
Trước tiên, những bạn cần biết hầu hết những website hoàn toàn có thể chia ra thành những bộ phận giống nhau : đề mục ở đầu trang, hạng mục duyệt web, vùng nội dung TT và vùng cuối trang .
Trong bài học kinh nghiệm này, tất cả chúng ta sẽ cùng luận bàn về những thẻ HTML đặc biệt quan trọng dùng riêng cho việc dàn trang. Các thẻ này là tính năng mới chỉ được tương hỗ từ HTML5 và không hề sống sót trong những phiên bản trước đó .
Việc dàn trang sẽ không được thực sự thực hiện ngay trong bài học này. Chúng ta sẽ đơn giản bắt đầu bằng việc chuẩn bị 1 trang nội dung HTML để có thể sử dụng khi thực hành dàn trang trong các bài học sau.
Bạn đang đọc: Lập trình tân binh | 3.1. Xây dựng cấu trúc trang HTML
Các thẻ HTML cấu trúc
Tôi sẽ trình làng cho những bạn những thẻ mà HTML5 mới thêm vào để giúp cho việc cấu trúc trang trở nên thuận tiện hơn .
Thực tế thì dù có sử dụng những thẻ này, tất cả chúng ta cũng sẽ không thấy ngoại hình trang có nhiều đổi khác nhưng cần biết là mã nguồn trang HTML sẽ trở nên quy củ hơn giúp việc lên trang trở nên thuận tiện hơn nhiều !
: đề mục đầu trang
Phần lớn những website đều chiếm hữu một phần đề mục ( header ). Đây là nơi tất cả chúng ta tìm thấy logo, khẩu hiệu website, vv …
Nội dung của phần đề mục này cần phải nằm trong thẻ
.
Hình minh họa dưới đây là đề mục của trang Lập trình Tân Binh nức tiếng gần xa .

Trong đề mục, tất cả chúng ta hoàn toàn có thể chứa toàn bộ mọi thứ : hình ảnh, đường dẫn, văn bản, vv …
