
Bạn đã khi nào thấy tức bực vì phải truyền một prop xuống 1 component trong React chỉ với mục tiêu đẩy tiếp nó xuống component cháu chưa ?
Để xử lý những khó khăn vất vả trên, bạn hoàn toàn có thể xem xét sử dụng Context API trong React .
Tóm Tắt
Đặt yếu tố
Trước bắt tay vào tìm hiểu React Context, mình đặt ra bài toán mà bạn gặp phải như sau:
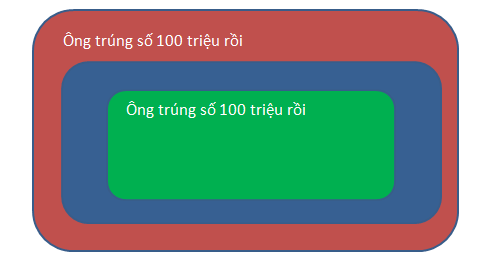
- Bạn có dữ liệu là 1 số với giá trị là tin nhắn “Ông trúng số 100 triệu rồi“
- Bạn cần dữ liệu này trong 2 components: Red và Green.
- Green componentlà con của Blue component và Blue lại là con của Red component. Theo như “gia phả” thì Green là cháu của Red conponent.
Vậy làm thế nào để gửi tài liệu từ Red đến Green ? Thông thường thì bạn sẽ phải gửi tài liệu xuống Blue trước, sau đó từ Blue mới gửi tới Green .

Với bài toán trên, bạn sẽ có code như sau :
const Green = (props) => ({props. message}) const Blue = (props) => () class Red extends Component { state = { message : 'Ông trúng số 100 triệu rồi' } render() { return
Nếu dự án Bất Động Sản trong thực tiễn, bạn có nhiều hơn 3 tầng như trên thì yếu tố nó còn phức tạp và ức chế đến thế nào nữa ?
Nếu trước đây, bạn hoàn toàn có thể sử dụng Redux hoặc Mobx để giải quyết và xử lý yếu tố này. Từ React 16.3 thì bạn đã có giải pháp ngay trong React rồi. Đó chính là React Context .
React Context API là gì ?
Theo tài liệu nguyên gốc của React diễn đạt :
Context is designed to share data that can be considered “global” for a tree of React componentsReactjs. org
Hiểu đơn thuần thì React Context API là cách tạo những biến toàn cục hoàn toàn có thể sử dụng trong toàn ứng dụng. Như trong ứng dụng, những giá trị trong theme, user hay current locale … sẽ được sử dụng ở bất kể đâu .
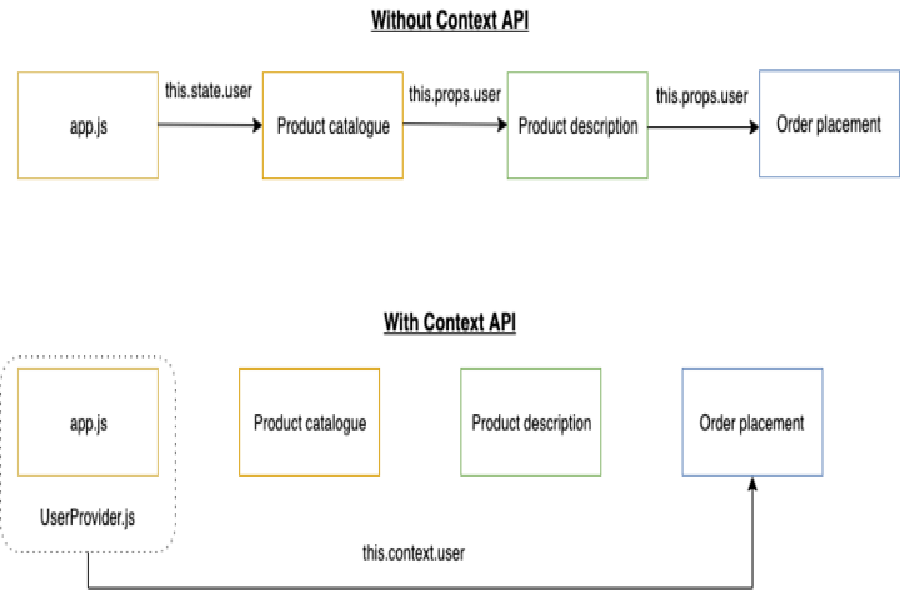
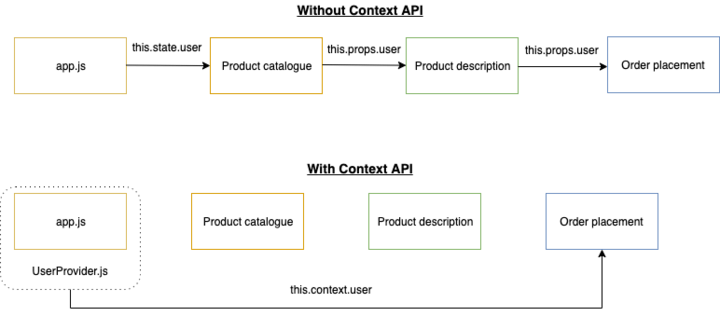
Chúng ta cùng xem hình so sánh bên dưới đây :

Phần tiếp theo, mình sẽ hướng dẫn cách sử dụng Context trong React nhé. Nhưng để bạn có thể dễ tiếp thu phần này, mình khuyên bạn nên có những kiến thức cơ bản sau:
- Đã biết và phân biệt cách viết component theo kiểu functional hay class
- Đã biết cách sử dụng React Hook.
Cả hai kỹ năng và kiến thức trên, mình đã ra mắt trong bài viết này : React Hooks – có gì mê hoặc ?
