
Tạo menu bằng HTML và CSS là trong những việc mà front-end dev nào cũng từng làm qua. Tuy nhiên đối với những bạn mới bắt đầu tìm hiểu thì có thể gặp đôi chút khó khăn. Vậy hãy cùng Miko Tech tìm hiểu 3 bước đơn giản để tạo menu trong HTML & CSS nhé.
Bài viết này sẽ giúp bạn tạo thanh menu trong HTML và CSS đơn thuần với 3 bước : Viết HTML, viết reset CSS và viết CSS cho từng dạng menu ngang và dọc. Bên cạnh đó, Miko Tech cũng sẽ hướng dẫn bạn tạo menu ngang và dọc có dropdown ( đổ xuống ) .
Tóm Tắt
Tại sao cần tạo menu cho website?
Đối với người truy vấn các website thì thanh menu ( thanh điều hướng ) rất quan trọng. Menu được cho phép người truy vấn nhanh gọn và thuận tiện tìm thấy thông tin họ đang tìm kiếm .
 Menu của website mikotech.vn
Menu của website mikotech.vn
Menu trở thành một phần thiết yếu cho trải nghiệm người dùng và chiến lược website của cá nhân, doanh nghiệp.
Lợi ích của menu mang lại còn nhiều hơn thế. Hệ thống điều hướng tốt sẽ giúp website có thời cơ được người truy vấn duyệt website nhiều hơn và giảm tỷ suất thoát trang .
Menu đa cấp là gì?
Menu đa cấp hay menu xổ xuống (dropdown) là dạng menu cung cấp danh sách các tùy chọn, xuất hiện ở đầu trang web. Khi nhấp hoặc rê chuột vào mục hiển thị, các mục khác trong danh sách sẽ thả xuống để người dùng tùy chọn.
Đối với các website có số lượng chỉ mục nhiều, khó sắp xếp trên giao diện thì menu đa cấp chính là sự lựa chọn mưu trí .
Lợi ích của menu đa cấp
Menu đa cấp giúp người dùng có thể linh hoạt lựa chọn và thấy tất cả các mục trên website. Bên cạnh đó, người dùng còn dễ dàng điều hướng và tìm kiếm thông tin mình cần.
Đồng thời, tạo menu đa cấp trong HTML còn giúp nhà thiết kế website truyền tải nội dung hiệu quả đến người dùng. Đặc biệt là trong trường hợp có quá nhiều chỉ mục cần đặt lên giao diện website.
Chính vì thế, menu đa cấp là giải pháp hữu ích để nâng cao tính thẩm mỹ cho website và tránh tình trạng khiến cho người dùng bị rối mắt. Nhà thiết kế website sẽ linh hoạt hơn trong thiết kế của mình.
Bước 1 – Viết HTML (cách tạo menu trong HTML)
Để tạo được menu ngang, dọc bằng HTML và CSS, trước tiên chúng ta cần có phần code HTML. Với menu thì điều cơ bản cần có chính là việc tạo danh sách các mục cần có trong menu, chúng ta sẽ sử dụng thẻ
với id là #menu.
Trong đó, ta sẽ sử dụng thẻ
để tạo khu vực menu và
để tạo từng mục trong menu. Đoạn code HTML sẽ như bên dưới đây:
[html]
[/html] Kết quả nhận được sau khi viết code HTML
Kết quả nhận được sau khi viết code HTML
Bước 2: Viết CSS để có được một menu hoàn chỉnh
Đầu tiên, để thuận tiện cho việc chỉnh viết CSS về sau, hãy thực thi việc Reset CSS bằng đoạn code sau :
/*==Reset CSS==*/
* {
margin: 0;
padding: 0;
}Tiếp theo, tất cả chúng ta sẽ viết CSS cho phần “ body toàn thân ” với phần code sau :
/*==Style cơ bản cho website==*/
body {
font-family: sans-serif;
color: #222;
}Đến đây thì menu của bạn sẽ trông như thế này :
 Kết quả sau khi reset CSS và thêm style cho website
Kết quả sau khi reset CSS và thêm style cho website
Bước 3 – Viết CSS cho từng dạng Menu ngang/dọc
Menu ngang
Cùng tìm hiểu cách tạo menu ngang trong HTML & CSS ngay dưới đây nhé!
Vì thẻ
trong HTML dùng để tạo danh sách, nên mặc định sẽ có dấu “chấm” ở đầu mỗi dòng. Vì thế, chúng ta sẽ dùng thuộc tính list-style-type để xóa đi những dấu chấm này. Đồng thời, ta cũng sẽ đổi màu nền cho menu bằng thuộc tính background-color.
