

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Tạo bổ cục layout HTML đơn giản – Freetuts
, không được copy dưới mọi hình thức.
Qua bài học kinh nghiệm này bạn sẽ biết cách tạo một file style riêng để gắn vào trang HTML, tạo thư mục hình ảnh riêng để tàng trữ tài liệu truyền thông … đây là cách phân loại cơ bản nhất mà bạn cần phải nắm .
Lưu ý: Vì các bạn chưa học đến các thẻ như header, footer, article trong HTML5 nên mình sẽ dùng thẻ div toàn bộ nhé.
Tóm Tắt
1. Tạo cấu trúc folder cho layout
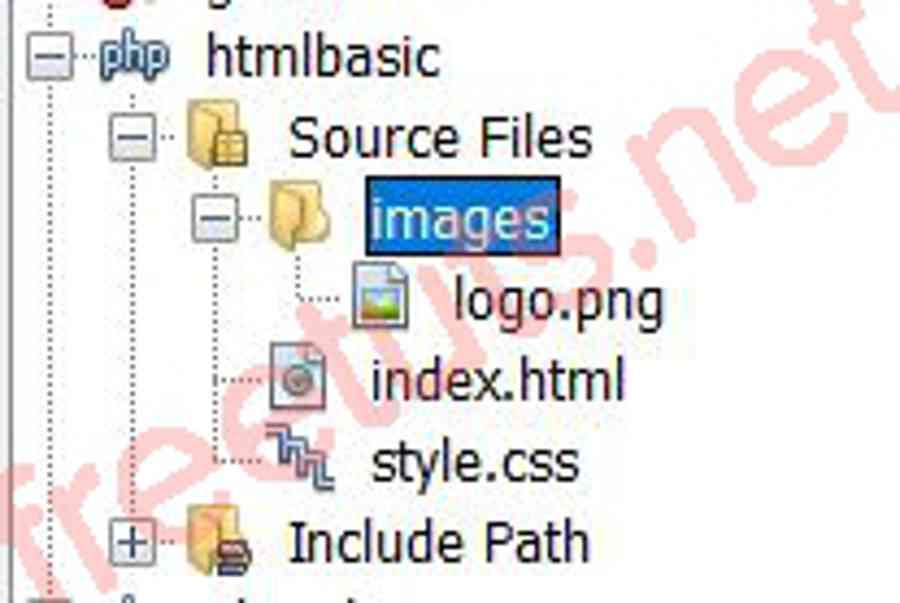
Trước tiên bạn hãy tạo cho mình một folder, bạn có thể đặt nó ở bất kì đâu nhé. Tiếp theo tạo thêm một folder images, một file index.html, một file style.css.
Bài viết này được đăng tại [ không lấy phí tuts. net ]
Bây giờ bạn hãy sử dụng một trình editor bất kì để mở file index.html và style.css lên nhé. Hiện tại mình đang sử dụng Netbeans.
Về cấu trúc file thì mình giải thích một chút như sau:
- Folder
imagesdùng để chứa toàn bộ hình ảnh cho giao diện. - File
index.htmlchính là file chạy chính cho trang web. - File
styles.cssdùng để chứa mã CSS
2. Bổ cục HTML đơn giản sẽ tạo trong bài này
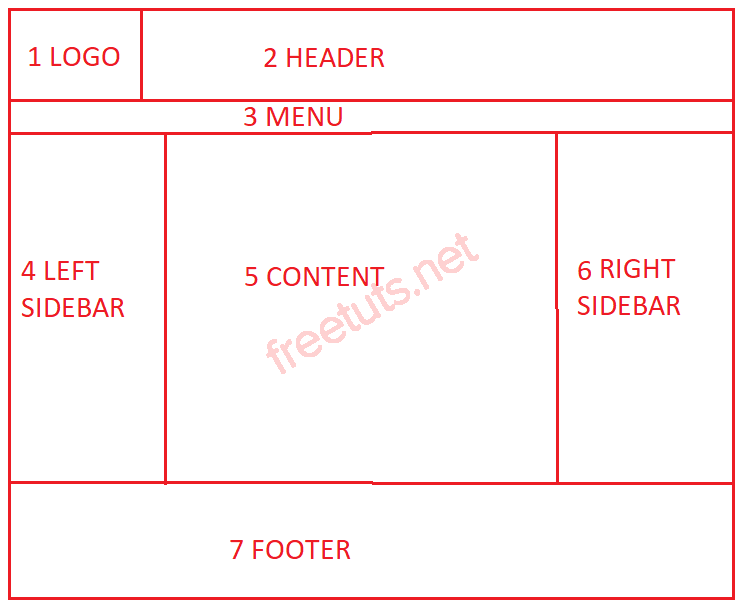
Trước tiên bạn cần phải hiểu những vị trí cơ bản trên một website đã nhé. Hãy xem hình ảnh dưới đây .