! Một website hoàn toàn có thể có nhiều đề mục. Hãy tưởng tượng khi nội dung trang hoàn toàn có thể được chia nhỏ thành nhiều phần và mỗi phần cần có đề mục riêng của nó .
: vùng cuối trang
Trái ngược với phần đề mục thường hay được thấy ở đầu trang, vùng cuối trang đương nhiên nằm ở phía dưới cùng của website. Thông thường tất cả chúng ta tìm thấy trong vùng này những thông tin kiểu như những đường dẫn liên lạc, tên tác giả, pháp luật sử dụng, vv …
Và đây là vùng cuối trang của website nổi tiếng mà tôi xin được giấu tên : P. .

: danh mục đường dẫn chính
Thẻ
dùng để nhóm các đường dẫn chính của trang web vào thành 1 danh mục duyệt web. Ví dụ thường thấy là trong phần này, chúng ta có thể thấy danh mục chính của trang web.
Thông thường, danh mục sẽ nằm trong thẻ
và có dạng danh sách không thứ tự của HTML.
: các vùng nội dung
là thẻ dùng để nhóm các vùng thông tin (thường là có cùng chủ đề) trong trang web. Chúng ta rất hay thấy sử dụng thẻ này trong nội dung của vùng giữa trang.
Tóm Tắt
Vùng nội dung
Blè blè blè
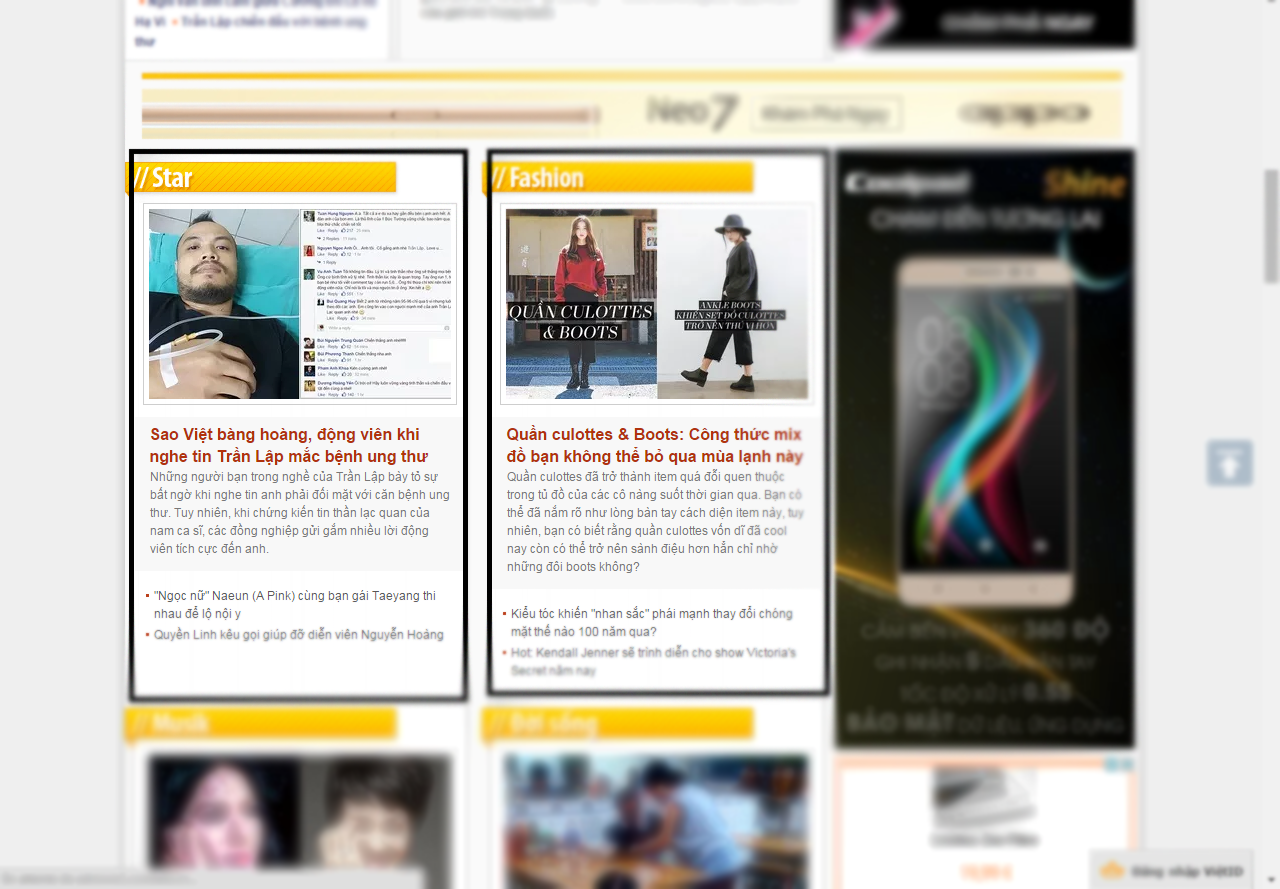
Dưới đây là hình chụp màn hình hiển thị website của Kênh 14, tất cả chúng ta hoàn toàn có thể chia ra thành nhiều phần hoàn toàn có thể coi là những vùng thông tin khác nhau của trang .

! Mỗi vùng thông tin đều hoàn toàn độc lập với các vùng thông tin khác. Mỗi vùng thông tin có thể có tiêu đề cấp 1 riêng (
). Dù không được khuyến khích nhưng không gì cấm chúng ta có nhiều
trong cùng 1 trang HTML. Tuy nhiên lưu ý rằng việc này có thể gây ảnh hưởng đến điểm của trang web đánh giá bởi các bộ máy tìm kiếm.