Đoạn code dưới đây sẽ cho menu căn giữa bằng thuộc tính text-align để menu được đặt giữa sẽ đẹp hơn. Đoạn CSS sẽ như sau:
/*==Style cho menu===*/
#menu ul {
background: #7FFFD4;
list-style-type: none;
text-align: center;
}Các bạn hoàn toàn có thể lấy các mã màu tại đây
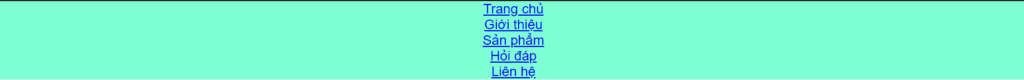
Khi đến bước này, menu của tất cả chúng ta sẽ trông như thế này :
 Kết quả nhận được sau khi thêm style cho menuNhưng cái tất cả chúng ta cần là menu ngang, vậy tiếp theo cần phải làm gì ? Để các mục con xếp thành hàng ngang thì bạn có 2 sự lựa chọn :
Kết quả nhận được sau khi thêm style cho menuNhưng cái tất cả chúng ta cần là menu ngang, vậy tiếp theo cần phải làm gì ? Để các mục con xếp thành hàng ngang thì bạn có 2 sự lựa chọn :
- Sử dụng kiểu hiển thị (display)
inline block - Sử dụng
float: leftcho tất cả thẻ
Cách 1: Kiểu inline block
Sau đây là đoạn code CSS cho kiểu inline block:
#menu li {
color: #f1f1f1;
display: inline-block;
width: 120px;
height: 40px;
line-height: 40px;
}Với thuộc tính color thì mã màu # f1f1f1 sẽ cho ra màu trắng, tiếp theo sẽ thêm thuộc tính width ( chiều rộng ) và height ( độ cao ). Lúc này các mục vẫn chưa được căn giữa, thế cho nên cần bổ trợ thuộc tính line-height với giá trị bằng height thì tác dụng cho ra sẽ như hình dưới đây .
 Kết quả sau khi bổ sung thuộc tính line-height
Kết quả sau khi bổ sung thuộc tính line-height
Cách 2: Kiểu float
Với kiểu float thì sau đây sẽ là đoạn code CSS :
#menu li {
color: #f1f1f1;
float: left;
width: 120px;
height: 40px;
line-height: 40px;
}Nếu bạn dùng kiểu float thì cần phải thêm một vài thuộc tính cho # menu ul như sau :
#menu ul {
background: #f1f1f1;
list-style-type: none;
overflow: hidden;
width: 100%;
}Sau khi xếp các mục thành hàng ngang bằng 2 cách bên trên, thì cuối cùng ta sẽ trang trí menu bằng cách thêm style cho thẻ như sau:
#menu ul li a {
color: #f1f1f;
text-decoration: none;
display: block;
}Thuộc tính text-decoration là thuộc tính làm cho mục con trong menu có đường gạch dưới, vì thế để mất đi đường gạch chân, ta sẽ để “none“. Quan trọng nhất là đặt kiểu hiển thị (display) cho các thẻ này thành “block” để nó được phủ kín cái #menu ul.
