
Nếu là một lập trình viên, chắc hẳn bạn không còn lạ gì đến phần mềm lập trình cài đặt Visual Studio Code được phát triển bởi Microsoft. Với nhiều tính năng mạnh mẽ, trình biên tập code nhẹ và có giao diện thân thiện được nhiều lập trình viên sử dụng. Trong bài viết này, người viết hướng dẫn bạn đọc cách tải visual studio code và cách sử dụng cơ bản.
Tóm Tắt
Visual studio code là gì?
| Nhà phát hành | Microsoft |
| Thời gian phát hành | Ngày 29 tháng 4 năm 2015 |
| Hỗ trợ hệ điều hành | Windows, macOS, Linux |
| Link download | code.visualstudio.com |
Visual Studio Code là một text editor miễn phí, được phát triển bởi Microsoft. Đây nhanh chóng trở thành công cụ ưu tích của nhiều lập trình viên nhờ hiệu suất tuyệt vời và các tính năng phong phú. Visual Studio Code hỗ trợ một số chắc năng như debug, Git,syntax highlighting. Ngoài ra, VSC còn cho phép người dùng thay đổi theme, phím tắt, và một số tùy chọn khác.

Cách tải Visual Studio Code
Để có thể tải và thực hiện cách sử dụng Visual Studio Code phiên bản mới nhất, các bạn truy cập vào trang chủ theo link sau đây: code.visualstudio.com
Chọn phiên bản tương thích với hệ quản lý và điều hành đang chạy trên máy tính của bạn và mở màn tải về .
Link tải dự trữ :

Mật khẩu giải nén ( nếu có ) : 12
Sau khi tải về, người đọc chỉ cần thực thi như sau :
- Bước 1: Nhấp đúp chuột vào file cài đặt để bắt đầu cài đặt VSC.
- Bước 2: Nhấn I Agree để đồng ý các điều khoản thỏa thuận.
- Bước 3: Nhấn Next ở các bước tiếp theo.
- Bước 4: Tích chọn các tùy chọn:
- Add “Open with code” action to Windows Explorer file context menu.
- Add “Open with code” action to Windows Explorer directory context menu.
- Register Code as an editor for supported file types.

- Bước 5: Kiểm tra Add to PATH và nhấn Install.
- Bước 6: Quá trình cài đặt diễn ra, nhấn Finish để kết thúc.
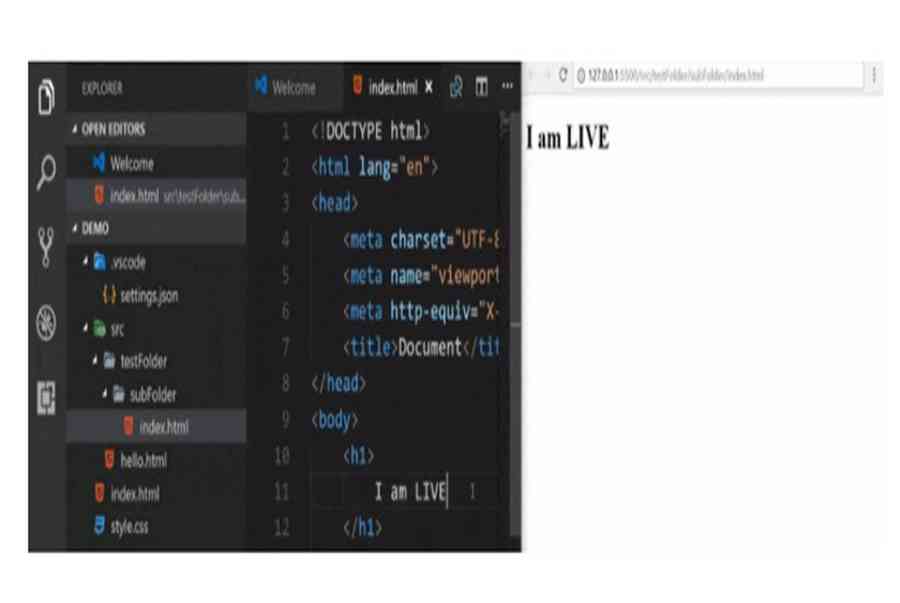
Hướng dẫn cách sử dụng Visual Studio Code html
-
Thanh sidebar
Ở phía bên trái, người dùng sẽ phát hiện 4 hình tượng nằm dọc ở mép hành lang cửa số. Dựa vào hình tượng ta sẽ đoán được công dụng của chúng .
-
- 2 tờ giấy xếp chồng lên nhau: Đây là mục cửa sổ Explorer dùng để chứa cây thư mục có trong dự án.
- Biểu tượng kính lúp: Đây là công cụ tìm kiếm. Chọn vào nó, một khung cửa sổ sẽ hiển thị ra, giúp bạn tìm kiếm các đối tượng trong thư mục dự án.

