
Dành cho các bạn mới tìm hiểu về JavaScript, bạn có thể đã nghe về DOM. Vậy chính xác thì DOM là gì và nó có ý nghĩa thế nào đối với JavaScript?
Trong bài viết này, chúng tôi sẽ giúp bạn vấn đáp từng câu hỏi, cùng với đó là những ví dụ đơn thuần, thực tiễn .
Tóm Tắt
DOM là gì ?

Mua Tên Miền .CO giá rẻ nhất thị trường
Bạn đang đọc: DOM là gì? Cách sử dụng Document Object Model | BKHOST
Với chỉ 2 ký tự, tên miền. CO rất ngắn gọn và dễ nhớ. Được hiểu là company ( công ty ) hoặc corporation ( tập đoàn lớn ), tên miền. CO là sự lựa chọn tuyệt vời cho bất kỳ công ty, doanh nghiệp hoạt động giải trí trong bất kể nghành nào .BKHOST cam kết giá tốt. Đăng ký ngay thời điểm ngày hôm nay :. co domain
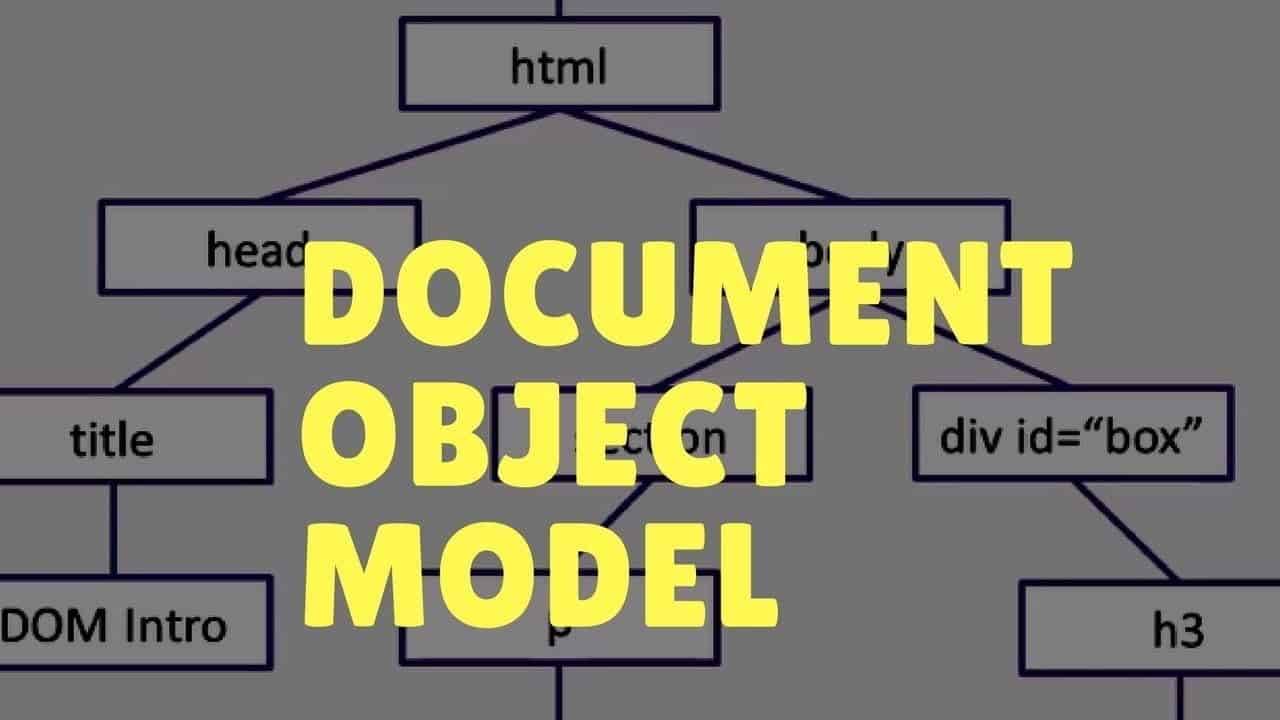
DOM là viết tắt của Document Object Model, tạm dịch là “Mô hình đối tượng tài liệu”. Đây là một programming interface cho phép chúng ta thực hiện các thao tác như tạo, thay đổi hoặc xóa các phần tử khỏi tài liệu. Nói cách khác, DOM giống như một cây cấu trúc, là gốc rễ để tạo ra một trang HTML. Cùng xem đoạn code dưới đây để hiểu rõ về cấu trúc dữ liệu cây DOM:
DOM tree structure DOM tree structure
Learn about the DOM
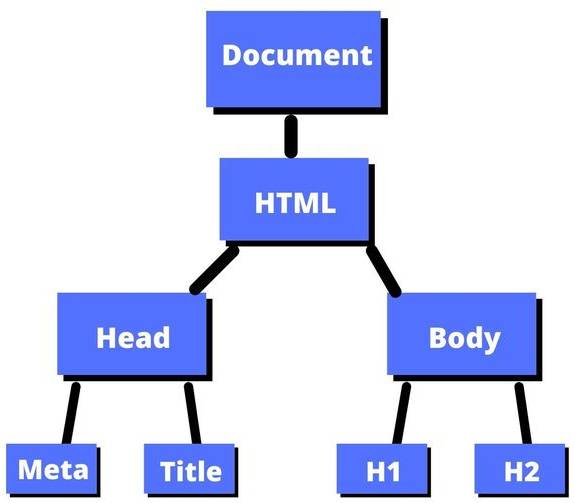
Document được gọi là root node (nút gốc) và chứa một child node (nút con) là . Phần tử chứa hai nút con là các phần tử và , cả hai đều có nút con của riêng mình. Các bạn hãy theo dõi sơ đồ sau đây để dễ dàng hình dung:
Cách chọn Elements trong Document
Document được gọi là root node ( nút gốc ) và chứa một child node ( nút con ) là. Phần tửchứa hai nút con là những phần tửvà, cả hai đều có nút con của riêng mình. Các bạn hãy theo dõi sơ đồ sau đây để thuận tiện tưởng tượng :Có một vài giải pháp khác nhau để chọn một Elements trong Document HTML. Trong bài viết này, chúng tôi sẽ tập trung chuyên sâu vào ba giải pháp sau đây :
getElementByID()
