Rate this post
Một tập lệnh sẽ chứa nhiều dòng code. Từng dòng code được thực thi lần lượt từ trên xuống dưới. Đôi khi điều đó xảy ra là chúng ta muốn một dòng code chỉ được thực thi trong một số điều kiện nhất định. Trong những trường hợp như vậy, chúng ta nên sử dụng các cấu trúc có điều kiện. Các cấu trúc này về cơ bản là các câu lệnh có chứa một điều kiện. Một điều kiện sẽ là một câu lệnh code khi được thực thi sẽ codeng lại kết quả là true hoặc false.
Các bài viết liên quan:
Một câu lệnh điều kiện có thể chứa các toán tử quan hệ và logic. Có nhiều loại cấu trúc điều kiện khác nhau có các tình huống lý tưởng code chúng phù hợp nhất.
Cấu trúc if
Lưu ý rằng cú pháp của cấu trúc rất đơn giản. Từ khóa “if” chỉ định rằng nó là phần đầu của cấu trúc “if”. Theo sau từ khóa là câu lệnh điều kiện. Một tập hợp một hoặc nhiều câu lệnh tuân theo điều kiện trong dấu ngoặc nhọn. Nếu điều kiện đánh giá là true, thì các câu lệnh trong dấu ngoặc nhọn được thực thi. Nếu điều kiện đánh giá là false, thì các câu lệnh sẽ bị bỏ qua hoàn toàn.
if(condition)
{
// nếu condition == true thì thực hiện điều này
}
Đây là một nhánh đơn giản. Có hai con đường. Một, nếu điều kiện đánh giá là true và hai, điều kiện đánh giá là false. Điều gì sẽ xảy ra nếu chúng ta muốn có hai lựa chọn thay thế? Đây là giải pháp.
if(1<2)
{
alert("1 nhỏ hơn 2");
}
Cấu trúc if … else
if(condition)
{
//nếu condition là true thì thực hiện.
}
else
{
//nếu condition là false thì thực hiện.
}
Cấu trúc if..else có thể giúp bạn thực hiện hai nhánh. Chúng ta có thể có một tập hợp các câu lệnh thay thế được thực thi. Các câu lệnh sau if sẽ được thực thi nếu điều kiện cho giá trị true. Các câu lệnh theo sau else sẽ được thực thi nếu điều kiện là false.
if(1<2)
{
alert("true");
}
else
{
alert("false");
}
Bây giờ, trong ví dụ trên, rõ ràng là 1 trên thực tế nhỏ hơn 2. Do đó, câu lệnh cảnh báo hiện diện sau khi “if” được thực thi. Hãy để chúng tôi thay đổi điều kiện một chút và giữ lại các phần khác của code như vậy.
if(1>2)
{
alert("true");
}
else
{
alert("false");
}
Bạn có thể thấy từ điều kiện code nó sẽ đánh giá là sai không? Do đó các câu lệnh sau else được thực thi. Điều gì sẽ xảy ra nếu chúng ta muốn ngày càng có nhiều lựa chọn thay thế? Chúng ta có cấu trúc if..else if..else để sắp xếp điều đó.
Cấu trúc If..else if…else
Có thể có nhiều điều kiện. Cấu trúc được gọi là một bậc thang. Ở đây if được theo sau bởi một điều kiện và một tập hợp các câu lệnh. Sau điều kiện này, một if khác được theo sau bởi một điều kiện khác và một tập hợp các câu lệnh. Sau số lượng câu lệnh else if bắt buộc, đến câu lệnh else và tập hợp các câu lệnh.
if(condition)
{
//
}
else if(condition)
{
//
}
:
:
:
else
{
//
}
Bậc thang là cung cấp kiểm tra nhiều điều kiện. Điều kiện đầu tiên đi kèm với if được thực thi. Nếu nó đánh giá là true, thì các câu lệnh sau if được thực thi. Nếu nó cho kết quả là false, thì điều kiện tiếp theo sẽ được thực hiện và cứ tiếp tục như vậy. Nếu không có điều kiện nào đánh giá là true, thì các câu lệnh sau khác sẽ được thực thi. Còn lại là không bắt buộc.