Sử dụng React Context
Bài toán ví dụ là tất cả chúng ta cần phải quản trị người dùng trong ứng dụng .
Đầu tiên, mình tạo một context đặt tên là: UserContext.js. Tiếp theo, mình tạo một provider (là một component cung cấp các giá trị) và một consumer (là một component sử dụng các giá trị).
Tạo Context
Đầu tiên, nội dung của UserContext.js
import React from 'react';
// here we can initialise with any value we want.
const UserContext = React.createContext({});
export const UserProvider = UserContext.Provider;
export const UserConsumer = UserContext.Consumer;
export default UserContext;
Providing Context
Provider cần phải wrap element cha. Vì vậy, tất cả chúng ta sẽ wrap App component trong provider .
import React from 'react';
import { UserProvider } from './UserContext'
const App = props => {
const user = { name: 'Ustat', age: 24 };
return (
This is App Component
)
}
export default App;
Phần bên dưới đây, tất cả chúng ta sẽ tìm cách lấy giá trị từ Context .
Consuming Context
Việc cung ứng giá trị với provider thì làm giống nhau khi viết component theo kiểu class hay function. Tuy nhiên, với việc lấy giá trị thì cách viết sẽ khác nhau đôi chút giữa 2 phe phái đó .
Viết consumer component theo kiểu class :
import React from 'react';
import { UserConsumer } from './UserContext';
class OrderInfo extends React.Component {
static contextType = UserContext;
componentDidMount() {
let user = this.context;
console.log(user); // { name: 'Ustat', age: 24 }
}
render() {
// use this if you are retrieving value using contextType.
let user = this.context;
return (
{user.name}
)
OR
// use this if you wish to use UserConsumer
return (
{context => {
return {context.name}
}}
)
}
}
Viết consumer component theo kiểu function
import React, { useContext } from 'react';
import UserContext from './UserContext';
const HomePage = () => {
const user = useContext(UserContext);
console.log(user); // { name: 'Ustat', age: 24 }
return null;
}
Vậy là xong.
Hi vọng qua bài viết này, những bạn có thêm một giải pháp để viết code React được thật sạch, ngăn nắp hơn .
Cảm nhận của bạn về React Context này thế nào ? Để lại phản hồi bên dưới cho mình và mọi người biết nhé .
Source: https://final-blade.com
Category : Kiến thức Internet