
Khi các bạn học lập trình, các bạn sẽ phải viết ra các câu lệnh cho máy tính hiểu và thực thi một cách tự động. Để lập trình cho các câu lệnh đó chúng ta phải sử dụng IDE (Integrated Development Environment) – phần mềm hợp nhất các công cụ cơ bản cần thiết để viết và kiểm tra phần mềm. Trong bài viết này chúng mình sẽ hướng dẫn các bạn cài một IDE khá phổ biến là Visual Studio Code.
Tóm Tắt
Cách cài đặt Visual Studio Code
Bước 1 : Tải và cài đặt ứng dụngVisual Studio Code
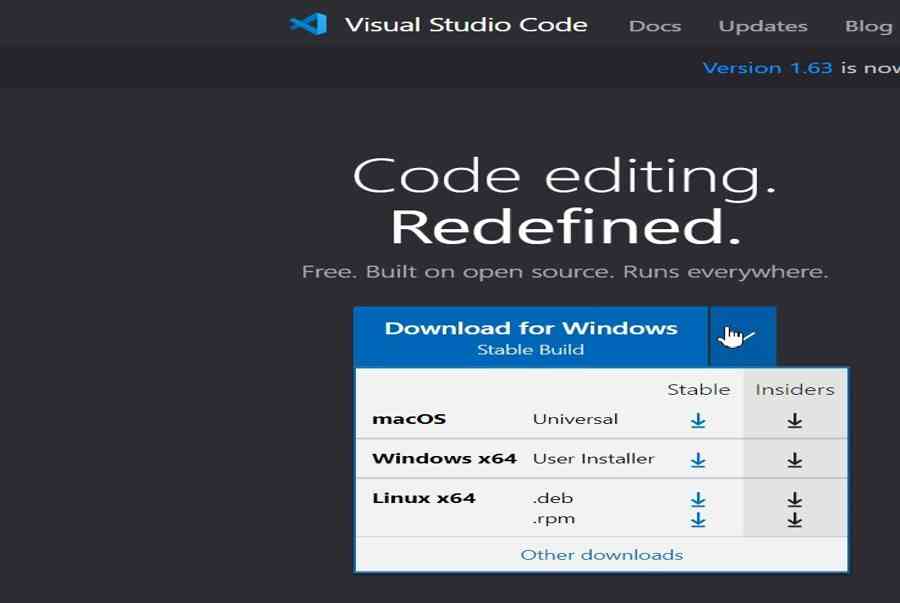
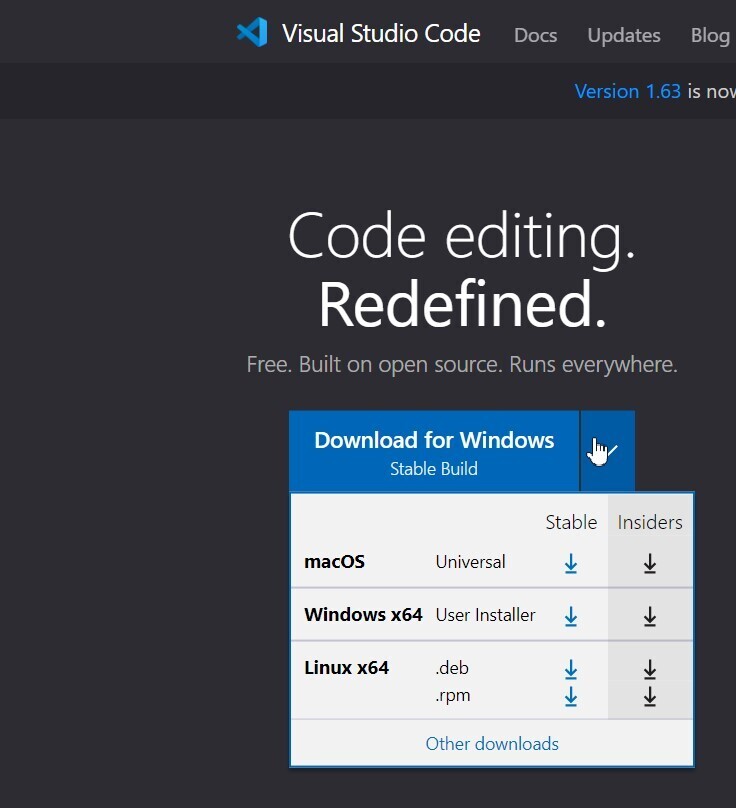
Các bạn lên Google và tìm kiếm từ khóa ” Visual Studio Code ” là sẽ thấy trang code.visualstudio.com của nhà đáp ứng. Sau đó những bạn chọn phiên bản tương thích với hệ quản lý và điều hành máy tính của mình. Visual Studio Code hoàn toàn có thể cài được trên Windows, macOS, Linux x64 .

