
Đưa website vào sử dụng trở thành một phần không thể thiếu của mỗi doanh nghiệp. Dù hoạt động trong lĩnh vực nào đi chăng nữa thì với tốc độ phát triển mạnh mẽ của công nghệ thông tin thì sở hữu một website chất lượng, riêng biệt sẽ là cách giúp các công ty tiếp cận được với khách hàng tiềm năng hiệu quả hơn. Dù trở nên phổ biến song không phải ai cũng hiểu được cấu trúc của trang web, cũng như không hiểu về công cụ hữu ích như CSS. Bởi vậy, tìm hiểu thông tin về CSS, cũng như các kiến thức có liên quan cần được chú ý để chúng ta có đầy đủ những hiểu biết cần thiết, từ đó góp phần xây dựng, phát triển web hiệu quả.
Tóm Tắt
CSS là gì?
CSS – Cascading Style Sheet là một ngôn ngữ lập trình được thiết kế vô cùng đơn giản, dễ sử dụng. Với CSS hướng tới mục tiêu chính là giúp đơn giản hóa được quá trình tạo ra các website.
Nhiệm vụ chính của CSS là thực hiện việc xử lý giao diện của một trang web cụ thể. Đó là những yếu tố như màu sắc văn bản, hay khoảng cách giữa các đoạn, hoặc kiểu font chữ, hình ảnh, bố cục, màu nền,… đều có thể thay đổi, chỉnh sửa theo ý muốn với hỗ trợ của CSS.
Bạn đang đọc: CSS là gì? Những thông tin cần biết về ngôn ngữ CSS
 Sử dụng CSS chính là một công cụ tương hỗ có ích và thiết yếu cho quy trình tăng trưởng, phong cách thiết kế website. Những việc làm mà HTML không giải quyết và xử lý được sẽ được xử lý tốt với CSS. Nhờ có CSS giúp mang lại năng lực trấn áp can đảm và mạnh mẽ, hiệu suất cao với quy trình trình diễn một tài liệu HTML đơn cử. Bởi thế mà nó là công cụ thường được tích hợp với những ngôn từ như HTML hay XHTML .Đối với CSS lúc bấy giờ có nhiều kiểu khác nhau được đưa vào sử dụng. Song xét một cách cơ bản nhất thì nó được phân loại thành những loại thông dụng là :
Sử dụng CSS chính là một công cụ tương hỗ có ích và thiết yếu cho quy trình tăng trưởng, phong cách thiết kế website. Những việc làm mà HTML không giải quyết và xử lý được sẽ được xử lý tốt với CSS. Nhờ có CSS giúp mang lại năng lực trấn áp can đảm và mạnh mẽ, hiệu suất cao với quy trình trình diễn một tài liệu HTML đơn cử. Bởi thế mà nó là công cụ thường được tích hợp với những ngôn từ như HTML hay XHTML .Đối với CSS lúc bấy giờ có nhiều kiểu khác nhau được đưa vào sử dụng. Song xét một cách cơ bản nhất thì nó được phân loại thành những loại thông dụng là :
- CSS tùy chỉnh hình nền – Background
- CSS tùy chỉnh cách hiển thị đoạn text – Text
- CSS tùy chỉnh kiểu chữ và kích thước – Font
- CSS tùy chỉnh bảng – Table
- CSS tùy chỉnh danh sách – Link
- Mô hình box model có kết hợp với padding, margin, border – Box model
Đánh giá về ưu và nhược điểm của CSS

Ưu điểm
Đánh giá về CSS giúp tất cả chúng ta thấy được những ưu và hạn chế của ngôn từ, công cụ này khi đưa vào sử dụng. Lúc đó việc xem xét ứng dụng một cách hài hòa và hợp lý và hiệu suất cao nhất. Cụ thể những ưu điểm chính là :
Khả năng tiết kiệm thời gian
CSS khi sử dụng có thể viết lần đầu, đồng thời sử dụng lại trong các trang HTML tiếp theo. KHông chỉ vậy, chúng ta hoàn toàn có thể xác định được một kiểu cho từng thành phần HTML và cũng áp dụng được cho nhiều trang web khác khi cần thiết.
Khả năng tải trang nhanh chóng
Đặc trưng của CSS khi sử dụng là ít mã hơn. Bởi thế mà thời hạn tải xuống nhanh gọn, giúp tiết kiệm ngân sách và chi phí thời hạn đáng kể. Khi viết được một quy tắc CSS của một thẻ đơn cử và lúc này tất cả chúng ta hoàn toàn có thể vận dụng nó cho mọi lần Open tiếp theo của thẻ đó, đồng thời trọn vẹn không cần thực thi đổi khác thuộc tính của thẻ HTML .
