
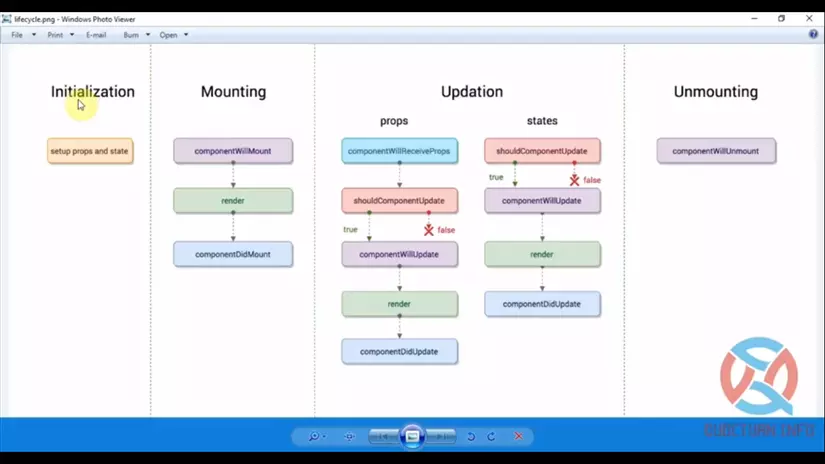
Hình dưới đây minh học cho một vòng đời của một component :
Quảng Cáo

Bạn đang đọc: Vòng đời của một component trong Reactjs
1) Initialization
Quảng Cáo
- Tương tự hàm khởi tạo (constructor) được gọi đến khi một thể hiện của component được tạo ra.
2) Mounting
Là những hàm kết nối, liên kết những component với nhau .
Quảng Cáo
componentWillMount()
- Được gọi đến trước khi hiển thị component ra ngoài trình duyệt. Quá trình này diễn ra hết sức nhanh chóng, vì vậy không nên làm quá nhiều điều tại đây và hàm này được thực hiện một lần duy nhất (từ phiên bản 16.3 thì hàm này không được khuyến khích dùng và sẽ bị loại bỏ ở bản 17).
Render()
- Được gọi khi hiển thị component ra ngoài trình duyệt.
- Sẽ return về nội dung mà bạn đã viết, có thể là một component hoặc null hoặc là false (trong trường hợp không muốn render gì cả).
componentDidMount()
- Được gọi sau khi đã hiển thị component ra ngoài trình duyệt, và hàm này được thực hiện một lần duy nhất.
- Hàm này được gọi để thông báo component đã tồn tại trên DOM, từ đó các thao tác trên DOM có thể thực hiện bình thường với component này.
Để hiểu rõ hơn tất cả chúng ta cùng đi qua 1 số ít ví dụ .
Ví dụ:
import React, { Component } from ‘react’; class App extends Component { constructor(props) { super(props); sentayho.com.vn(‘initialization’); } componentWillMount() { sentayho.com.vn(‘componentWillMount’); } componentDidMount() { sentayho.com.vn(‘componentDidMount’); } render() { sentayho.com.vn(‘render’); return (
); } } export default App;
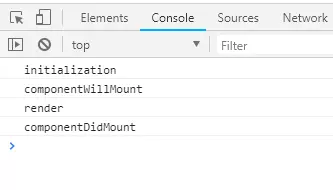
Khi chạy lên ta được tác dụng như sau :
Đầu tiên khi component được gọi thì hàm hàm constructor ( ) được gọi, sau đó đến componentWillMount ( ), tiếp theo là reder ( ) ra ngoài và ở đầu cuối hàm componentDidMount được gọi khi đã render ( ) xong .
3) Updation
- Là các vấn đề khi mình update component về props, về state.
componentWillReceiveProps(nextProps)
- Hàm này được chạy khi mà props của component đã được sinh ra có sự thay đổi.
- Phải gọi setState() nếu muốn render lại.
shouldComponentUpdate(nextProps, nextState)
- Được thực hiện ngay sau khi state và props thay đổi.
- sẽ trả về kết quả true or false. Phương thức này sẽ xác định 1 component có được update hay không. Mặc định giá trị này là true. Nếu bạn không muốn component render lại sau khi update state hay props thì return giá trị thành false.
componentWillUpdate(nextProps, nextState)
- Được gọi khi chúng ta update state của component trước khi nó render lại.
- Bạn không thể gọi sentayho.com.vntate trong componentWillUpdate
- Hàm render sẽ được gọi ngay sau hàm này.
- (từ phiên bản 16.3 thì hàm này không được khuyến khích dùng và sẽ bị loại bỏ ở bản 17)
componentDidUpdate(prevProps, prevState)
- Được gọi khi một component instance update, componentDidUpdate sẽ được gọi sau khi render HTML được loading xong.
Sau đây tất cả chúng ta sẽ đi vào một số ít ví dụ để hiểu rõ hơn .
