
Tóm Tắt
Giới thiệu phần mềm Kompozer
KompoZer là một mạng lưới hệ thống quản trị web hoàn hảo tích hợp với việc quản trị các tập tin web và bộ chỉnh sửa website WYSIWYG dễ sử dụng .
KompoZer được phong cách thiết kế để dù bạn là người dùng thường thì hay các chuyên viên thì đều hoàn toàn có thể sử dụng được. Giống như phong cách thiết kế website mã nguồn mở thì với mã nguồn KompoZer, bạn sẽ thuận tiện tạo ra một website mê hoặc, chuyên nghiệp mà không nhất thiết phải biết 1 dòng lệnh HTML hay code nào cả .
Bạn đang đọc: Hướng dẫn thiết kế web bằng phần mềm Kompozer đơn giản
KompoZer có rất đầy đủ các tính năng như một ứng dụng phong cách thiết kế web chuyên nghiệp, dễ sử dụng và thích hợp tốt với Unicode UTF-8 – không thua gì các trình soạn web thương mại khác như Microsoft FrontPage hay Adobe DreamWeaver. Ngoài phiên bản chạy trên Windows, Kompozer còn có các phiên bản khác nhau cho bạn sử dụng trên Linux và Mac OS .
KompoZer dựa trên Gecko, công cụ phong cách thiết kế bên lõi của Mozilla – do đó nên nó rất tương thích với tiêu chuẩn và rất đáng đáng tin cậy. KompoZer tích hợp cho mọi nền tảng từ XML, CSS và JavaScript .
KompoZer là một công cụ độc lập, có size nhỏ và vận tốc cực nhanh. Hơn thế nữa, với những người đã quen thuộc với giao diện thao tác trên DreamWeaver thì sẽ thấy nhiều điểm tương đương trên KompoZer .
Hướng dẫn thiết kế web bằng phần mềm Kompozer
Cài đặt Kompozer
Cả phiên bản không thay đổi ( Tải Kompozer ) và beta ( 0.8 b1 ) của chương trình đều không cần thiết lập, hoàn toàn có thể tải về tại đây. KompoZer sử dụng động cơ hiển thị Gecko của Mozilla ( được dùng trong Firefox ), tương hỗ cả Window, Linux và Mac OS X, tuy nhiên bản 0.7 ( phát hành năm 2007 ) không tương hỗ các phiên bản Linux mới. Bản 0.8 b1 mới nhất trên Windows có dung tích 8,3 MB .
Rất đơn thuần, giải nén thư mục chương trình, chép vào Program Files, và tạo đường dẫn trên Desktop. Đối với những người đang tò mò, đây là một hình ảnh về nội dung thư mục của chương trình .
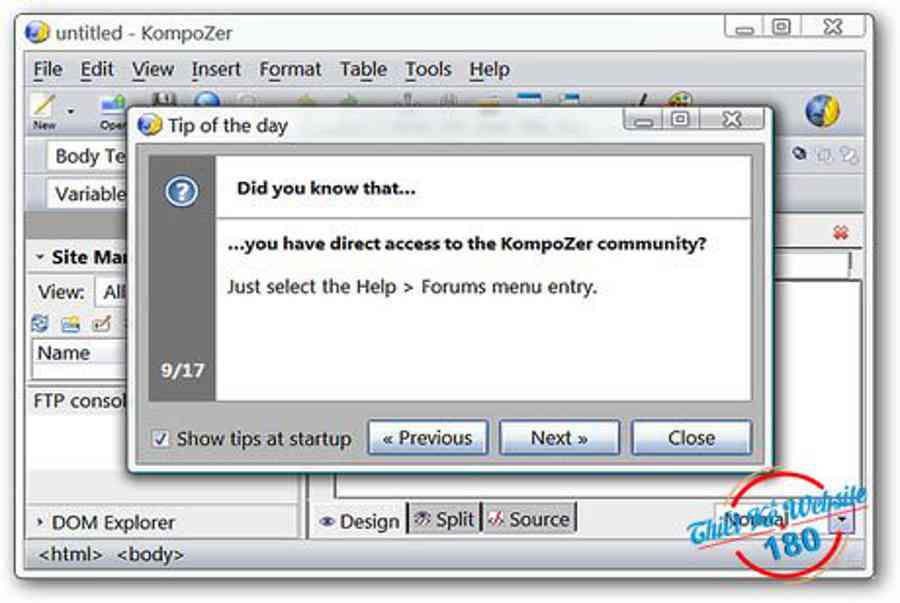
Còn đây là những gì bạn thấy khi lần tiên phong khởi động chương trình. Cửa sổ chính được đặt ở chính sách thu nhỏ, và một hành lang cửa số hướng dẫn hiện ra, chi bạn những hướng dẫn thiết yếu và cơ bản nhất. Nếu không muốn hành lang cửa số này hiển thị trong lần sử dụng sau, bạn hoàn toàn có thể làm đơn thuần là bỏ chọn dấu chọn ở ô “ Show tips at startup ” .
Giao diện Kompozer
Thiết kế web với nền tảng Kompozer thì giao diện sẽ như thế nào ? Đây là một trang thí dụ mà chúng tôi tạo ra với một tiêu đề trên đầu, màu nền, hình ảnh, bảng, và 1 số ít link có ích .
Chú ý ở phía dưới bạn có ba tùy chọn chế độ hiển thị: Design (thiết kế), Split (thiết kế & lẫn mã nguồn), và Source (mã nguồn).
Xem website mới được tạo này với trình duyệt Opera .
Thanh công cụ
Đây là một cái nhìn chi tiết cụ thể về khu vực các thanh công cụ của KompoZer. Bạn hoàn toàn có thể tùy biến cho các thanh công cụ nếu muốn …
Có hai thanh công cụ khác nhau trong KompoZer. Hình đầu là của thanh công cụ phía trên .
Hình thứ hai là của thanh công cụ phía dưới ( chiếm hai dòng ) .Menu
KompoZer tích hợp menu chuẩn xác và đẹp, hoàn toàn có thể chỉnh sửa trong file menu .
Còn đây là menu View và menu Insert .
Tiếp theo là menu Format và Table .
Và sau cuối, menu Tools và menu Help. Chú ý rằng bạn hoàn toàn có thể truy vấn vào một trình soạn thảo văn bản bên ngoài trải qua menu Tools .Tùy chọn
Trong “ General Area ” bạn hoàn toàn có thể triển khai bất kỳ đổi khác thiết yếu hoặc sửa đổi cho Recent Pages Menu, lưu / xuất bản, bảng / chỉnh sửa CSS và quản lyis website .
Xác định font chữ và kích cỡ mặc định trong khu vực “ Fonts ” .Thiết lập mặc định như văn bản / màu sắc liên kết, nền, và các bộ ký tự cho các trang web mới của bạn trong khu vực “New Page Settings”.
Thực hiện bất kể sửa đổi thiết yếu mà bạn mong ước cho các khuôn khổ như proxy, Markup, và ký tự đặc biệt quan trọng trong khu vực “ Advanced ” .
Thay đổi bất kể setup nếu thiết yếu cho các ứng dụng và phần lan rộng ra tập tin khu vực “ Applications ” .
Trên đây là hướng dẫn thiết kế web bằng phần mềm Kompozer chi tiết bạn có thể làm theo. Nếu muốn tìm hiểu thêm có thể liên hệ tới thiết kế web 180 qua số điện thoại:0363280183 hoặc email:[email protected].
Source: https://final-blade.com
Category : Kiến thức Internet


