
Khi bước chân vào lĩnh vực công nghệ thông tin sẽ có rất nhiều thuật ngữ mà bạn phải làm quen, hiểu và sử dụng nó. Trong đó, Callback function là một trong những định nghĩa khó mà không phải ai cũng biết, nhất là những người mới vào nghề. Trong bài viết dưới đây, topviecit.vn sẽ giới thiệu tới bạn Callback Function là gì? và những thông tin cơ bản về Callback function.
Tóm Tắt
Callback function là gì?
Callback Function là gì? Callback Function là một đoạn code được sử dụng như tham số truyền vào của một hàm B nào đó. Sau khi hàm B được gọi, thì hàm A cũng được gọi ngay lập tức hoặc chậm 1 chút. Hoặc hiểu đơn giản hơn, hàm callback chính là một hàm được gọi khi một điều gì đó xảy ra, thường là event, theo ngôn ngữ lập trình.
 Callback Function là gì?Hàm callback được Open từ lập trình hàm và cụ thể hóa cách dùng của những hàm như argument. Trong JavaScript, mỗi hàm sẽ là một first-class object ( đối tượng người dùng hạng nhất ). Hay nói cách khác, mỗi hàm là một object và hoàn toàn có thể được sử dụng như những object khác ( string, number … ). Nhờ vậy, tất cả chúng ta hoàn toàn có thể sử dụng hàm này như tham số cho một hàm khác. Đây được xem là sáng tạo độc đáo cốt lõi của Callback function .
Callback Function là gì?Hàm callback được Open từ lập trình hàm và cụ thể hóa cách dùng của những hàm như argument. Trong JavaScript, mỗi hàm sẽ là một first-class object ( đối tượng người dùng hạng nhất ). Hay nói cách khác, mỗi hàm là một object và hoàn toàn có thể được sử dụng như những object khác ( string, number … ). Nhờ vậy, tất cả chúng ta hoàn toàn có thể sử dụng hàm này như tham số cho một hàm khác. Đây được xem là sáng tạo độc đáo cốt lõi của Callback function .
>> > Xem thêm : Arrow Function là gì ? Phân biệt Arrow Function và Function
Tại sao cần sử dụng Callback function?
Phần lớn thời hạn, tất cả chúng ta tạo ra chương trình và ứng dụng theo hướng giải quyết và xử lý đồng nhất. Có nghĩa là bước 2 chỉ được triển khai, khi bước 1 triển khai xong, hay khi nào triển khai xong 1 chương trình xong thì chương trình khác mới được triển khai. Thông thường, khi tất cả chúng ta nhu yếu tài liệu từ một nguồn trung gian như API mở, tất cả chúng ta sẽ khó mà biết được thời hạn đúng chuẩn tài liệu sẽ được trả về .
Chúng ta muốn chờ tài liệu Open, nhưng lại không muốn cả chương trình phải dừng lại khi tìm kiếm tài liệu. Đây chính là lúc callback phát huy công dụng, ngoài những, hàm có được cho phép người dùng tái sử dụng code .
Đặc biệt, trong JavaScript, hàm callback còn có ý nghĩa rất quan trọng. Bởi đây là ngôn từ hướng đến sự kiện. Không giống như những ngôn từ khác, thay vì đợi phản hồi rồi mới liên tục, JavaScript sẽ thực thi .
Callback function giúp người dùng bảo vệ rằng một code sẽ vẫn được thực thi khi code khác đang tiếp nối mà không phải chờ đón. Đây là nguyên do mà nhiều lập trình viên thường có thói quen sử dụng hàm này khi kiến thiết xây dựng ngôn từ lập trình .
 Tại sao cần sử dụng hàm callback?
Tại sao cần sử dụng hàm callback?
Cách phân loại Callback function
Dựa trên cách chúng được gọi, Callback Function được chia thành 2 nhóm chính là : synchronous ( giải quyết và xử lý đồng nhất ) và asynchronous ( giải quyết và xử lý không đồng điệu ) .
Thứ nhất, Synchronous callback function hay còn được gọi là blocking callback function. Lý giải cho thuật ngữ này vì Higher-Order Function (hàm bậc cao) sẽ không có khả năng hoàn thành nếu như 1 hàm callback chưa chạy xong.
Thứ hai, Asynchronous callback hay có cách gọi khác là non-blocking callback. Hàm bậc cao có năng lực triển khai xong thực thi một cách độc lập mà không cần đợi callback function. Hàm bậc cao này bảo vệ tạo điều kiện kèm theo cho callback function được thực thi trong một sự kiện sau đó .
