
Tóm Tắt
1- Facebook Graph API là gì
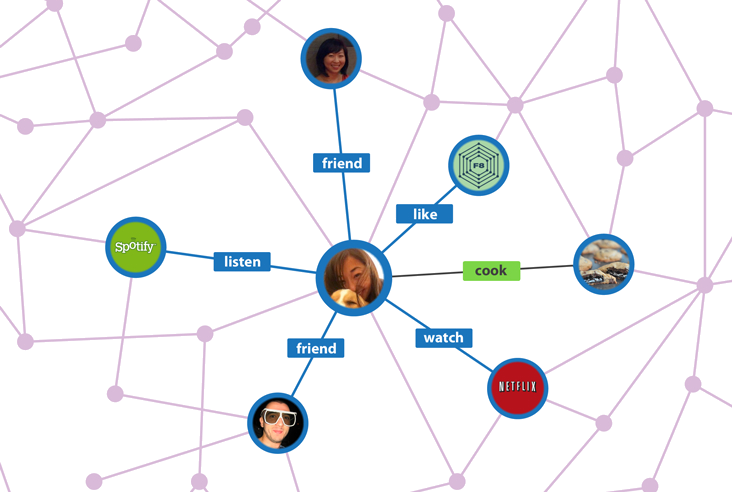
Trước hết Facebook coi các mối quan giữa các thực thể như là một “Đồ thị xã hội” (Social Graph)

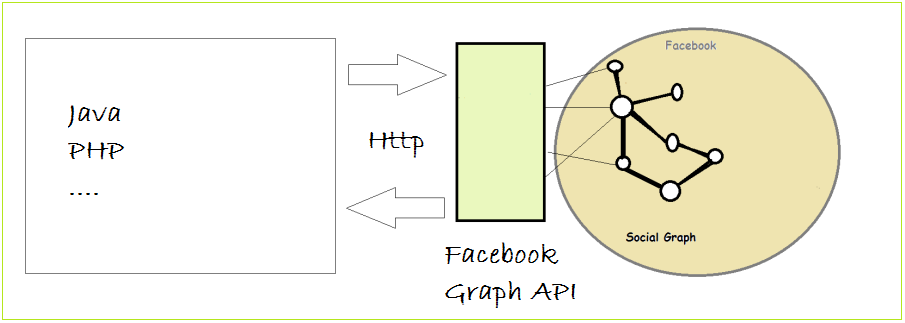
Facebook Graph API là cách chủ yếu để lấy dữ liệu vào và ra khỏi đồ thị xã hội của Facebook. Đó là một HTTP API dựa trên mức độ thấp mà bạn có thể sử dụng để truy vấn dữ liệu, gửi những câu chuyện mới, tải lên hình ảnh và một loạt các nhiệm vụ khác mà một ứng dụng có thể cần phải làm.
Bạn đang đọc: Khám phá Facebook Graph API

Graph API được đặt tên theo ý tưởng của một “đồ thị xã hội” – một đại diện của các thông tin trên Facebook bao gồm:
- node (nút): Một cách cơ bản là những “thứ” người ta sử dụng, một hình ảnh, một trang, một nhận xét trong facebook
- edge (cạnh): Là các kết nối giữa những “thứ”, chẳng hạn như kết nối giữa hình ảnh và trang chứa ảnh đó, hoặc một ghi chú và bức ảnh được ghi chú đó
- field (trường/lĩnh vực): Thông tin về những “thứ”, chẳng hạn như ngày sinh nhật của người sử dụng, hoặc tên của một trang.
Graph API là dựa trên HTTP, do đó, làm việc với bất kỳ ngôn ngữ nào có một thư viện HTTP, như cURL, urllib. Tôi sẽ giải thích thêm một chút về những gì bạn có thể làm với điều này trong phần dưới đây, nhưng nó có nghĩa là bạn cũng có thể sử dụng Graph API trực tiếp trên trình duyệt của bạn, chẳng hạn:
Và nhận được kết quả, nó chứa thông tin về biểu tượng (icon) của facebook graph. Copy giá trị URL có trong kết quả và dán lên trình duyệt bạn sẽ có được icon đó.
{
"data": {
"url": "https://fbcdn-profile-a.akamaihd.net/hprofile-ak-xpf1/t1.0-1/p50x50/1377580_10152203108461729_809245696_n.png",
"is_silhouette": false
}
}