Kết quả tạm có sẽ như sau :
 Kết quả thu được sau khi thêm các dòng code trang trí menuTiếp theo, nếu bạn muốn có hiệu ứng Open khi rê chuột đến các mục con trong menu thì sẽ làm như sau :
Kết quả thu được sau khi thêm các dòng code trang trí menuTiếp theo, nếu bạn muốn có hiệu ứng Open khi rê chuột đến các mục con trong menu thì sẽ làm như sau :
#menu ul li a:hover {
background: #F1F1F1;
color: #0C0A0A;
}Trên đây, bộ chọn “:hover” sẽ chọn các liên kết được hover (chọn phần tử đang bị người dùng rê chuột vào). Sau khi hoàn thành ta sẽ thu được kết quả như sau:
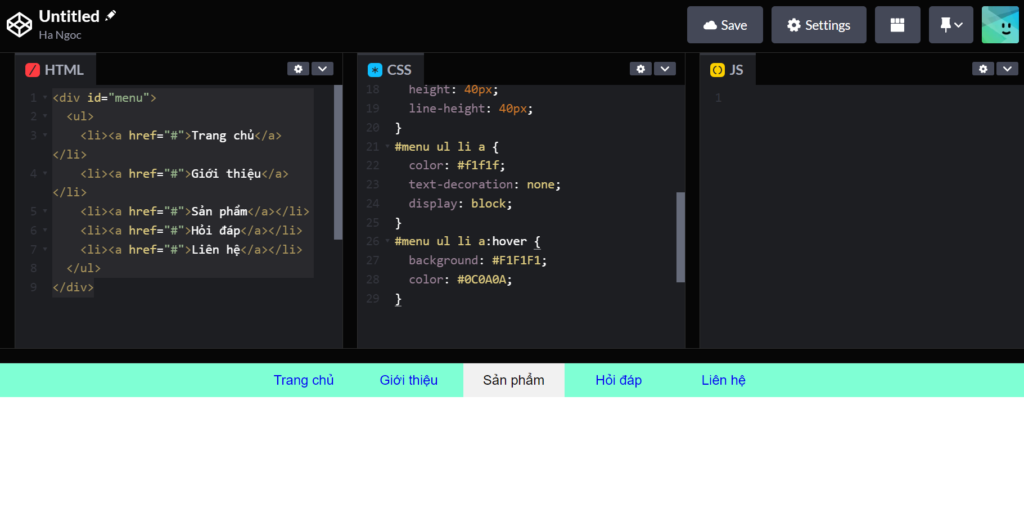
 Kết quả menu thu được sau khi thêm code với bộ chọn “:hover”
Kết quả menu thu được sau khi thêm code với bộ chọn “:hover”
Menu ngang có dropdown (đổ xuống)/menu đa cấp
Nếu bạn muốn trong mục Sản phẩm sẽ có các menu con thì sẽ phải làm như thế nào? Sau đây sẽ là phần code tạo dropdown menu trong HTML để bạn kham khảo.
Đầu tiên, bạn cần viết HTML, việc này sẽ tương tự bước 1 nhưng có chút khác bởi vì bạn cần bổ sung thêm thẻ
bên trong item “Sản phẩm” và sẽ mang class sub-menu để tạo menu con trong HTML.
[html highlight=”6-10″]
[/html]Tiếp theo, bạn sẽ thực thi tựa như như bước 2 bên trên và viết tiếp CSS cho menu như đoạn code bên dưới đây :
*{
margin: 0;
padding: 0;
}
body {
font-family: sans-serif;
color: #222;
}
#menu ul {
background: #7FFFD4;
list-style-type: none;
text-align: center;
}
#menu li {
color: #f1f1f1;
display: inline-block;
width: 120px;
height: 40px;
line-height: 40px;
}
#menu ul li a {
text-decoration: none;
color: #f1f1f;
display: block;
}
#menu ul li a:hover {
background: #F1F1F1;
color: #0C0A0A;
}Đến đây bạn sẽ thấy menu con của mục Sản phẩm hiển thị như thế này :
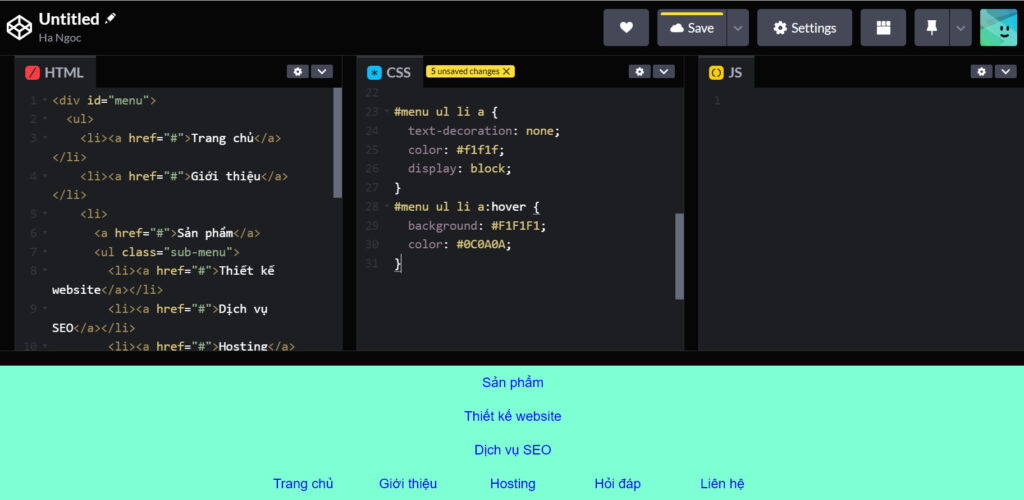
 Kết quả của menu dropdown sau khi code cơ bản CSS và HTMLChính thế cho nên, tiếp theo ta cần ẩn đi sub-menu và sẽ sử dụng vùng chọn thứ cấp liền nhau để sau này bạn sử dụng nhiều cái sub-menu bên trong thì bạn sẽ thuận tiện thao tác hơn .