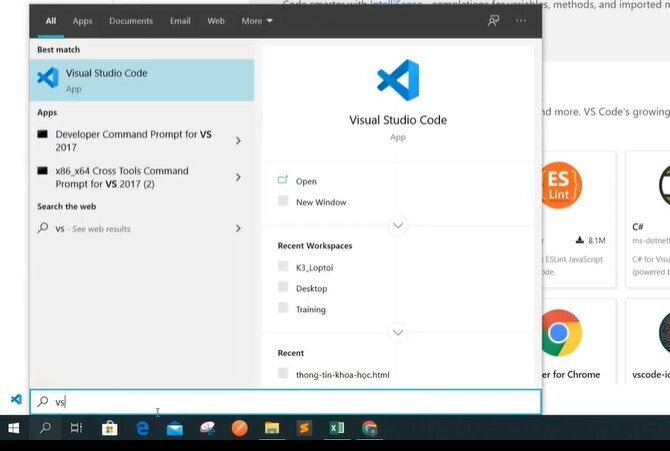
Khi hoàn tất quy trình tải về thì những bạn chỉ cần bấm chuột phải vào tên file của ứng dụng => chọn Run as adminitrator => bấm Next ở tổng thể những bước cho đến khi xong hết những bước thì bấm Finish .Sau khi cài đặt Visual Studio Code thì những bạn hoàn toàn có thể tìm thấy ứng dụng này trong máy tính bằng cách sử dụng thanh tìm kiếm. Dưới đây là hình ảnh chúng mình đang tìm Visual Studio Code trên hệ quản lý Windows .

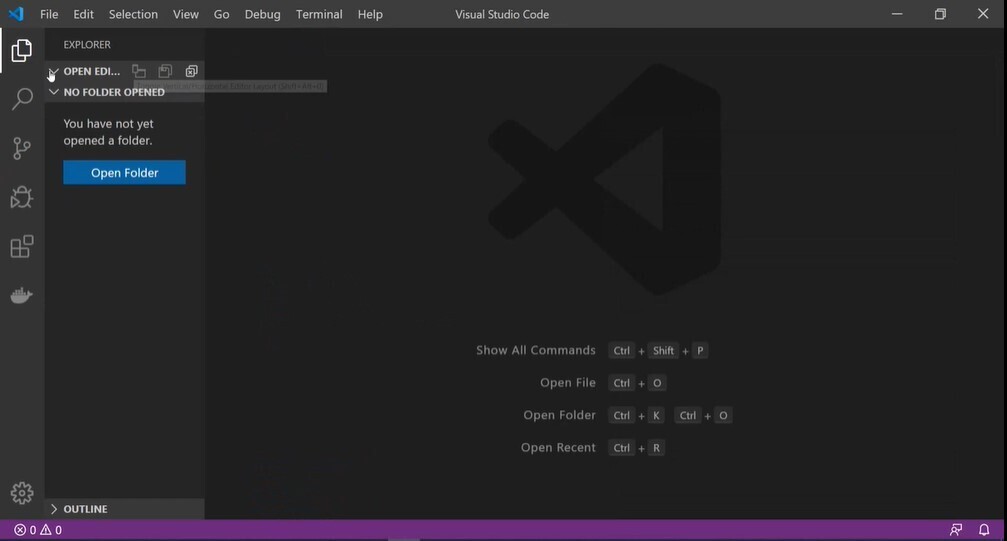
Sau đó những bạn mở ứng dụng lên thì hoàn toàn có thể thấy được giao diện thao tác tiên phong của Visual Studio Code như sau :