Dễ dàng khi thực hiện bảo trì
Khi cần tất cả chúng ta chỉ cần đổi khác một kiểu và mọi thành phần trong toàn bộ những website thì lúc này CSS sẽ tương hỗ update trọn vẹn tự động hóa .

Xem thêm:
Sở hữu thuộc tính rộng
CSS được nhìn nhận cao nhờ chiếm hữu những thuộc tính rộng hơn nếu nhìn nhận và so sánh với HTML .
Khả năng tương thích tốt
Khả năng thích hợp với nhiều thiết bị cũng là ưu điểm của CSS. Cùng sử dụng một tài liệu HTML song với nhiều phiên bản website khác nhau được trình diễn ở từng thiết bị di động đều được tương hỗ tốt, có độ thích hợp cao .
Nhược điểm
Cùng với những ưu điểm thì CSS khi đưa vào sử dụng còn sống sót những hạn chế nhất định. Trước khi ứng dụng yên cầu tất cả chúng ta phải tìm hiểu và khám phá một cách rất đầy đủ và cụ thể. Trong đó những hạn chế chính là :
CSS hoạt động khác biệt cho từng trình duyệt
Với những đổi khác bắt đầu của CSS trên một website rất thuận tiện. Tuy nhiên, khi biến hóa đã được triển khai yên cầu tất cả chúng ta phải xác nhận được tính thích hợp khi CSS hiển thị hiệu ứng đổi khác tương tự như cho từng trình duyệt. Điều này Open do CSS sẽ hoạt động giải trí độc lạ cho từng trình duyệt đơn cử .
Khá khó khăn cho người mới
Ngôn ngữ lập trình tăng trưởng phong phú và vô cùng phúc tạp, đặc biệt quan trọng là khó khăn vất vả với những người mới mở màn. Bởi thế, với nhiều Lever của CSS thì việc khám phá, hoàn toàn có thể chớp lấy để sử dụng càng trở nên khó khăn vất vả hơn .
Định dạng của web có khả năng gặp rủi ro
CSS là hệ thống dựa trên văn bản mở nên việc truy cập khá dễ dàng. Điều này khiến định dạng toàn bộ của web hoàn toàn có thể chịu tổn thương, gặp gián đoạn khi có hành động, hoặc tai nạn nào xảy ra với tệp. Lúc này nó sẽ yêu cầu truy cập đọc hoặc ghi vào web dự định để có thể ghi đè lên được các thay đổi.
Xem thêm:
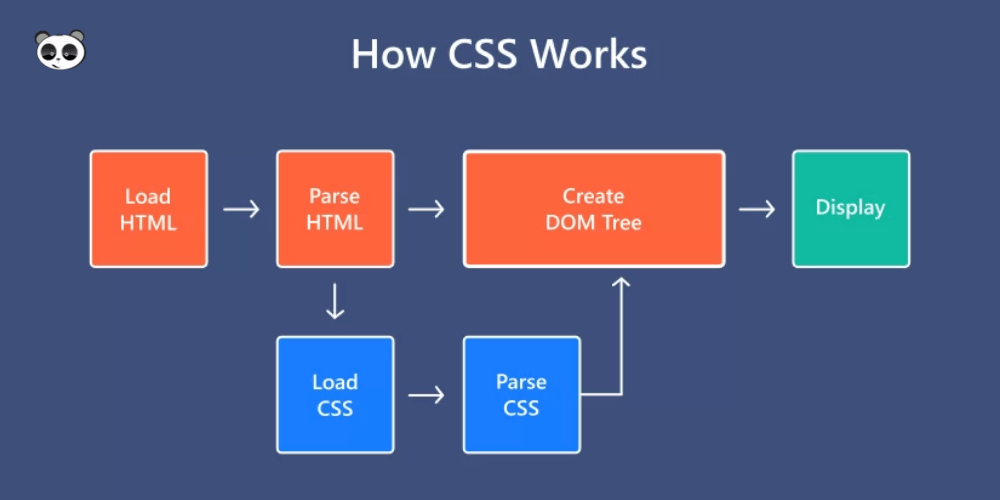
Các cách thức hoạt động của CSS
 Nhờ CSS giúp mang lại phong thái riêng không liên quan gì đến nhau cho từng website trải qua việc tương tác với những yếu tố của HTML. Từ những phần từ là những thành phần HTML riêng không liên quan gì đến nhau của một website đơn cử .Ví dụ tất cả chúng ta muốn một đoạn đơn cử trên website Open với màu xanh và đậm để người xem trang thuận tiện nhìn thấy nó một cách ấn tượng tất cả chúng ta cần nhập mã CSS là :p { màu : xanh ; font-weight : in đậm ; }
Nhờ CSS giúp mang lại phong thái riêng không liên quan gì đến nhau cho từng website trải qua việc tương tác với những yếu tố của HTML. Từ những phần từ là những thành phần HTML riêng không liên quan gì đến nhau của một website đơn cử .Ví dụ tất cả chúng ta muốn một đoạn đơn cử trên website Open với màu xanh và đậm để người xem trang thuận tiện nhìn thấy nó một cách ấn tượng tất cả chúng ta cần nhập mã CSS là :p { màu : xanh ; font-weight : in đậm ; }
Ở ví dụ này thì chính là đoạn văn được coi là bộ chọn của một bộ điều chỉnh trong công cụ CSS. Bên cạnh đó thì một bộ chọn sẽ được ghi ở bên trái của dấu ngoặc nhọn { đầu tiên. Đối với những thông tin nằm ở giữa các dấu ngoặc nhọn sẽ là khai báo và trong đó có chứa đầy đủ các thuộc tính, các giá trị được áp dụng cho một bộ chọn.
