻ (như hình trên).
✧ width=device-width: thiết lập độ rộng của màn hình, độ rộng này co giãn phụ thuộc vào kích thước màn hình mà trang web được duyệt.
✧ initial-scale=1: chỉnh độ zoom (phóng to, thu nhỏ) khi được tải trên trang web. Nếu độ zoom là một thì trang web hiển thị đúng kích thước mặc định của nó.
Tiếp theo, bạn có thể tùy ý tạo nội dung cho website bằng cách copy các đoạn code mẫu có sẵn của Bootstrap để vào trong cặp thẻ

Bootstrap mặc dầu là 1 framework thì bạn cũng cần phải có 1 thành phần để chứa các nội dung trang. Với 2 lớp chứa cơ bản của container .
Phần giao diện hiển thị của 2 lớp “.container” và “container-fluid” sẽ hiển thị ở trình duyệt, “.container” chứa 1 khoảng trắng ở 2 bên và lớp “container-fluid” lại trả ra toàn màn hình. Cho nên bạn có thể lựa chọn và tùy thuộc vào kiểu thiết kế website.
Xem thêm: Cách Lập Biz Zing Me Uy Tín
Liên kết đề xuất:Lộ trình học lập trình web cho người mất định hướng.
Nếu bạn mong ước loại Framework có ích giúp cho việc phong cách thiết kế website trở nên đơn thuần và hiệu suất cao thì Bootstrap chính lựa chọn tương thích nhất không hề bỏ lỡ. Hy vọng bài viết trên đây sẽ giúp bạn hiểu thêm về Bootstrap cũng như cách thiết lập sử dụng Bootstrap cụ thể và hiệu suất cao .

Source: https://final-blade.com
Category : Kiến thức Internet