Trong HTML, id được sử dụng như một số nhận dạng duy nhất cho các phần tử. Điều đó có nghĩa là mỗi phần tử chỉ có một id duy nhất, không thể bị trùng lặp. Nó giống như số chứng minh thư, số tài khoản thẻ ngân hàng của chúng ta vậy, được gán riêng cho mỗi cá nhân.
Đoạn code không chính xác:
This is my first paragraph . This is my second paragraph .
Đoạn code chính xác:
This is my first paragraph . This is my second paragraph .
Đoạn code không chính xác viết sai khi một id được sử dụng để định dạng cho hai phần tử khác nhau. Ở đây, ta chọn đoạn code chính xác mới là đoạn code viết đúng. Sử dụng JavaScript, chúng ta có thể lấy thẻ HTML bằng cách tham chiếu tên id như sau:
document.getElementById("id name goes here")
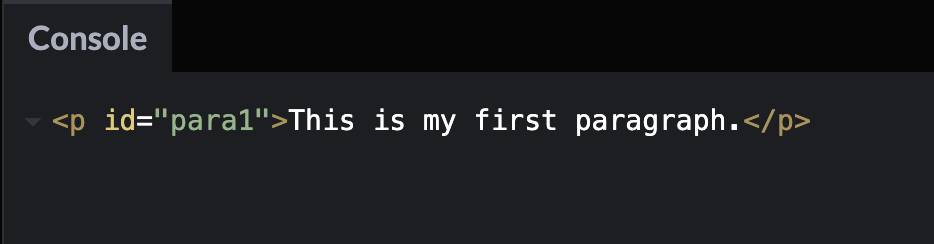
Đoạn code này thực thi nhiệm vụ lấy phần tử với id của “para1” và hiển thị ra màn hình console.
const paragraph1 = document.getElementById("para1");
console.log(paragraph1);
 Đoạn code đúng chuẩn : Đoạn code không đúng mực viết sai khi mộtđược sử dụng để định dạng cho hai thành phần khác nhau. Ở đây, ta chọn đoạn code đúng mực mới là đoạn code viết đúng. Sử dụng JavaScript, tất cả chúng ta hoàn toàn có thể lấy thẻ HTML bằng cách tham chiếu tênnhư sau : Đoạn code này thực thi trách nhiệm lấy phần tửvớicủa “ ” và hiển thị ra màn hình hiển thị console .
Đoạn code đúng chuẩn : Đoạn code không đúng mực viết sai khi mộtđược sử dụng để định dạng cho hai thành phần khác nhau. Ở đây, ta chọn đoạn code đúng mực mới là đoạn code viết đúng. Sử dụng JavaScript, tất cả chúng ta hoàn toàn có thể lấy thẻ HTML bằng cách tham chiếu tênnhư sau : Đoạn code này thực thi trách nhiệm lấy phần tửvớicủa “ ” và hiển thị ra màn hình hiển thị console .
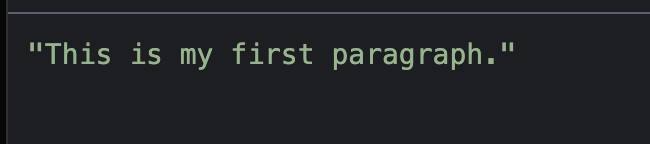
Nếu chúng ta muốn chỉ đọc nội dung của đoạn văn, thì chúng ta có thể sử dụng thuộc tính textContent bên trong console.log ().
const paragraph1 = document.getElementById("para1");
console.log(paragraph1.textContent);
Kết quả:Kết quả :