Kết quả của menu dropdown sau khi code cơ bản CSS và HTMLChính thế cho nên, tiếp theo ta cần ẩn đi sub-menu và sẽ sử dụng vùng chọn thứ cấp liền nhau để sau này bạn sử dụng nhiều cái sub-menu bên trong thì bạn sẽ thuận tiện thao tác hơn .
#menu ul li > .sub-menu {
display: none;
position: absolute;
}Tuy nhiên, lúc này phần menu con vẫn còn đang bị đẩy lên. Bạn cần tùy biến lại cái sub-menu. Việc tùy biến vị trí một phần tử mà không ảnh hưởng đến phần tử khác thì sẽ sử dụng thuộc tính position.
Cái bạn cần ở đây chính là cái menu con phải nằm gần phần tử mẹ, thì bạn phải thiết lập #menu li thành kiểu relative.
#menu li {
position: relative;
}Và tiếp theo là cho cái .sub-menu thành kiểu absolute để nó luôn luôn nằm trong phạm vi menu mẹ, tức là nằm trong #menu li ấy. Chúng ta viết lại đoạn .sub-menu như sau:
Tiếp theo, bạn cần cho cái. sub-menu thành kiểu absolute để nó luôn nằm trong khoanh vùng phạm vi thành phần mẹ ( # menu li ). Đoạn code sẽ có dạng như sau :
.sub-menu {
display: none;
position: absolute;
}Kết quả cho ra sẽ là menu con không còn bị đẩy lên trên nữa .
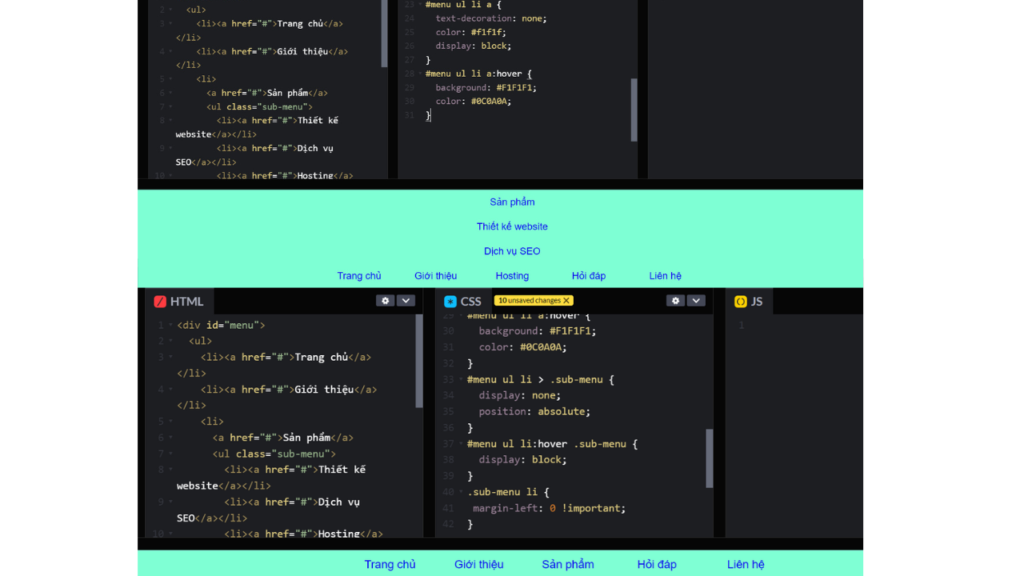
 Kết quả của menu dropdown sau tùy biến lại “.sub-menu”Khi rê chuột vào menu mẹ, để hiển thị. sub-menu thì bạn cần tích hợp class dạng “ : hover ” và gán display ( kiểu hiển thị ) là block .
Kết quả của menu dropdown sau tùy biến lại “.sub-menu”Khi rê chuột vào menu mẹ, để hiển thị. sub-menu thì bạn cần tích hợp class dạng “ : hover ” và gán display ( kiểu hiển thị ) là block .
#menu ul li:hover .sub-menu {
display: block;
}Đây chính là tác dụng ở đầu cuối của menu ngang có dropdown !
