Tìm hiểu về cấu trúc một trang HTML5 với các thành phần như header, article, section, footer, nav
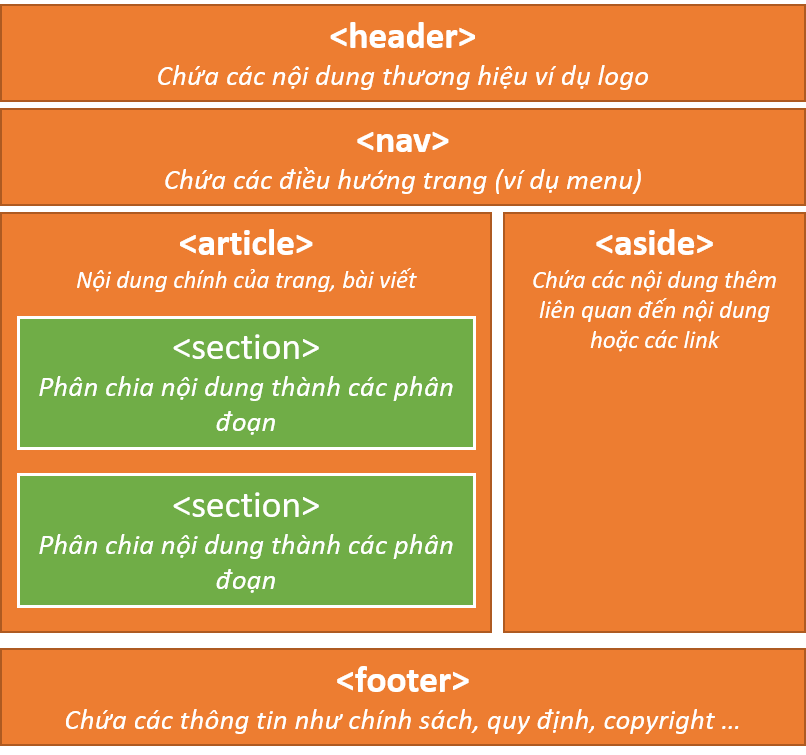
Cấu trúc trang HTML5 thông thường sẽ có dạng được biểu diễn như hình sau: với các thành phần cơ bản
header
nav
article
section
aside
footer

Ví dụ về cấu trúc trang HTML5
<!DOCTYPE HTML>
<html>
<head>
<title>Trang HTML5</title>
<meta charset="UTF-8">
</head>
<body>
<header>
<nav>
<ul>
<li>Menu</li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h2>Article title</h2>
<p>Posted on <time datetime="2009-09-04T16:31:24+02:00">September 4th 2009</time> by <a href="#">Writer</a> - <a href="#comments">6 comments</a></p>
</header>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</article>
<article>
<header>
<h2>Article title</h2>
<p>Posted on <time datetime="2009-09-04T16:31:24+02:00">September 4th 2009</time> by <a href="#">Writer</a> - <a href="#comments">6 comments</a></p>
</header>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</article>
</section>
<aside>
<h2>About section</h2>
<p>Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
</aside>
<footer>
<p>Copyright 2017</p>
</footer>
</body>
</html>
ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB
Đăng ký nhận bài viết mới