Xem thêm: HTML là gì? Làm quen với HTML và các Extension hỗ trợ VSCode
Bước 2 : Làm quen vớiVisual Studio Code
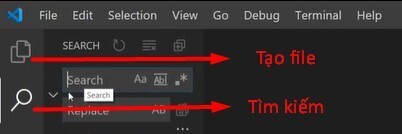
Trong giao diện tiên phong của Visual Studio Code, những người mới học lập trình chỉ cần quan tâm đến 2 công cụ là :
- Công cụ tạo file (biểu tượng hình 2 file chồng lên nhau): Dùng để tạo các file viết code cho bạn.
- Công cụ tìm kiếm (biểu tượng hình kính lúp): Dùng để tìm kiếm những từ khóa trong văn bản mà bạn đã viết ở Visual Studio Code

Trước khi tạo file mới trong Visual Studio Code thì bạn phải có thư mục thao tác để lưu file đó. Các bạn hoàn toàn có thể tạo thư mục mới hoặc sử dụng thư mục có sẵn. Có 3 cách để mở một thư mục mới trong ứng dụng này là :
- Cách 1: Bấm vào công cụ tạo file => chọn nút Open folder => tìm đến thư mục => nhấp chuột trái để chọn thư mục rồi bấm Select Folder
- Cách 2: Vào thẻ File => chọn Open folder => tìm đến thư mục => nhấp chuột trái để chọn thư mục rồi bấm Select Folder
- Cách 3: Kéo thả thư mục làm việc của bạn vào Visual Studio Code.
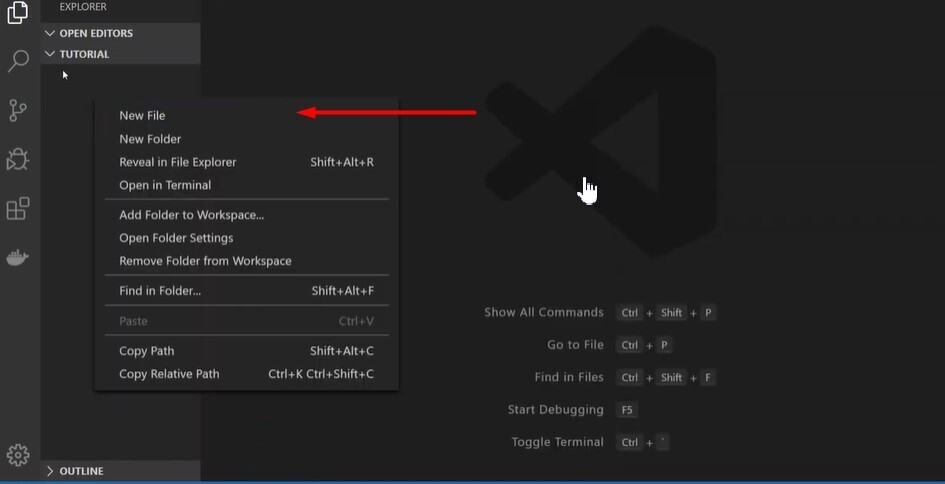
Sau khi mở thư mục thao tác lên rồi thì những bạn nhấp chuột phải vào vùng trống => chọn New File để tạo một file thao tác trong Visual Studio Code .

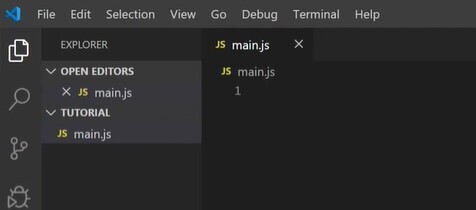
Các bạn đang sử dụng Visual Studio Code để viết loại ngôn ngữ lập trình nào thì phải đặt tên tương ứng với nó. Ở đây chúng mình chuẩn bị sử dụng ngôn ngữ lập trình Javascript nên sẽ đặt tên file là .js nhé.