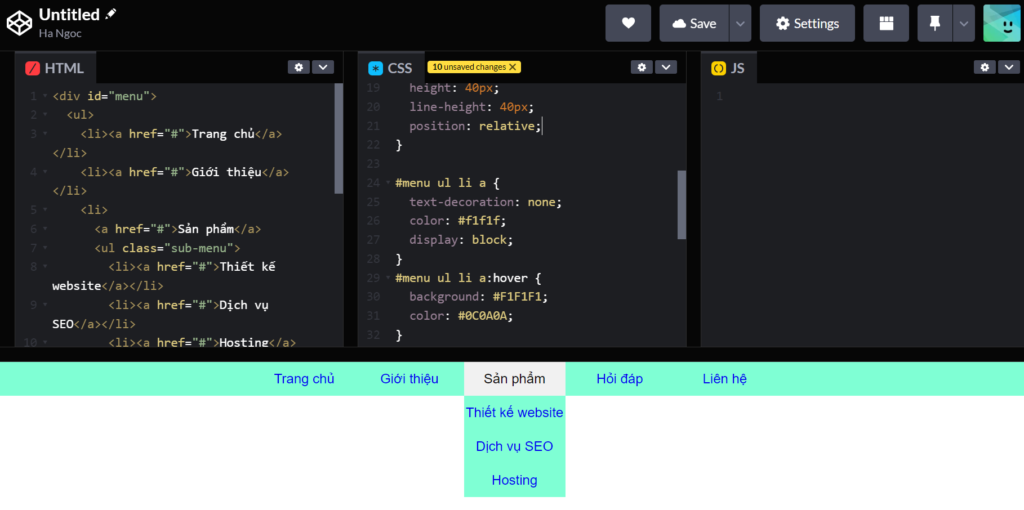
 Thành quả code cuối cùng của menu ngang dropdown.
Thành quả code cuối cùng của menu ngang dropdown.
Menu dọc
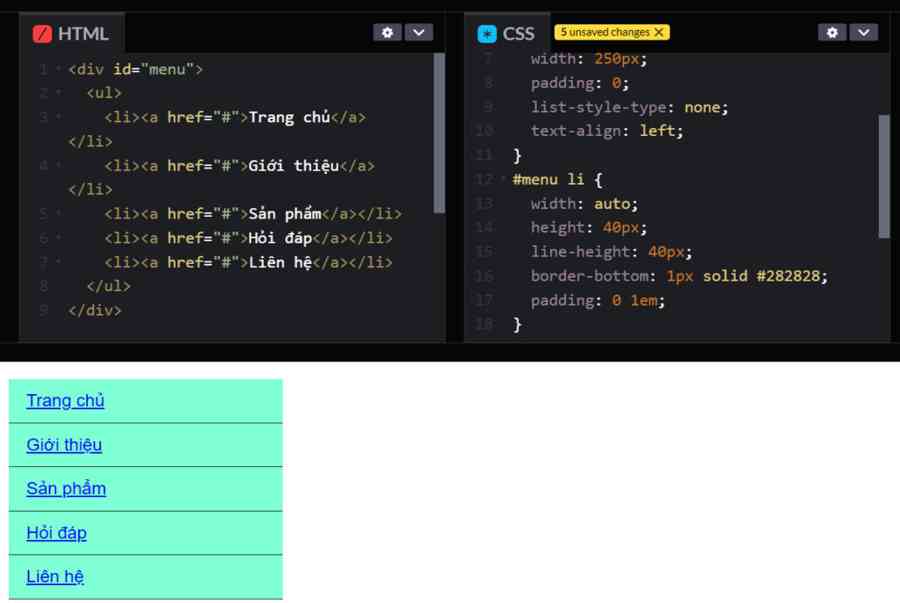
Sau khi bạn thực hiện xong bước 1 và bước 2, ta sẽ đến phần cách tạo menu dọc trong HTML. Đầu tiên, chúng ta sẽ thêm CSS vào #menu ul để chỉnh style bằng cách dùng thuộc tính list-style-type, thêm màu nền, thuộc tính padding và căn chỉnh bên lề trái.