var x;
if(x>0)
{
alert("Positive");
}
else if (x==0)
{
alert("zero");
}
else
{
alert("negative");
}
Trong ví dụ đoạn code dưới đây, nếu x có giá trị lớn hơn 0, một giá trị sẽ được hiển thị một thông báo cảnh báo, tích cực. Nếu không, x được kiểm tra bằng 0. Nếu x bằng 0 thì một thông báo cảnh báo bằng 0 sẽ hiển thị. Nếu x không phải là 0 thì một âm cảnh báo sẽ được hiển thị.
Switch…case..default
Đây là một trong những cấu trúc có điều kiện có thể nhận một biểu thức và so sánh nó cho bằng nhau với các giá trị khác nhau và thực hiện các câu lệnh đối với từng trường hợp. Nó là một sửa đổi của thang if..else if … Ở đây người ta chỉ có thể kiểm tra sự bằng nhau với các giá trị khác nhau.
Switch(expression)
{
case value 1:
//statements
break;
:
:
Case value n:
//statements
break;
default:
//statements
}
Những loại thang này là lý tưởng trong việc đưa ra các tùy chọn như menu. Tùy thuộc vào các giá trị của x và y được gán cho các biến, người ta có thể thấy rằng nếu tổng giá trị lên đến 4, thì giá trị chữ hoa đầu tiên khớp với biểu thức được đánh giá. Nếu không, nó được so khớp với 6. Nếu không, câu lệnh trong codec định được thực thi. Trường hợp codec định là không bắt buộc. Câu lệnh break làm cho điều khiển chuyển sang câu lệnh sau khi nấc thang chuyển codech không thành công code các câu lệnh theo sau trường hợp khớp cũng được thực hiện.
var x,y;
//Assign some value to x and y
switch(x + y)
{
case 4:
alert("trường hợp x+y= 4");
break;
case 6:
alert("trường hợp x+y =8");
break;
default:
alert("không có trường hợp nào");
}
Người ta có thể sử dụng cùng một tập hợp các câu lệnh cho nhiều trường hợp bằng cách chỉ định các giá trị trường hợp và đưa ra các câu lệnh sau giá trị trường hợp cuối cùng.
var x;
//Assign some value to x
switch(x)
{
Case 0:
Case 1:
alert("cả 2 trường hợp 0 và 1 đều chạy");
}
Do-while trong JavaScript
Câu lệnh vòng lặp do-while tạo ra một vòng lặp thực thi một khối mã cho đến khi một điều kiện kiểm tra đánh giá là sai.
Câu lệnh sau minh họa cú pháp của vòng lặp do-while:
do {
statement(s);
} while(expression);
Không giống như vòng lặp while, vòng lặp do-while luôn thực thi phần thân ít nhất một lần trước khi nó đánh giá biểu thức.
Vì biểu thức chỉ được đánh giá sau khi phần thân của vòng lặp đã được thực thi, nên vòng lặp do-while được gọi là vòng lặp kiểm tra sau.
Bên trong phần nội dung của vòng lặp, bạn cần thực hiện các thay đổi đối với một số biến để đảm bảo rằng biểu thức đánh giá là false sau các lần lặp. Nếu không, bạn sẽ có một vòng lặp không xác định.
Lưu ý rằng từ ES6 +, dấu chấm phẩy ở cuối (;) theo sau (biểu thức) while là tùy chọn.
