
Bài viết này mình sẽ hướng dẫn cách tạo gradient cầu vồng trong Photoshop với các bước rất chi tiết.

Bài viết này được đăng tại
freetuts.net
, không được copy dưới mọi hình thức.
Sau khi tạo Gradient cầu vồng thì bạn có thể lưu dưới dạng cài đặt trước (Preset) và áp dụng nó nhanh chóng vào ảnh hoặc làm chữ màu cầu vồng bằng Photoshop.
* Mẹo: Nếu không muốn mất thời gian để tạo Gradient cầu vồng thì bạn có thể tải nó tại đây và sử dụng, gradient này sẽ cho kết quả tương tự như trong hướng dẫn mà chúng ta chuẩn bị xem dưới đây.
Tóm Tắt
I. Tạo một nhóm mới cho các gradient tùy chỉnh của bạn
Trước khi tìm hiểu cách tạo gradient cầu vồng, bạn hãy nhanh chóng tạo một nhóm gradient mới để lưu trữ tất cả các gradient tùy chỉnh mà chúng ta tự tạo, giữ chúng tách biệt với các gradient mặc định của Photoshop. Nếu bạn đã tạo một nhóm tùy chỉnh thì có thể bỏ qua những thao tác này.
Bài viết này được đăng tại [free tuts .net]
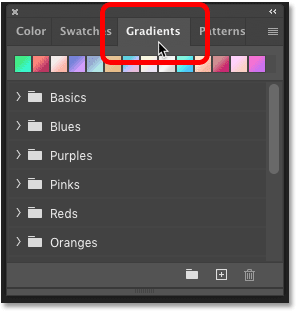
Bước 1: Mở Adobe Photoshop CC và truy cập vào thanh công cụ Gradients.
- Nếu không tìm thấy, bạn hãy mở nó bằng tùy chọn Window -> Gradient.
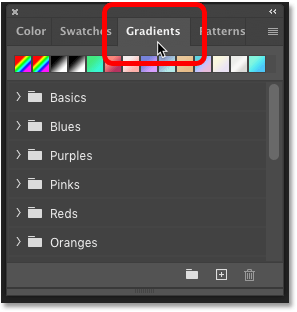
- Bạn sẽ tìm thấy nó trong cùng một nhóm bảng điều khiển với Color, Swatches và Patterns.
- Các gradient mặc định của Photoshop được chia thành các nhóm như Basics, Blues, Purples, v.v, mỗi nhóm được đại diện bởi một thư mục.

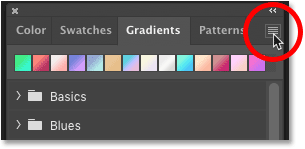
Bước 2: Mở menu Gradients.
- Thay vì đặt gradient cầu vồng vào một trong các nhóm mặc định này, tớ khuyên bạn nên tạo nhóm tùy chỉnh cho riêng mình.
- Nhấp vào biểu tượng menu bảng Gradients ở phía trên bên phải:

Nhấp vào biểu tượng menu
Bước 3: Chọn New Gradient Group…(Nhóm Gradient Mới).

Tạo một nhóm gradient mới
Bước 4: Đặt tên cho nhóm là “My Gradients” hoặc bất cứ thứ gì bạn muốn rồi nhấp vào OK.

Hộp thoại Group Name
Sau đó quay lại bảng Gradients, cuộn xuống qua các nhóm mặc định và nhóm mới sẽ xuất hiện ở dưới cùng.

II. Cách tạo gradient cầu vồng trong Photoshop
Bây giờ chúng ta hãy học cách tạo gradient cầu vồng, đơn giản chỉ cần chọn một gradient hiện có và chỉnh sửa màu sắc.
Bước 1: Chọn công cụ Gradient Tool.

Bước 2: Mở Gradient Editor.