Chúng ta có 7 vị trí cơ bản mà website nào cũng có, đó là:
- Logo => Chứa logo chính
- Header => Chứa nội dung phần trên cùng.
- Menu => Phần menu chính điều hướng trang web
- Left sidebar => Phần chứa dữ liệu bên trái trang web
- Content => Phần chứa nội dung chính của trang web
- Right sidebar => Phần chứa dữ liệu bên phải trang web
- Footer => Phần nằm dưới cùng của trang web.
Bạn hãy xem cấu trúc của chính website freetuts.net nhé, giao diện luôn có những vị trí như vậy .
3. Xây dựng bổ cục HTML cho layout
Trước tiên tất cả chúng ta cần tạo một thẻ div bao quanh hàng loạt 7 vị trí đó lại. Với mỗi vị trí tất cả chúng ta lại tạo thêm một thẻ div để bao quanh nó lại .
Như vậy chúng ta sẽ có cấu trúc cơ bản như sau:
Demo
RUN
HeaderMain Content
Bây giờ mình sẽ viết CSS để thiết lập background cho những vị trí, ta sẽ dễ nhìn hơn khi chạy ứng dụng này .
Demo
RUN
#header{
background: yellow;
height: 100px;
}
#menu{
background: grey;
height: 30px;
}
#main_content{
background: pink;
}
#footer{
background: red;
height: 150px;
}
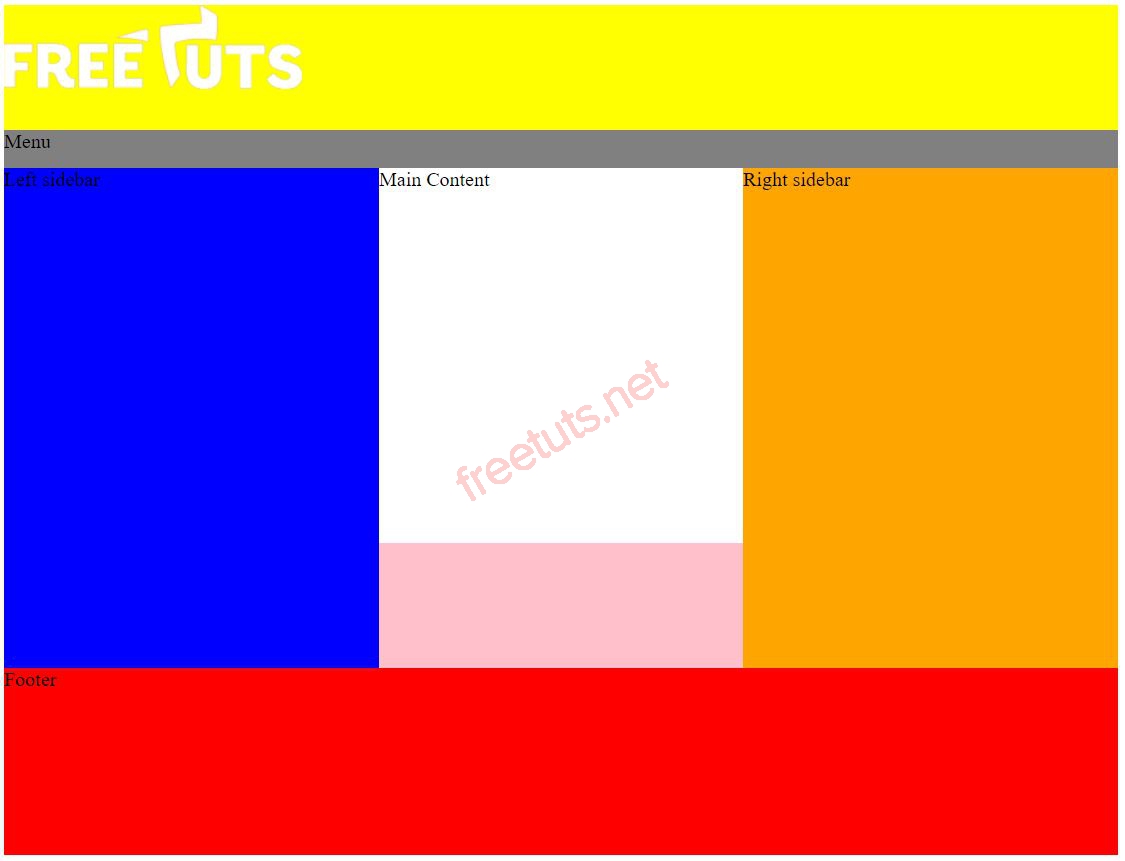
Chạy lên kết quả như sau:
Các vị trí header, menu và footer đã ok rồi. Riêng phần content thì chúng ta chưa xử lý xong, bởi phần left_sidebar, right_sidebar và content cần phải tách biệt rõ ràng.