#menu ul {
background: #7FFFD4;
width: 250px;
padding: 0;
list-style-type: none;
text-align: left;
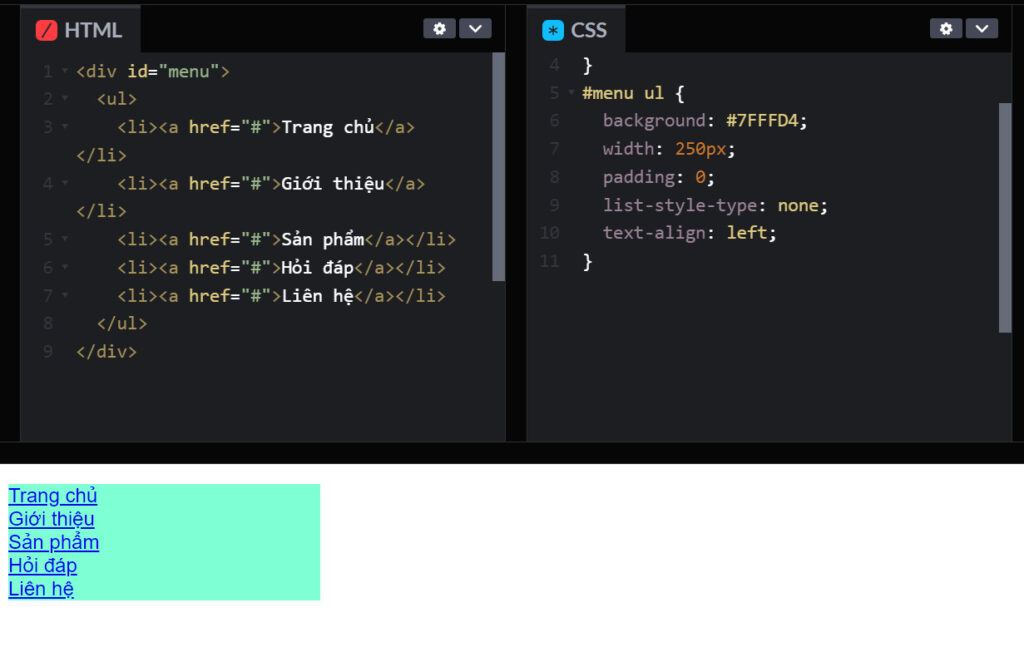
}Đến đây, hiệu quả sẽ hiển thị như sau :
 Menu dọc thu được sau khi viết HTML và CSS chỉnh style cơ bản
Menu dọc thu được sau khi viết HTML và CSS chỉnh style cơ bản
Tiếp theo ta sẽ viết CSS cho các thẻ
, ta sẽ thêm chiều cao (height) và thêm chiều cao giữa các dòng (line-height) bằng với height để mục con đứng giữa block. Sau đó, ta sẽ thêm thuộc tính border-bottom để định dạng đường viền.
#menu li {
width: auto;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #282828;
padding: 0 1em;
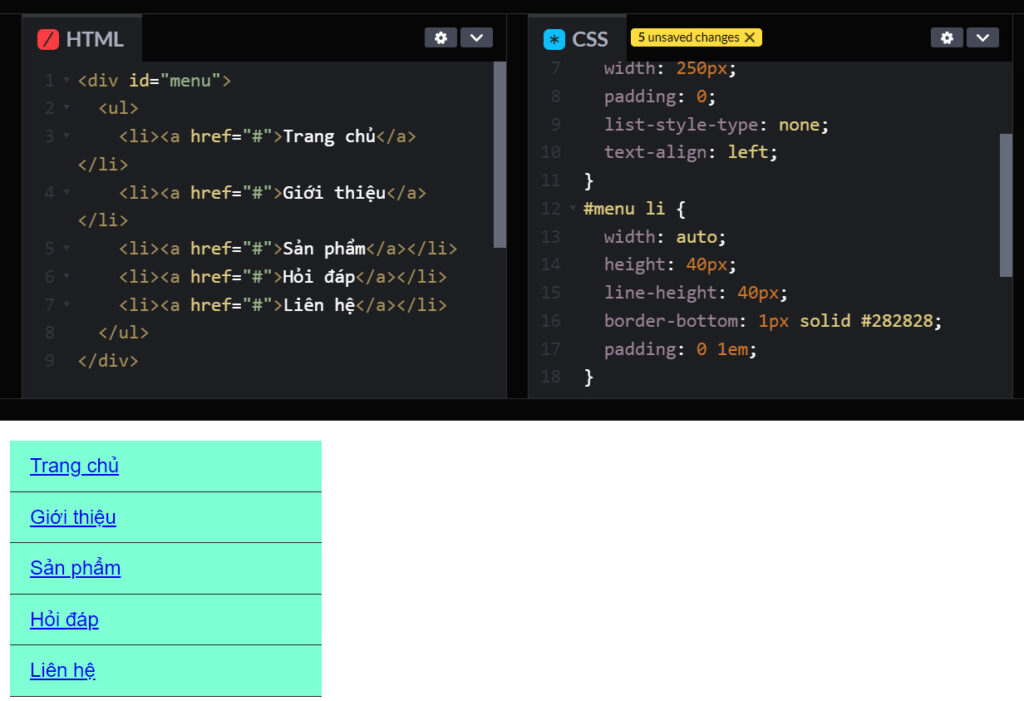
}Kết quả tạm thu được như sau :
 Menu dọc có được sau khi viết CSS cho thẻ
Menu dọc có được sau khi viết CSS cho thẻ
Cuối cùng, chúng ta sẽ tiến hành viết CSS cho thẻ trong menu. Ta sẽ chuyển sang block, thêm style, loại bỏ gạch chân, in đậm cho chữ và thêm hiệu ứng khi rê chuột vào. Ta sẽ có đoạn code như sau:
#menu li a {
text-decoration: none;
color: #0C0A0A;
font-weight: bold;
display: block;
}
#menu li:hover {