Bước 3: Chọn gradient “Đen, Trắng”.
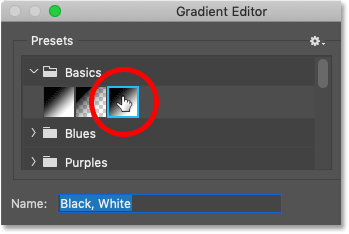
Trong phần Presets của Gradient Editor, mở thư mục Basics và chọn Gradient đen – trắng bằng cách nhấp vào hình thu nhỏ của nó.

Chọn gradient “Black, White” trong Gradient Editor
Bước 4: Thay đổi màu từ đen sang đỏ.
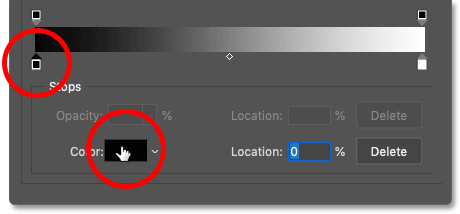
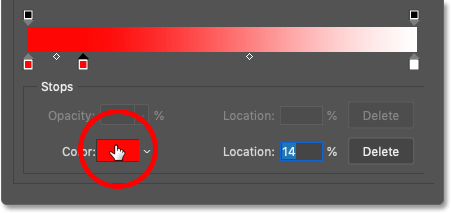
- Nhấp vào điểm dừng màu đen bên dưới – bên trái của thanh xem trước để chọn, sau đó nhấp vào mẫu màu để thay đổi màu:

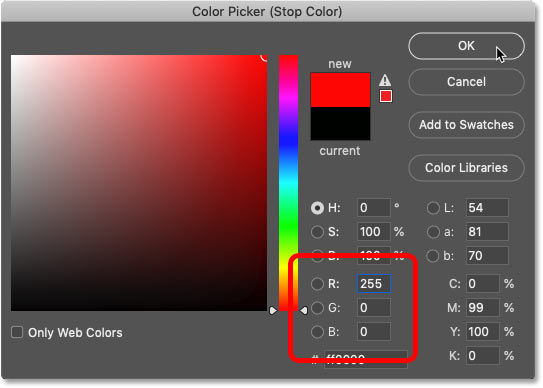
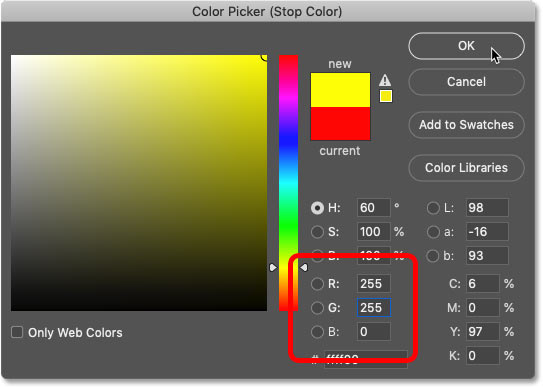
- Trong hộp thoại Color Picker, bạn hãy chọn màu đỏ bằng cách đặt giá trị R (Đỏ) thành 255, để giá trị G (Xanh lục) và B (Xanh lam) = 0. Sau đó bấm OK để đóng bộ chọn màu:

Đặt R thành 255, G thành 0 và B thành 0 để có kết quả màu đỏ
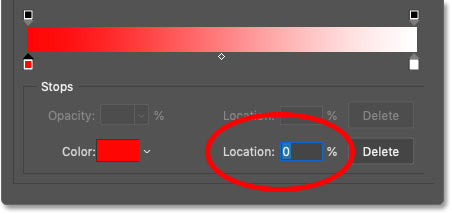
Bước 5: Thiết đặt Location màu đỏ thành 0%