Chúng ta sẽ sử dụng thuộc tính float:left để đưa phần left_sidebar về bên trái, float:right đưa right_sidebar về bên phải, đồng thời thiết lập chiều dài cho chúng khoảng 300px. Riêng phần content ta sẽ cho margin-left và margin-right là 300px, bởi độ dài của hai sidebar này là 300px.
Demo
RUN
#left_sidebar{
float:left;
width: 300px;
height: 400px;
background: blue;
}
#right_sidebar{
float:right;
width: 300px;
height: 400px;
background: orange;
}
#content{
margin-left: 300px;
margin-right: 300px;
height: 300px;
background: #fff
}
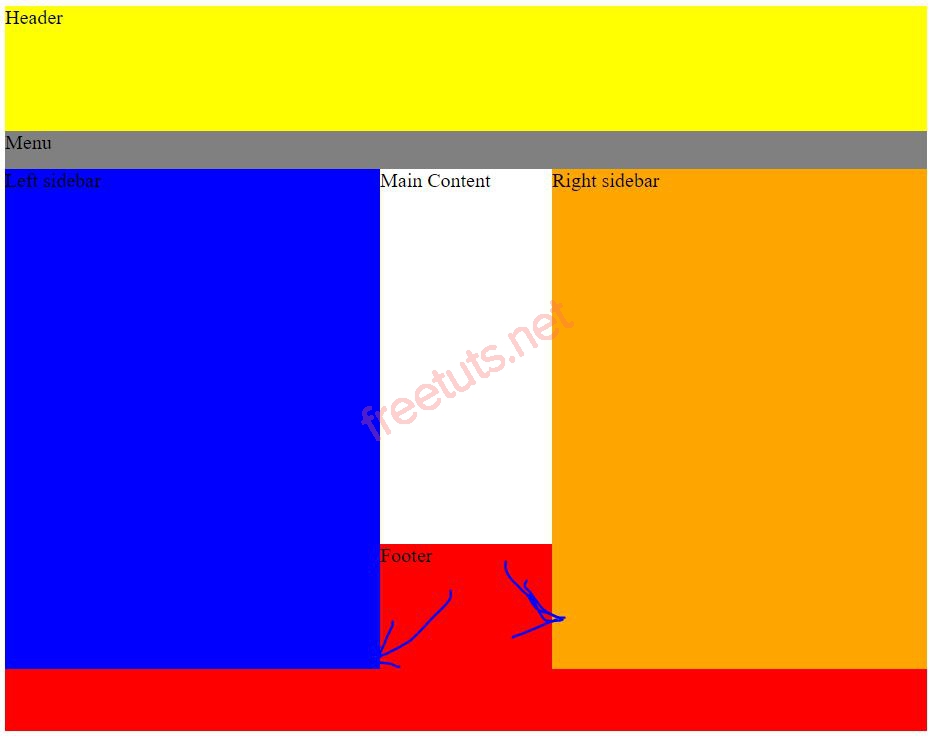
Bạn hãy quan sát kết quả như sau:
Phần Left sidebar và Right sidebar đã đè luôn phần footer. Lý do là chúng ta đã thiết lập float:left và float:right cho 2 vị trí này, khiến chúng đang hiển thị dạng treo, nên phần footer bị đẩy xuống bao nhiêu pixcel là do phần Main Content quyết định. Mà phần này mình đã thiết lập chiều cao là 300px, thấp hơn hai bên sidebar là 400px. Vì vậy nó đè luôn phần footer.
Để giải quyết thì chúng ta sẽ đặt một thẻ div kế tiếp phía dưới phần content, sau đó thiết lập CSS clear:both.