querySelector()
Bạn có thể sử dụng phương pháp này để tìm các phần tử có một hoặc nhiều CSS Selector. Hãy xem ví dụ để tạo ra danh sách các chương trình truyền hình yêu thích:
Favorite TV shows
- Golden Girls
- Archer
- Rick and Morty
- The Crown
Nếu muốn tìm và hiển thị trong phần tử H1, thì có thể sử dụng tên thẻ đó bên trong querySelector().
const h1Element = document.querySelector("h1");
console.log(h1Element);
Kết quả:Nếu muốn tìm và hiển thị trong thành phần, thì hoàn toàn có thể sử dụng tên thẻ đó bên trongKết quả :

Nếu muốn chọn mục tiêu class=”list" để hiển thị ra danh sách không theo thứ tự, sử dụng .list bên trong querySelector().
Ở đây .list yêu cầu máy tính thực hiện chọn mục tiêu một class, còn nếu bạn muốn lấy id thì bạn sẽ sử dụng ký hiệu # trước tên. Xem ví dụ sau:
const list = document.querySelector(".list");
console.log(list);
Kết quả:Kết quả :

querySelectorAll()
Phương pháp này tìm thấy các phần tử phù hợp với CSS Selector và trả về danh sách tất cả các node đó. Nếu muốn tìm tất cả các mục của
trong ví dụ đã đưa ra ở phía trên, bạn có thể sử dụng > để tìm tất cả nút con của
.
const listItems = document.querySelectorAll("ul > li");
console.log(listItems);
Kết quả:
Kết quả:

Nếu muốn in ra các mục
thực tế bằng các chương trình TV, có thể sử dụng forEach() để lặp qua NodeList và in ra từng mục:
const listItems = document.querySelectorAll("ul > li");
listItems.forEach((item) => {
console.log(item);
});
Kết quả:Kết quả :

Hướng dẫn thêm Elements mới vào Document
Chúng ta có thể sử dụng document.createElement() để thêm các phần tử mới vào cấu trúc dữ liệu cây DOM. Cùng xem ví dụ sau đây:
Reasons why I love BKHOST
Lúc này, ta chỉ có thẻ
trên trang. Nhưng muốn thêm một danh sách “Reasons why I love BKHOST” bên dưới thẻ
bằng JavaScript. Chúng ta có thể tạo một phần tử
bằng document.createElement(). Gán nó cho một biến gọi là unorderedList.
let unorderedList = document.createElement("ul");
Sau đó là thêm phần tử
bên trong phần tử bằng phương thức appendChild().
document.body.appendChild(unorderedList);
Phần tiếp theo là thêm một vài
bên trong
phần tử bằng phương thức createElement().
let listItem1 = document.createElement("li");
let listItem2 = document.createElement("li");
Sau đó, sử dụng TextContent để thêm văn bản cho các mục danh sách.
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
Cuối cùng sử dụng appendChild() để thêm vào danh sách.
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);
Và đây là đoạn code cuối cùng:
let unorderedList = document.createElement("ul");
document.body.appendChild(unorderedList);
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);
Kết quả:Lúc này, ta chỉ có thẻtrên trang. Nhưng muốn thêm một list “ Reasons why I love BKHOST ” bên dưới thẻbằng JavaScript. Chúng ta hoàn toàn có thể tạo một phần tửbằng. Gán nó cho một biến gọi làSau đó là thêm phần tửbên trong thành phần bằng phương thứcPhần tiếp theo là thêm một vàibên trongphần tử bằng phương thứcSau đó, sử dụngđể thêm văn bản cho những mục list. Cuối cùng sử dụngđể thêm vào list. Và đây là đoạn code ở đầu cuối : Kết quả :