Đặt Location màu đỏ thành 0 phần trăm
Bước 6: Thêm điểm dừng màu mới và chọn màu vàng
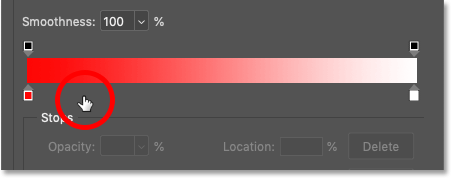
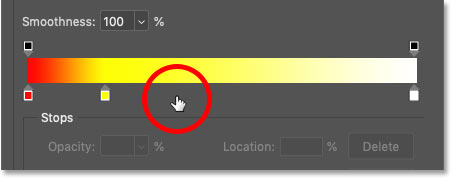
- Tiếp theo bạn hãy thêm điểm dừng màu mới vào gradient bằng cách nhấp vào vùng trống ở bên phải điểm dừng màu đỏ.
- Đừng lo lắng về nơi chính xác bạn phải nhấp vào, nếu sai vị trí thì chúng ta thay đổi mục Location để chỉnh nó trong giây lát:

Nhấp để thêm màu mới
- Sau đó nhấp vào mẫu màu để thay đổi màu sắc:

Chỉnh sửa màu sắc
- Trong hộp thoại Color Picker, bạn hãy chọn màu vàng bằng cách để giá trị R là 255 và thay đổi giá trị G thành 255. Để giá trị B là 0 và nhấp vào OK:

Đặt R thành 255, G thành 255 và B thành 0 để cho ra màu vàng
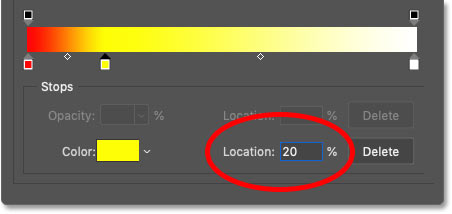
Bước 7: Quay lại Gradient Editor và đặt Location của màu vàng = 20%.

Đặt Location của màu vàng thành 20 phần trăm
Bước 8: Thêm một điểm dừng màu khác và chọn màu xanh lá cây.
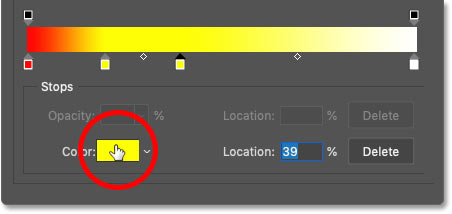
- Tiếp theo chúng ta sẽ thêm màu xanh lá cây. Nhấp vào bên phải của điểm dừng màu vàng để thêm màu mới:

Thêm một điểm dừng màu mới
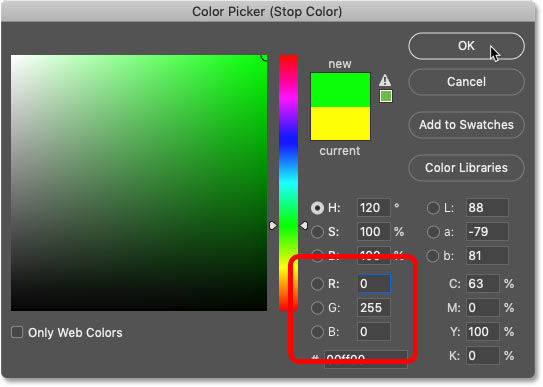
- Sau đó nhấp vào mẫu màu :

Thay đổi màu mới
- Trong hộp thoại Color Picker, chọn màu xanh lá cây bằng cách thiết lập R = 0, G = 255 và B = 0 sau đó bấm OK:

Đặt R thành 0, G thành 255 và B thành 0 cho ra màu xanh lục
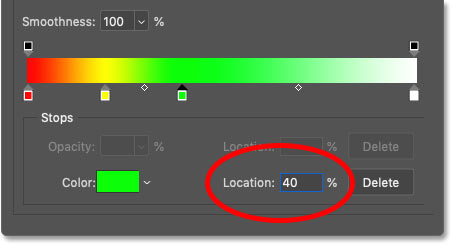
Bước 9: Quay lại Gradient Editor và đặt Location của màu xanh lá cây thành 40%.