Ví dụ về updation cho state
import React, { Component } from ‘react’; class App extends Component { constructor(props) { super(props); sentayho.com.vn(‘initialization’); sentayho.com.vn = { component: ‘Component Init’ } } updateState = () => { sentayho.com.vntate({ component: ‘New State’ }); } shouldComponentUpdate(nextProps, nextState) { sentayho.com.vn(‘shouldComponentUpdate ‘ + sentayho.com.vnonent); return true; } componentWillUpdate(nextProps, nextState) { sentayho.com.vn(‘componentWillUpdate ‘ + sentayho.com.vnonent); } componentDidUpdate(prevProps, prevState) { sentayho.com.vn(‘componentDidUpdate ‘ + sentayho.com.vnonent); } render() { sentayho.com.vn(‘render’); sentayho.com.vn(this.state.component); return (
); } } export default App;
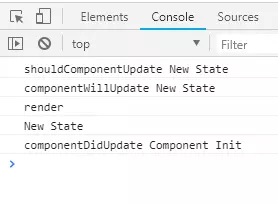
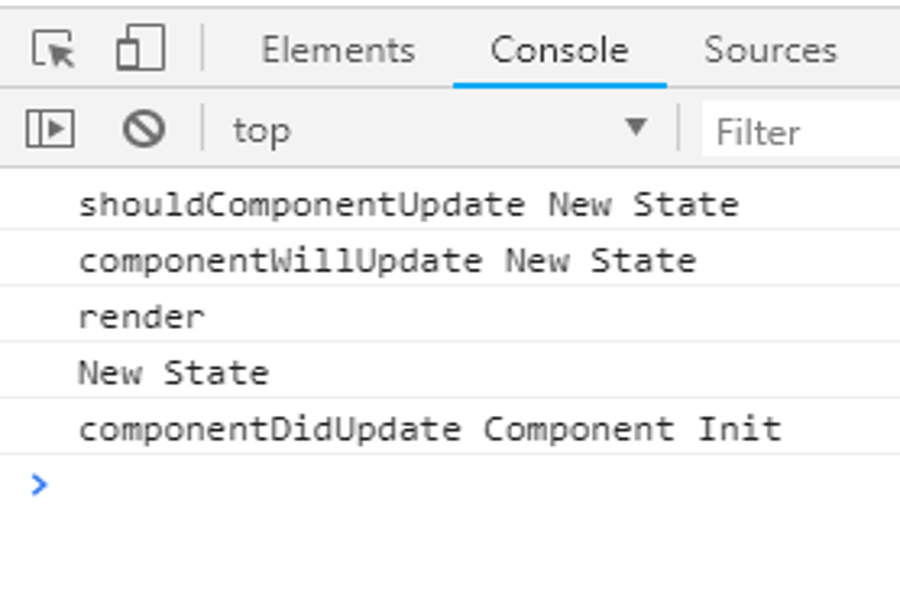
Kết quả khi bấm vào button “Click Me”:
Xem thêm: Ép kiểu dữ liệu trong lập trình C/C++
Ví dụ updation cho props
//sentayho.com.vn import React, { Component } from ‘react’; import Content from ‘./Content’; class App extends Component { constructor(props) { super(props); sentayho.com.vn = { fullName: ‘Tí’ } } updateState = () => { sentayho.com.vntate({ fullName: ‘Tèo Văn Tí’ }); } render() { return (
); } } export default App;
Tạo một file sentayho.com.vn trong thư mục src có nội dung như sau :
//sentayho.com.vn import React, { Component } from ‘react’; class Content extends Component { componentWillReceiveProps(nextProps) { sentayho.com.vn(‘shouldComponentUpdate ‘ + sentayho.com.vn); } shouldComponentUpdate(nextProps, nextState) { sentayho.com.vn(‘shouldComponentUpdate ‘ + sentayho.com.vn); return true; } componentWillUpdate(nextProps, nextState) { sentayho.com.vn(‘componentWillUpdate ‘ + sentayho.com.vn); } componentDidUpdate(prevProps, prevState) { sentayho.com.vn(‘componentDidUpdate ‘ + sentayho.com.vn); } render() { return (
{this.props.name}); } } export default Content;
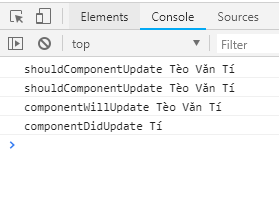
Kết quả khi bấm vào button “ Click Me ”
4) Unmounting
componentWillUnmount()
- Được gọi trước khi một component bị remove khỏi một DOM.
Kết luận
Trên đây là một chút ít kiến thức và kỹ năng mình biết về vòng đời của một component trong ReactJs. Cảm ơn mọi người đã xem bài viết của mình .
Nguồn tham khảo:
- https://viblo.asia/p/vong-doi-cua-component-trong-react-gGJ59XaJlX2
- https://viblo.asia/p/vong-doi-cua-mot-react-component-RQqKLMRzZ7z
Bạn thấy bài viết thế nào ?
Source: https://final-blade.com
Category : Kiến thức Internet