Xem thêm: Hướng dẫn cách dùng thẻ div và cách tạo danh sách trong HTML
Cài đặt phần mềm bổ trợ cho Visual Studio Code
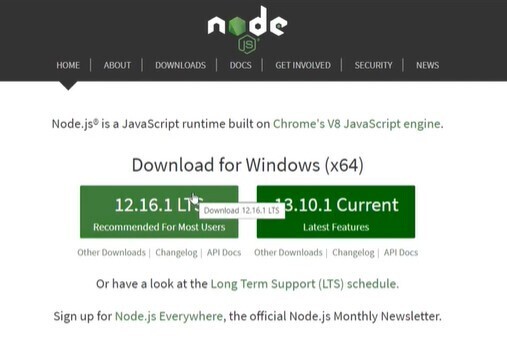
Chúng mình sẽ dùng Visual Studio Code để lập trình Javascript nên sẽ phải cài thêm một ứng dụng hỗ trợ là Nodejs. Để cài đặt ứng dụng này, những bạn lên Google tìm kiếm từ khóa ” nodejs ” là sẽ thấy ngay nhé. Sau đó những bạn chọn phiên bản tương thích để tải về .

Trong hình ảnh trên bạn có thể thấy 2 bản là LTS và Current. Bản Current là bản mới nhất, nhiều chức năng nhất; còn bản LTS là bản ổn định nhất. Tùy vào nhu cầu sử dụng mà bạn chọn bản phù hợp để tải về nhé. Ở đây chúng mình sẽ chọn bản LTS vì tính ổn định của nó và phần lớn các lập trình viên cũng đang sử dụng phiên bản này.
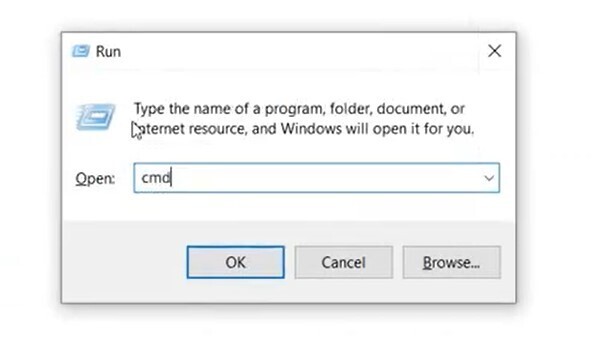
Phần mềm này cũng có cách cài đặt tựa như như Visual Studio Code và mọi ứng dụng khác của máy tính. Các bạn cài như thông thường là được nhé .Sau đó, những bạn hoàn toàn có thể kiểm tra xem đã cài đặt thành công xuất sắc hay chưa bằng cách : Bấm tổng hợp phím tắt Window + R => nhập từ ” cmd ” vào hành lang cửa số Run => bấm Enter .

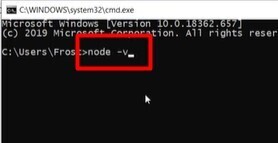
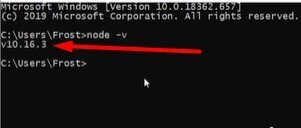
Tiếp theo những bạn gõ lệnh ” node – v ” rồi bấm Enter, Nếu trên hành lang cửa số hiện lên tên phiên bản thì tức là đã cài đặt thành công xuất sắc :


