
Trong ứng dụng React, data thường truyền từ trên xuống dưới thông qua props. Nhưng cách này sẽ trở nên phức tạp đối với các loại dữ liệu global như locale, theme…, chúng ta phải truyền chúng qua nhiều lớp component để sử dụng. Context lúc này như vị cứu tinh của React: cung cấp một cách chia sẻ dữ liệu giữa các component như một biến global mà không cần phải truyền props qua mỗi cấp component.
Tóm Tắt
Bạn có cần sử dụng Context hay không?
Khi nào cần sử dụng Context?
Thông thường, tất cả chúng ta sử dụng 2 khái niệm “ top-down-data-flow ” và “ Lifting state up ” để truyền tài liệu từ component cha đến con và update tài liệu từ component con lên cha .
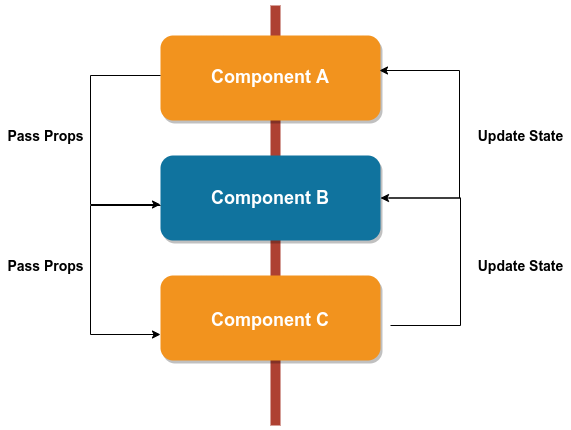
Giả sử chúng ta có 3 component A, B, C và lần lượt là con của nhau:
Bạn đang đọc: ReactJS: Tìm hiểu khái niệm Context (Phần 1)
 Cách quản lý state thông thường qua các tầng componentNếu số lượng component lên đến hàng chục, tất cả chúng ta sẽ thấy việc truyền props như thế này sẽ trở nên dài dòng, dư code và khó quản trị. Ngay cả khi những component con trung gian không sử dụng đến props, nó cũng phải nhận props từ component cha để chuyển xuống component con của nó khi cần .Đó là nguyên do mà React Context sinh ra để xử lý yếu tố nhập nhằng này !Ý tưởng của Context là : tập trung chuyên sâu lưu tài liệu ( props ) ở một nơi. Sau đó React sẽ cung ứng những API để những component hoàn toàn có thể lấy props đó trực tiếp mà không cần qua những component trung gian .
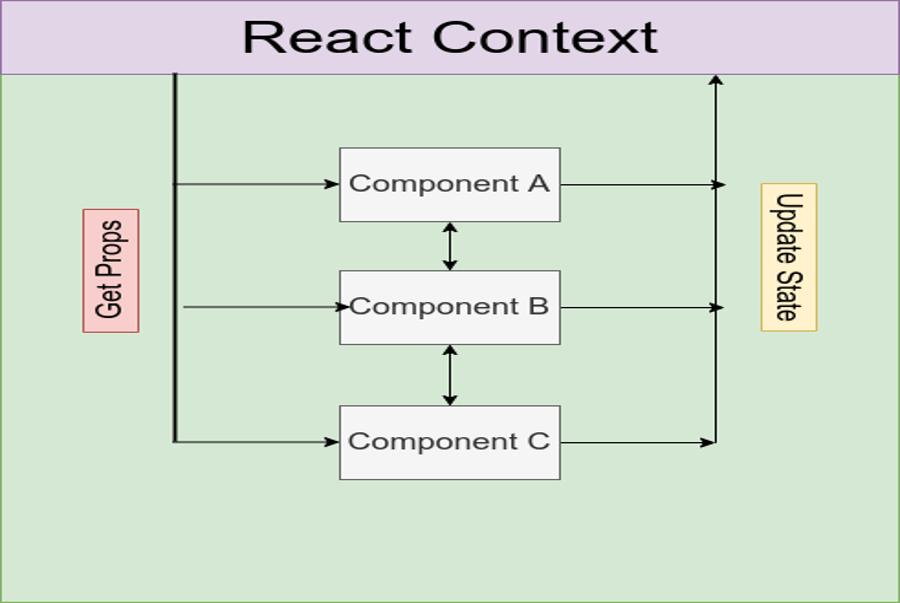
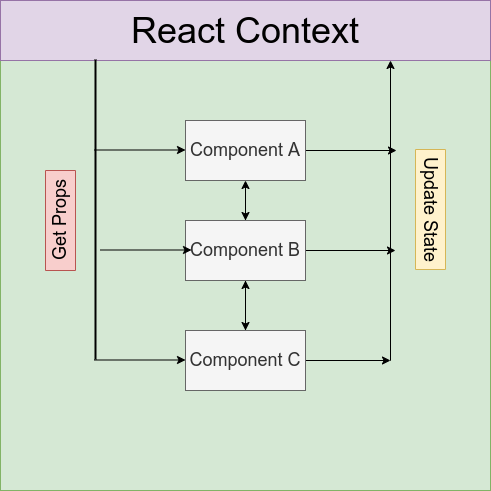
Cách quản lý state thông thường qua các tầng componentNếu số lượng component lên đến hàng chục, tất cả chúng ta sẽ thấy việc truyền props như thế này sẽ trở nên dài dòng, dư code và khó quản trị. Ngay cả khi những component con trung gian không sử dụng đến props, nó cũng phải nhận props từ component cha để chuyển xuống component con của nó khi cần .Đó là nguyên do mà React Context sinh ra để xử lý yếu tố nhập nhằng này !