
Tóm Tắt
Thuộc tính Display Flex trong Css
Display flex trong css là một kiểu dàn trang được Web Developer yêu dấu sử dụng bởi tính linh động của nó. Bạn không cần phải thiết lập size cho những thành phần mà Flex Css sẽ tự kiểm soát và điều chỉnh để hiển thị trên mọi màn hình hiển thị thiết bị .
Thuộc tính Display flex là gì?
Flexbox (Flexible Box) là một tính năng giúp cho việc thiết kế website Responsive hiệu quả hơn. Nó sẽ tự động căn chỉnh vị trí, khoảng cách giữa các phần tử mặc dù chưa được quy định kích thước. Nếu bạn sử dụng thuộc tính Float sẽ có nhược điểm là phải thiết lập chiều rộng và chiều cao cho phần tử nào đó. Tuy nhiên với Flexbox thì không cần điều này.

Xây dựng bố cục Layout và dàn trang với Display Flex
Để thực hành bạn hãy tạo một file với đoạn code HTML:
Bạn đang đọc: Thuộc tính Display Flex trong Css
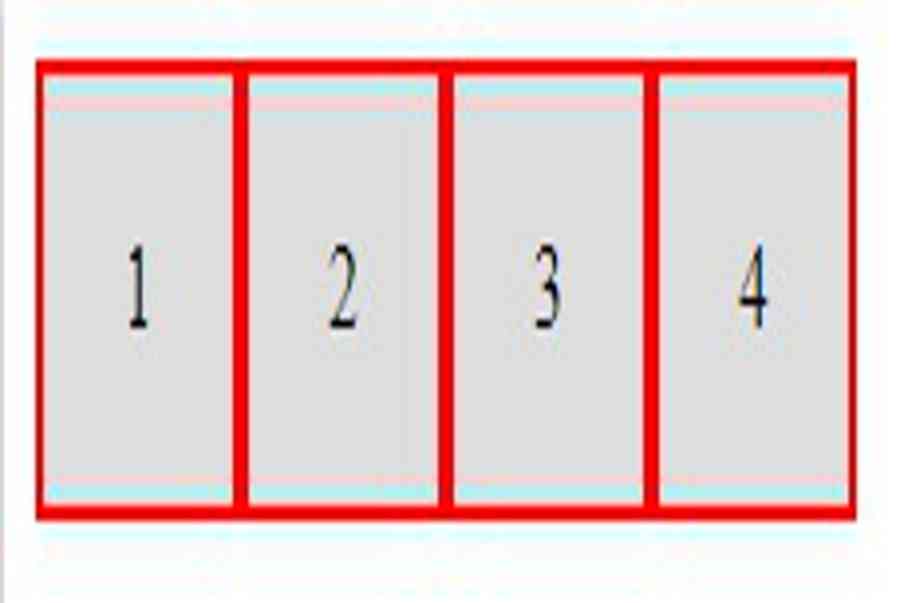
1234

Tiếp theo chúng ta thêm display: flex cho container
.container {
width: 600px;
display: flex;
}
Set chiều rộng cho những thành phần box
.box1, .box2, .box3, .box4 {
flex: 20%;
}
Và hiệu quả những thành phần đã nằm trên một hàng thật đẹp phải không nào