-
- Công cụ không thể thiết trong môi trường lập trình nhóm và GIT là cái tên nổi bật. Nếu dự án chưa được Git quản lý, VSC sẽ hiển thị nút để giúp bạn khởi tạo nó.
- Con bọ là chức năng debugger. Đây là chức năng cho phép ta kiểm tra giá trị của biến, cho chạy từng dòng code để kiểm tra các thay đổi.

-
Thanh trạng thái
Một trong những điểm lưu ý trong cách sử dụng Visual Studio Code Html là thanh trạng thái. Nhìn xuống dưới góc trái, ta sẽ thấy biểu tượng với các con số phía trước. Đây là mục cho ta biết số error (lỗi) và warning (cảnh báo) đang có trong code. Nếu thấy 2 con số này lớn hơn 0, bạn nên tìm cách sửa chữa nó.

Ở góc dưới bên phải. Mục đầu tiên hiển thị số dòng và số cột của con trỏ đang nằm. Mục kế tiếp là định dạng encoding, mặc định sẽ là UTF-8. Nếu bạn muốn thay đổi, chỉnh cần nhấn vào và chọn encoding phù hợp.
Cuối cùng là ký tự kết thùng dòng, trong LINUX sẽ là Line Feed còn với Windows ký tự này gồm có Carriage return và Line Feed ( CRLF ) .
-
Khung nhập lệnh
Command Palette là tính năng nổi tiếng của Subline Text. Các trình soạn thảo ra đời sau này để tích hợp tính năng này. Khi muốn nhảy đến file nằm trong dự án, chỉ cần nhấn CTRL +P khung nhập lệnh hiện ra giữa màn hình, nhấn tên file cần tìm sẽ cho hiển thị các kết quả gần đúng nhất.

Hay nếu để thực hiện cách sử dụng khi tải visual studio code, ta dùng tổ hợp phím Ctrl + Shift + P sau đó nhấn dòng lệnh mình cần vào.
Các Plugin cần thiết để sử dụng VSC dễ dàng hơn
-
CSS Peek
CSS Peek giúp lập trình viên di chuyển nhanh đến nơi định nghĩa các class và ID của css. Khi bạn nhấp chuột vào một selector trong file html nào đó, chọn vào và Peek sẽ di chuyển con trỏ đến đúng file và vị trí mà class, id được định nghĩa.

-
Color info
Đây là một plugin nhỏ, cung ứng các thông tin về sắc tố đã sử dụng trong css. Khi chuyển dời con chuột vào một file css, các bạn hoàn toàn có thể xem sắc tố thực sự của nó, thông tin mã màu cũng như các định dạng sắc tố .

-
Open In Browser
Cài đặt visual studio code không cung cấp cho người dùng tính năng mở file trực tiếp bằng trình duyệt, với plugin này sẽ cung cấp cho bạn tùy chọn mở file qua trình duyệt trong menu khi bạn click chuột phải vào file cần mở.
Xem thêm: Cách Tập Trung Tinh Thần Và Khả Năng Tập Trung, Làm Thế Nào Để Tập Trung Cao Độ Khi Làm Việc

Lời kết: Trên đây là bài viết cho biết Visual Studio Code là gì, cách tải và cài đặt visual studio code và một số chức năng chính chi tiết. Chúc các bạn có thể tải và sử dụng phần mềm thành công.
Nếu gặp khó khăn trong quá trình sử dụng máy hoặc cài đặt bất cứ phần mềm nào thì các bạn tham gia cộng đồng hỗ trợ cài đặt miễn phí bằng cách truy cập theo đường link: https://www.facebook.com/groups/laptoploctienphat88/
Source: https://final-blade.com
Category : Kiến thức Internet