Demo
RUN
HeaderMain Content
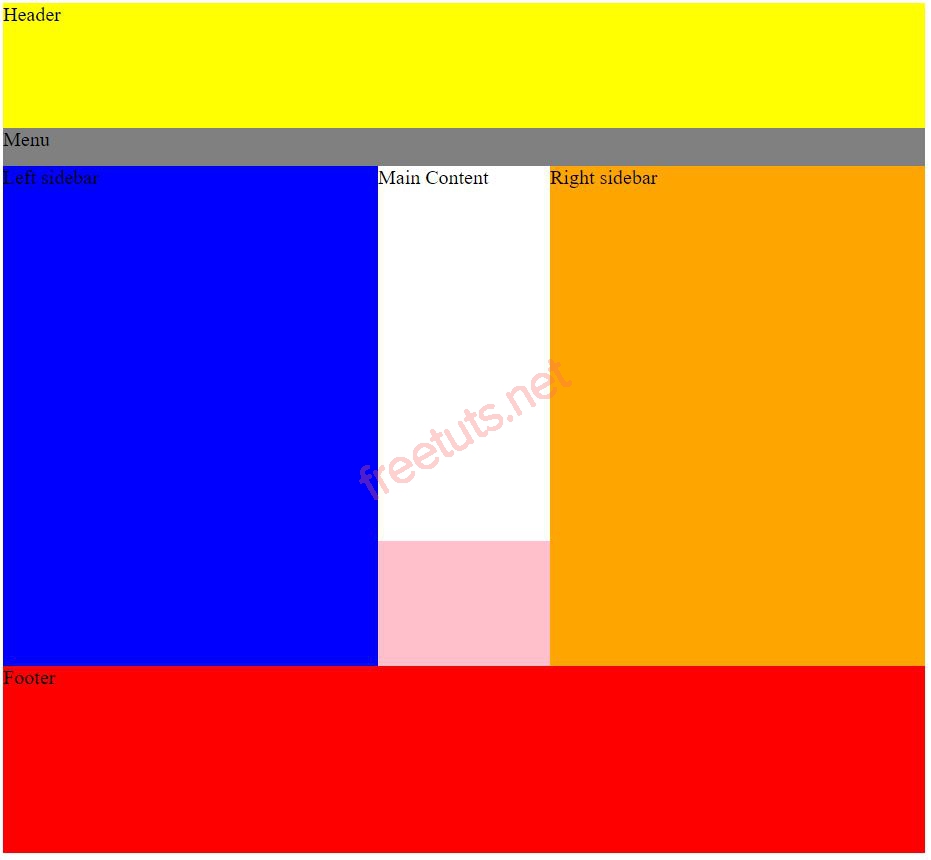
Vậy là xong, xem hiệu quả :
Phía dưới content có phần màu hồng là do mình đã thiết lập thẻ #main_content có background:pink.
4. Đưa hình ảnh vào layout
Trước tiên bạn hãy chọn một hình ảnh bất kì để làm logo nhé. Sau đó copy nó vào thư mục images.
Bạn hãy để ý nhé, file index.html sẽ nằm ngoài một cấp so với file hình logo.png.
Bây giờ bạn hãy đưa nó vào bằng cách sử dụng thẻ img. Các bạn hãy biến hóa phần header thành như sau :
Demo
RUN
Kết quả:
5. Đưa CSS ra một file riêng
Chúng ta nên đưa CSS ra một file riêng để sau này dễ quản lý hơn. Bạn hãy mở file style.css lên và copy toàn bộ mã CSS qua đó nhé.
Tiếp theo hãy import file style.css này vào file index.html bằng cách đặt đoạn code sau vào phần head.
Bây giờ chúng ta sẽ có toàn bộ code như sau:
Style.css
#header{
background: yellow;
height: 100px;
}
#menu{
background: grey;
height: 30px;
}
#main_content{
background: pink;
}
#footer{
background: red;
height: 150px;
}
#left_sidebar{
float:left;
width: 300px;
height: 400px;
background: blue;
}
#right_sidebar{
float:right;
width: 300px;
height: 400px;
background: orange;
}
#content{
margin-left: 300px;
margin-right: 300px;
height: 300px;
background: #fff
}
Index. html
Layout HTML Basic
 Main Content
Main Content
Như vậy là bạn đã biết được cách chia bổ cục layout cho một trang web rồi đấy. Mặc dù đây là phần khá cơ bản, nhưng với những bạn mới học HTML thì rất có ích. Bài này mình xin dừng tại đây, hẹn gặp lại những bạn ở bài tiếp theo nhé .
Source: https://final-blade.com
Category: Kiến thức Internet