background: #f1f1f1;
}Đây là hiệu quả thu được sau khi hoàn thành xong việc tạo menu dọc :
 Menu dọc – tạo menu trong HTML và CSS
Menu dọc – tạo menu trong HTML và CSS
Menu dọc có dropdown (đổ xuống)
Ví dụ rằng bây giờ bạn muốn ở mục Sản phẩm sẽ có thêm vài menu con nữa thì cần phải làm gì? Dưới đây sẽ là phần hướng dẫn để tạo menu xổ xuống trong HTML.
Đầu tiên sẽ tựa như như bước 1 nhưng sẽ có một chút ít khác do tại bạn cần phải thêm một số ít thẻ để tạo sub menu ( menu con ) .
[html highlight=”6-10″]
[/html]Kế tiếp, ta sẽ đến bước tiếp theo là viết CSS cho menu :
body {
font-family: sans-serif;
font-size: 15px;
}
#menu ul {
background: #7FFFD4;
width: 250px;
padding: 0;
list-style-type: none;
text-align: left;
}
#menu li {
width: auto;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #282828;
padding: 0 1em;
}
#menu li a {
text-decoration: none;
color: #0C0A0A;
font-weight: bold;
display: block;
}
#menu li:hover {
background: #f1f1f1;
}Kết quả thu được sẽ như hình ảnh sau đây :
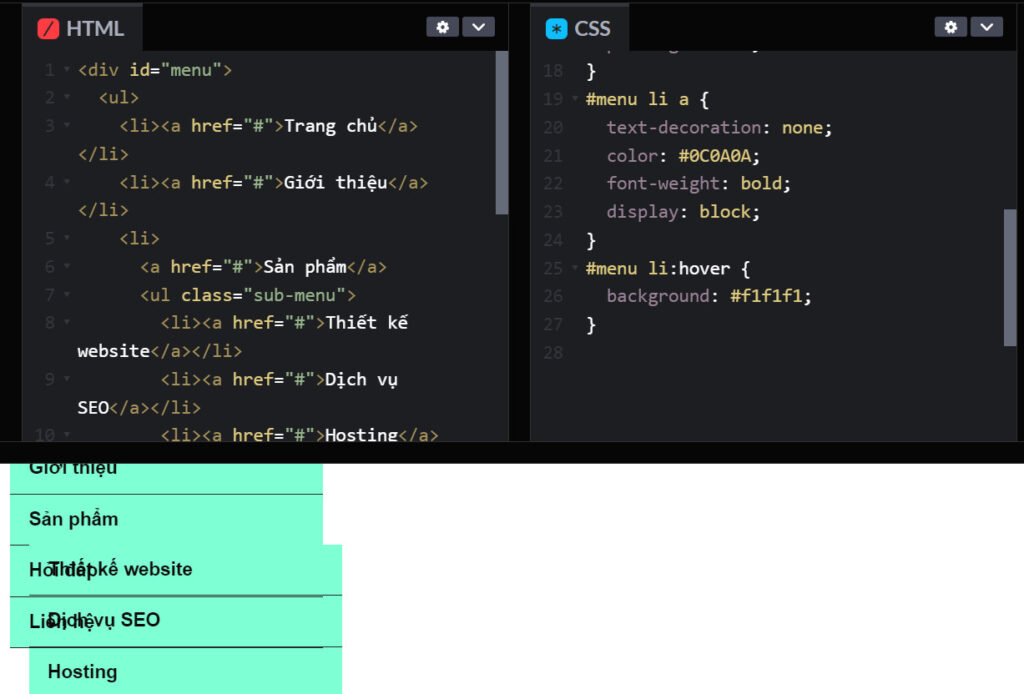
 Menu dọc dropdown cơ bản sau khi viết HTML và CSS.