Ý tưởng của Context là : tập trung chuyên sâu lưu tài liệu ( props ) ở một nơi. Sau đó React sẽ cung ứng những API để những component hoàn toàn có thể lấy props đó trực tiếp mà không cần qua những component trung gian . Quản lý state với React ContextContext được phong cách thiết kế để san sẻ tài liệu như một biến global cho một cây component. Ví dụ những giá trị như authenticated user ( thông tin người dùng lúc đăng nhập ), theme, languages … được sử dụng tiếp tục ở những tầng React component .Khi mở màn với một dự án Bất Động Sản dù lớn hay nhỏ, tất cả chúng ta nên sử dụng Context từ bắt đầu. Sau này có lẽ rằng dự án Bất Động Sản sẽ tăng trưởng lớn hơn, nhiều component hơn, lúc đó việc truyền props qua từng component sẽ rất phiền phức .
Quản lý state với React ContextContext được phong cách thiết kế để san sẻ tài liệu như một biến global cho một cây component. Ví dụ những giá trị như authenticated user ( thông tin người dùng lúc đăng nhập ), theme, languages … được sử dụng tiếp tục ở những tầng React component .Khi mở màn với một dự án Bất Động Sản dù lớn hay nhỏ, tất cả chúng ta nên sử dụng Context từ bắt đầu. Sau này có lẽ rằng dự án Bất Động Sản sẽ tăng trưởng lớn hơn, nhiều component hơn, lúc đó việc truyền props qua từng component sẽ rất phiền phức .
Ưu – nhược điểm của Context
So với luồng quản trị thường thì, Context có những ưu – điểm yếu kém nhất định .
Ưu điểm
- Giảm thiểu code dư thừa khi một component nhận props nhưng không sử dụng đến.
- Giảm thiểu việc lặp code khi gọi một props cho nhiều component.
- Quản lý dữ liệu ở một nơi giúp việc truy xuất và cập nhật dễ dàng.
Nhược điểm
- Khó tái sử dụng lại component vì dữ liệu tập trung một chỗ.
Cách sử dụng Context (Context API)
React cung ứng những Context API để tạo Context, lấy giá trị của Context cho những loại component :

QUẢNG CÁO
- React.createContext
- Context.Provider
- Class.contextType
- Context.Consumer
- Context.displayName
React.createContext
API này được cho phép khởi tạo một đối tượng người tiêu dùng Context .
// defaultValue là giá trị được khởi tạo mặc định lúc đầu của MyContext
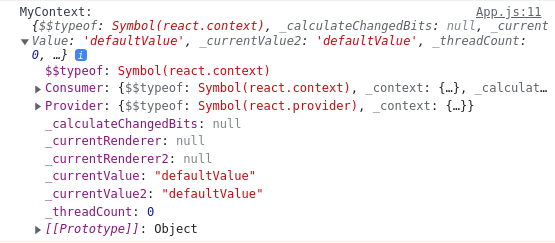
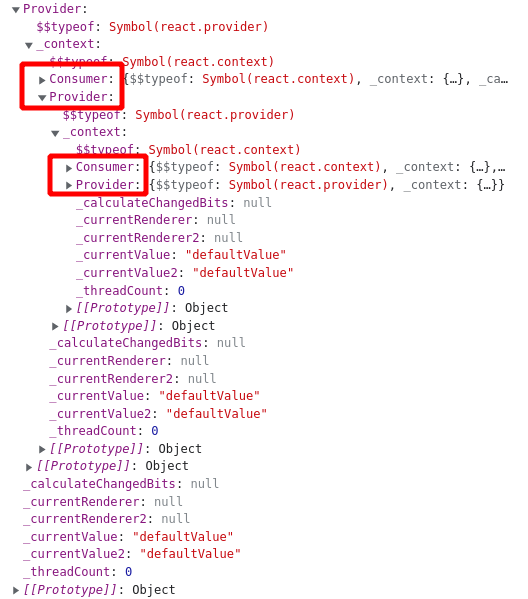
const MyContext = React.createContext('defaultValue');Dưới đây là đối tượng người dùng Context được khởi tạo, với những thuộc tính Provider, Consumer đi kèm như một component : Giá trị của đối tượng Context được khởi tạoGiá trị defaultValue này được sử dụng khi một component không được bọc bởi component Context. Provider. Nó hữu dụng cho việc kiểm thử component độc lập mà không cần phải bọc chúng lại .