: thông tin bên lề
Thẻ
được dùng cho những vùng chứa các thông tin bổ sung thêm hay thông tin bên lề. Vùng này thường được đặt dọc theo 1 cạnh của trang web (sắp xếp này hoàn toàn không bắt buộc).
Mỗi trang đều có thể chứa đồng thời nhiều vùng
.
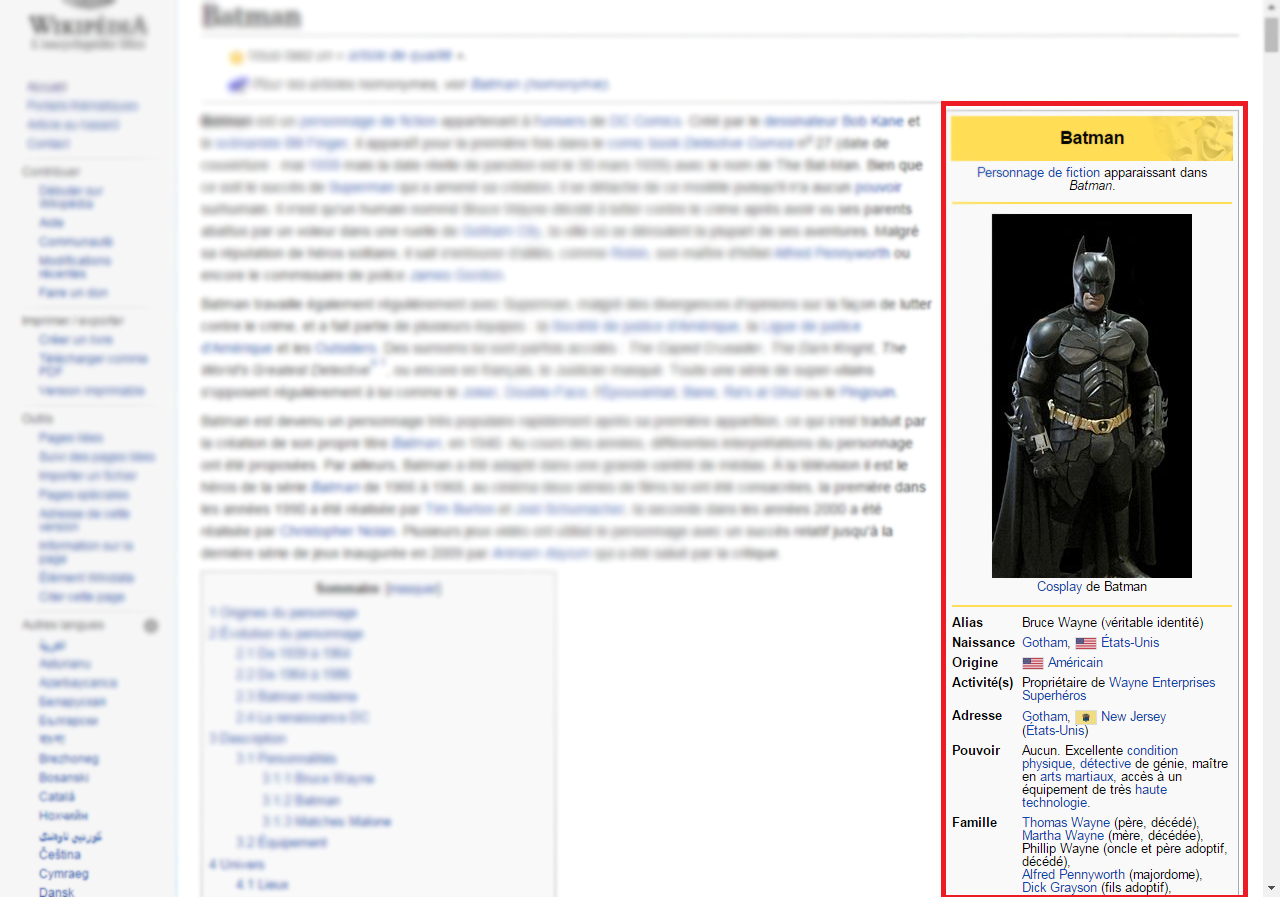
Chúng ta hoàn toàn có thể thuận tiện nhìn ra vùng nội dung bổ trợ trong hình minh họa bên dưới chụp website Wikipédia. Đấy chính là vùng thông tin về đối tượng người dùng được khoanh đỏ .

: nội dung độc lập
là thẻ chứa vùng nội dung độc lập trong trang. Đây là 1 góc của trang web mà nội dung có thể đến từ các trang web khác. Hầu như các mục điểm tin của các trang (đương nhiên là trừ các thể loại truyền thông mạng) đều là ví dụ cho vùng nội dung này.
Tin tức
Bla bla bla bla
Tóm tắt
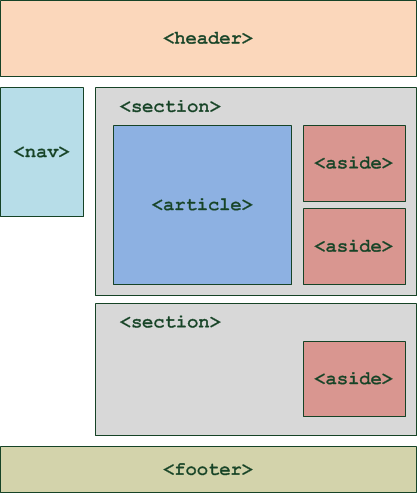
Quá nhiều thứ cần phải nhớ phải không ? Thật may là có tôi ở đây. 1 ít minh họa sẽ giúp những bạn nhớ lâu hơn nhiều .

! Chú ý đừng nhầm lẫn ! Sơ đồ mà tôi đưa cho các bạn bên trên hoàn toàn chỉ mang tinh tham khảo. Không gì bắt chúng ta phải đặt danh mục duyệt web ở bên trái hay phía trên đầu trang cũng như không ai cấm chúng ta đặt vùng
ở trên đầu, vv… Chúng ta cũng có thể có 1 phần
riêng cho từng vùng thông tin. Trong trường hợp đó, hãy đặt nó bên trong thẻ
. Cuối cùng không ai có thể ép chúng ta phải đặt các
và
trong vùng
. Hãy chỉ dùng các thẻ nêu trên nếu cần thiết. Các bạn thoải mái tạo ra vùng thông tin chỉ chứa các khổ văn bản hoặc
.