Menu dọc dropdown cơ bản sau khi viết HTML và CSS.
Lúc này, các mục con trong mục Sản phẩm đang bị lỗi hiển thị. Vì thế, chúng ta cần bổ sung phần code CSS bằng cách đưa #menu li về dạng display (hiển thị) kiểu relative. Đoạn code CSS sẽ trông như sau:
#menu ul li {
position: relative;
}Kế tiếp, ta sẽ chuyển menu cấp 2 (tức #menu .sub-menu) về dạng absolute, chỉnh vị trí thụt sang bên trái với giá trị 250px bằng với chiều rộng của menu và đồng thời đưa về độ cao bằng phần tử mẹ.
#menu .sub-menu {
position: absolute;
left: 250px;
top: 0;
}Mặc dù, đến đây đã có menu dropdown rồi, nhưng bạn muốn là khi rê chuột đến thì menu con mới hiện ra thì sẽ triển khai với đoạn code như sau :
#menu .sub-menu {
position: absolute;
left: 250px;
top: 0;
display: none;
}
#menu li:hover .sub-menu {
display: block;
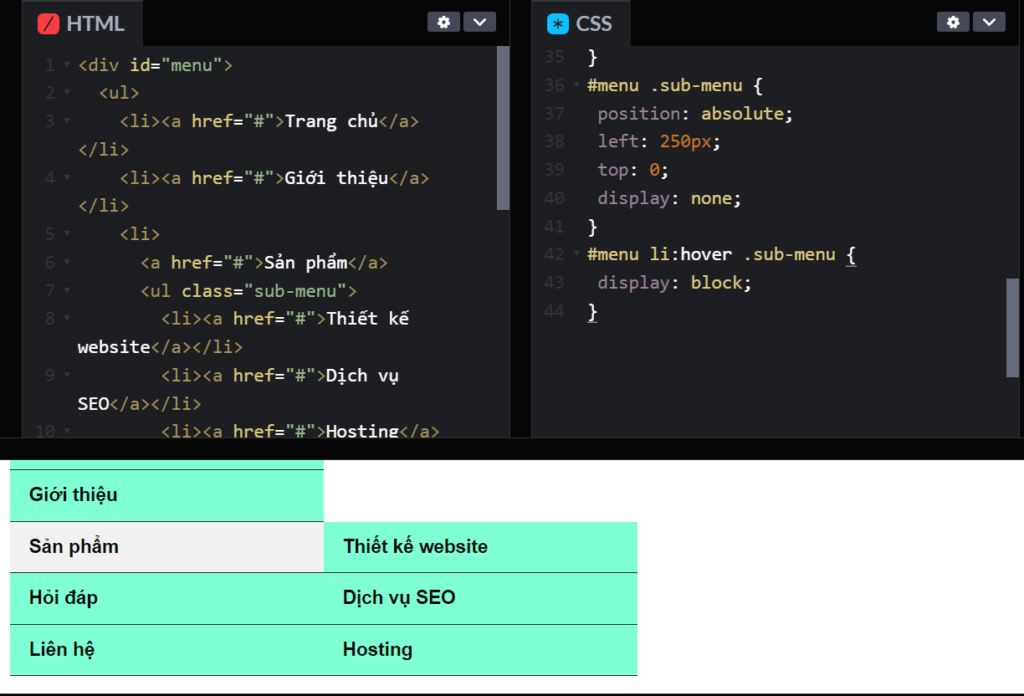
} Thành quả menu dọc dropdown
Thành quả menu dọc dropdown
Trên đây, Miko Tech đã cùng bạn tìm hiểu về 3 bước đơn giản để tạo menu trong HTML & CSS kiểu ngang, dọc. Trong đó, bài viết đã bao gồm bước đầu tiên là viết HTML, bước 2 là viết reset CSS và bước 3 là viết CSS theo từng loại menu ngang/ dọc.
Hy vọng rằng bài viết này đã giúp cho các bạn mới tiếp xúc với HTML và CSS sẽ thuận tiện tạo menu HTML kiểu ngang và dọc cho mình nhé !
Source: https://final-blade.com
Category : Kiến thức Internet