Giá trị của đối tượng Context được khởi tạoGiá trị defaultValue này được sử dụng khi một component không được bọc bởi component Context. Provider. Nó hữu dụng cho việc kiểm thử component độc lập mà không cần phải bọc chúng lại .
Context.Provider
Mỗi đối tượng người tiêu dùng Context đều đi cùng với một Provider như một React component .
<MyContext.Provider value={/* some value */}>{children}MyContext.Provider>
Component
 Đối tượng Provider của Context
Đối tượng Provider của Context
Một component
Class.contextType
Thuộc tính contextType được sử dụng cho những class component. Thuộc tính này được gán vào đối tượng người tiêu dùng Context khai báo bằng React. createContext ( ) .
Ta lấy giá trị props “value” của component
class MyClass extends React.Component {
componentDidMount() {
let value = this.context;
/* ... */
}
componentDidUpdate() {
let value = this.context;
/* ... */
}
componentWillUnmount() {
let value = this.context;
/* ... */
}
render() {
let value = this.context;
/* ... */
}
}
MyClass.contextType = MyContext;Ngoài ra, tất cả chúng ta cũng hoàn toàn có thể sử dụng từ khóa static để sử dụng contextType bên trong class component :
const MyContext = React.createContext('defaultValue');
class MyClass extends React.Component {
static contextType = MyContext;
render() {
let value = this.context;
Wiki Tino
}
}this.context chỉ trỏ tới một context duy nhất. Giá trị mặc định của nó là đối số “ defaultValue ” khi khởi tạo Context .
Nếu muốn sử dụng nhiều context khác, chúng ta phải sử dụng “Consuming Multiple Context”.
Xem thêm: Cách Lập Biz Zing Me Uy Tín
Context.Consumer
Để lấy giá trị props “value” của component
Function component nhận giá trị “value” của
const FunctionComponent = (props) => (
}>Function Component}
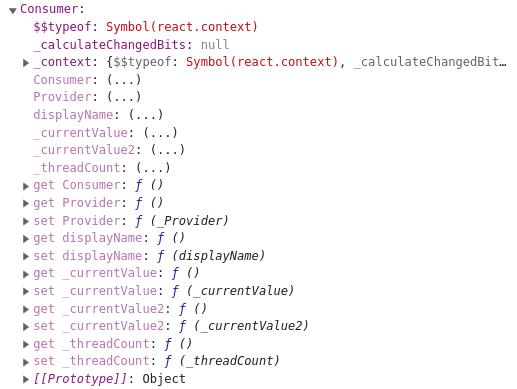
); Đối tượng Consumer của ContextNếu MyContext này không có Provider thì tham số val sẽ là đối số defaultValue truyền vào createContext ( ) .
Đối tượng Consumer của ContextNếu MyContext này không có Provider thì tham số val sẽ là đối số defaultValue truyền vào createContext ( ) .
Context.displayName
Sau khi một Context được khởi tạo bởi createContext ( ), nó nhận một thuộc tính displayName kiểu string ( chuỗi ) .React DevTools sẽ sử dụng chuỗi này để hiển thị lại tên Context. Điều này hữu dụng cho việc debug .
const MyContext = React.createContext(/* vài giá trị */);
MyContext.displayName = 'MyDisplayName';
// "MyDisplayName.Provider" in DevTools
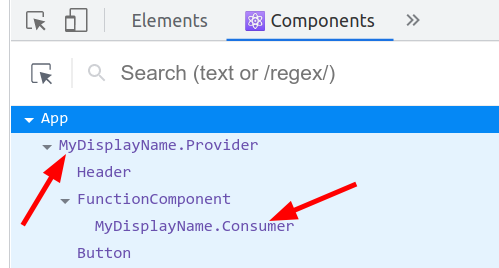
// "MyDisplayName.Consumer" in DevTools  Tên context đươcj hiển thị bằng giá trị displayName
Tên context đươcj hiển thị bằng giá trị displayName
Tổng kết
Chúng ta đã đi tìm hiểu và khám phá xong khái niệm và những API tương quan đến React Context. Bài viết sau tất cả chúng ta sẽ đi vào ví dụ trong thực tiễn sử dụng React Context như thế nào nhé !Cám ơn những bạn đã ghé thăm bài viết này !
Xem bài viết sau tại : ReactJS : Tìm hiểu khái niệm Context ( Phần 2 )
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
Xem thêm: Phân Vùng Ổ Cứng Win 8, Cách Chia Ổ Đĩa Win 8.1, Cách Chia Lại Phân Vùng Ổ Đĩa Trên Windows 8
Source: https://final-blade.com
Category : Kiến thức Internet