>> > Xem thêm : Bitbucket là gì ? Tìm hiểu tính năng của Bitbucket
Nguyên tắc khi thực hiện Callback function
Bên cạnh thắc mắc Callback function là gì? Nguyên tắc thực hiện hàm này cũng gây ra không ít khó khăn cho những người làm lập trình khi lần đầu tiếp xúc với khái niệm này. Dưới đây là một số nguyên tắc chính khi thực hiện Callback function:
Tham số truyền vào phải là một function
Đây chính là nguyên tắc tiên phong, quan trọng nhất bởi nếu bạn không kiểm tra giá trị mà người dùng truyền vào là một function thì bạn không hề thực thi được. Điểm này cũng là một trong những tiêu chuẩn xác lập đâu là một lập trình nhiều kinh nghiệm tay nghề và lập trình viên mới vào nghề .
Cẩn thận với this
Nếu hàm được thiết kế xây dựng trong Object, thì bạn cần cẩn trọng với this vì hoàn toàn có thể gây ra những hiểu nhầm không đáng có .
Theo nguyên tắc, callback là một hàm đơn phương nên khi bạn sử dụng từ khóa this trong hàm thì nó sẽ hiểu this là đối tượng người dùng Window Object. Lúc này, mặc dầu bạn định nghĩa hàm callback nằm trong một object thì không hề truy vấn đến tài liệu của object trải qua từ khóa this .
 Các nguyên tắc chính khi sử dụng callback function
Các nguyên tắc chính khi sử dụng callback function
Khắc phục this khi callback nằm trong object
Ở phần trên, chúng tôi đã đưa ra chú ý quan tâm khi sử dụng this trong hàm callback thì this sẽ hướng tới đối tượng người tiêu dùng window chứ không phải là hàm callback .
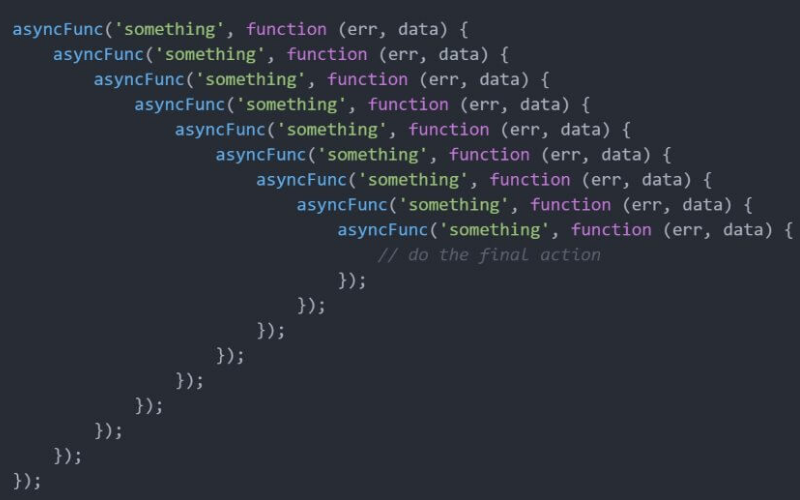
Callback Hell
Chúng ta đều biết, hàm callback được thực thi bên trong 1 hàm khác, sự xếp chồng những hàm callback lên nhau được gọi callback hell. Khi callback hell Open, việc giải quyết và xử lý chương trình sẽ rất phức tạp, yên cầu lập trình viên phải là người có dày dạn kinh nghiệm tay nghề .
Không chỉ có vậy, callback hell cũng làm cho tính thẩm mĩ của code giảm đi đáng kể, khó đọc, khó maintain.
Trên đây là những thông tin về Callback function là gì và một số kiến thức về thuật ngữ này cũng như cách sử dụng chúng. Hy vọng đã giúp cho bạn hiểu và có thêm cách xử lý các tình huống phát sinh khi làm việc với hàm này. Callback Function nói riêng và các thuật ngữ liên quan đến IT nói chung đều là những thuật ngữ rất khó, bởi vậy, bạn phải thật sự đam mê với ngành này thì mới có thể vượt qua những khó khăn và vững bước với nghề.
>> > Xem thêm : Json Là Gì ? Những Điều Dân Lập Trình Cần Biết Về JSON
Hình ảnh : Sưu tầm
Source: https://final-blade.com
Category : Kiến thức Internet