Đặt Location của màu xanh lá cây thành 40 phần trăm
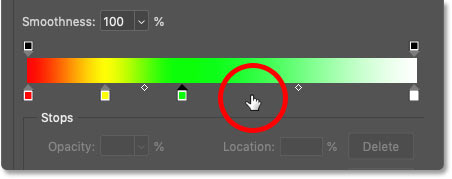
Bước 10: Làm tương tự như các bước trên để thêm màu xanh lam vào Gradient.
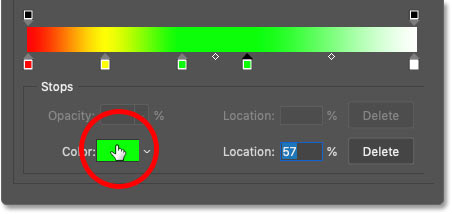
- Nhấp vào bên phải của điểm dừng màu xanh lá để thêm màu mới:

- Sau đó nhấp vào mẫu màu:

Nhấp vào mẫu màu (Color)
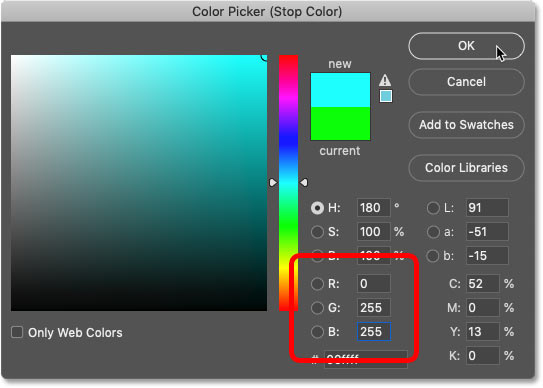
- Trong Color Picker, thiết lập các thông số RGB như sau: R= 0, G= 255, B= 255.

Đặt R thành 0, G thành 255 và B thành 255 để cho ra màu lục lam (xanh lam – màu lam)
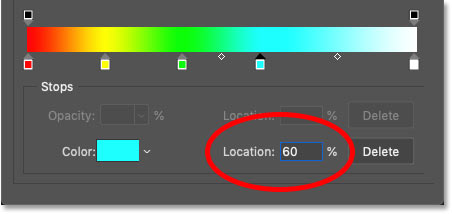
- Bấm OK để đóng Color Picker sau đó đặt Location của màu xanh lam thành 60%:

Đặt location của màu lục lam thành 60 phần trăm.
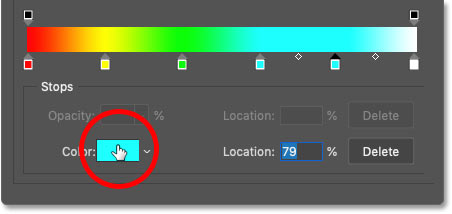
Bước 11: Thêm màu xanh dương vào Gradient.
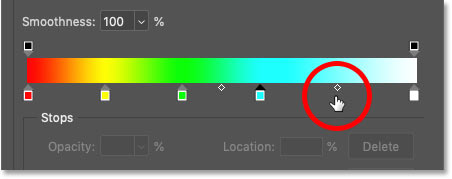
- Nhấp vào bên phải của điểm dừng màu lục lam để thêm màu mới:

- Sau đó nhấp vào mẫu màu :

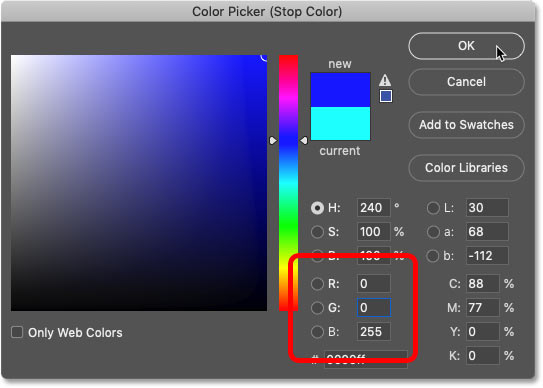
- Trong Color Picker, chọn màu xanh dương bằng cách thiết đặt R= 0, G= 0 và B= 255:

Đặt R thành 0, G thành 0 và B thành 255 cho ra màu xanh dương
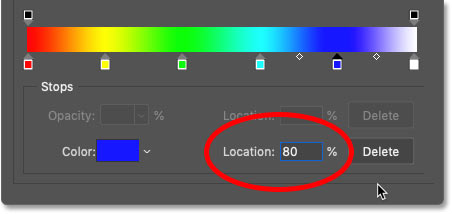
Bước 12: Bấm OK để đóng Color Picker sau đó đặt Location của màu xanh dương thành 80%:

Đặt location của màu xanh dương thành 80 phần trăm
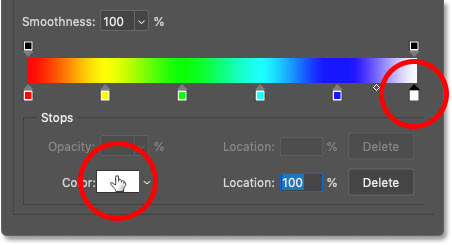
Bước 13: Thay đổi màu trắng thành màu tím.
- Màu cuối cùng chúng ta cần cho gradient cầu vồng là màu tím (có người thì gọi đây là đỏ tươi).
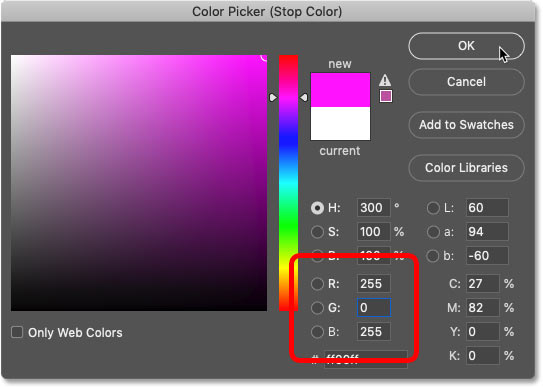
- Nhấp vào điểm dừng màu trắng bên dưới ngoài cùng – bên phải của thanh xem trước gradient, sau đó nhấp vào mẫu màu :

- Trong hộp thoại Color Picker, chọn màu tím bằng cách thiết lập các thông số sau: R= 255, G= 0, B=255:

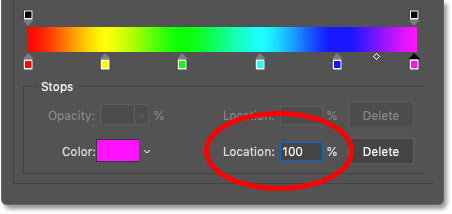
Bước 14: Đặt Location của màu tím thành 100%.

Với 14 bước này thì bạn đã hoàn thành xong việc tạo Gradient cầu vồng trong Photoshop. Việc tiếp theo phải làm để có thể dùng nó trong tương lai là lưu lại dưới dạng GRD – Preset.
III. Cách lưu gradient cầu vồng dưới dạng cài đặt trước (Preset GRD)
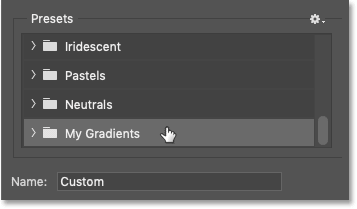
Bước 1: Chọn nhóm gradient tùy chỉnh của bạn:
Vẫn trong Gradient Editor, hãy chọn nhóm tùy chỉnh của bạn từ khu vực Presets:

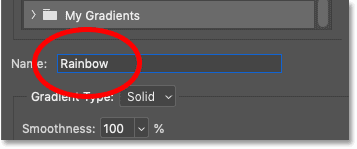
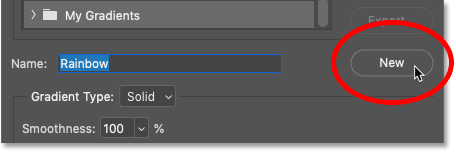
Bước 2: Đặt tên cho gradient là “Rainbow”.