Ví dụ cụ thể sử dụng các thẻ cấu trúc
Hãy cùng sử dụng những thẻ mà tất cả chúng ta vừa cùng tìm hiểu và khám phá để cấu trúc nội dung của website. Đoạn mã dưới đây chứa tổng thể những thẻ vừa được nhắc đên bên trên trong 1 website hoàn hảo .
Nhật ký của Đại tá Chiếc Răng Nhỏ Đại tá Chiếc Răng Nhỏ
Nhật ký
Tôi yêu thích những chuyến đi
Bla bla bla bla
Đoạn mã trên đây hoàn toàn có thể giúp ích rất nhiều cho những bạn khi không biết sắp xếp những thẻ như thế nào. Trong này những bạn thuận tiện phát hiện vùng tiêu đề, hạng mục duyệt web, vùng cuối trang, vv … và vùng nội dung ở giữa với phần tin và vùng thông tin bổ trợ cung ứng vài nét về tác giả .
? Vậy trang web chúng ta vừa tạo ra trông ra sao ?
Hoàn toàn không có gì độc lạ !
Nếu những bạn thử xem website vừa viết trên trình duyệt thì nội dung của nó đơn thuần chỉ là chữ đen trên nên trắng. Đơn giản vì vẫn chưa có CSS trong đó. Tuy nhiên tất cả chúng ta biết là website đã được cấu trúc 1 cách cẩn trọng và sẽ rất hữu dụng về sau .

! Các đường dẫn đều là đường dẫn ảo (chỉ là dấu #) và không liên kết tới bất cứ trang nào khác !
? Tôi vẫn không hiểu lợi ích của việc sử dụng các thẻ mới này vì chúng ta hoàn toàn có thể làm được điều tương tự mà không dùng đến chúng.
Đúng vậy ! Trong thực tiễn, những thẻ này ở đó làm trách nhiệm chỉ ra cho máy tính ý nghĩa của từng phần nội dung : đây là tiêu đề, kia là cuối trang, bên đó là thông tin bổ trợ, vv … Chúng trọn vẹn không như nhiều người nghĩ là có trách nhiệm chỉ ra nơi đặt những vùng đó. Nhiệm vụ đó là của CSS. Chúng ta sẽ khám phá từ từ điều này trong phần tiếp theo .
Trong thời điểm hiện tại thì các thẻ này vẫn rất it được sử dụng. Chúng ta hoàn toàn có thể sử dụng những thẻ chung chung như
để đóng gói các vùng thông tin khác nhau. Đấy là cách mà mọi thứ được thực hiện từ trước khi HTML5 giới thiệu các thẻ mới.
Tuy vậy, rất có thể trong tương lai, máy tính sẽ trở nên thông minh hơn và có thể tự mình nhận biết các thẻ này. Hãy tưởng tượng 1 chiếc máy tự nhận biết được danh mục duyệt trang nhờ thẻ
và sẽ giữ cho vùng này luôn được ở trong tầm nhìn của người dùng. Nói chung, 1 khi máy tình hiểu được cách cấu trúc này thì chúng có thể làm mọi thứ liên quan đến nó nếu muốn.
Đảm bảo tương thích với IE
Giống như hàng tá tính năng mới mê hoặc khác của HTML5, những thẻ cấu trúc mà tất cả chúng ta vừa luận bàn bên trên không được tương hỗ bởi Internet Explorer từ trước phiên bản IE9. Vấn đề trở nên nghiêm trọng khi những phiên bản cũ của IE không hề nhận ra những thẻ để hiển thị website cho đúng mực .
Thật may là tất cả chúng ta hoàn toàn có thể thuận tiện xử lý yếu tố này nhờ một đoạn mã JavaScript ( JS ) nhỏ. Đây là những đoạn mã ngữ cảnh nhỏ được cho phép tất cả chúng ta tương tác với nội dung website và thực thi 1 số hành vi. Chúng ta không chú trọng đến JavaScript trong giáo trình này nhưng những bạn hoàn toàn có thể ghi nhớ là những website sử dụng JS khá tương tự như như cách chúng sử dụng CSS .
Các tệp JavaScript thường có phần mở rộng là .js. Trong mã nguồn HTML, chúng ta thường đặt chúng bên trong thẻ .
Nguyên nhân mà tôi nhắc đến JS ở đây là bởi tất cả chúng ta có 1 đoạn mã tên là HTML5shiv được cho phép hiển thị đúng những thẻ mà tất cả chúng ta vừa khám phá bên trên trong trình duyệt IE phiên bản cũ ( IE6, IE7, IE8 ). Chúng ta chỉ cần thêm đoạn mã sau vào tệp mã HTML .
Hãy đặt nó vào trong thẻ .
Thêm HTML5shiv
Vậy là website của tất cả chúng ta đã bảo vệ sẽ hiển thị đúng trong IE .
! Không quá đi sâu vào chi tiết nhưng các bạn cần biết