JavaScript vòng lặp do while
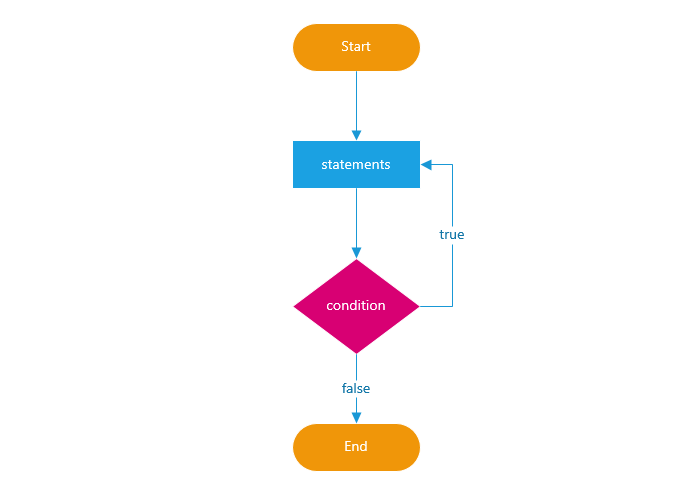
Lưu đồ sau minh họa câu lệnh lặp do-while:

Ví dụ về câu lệnh do-while trong JavaScript
Xem ví dụ sau về câu lệnh lặp do-while.
let count = 0;
do {
count++;
console.log('count có giá trị:' + count);
} while (count < 10);
Trong ví dụ này, biến đếm được đặt thành 0 và được tăng thêm một trong mỗi lần lặp vòng lặp. Vòng lặp tiếp tục miễn là số đếm nhỏ hơn 10.
Bạn thường sử dụng câu lệnh do-while trong trường hợp phần thân của vòng lặp cần thực thi ít nhất một câu lệnh. Đây là một tính năng quan trọng của vòng lặp do-while.
Ví dụ điển hình nhất của việc sử dụng vòng lặp do-while là nhận đầu vào từ người dùng cho đến khi giá trị được cung cấp được mong đợi.
Hãy sử dụng vòng lặp do-while để phát triển một trò chơi đoán đơn giản. Tập lệnh tạo một số nguyên ngẫu nhiên từ 1 đến 12.
Bạn phải đoán số bằng cách đoán cho đến khi số bạn chọn khớp với số mà kịch bản đã chọn.
Xem Script sau:
// random 1 số từ 1 đến 12
const MIN = 1;
const MAX = 12;
let secretNumber = Math.floor(Math.random() * (MAX - MIN + 1)) + MIN;
let guesses = 0; // sắp xếp
let hint = ''; // lưu trữ hint
let number = 0;
do {
// nhập user từ khách hàng
let input = prompt(`nhap so ${MIN} and ${MAX}` + hint);
// lấy interger
number = parseInt(input);
// tăng giá trị số ++
guesses++;
// kiểm tra giá trị guesses
// show ra hind nếu cần thiết
if (number > secretNumber) {
hint = ', và nhỏ hơn ' + number;
} else if (number < secretNumber) {
hint = ', và lớn hơn ' + number;
} else if(number == secretNumber) {
alert("mã pin là" + ${guesses});
}
} while (number != secretNumber);
Làm thế nào nó hoạt động.
Đầu tiên, tạo một số ngẫu nhiên giữa hàm MIN (bao gồm) và MAX (bao gồm).
Thứ hai, lấy một số nguyên ngẫu nhiên từ người dùng và kiểm tra nó với số bí mật. Nếu số khác với số bí mật, hãy gợi ý cho người dùng, ngược lại, hiển thị thông báo chúc mừng.
Thứ ba, lặp lại bước thứ hai cho đến khi số do người dùng cung cấp khớp với số ngẫu nhiên đã tạo.
Trong hướng dẫn này, bạn đã học cách sử dụng câu lệnh vòng lặp do-while để tạo một vòng lặp sau kiểm tra cho phép phần thân của vòng lặp thực thi ít nhất một và thực thi cho đến khi điều kiện kiểm tra đánh giá là sai.
Xem thêm Loop trong JavaScript