
Tóm Tắt
Video – Hệ thống lưới trong Bootstrap và responsive – Grid System Bootstrap
Responsive là một ưu điểm và cũng là nguyên do tại sao nên dùng Bootstrap. Mình đã từng ra mắt cách tạo web responsive trong bài 29 của HTML và CSS cơ bản. Nhưng cách làm đó rất mất thời hạn và kh6ong tối ưu. Với mạng lưới hệ thống lưới Bootstrap, việc responsive cho web thuận tiện hơn .
Có làm thì mới có ăn như ai đó từng nói - Vài dòng ngắn cho QUẢNG CÁO nhé Các bạn cần hosting WordPress nhanh, rẻ và dễ sử dụng có free SLL hãy chọn Azdigi nhé. Link đăng ký: NHẬN NGAY ƯU ĐÃI Nếu các bạn đăng ký và sử dụng hosting từ link trên, Góc Làm Web sẽ có một ít tiền để duy trì.
Hướng dẫn chi tiết
Hệ thống lưới trong Bootstrap
Một lưu ý trước tiên là Bootstrap 4 chuyển sang dùng flexbox thay vì float cho hệ thống lưới này.
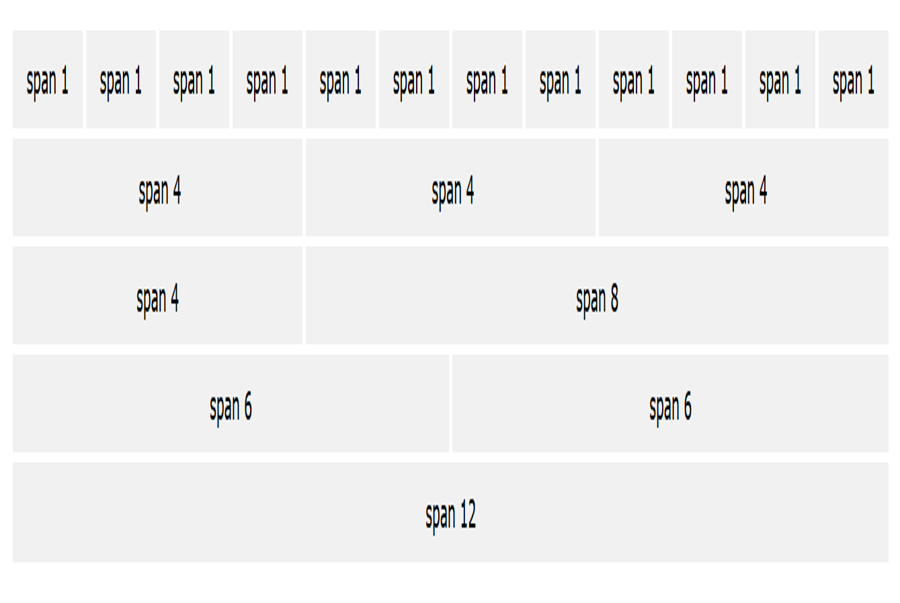
Website sẽ chia thành 12 cột có chiều rộng bằng nhau .

"Ra đời, cuộc sống bươm chải, có làm vẫn không có ăn" nên phải gắn QUẢNG CÁO Các bạn cần hosting WordPress nhanh, rẻ và dễ sử dụng có free SLL hãy chọn Azdigi nhé. Link đăng ký: NHẬN NGAY ƯU ĐÃI Nếu các bạn mua hosting từ link trên, mình sẽ có một ít tiền để duy trì. Cảm ơn
Đầu tiên cần khối có class container hoặc container-fluid bao bên ngoài. Sự độc lạ giữa 2 loại này là :
+ container : sẽ là một khối có chiều rộng khoảng chừng 1200 px, nằm chính giữa website .
+ container-fuild : sẽ là một khối có chiều rộng full màn hình hiển thị .

Sau đó, bên trong khối container ( container-fluid ) là khối có class row chia thành từng phần theo hàng ngang
Trong mỗi row chia cột bằng 5 loại class col-loại màn hình chuẩn -số cột
Các loại chuẩn màn hình
+ xs : extremely small – phone – chiều rộng màn hình hiển thị nhỏ hơn 576 px
+ sm : small – tablet – máy tính bảng > 576 px
+ md : medium – máy tính > 768 px
+ lg: large màn hình desktop > 992px
+ xl : extremely large màn hình hiển thị lớn > 1200 px
Cách sử dụng
+ Nếu chỉ có 1 khối và không có số cột thì mặc định là 12 cột ( full khối container ) .
+ Nếu bạn có 3 khối
thì sẽ tự động được chia đều như
. Vì như đã trình bày lúc đầu, Bootstrap 4 sử dụng flexbox.
+ Các màn hình hiển thị có kích cỡ lớn hơn loại được sử dụng sẽ vận dụng giống, những màn hình hiển thị nhỏ hơn sẽ tự động hóa chuyển sang col-12 ( một cột một hàng ) nếu không có setup riêng .
Ví dụ đoạn code sau
Thêm thẻ meta này vào phần head
Phần thẻ body toàn thân như sau
Kết quả khi chạy của đoạn code trên
+ Khi màn hình hiển thị có chiều rộng > 768 px thì mỗi hàng sẽ chia 2 cột, một cột 4 và một cột 8 .
+ Nếu chiều rộng nhỏ hơn 768 px thì sẽ chia thành 2 cột 6 .
+ Nếu chiều rộng nhỏ hơn 576px, mỗi hàng chỉ còn 1 cột.
Code mẫu: Download
Nếu có thắc mắc, hãy đặt câu hỏi bằng cách comment bên dưới, qua email, hoặc nhắn tin qua Fanpage Góc làm web.
Liên hệ
Source: https://final-blade.com
Category : Kiến thức Internet