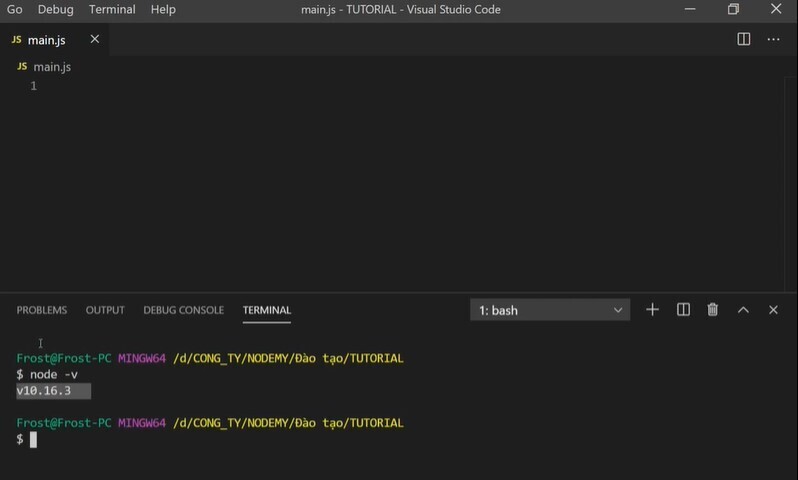
Sau đó những bạn tắt Visual Studio Code rồi bật lại để Nodejs hoàn toàn có thể hiệu ứng được trên ứng dụng này. Chúng ta cần làm thêm một bước nữa để tải thiên nhiên và môi trường Nodejs vào Visual Studio Code như sau :Vào thẻ Terminal trong Visual Studio Code => chọn New Terminal => nhập lệnh ” node – v ” => bấm Enter .

Khi đã tích hợp Nodejs vào Visual Studio Code thì bạn sẽ không cần chuyển ra chuyển vào giữa 2 ứng dụng này nữa rất tiện lợi .
Xem thêm: Hướng dẫn cách dùng thẻ IMG hiển thị hình ảnh trong HTML
Cách cài tiện ích phím tắt cho Visual Studio Code
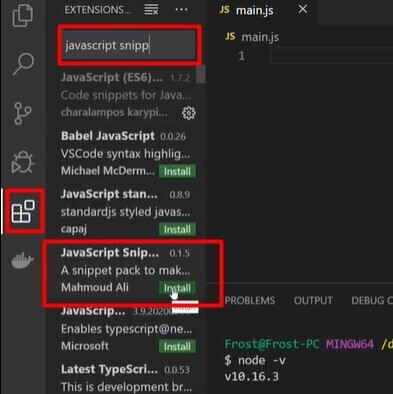
Cũng như mọi ứng dụng khác, khi sử dụng Visual Studio Code những bạn cũng nên dùng phím tắt để thao tác nhanh và hiệu suất cao hơn. Trước hết những bạn cần cài đặt phím tắt bằng cách nhấp vào công cụ Extension ( biểu tượng hình ô vuông ) ở góc trái giao diện thao tác. Sau đó những bạn gõ từ khóa ” Javascript Snippets ” vào thanh tìm kiếm => tìm đúng tiện ích lan rộng ra có tên như vậy => bấm Install để cài đặt .

Sau khi cài đặt xong, việc soạn thảo các dòng code của bạn sẽ trở nên nhanh gọn hơn nhiều. Ví dụ: Thông thường bạn sẽ phải gõ ra cả cụm “console.log” nhưng khi đã cài tiện ích này thì các bạn chỉ cần gõ “cl” rồi bấm phím Tab là được.
Xem thêm: Hướng dẫn cách chuyển file Word sang HTML đơn giản nhất
Kết luận
Như vậy chúng mình đã hướng dẫn xong cho những bạn về cách cài đặt và sử dụng cơ bản của Visual Studio Code. Phần mềm này có rất nhiều ứng dụng khác nhau trong đó có việc sử dụng để lập trình Javascript .Nếu những bạn muốn được học lập trình Javascript từ cơ bản đến nâng cao thì hãy ĐK ngay khóa học dưới đây :Khóa học cung ứng cho những bạn những bài giảng triết lý chi tiết cụ thể, bài tập thực hành thực tế thực tiễn có hướng dẫn triển khai và nhiều tài liệu học tập mê hoặc. Trong quy trình học, giảng viên sẽ tương hỗ tận tình cho những bạn bằng cách giải đáp mọi vướng mắc trong vòng 24 h. Các bạn hoàn toàn có thể học mọi lúc, mọi nơi trên cả máy tính và ứng dụng di động của Gitiho. Khóa học có giá trị sử dụng trọn đời, không số lượng giới hạn số lượt học những bạn nhé. Chúc những bạn thành công xuất sắc !
Source: https://final-blade.com
Category : Kiến thức Internet