Ngoài ra, tất cả chúng ta có nhiều cách được vận dụng để thực thi nhúng CSS vào website. Cụ thể hoàn toàn có thể xem xét những giải pháp là :
- Cách 1: tiến hành chèn vào trong thẻ
- Cách 2: thực hiện chèn thuộc tính style của phần tử HTML.
- Cách 3: thực hiện bằng cách chèn file.css thông qua thẻ vào trong thẻ với tài liệu HTML.
Cách giúp phân biệt giữa CSS và HTML
 HTML – Hypertext Markup Language được biết tới là ngôn từ ghi lại siêu văn bản với tính năng giúp xác lập được cấu trúc của nội dung hiệu suất cao và nhanh gọn như hình ảnh, tiêu đề, phân đoạn ở mỗi website được triển khai. Bởi thế mà HTML sẽ được sử dụng với mục tiêu chính là thêm nội dung, hay miêu tả ý nghĩa cho từng đoạn nội dung đơn cử. Bởi thế nó sẽ sử dụng những thẻ nhưng lại không lao lý một cách đơn cử và cụ thể phương pháp hiển thị của những nội dung trên website .Trong khi đó thì CSS không được dùng để thêm nội dung, hay miêu tả hoặc ý nghĩa của nội dung từng website. Với CSS được sử dụng hầu hết giúp việc thiết lập cách trình diễn, hay cách hiển thị nội dung của website được thực thi theo ý muốn của chủ sở hữu trang web đó, được những lập trình viên thực thi chuẩn xác .
HTML – Hypertext Markup Language được biết tới là ngôn từ ghi lại siêu văn bản với tính năng giúp xác lập được cấu trúc của nội dung hiệu suất cao và nhanh gọn như hình ảnh, tiêu đề, phân đoạn ở mỗi website được triển khai. Bởi thế mà HTML sẽ được sử dụng với mục tiêu chính là thêm nội dung, hay miêu tả ý nghĩa cho từng đoạn nội dung đơn cử. Bởi thế nó sẽ sử dụng những thẻ nhưng lại không lao lý một cách đơn cử và cụ thể phương pháp hiển thị của những nội dung trên website .Trong khi đó thì CSS không được dùng để thêm nội dung, hay miêu tả hoặc ý nghĩa của nội dung từng website. Với CSS được sử dụng hầu hết giúp việc thiết lập cách trình diễn, hay cách hiển thị nội dung của website được thực thi theo ý muốn của chủ sở hữu trang web đó, được những lập trình viên thực thi chuẩn xác .
Xem thêm:
Có nên thiết kế website bằng CSS không?
CSS được biết tới là một công cụ mạnh nhất mà lập trình viên phong cách thiết kế web hoàn toàn có thể học hỏi và tìm hiểu và khám phá để vận dụng. Với CSS khi sử dụng nó hoàn toàn có thể tác động ảnh hưởng với ảnh hưởng tác động trực tiếp tới hàng loạt diện mạo của một website đơn cử. Từ những tính năng cơ bản được update nhanh gọn, hay việc biến hóa thứ tự ưu tiên trên màn hình hiển thị, … đều được thực thi với CSS. Chính điều này càng chứng minh và khẳng định can đảm và mạnh mẽ hơn nữa giá trị, tính tập trung chuyên sâu vào thưởng thức của người dùng mà CSS mang lại, trọn vẹn không cần phải triển khai đổi khác gì để hoàn thành xong lưu lại HTML cơ bản .Với phương pháp hoạt động giải trí cơ bản của công cụ CSS chính là dựa vào những vùng chọn dưới dạng tên một thẻ HTML, hay tên 1 ID, hoặc dưới nhiều kiểu khác và chỉ cần vận dụng những thuộc tính cần đổi khác lên vùng chọn đó là nhu yếu được hoàn thành xong.  Cùng với đó, việc sử dụng CSS còn mang tới năng lực giúp thẻ HTML được hiển thị với màu sắc đẹp, rực rỡ tỏa nắng hơn. Không chỉ vậy, năng lực giúp tiết kiệm ngân sách và chi phí được nhiều công sức của con người trong triển khai xong giao diện khi chỉ cần dùng một đoạn mã nhỏ tuy nhiên giúp website trở nên đẹp mắt, ấn tượng và chuyên nghiệp hơn thì dùng CSS trong phong cách thiết kế website là công cụ tương hỗ vô cùng lý tưởng, hữu dụng .