Bước 3: Nhấp vào “New”.
Và sau đó để lưu gradient dưới dạng cài đặt trước (preset), hãy nhấp vào nút New:

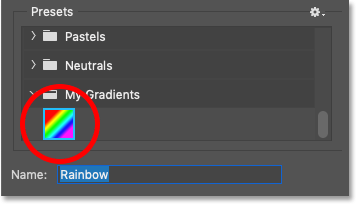
Quay lại khu vực Preset, gradient cầu vồng của bạn xuất hiện dưới dạng hình thu nhỏ trong nhóm tùy chỉnh, sẵn sàng để sử dụng bất cứ khi nào bạn cần. Tại thời điểm này, bạn có thể nhấp vào OK để đóng Gradient Editor.

IV. Cách sử dụng gradient cầu vồng trong Photoshop
Tiếp theo sau khi tạo thành công gradient cầu vầu trong Photoshop, mình sẽ chỉ cho bạn cách nhanh nhất để áp dụng gradient cầu vồng cho hình ảnh hoặc cho văn bản.
1. Áp dụng gradient cầu vồng cho hình ảnh
Kể từ Photoshop CC 2020, cách dễ nhất để áp dụng gradient cầu vồng cho hình ảnh, hình dạng hoặc văn bản là kéo và thả nó từ bảng Gradients.
Đây là hình ảnh mình đã mở trong Photoshop mà tôi đã tải xuống từ Adobe Stock:

Bước 1: Mở bảng Gradients.
Để tô màu một hình ảnh với gradient cầu vồng, hãy mở bảng Gradients :

Bước 2: Kéo gradient cầu vồng vào hình ảnh
Mở nhóm chứa gradient cầu vồng của bạn và dùng nó bằng cách nhấp vào hình thu nhỏ:

Sau đó chỉ cần kéo gradient từ bảng Gradients vào hình ảnh của bạn:

Kéo gradient từ bảng Gradients và thả nó vào hình ảnh
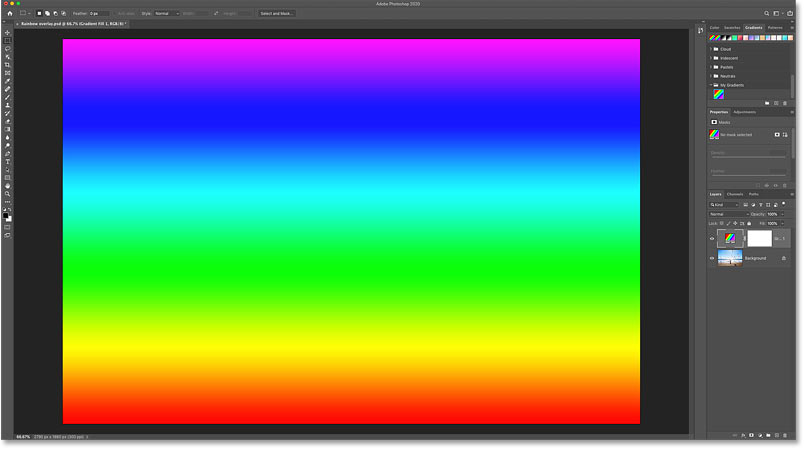
Kết quả: Gradient tạm thời chặn hình ảnh khỏi chế độ xem.
Mình sẽ chỉ cho bạn cách thay đổi hướng của màu sắc trong giây lát:

Kết quả sau khi kéo thả gradient cầu vồng
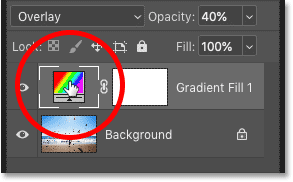
Bước 3: Thay đổi chế độ hòa trộn của layer Gradient.
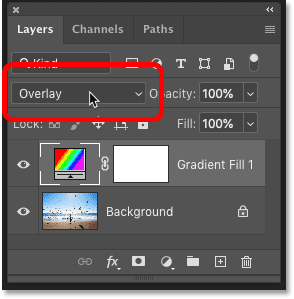
- Trong bảng điều khiển layer, gradient xuất hiện trên layer Gradient phía trên hình ảnh.
- Để pha trộn các màu sắc cầu vồng vào hình ảnh, thay đổi chế độ hòa trộn thành Overlay hoặc Soft Light.
- Mỗi chế độ sẽ cho bạn một kết quả khác nhau, vì vậy hãy chọn chế độ trông đẹp nhất:

Thay đổi chế độ hòa trộn của lớp tô màu Gradient
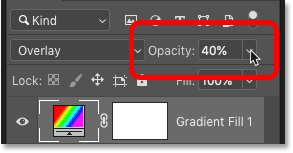
Bước 4: Giảm độ mờ (Opacity) của layer.
Nếu màu quá đậm, bạn hãy giảm Opacity của layer tô màu. Trong ví dụ dưới đây mình giảm xuống còn 40 phần trăm:

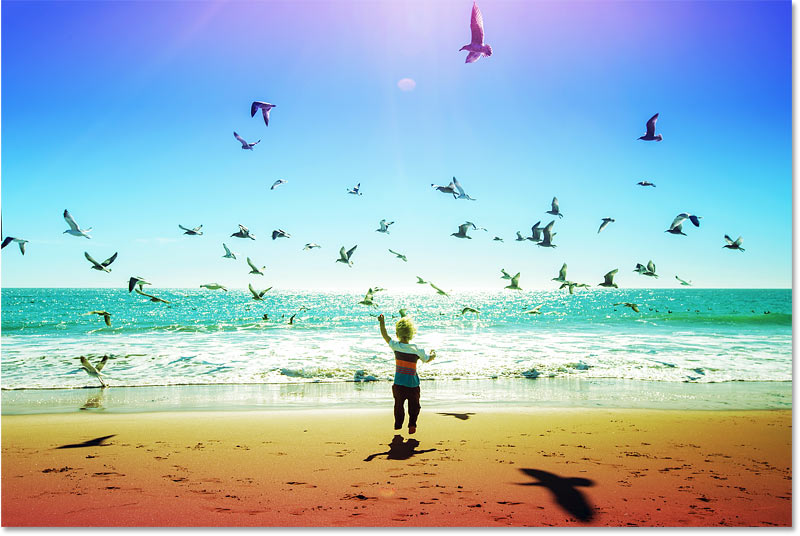
Kết quả Finally:
Và đây là kết quả khi áp dụng gradient cầu vồng được đặt thành chế độ hòa trộn Overlay với Opacity= 40% phần trăm:

Kết quả sử dụng gradient cầu vồng được pha trộn với hình ảnh.
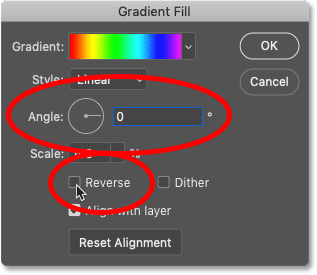
Bước 5: Thay đổi hướng của gradient.
Để thay đổi hướng màu gradient, hãy click đúp vào bảng màu của lớp tô màu Gradient trong bảng điều khiển Layer:

- Thao tác này sẽ mở ra hộp thoại Gradient Fill, bạn có thể chỉnh sửa các tùy chọn khác nhau ở đây.
- Để đảo ngược màu gradient một cách đơn giản, hãy tích vào tùy chọn Reverse. Hoặc nhập giá trị Angle mới để thay đổi hướng của gradient. Ví dụ: để hiển thị gradient từ trái sang phải, hãy đặt góc thành 0°. Hay đối với một gradient đường chéo, hãy thử 45 °.
- Bấm OK khi bạn hoàn tất để đóng hộp thoại:

Tùy chọn Gradient Fill
2. Cách thêm gradient cầu vồng vào văn bản
Việc áp dụng gradient cầu vồng vào văn bản cũng rất dễ dàng nhưng có một sự khác biệt trong cách chỉnh sửa các tùy chọn gradient:

Tài liệu Photoshop với văn bản màu trắng phía trước nền đen.
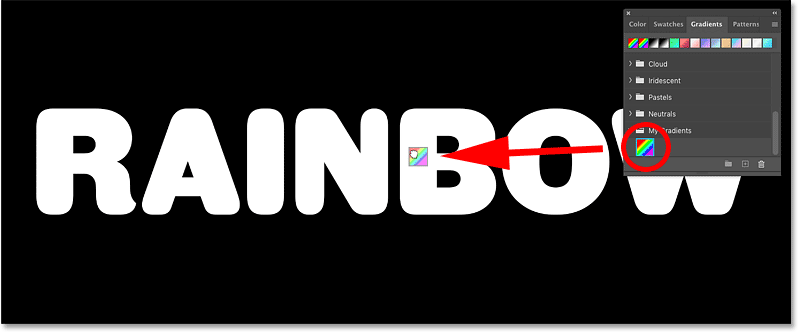
Bước 1: Kéo gradient cầu vồng vào văn bản.
- Nhấp và kéo gradient từ bảng Gradients vào văn bản trong tài liệu của bạn.
- Đảm bảo rằng bạn thả nó trực tiếp vào một trong các chữ cái, không phải trên nền:

Kéo và thả gradient cầu vồng vào văn bản.
Theo mặc định, kết quả ban đầu sẽ như thế này, với gradient chạy dọc qua các chữ cái:

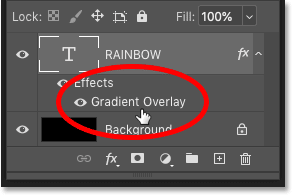
Bước 2: Chỉnh sửa hiệu ứng lớp Gradient Overlay.
- Với hình ảnh thì ta đã thấy Photoshop áp dụng các lớp chuyển màu dưới dạng các lớp tô màu Gradient (layer gradient). Nhưng khi chúng ta thả một gradient vào văn bản, gradient sẽ được áp dụng dưới dạng hiệu ứng lớp Gradient Overlay.
- Để thay đổi hướng của gradient, hãy click đúp vào “Gradient Overlay” trong bảng điều khiển Layer:

Nhấp đúp vào “Gradient Overlay”
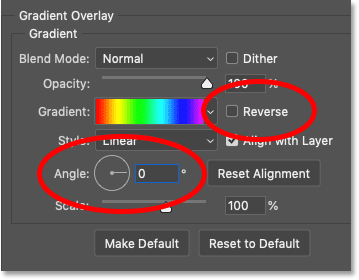
- Thay vì mở hộp thoại Gradient Fill thì Photoshop sẽ mở hộp thoại Layer Style, nơi chúng ta tìm thấy các tùy chọn Reverse và Angle.
- Để thay đổi hướng từ dọc sang ngang, hãy đặt Angle thành 0°:

- Bấm OK để đóng hộp thoại Layer Style.
Kết quả: Gradient cầu vồng bây giờ chạy qua văn bản từ trái sang phải:

Xuất sắc, bạn đã thành công trong việc tạo và sử dụng Gradient cầu vồng trong Photoshop.
Bài viết “Cách tạo Gradient cầu vồng trong Photoshop” đến đây là kết thúc, bạn đừng ngại ngần chia sẻ bài viết này khi thấy hữu ích nha.
Danh sách file tải về
Tên file tải về
Pass giải nén
Rainbow Gradient by Freetuts
freetuts.net hoặc gameportable.net