Các thuộc tính của flexbox
Flexbox CSS có một số ít thuộc tính để chỉnh sửa thành phần, những thuộc tính này sẽ xác lập hướng theo chiều ngang ( main axis ) và chiều dọc ( cross axis ) .
Thuộc tính flex-grow
flex-grow sẽ làm cho những thành phần co và giãn theo độ rộng của container. Khi thiết lập giá trị những box nằm trong container sẽ tăng kích cỡ để lấp đầy khoảng trống của container. Giá trị mặc định sẽ là 0 .Bây giờ bạn sẽ xóa bỏ đoạn. box1 ,. box2 ,. box3 ,. box4 { flex : 20 % ; } đi và thay thế sửa chữa bằng đoạn mã bên dưới
.box1 {flex-grow: 1;}
.box2 {flex-grow: 3;}
.box3 {flex-grow: 1;}
.box4 {flex-grow: 1;}
Box2 khi đặt flex-grow : 3 sẽ có độ rộng gấp 3 lần so với những box khác .
Thuộc tính flex-wrap
Cú pháp :
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
Trong đó :
- nowrap (mặc định): các flex item sẽ được đặt trên một dòng
- wrap: flex item sẽ tự động tách dòng, từ trên xuống dưới.
- wrap-reverse: flex item sẽ tách thành nhiều dòng từ dưới lên trên
Cũng với ví dụ bắt đầu giờ đây bạn sẽ thêm một đoạn mã Css như sau :
.container {
flex-wrap: wrap;
}
Và thêm chiều rộng cho những item
.item {
width: 300px;
}
Và lúc này những thành phần sẽ tự động hóa sắp xếp theo chiều dọc do thành phần cha container đặt là 600 px, thành phần con item là 300 px lúc này sẽ bị tràn thành phần. Nhưng do tất cả chúng ta thêm thuộc tính flex-wrap : wrap ; vào nó sẽ tự động hóa chỉnh sửa lại .
Thuộc tính justify-content
Justify-content sẽ tự động điều chỉnh không gian trống khi các phần tử nằm cùng một hàng.
Cú pháp :
.container {
justify-content:
flex-start | flex-end |
center | space-between |
space-around | space-evenly |
start | end |
left | right
}
Cũng với ví dụ trên bây giờ set chiều rộng cho các box là
100px
Và thêm đoạn CSS
.container {
justify-content: space-between;
border:3px solid blue;
}
Và tác dụng :
Thuộc tính align-item
Align-item điều chỉnh vị trí bắt đầu và căn chỉnh các item bên trong container theo dọc, theo trụ cross axis, chiều ngang hoặc chiều dọc phụ thuộc vào flex-direction.
Cú pháp :
align-items : stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end;
Cũng ví dụ trên bây giờ ta sẽ thiết lập chiều cao cho container là
height: 600px; và chiều cao cho các box là 100px; thêm thuộc tính align-items vào container
.container {
align-items: center;
}
Kết quả đã đổi khác
Flex order – Thay đổi vị trí phần tử
Để đổi khác vị trí của một thành phần khi dùng Flexbox bạn sử dụng Order
.box1 {
order: 1;
}
.box2 {
order: 3;
}
.box3 {
order: 4;
}
.box4 {
order: 2;
}
Flex-basis
Dùng để thiết lập chiều rộng và chiều cao cho thành phần .Giả sử khởi đầu bạn đặt cho những item là
.box1, .box2, .box3, .box4 {
width: 100px;
}
Tiếp theo đó thêm
flex-basis: 200px;
Thì flex-basis sẽ ghi đè lên chiều rộng là 200 px ;flex-basis sẽ đổi khác chiều rộng khi thành phần cha đặt là flex-direction : row. Và độ cao khi thành phần cha đặt là flex-direction : column .
Thuộc tính flex-shrink
Flex-shrink sẽ co thành phần lại so với những thành phần còn lại .
Kết hợp flex-grow, flex-shrink, flex-basis
Để phối hợp bạn dùng
flex: [flex-grow] [flex-shrink] [flex-basis]
Ví dụ:
flex: 1 1 150px;
Giải thích :
- flex-grow: 1 sẽ co giãn ra để lấp khoảng trống còn lại của phần tử cha
- flex-shrink: 1 sẽ co giãn để điều chỉnh độ rộng của parent div
- flex-basis: thiết lập chiều rộng cho các phần tử
Kết luận: Trên đây chúng ta vừa cùng nhau tìm hiểu về thuộc tính Display Flex trong CSS. Nó rất hay khi dựng bố cục website. Thông thường nó được ứng dụng để tạo bài viết dạng lưới (Grid), phân trang vv… Với Flex bạn sẽ không lo lắng về việc vỡ khung khi dựng Layout.
Source: https://final-blade.com
Category : Kiến thức Internet