Tiếp theo tất cả chúng ta sẽ cùng khám phá cách sử dụng Style Property để đổi khác định dạng của Inline .
Hướng dẫn sử dụng Style Property để đổi khác định dạng của Inline CSS
Style Property cho bạn khả năng thay đổi định dạng của CSS trong HTLM. Ở ví dụ dưới đây, chúng tôi sẽ thay đổi màu chữ của h1 từ màu đen sang màu xanh bằng cách sử dụng Style Property. Hãy theo dõi từng bước thật kỹ, để đảm bảo bạn hiểu được chúng ta đang làm gì. Dưới đây là đoạn HTML:
I was changed to blue using JavaScript
Trước tiên chúng ta cần lấy thẻ
bằng querySelector().Trước tiên tất cả chúng ta cần lấy thẻbằng
Tiếp theo sử dụng h1.style.color để thay đổi văn bản trong h1 từ màu đen sang màu xanh lam:
const h1 = document.querySelector("h1");
h1.style.color = "blue";
Kết quả: Kết quả :
Kết quả :
Bạn có thể sử dụng style này để thay đổi một số giao diện của Inline CSS bao gồm background-color, boder-style, font-size và hơn thế nữa.
Cách sử dụng AddEventListener ( ) cho sự kiện trên trang
Phương pháp này cho phép bạn gắn một event vào phần tử HTML như một button. Trong ví dụ này, khi người dùng nhấp vào button, một thông báo cảnh báo sẽ bật lên. Trong đoạn code HTML dưới đây, có id của button là “btn“:
Truy vấn vào button bằng phương thức getElementById() và gán cho biến button.
const button = document.getElementById("btn");
AddEventListener() nhận vào một loại event và một hàm. Loại event này sẽ là một click event và hàm sẽ kích hoạt tin nhắn cảnh báo. Đây là đoạn code để thêm sự kiên cho button:
button.addEventListener("click", () => {
alert("Thank you for clicking me");
});
Sau khi hoàn thành đoạn code, kết quả dưới đây cho phép bạn có thể nhấp vào nút “Show alert” và tin nhắn cảnh báo sẽ hiện lên:Truy vấn vào button bằng phương thứcvà gán cho biếnnhận vào một loại sự kiện và một hàm. Loại sự kiện này sẽ là mộtevent và hàm sẽ kích hoạt tin nhắn cảnh báo nhắc nhở. Đây là đoạn code để thêm sự kiên choSau khi hoàn thành xong đoạn code, tác dụng dưới đây được cho phép bạn hoàn toàn có thể nhấp vào nút “ Show alert ” và tin nhắn cảnh báo nhắc nhở sẽ hiện lên :

Tổng kết
Đến đây, chúng tôi hy vọng các bạn thực sự hiểu về DOM và ứng dụng của nó. Tổng kết lại bài viết, đây là những gì mà chúng ta cần ghi nhớ:
- DOM là viết tắt của Document Object Model và là giao diện lập trình cho phép chúng ta tạo, thay đổi hoặc xóa các phần tử khỏi Document.
- Bạn có thể chọn các phần tử trong JavaScript bằng các phương thức như
getElementByID(),querySelector()vàquerySelectorAll(). - Nếu bạn muốn thêm các phần tử mới vào Document, bạn có thể sử dụng
document.createElement() - Bạn cũng có thể thay đổi kiểu CSS nội tuyến của các phần tử bằng cách sử dụng Style.
Nếu bạn có vướng mắc về DOM, hãy để lại ở bên phản hồi bên dưới, BKHOST sẽ vấn đáp bạn trong thời hạn sớm nhất .P. / s : Bạn cũng hoàn toàn có thể truy vấn vào Blog của BKHOST để đọc thêm những bài viết san sẻ kiến thức và kỹ năng về lập trình, quản trị mạng, website, domain, hosting, vps, server, email, … Chúc bạn thành công xuất sắc .
- document object model
- dom là gì
Thương Mại Dịch Vụ NVMe Hosting WordPress vận tốc caoBKHOST đang có chương trình tặng thêm cực tốt dành cho người mua ĐK dịch vụ NVMe Hosting WordPress :
- Giảm giá lên đến
40 %
.
- Giá chỉ từ
23 k
/tháng.
- Tặng gói bảo mật
SSL Let’s Encrypt
.
Đăng ký ngay :host wordpress giá rẻ
Source: https://final-blade.com
Category : Kiến thức Internet