Cùng với đó, việc sử dụng CSS còn mang tới năng lực giúp thẻ HTML được hiển thị với màu sắc đẹp, rực rỡ tỏa nắng hơn. Không chỉ vậy, năng lực giúp tiết kiệm ngân sách và chi phí được nhiều công sức của con người trong triển khai xong giao diện khi chỉ cần dùng một đoạn mã nhỏ tuy nhiên giúp website trở nên đẹp mắt, ấn tượng và chuyên nghiệp hơn thì dùng CSS trong phong cách thiết kế website là công cụ tương hỗ vô cùng lý tưởng, hữu dụng .
Lưu ý để học CSS hiệu quả cho người mới
Đối với những người mới khi bắt đầu việc học CSS đòi hỏi chúng ta phải chuẩn bị đầy đủ. Với một kiến thức cơ bản song vô cùng quan trọng như CSS với thiết kế website thì chuẩn bị đầy đủ giúp quá trình học tập, tìm hiểu đạt hiệu quả cao:
Xem thêm: Miễn Phí Tải Về Whatsapp Messenger Cho Java, Miễn Phí Tải Về Binu Facebook Messenger Cho Java
- Google Chrome yêu cầu cần sử dụng extension Web Developer.
- Tìm hiểu một cách cơ bản nhất những thông tin, khái niệm về CSS.
- Chuẩn bị một IDE giúp hỗ trợ viết HTML và CSS đảm bảo tốt nhất. Lời khuyên cho những người mới là nên sử dụng Notepad++.
- Tiến hành lưu Color Hex Color đầy đủ vào vị trí thanh Boolmark để có thể lấy mã màu nhanh chóng khi cần dùng.
- Thực hiện cài đặt thêm đầy đủ các trình duyệt như Firefox, Safari, IE vào thiết bị sử dụng.
Có nhiều cách học CSS khác nhau mà tất cả chúng ta hoàn toàn có thể tìm hiểu thêm. Trong đó phải kể tới một số ít cách thông dụng, được nhiều người vận dụng và nhìn nhận cao như :
- Trước tiên tìm hiểu về lý thuyết sau đó tới thực hành thông qua những ví dụ cụ thể và trực quan nhất. Từ lý thuyết tìm đọc được thì lúc này chúng ta sẽ tiến hành thực hành theo từng bước một cách tuần tự, đúng quy trình.
- Chủ động tìm hiểu về Box model với đầy đủ những kiến thức cần thiết liên quan như margin, hay padding,…
- Các thuộc tính là float, clear của CSS cần tìm hiểu và nắm bắt rõ ràng, đồng thời kết hợp với việc tìm hiểu về thẻ DIV giúp hỗ trợ cho quá trình tạo layout đơn giản có thể tiến hành.
- Cập nhật các thông tin, kiến thức về cách xây dựng một menu dạng đa cấp ngang và dọc.
- Tìm hiểu mọi thông tin liên quan tới thuộc tính Position.
- Tiến hành tổng hợp lại đầy đủ toàn bộ các kiến thức đã tìm hiểu một cách hoàn chỉnh, có hệ thống.
- Tham khảo thêm thông tin trên các diễn đàn lập trình, hay các forum để bổ sung thêm cho bản thân những kiến thức hữu ích về CSS.
Hiểu CSS là gì, cũng như những thông tin cơ bản cần thiết giúp mỗi người có được cái nhìn tổng quan, cơ bản nhất về ngôn ngữ lập trình này. Với nhiều ưu điểm, những lợi ích mang lại thì CSS là cần thiết với phát triển website để hỗ trợ cho nhu cầu sử dụng thực tế của các doanh nghiệp, các đơn vị. Tìm hiểu thông tin, ứng dụng hiệu quả trong lập trình website để tạo nên những sản phẩm hoàn hảo, chất lượng đưa vào sử dụng. Hy vọng chia sẻ trên của Mona Media hữu ích đối với bạn.
Source: https://final-blade.com
Category: Kiến thức Internet