2- Cấu trúc Facebook Graph API
2.1- Object ID
Mỗi node có một ID duy nhất được sử dụng để truy cập thông qua Graph API
Đây là cách sử dụng ID cho Node:
Node:
GET
graph.facebook.com /{node-id}
POST
graph.facebook.com /{node-id}
Edge:
GET
graph.facebook.com /{node-id}/{edge-name}
POST
graph.facebook.com /{node-id}/{edge-name}
2.2- Access Token
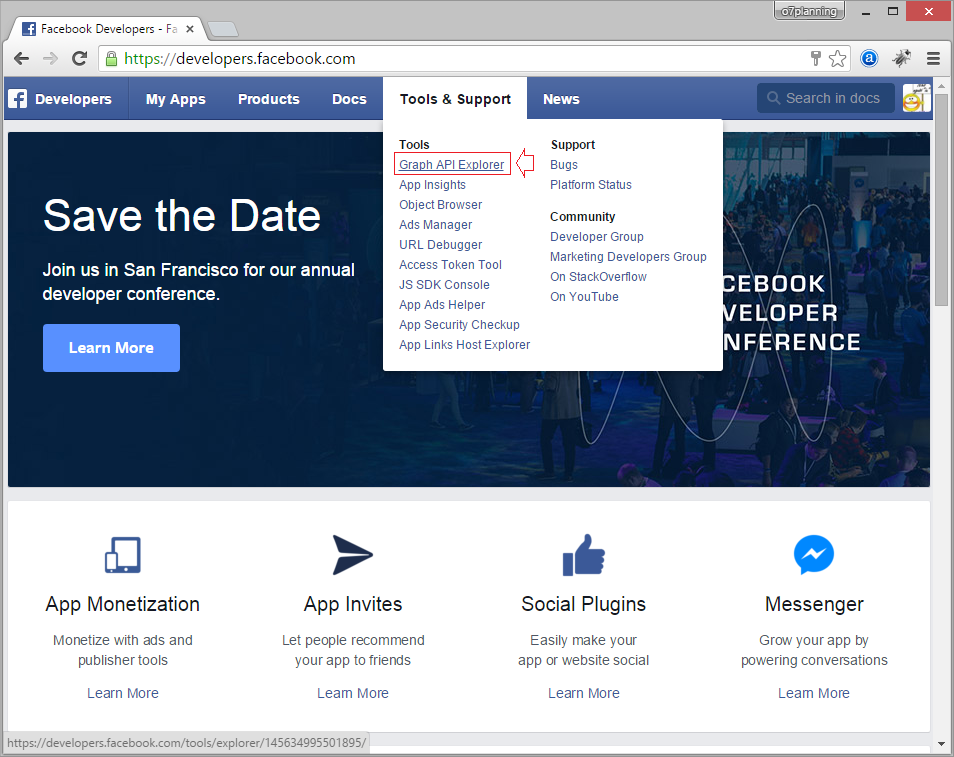
Truy cập vào trang :
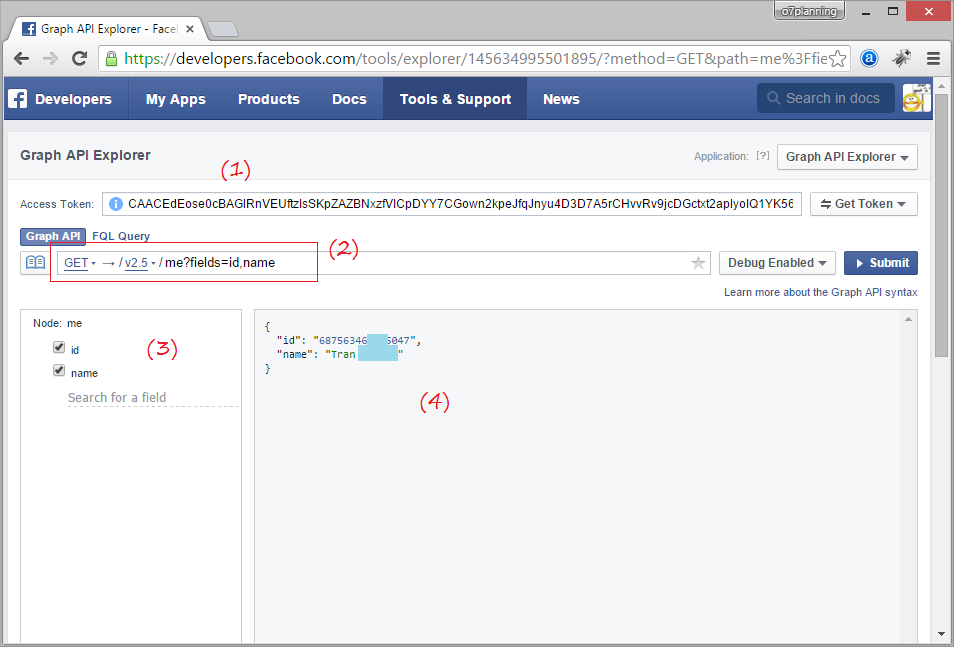
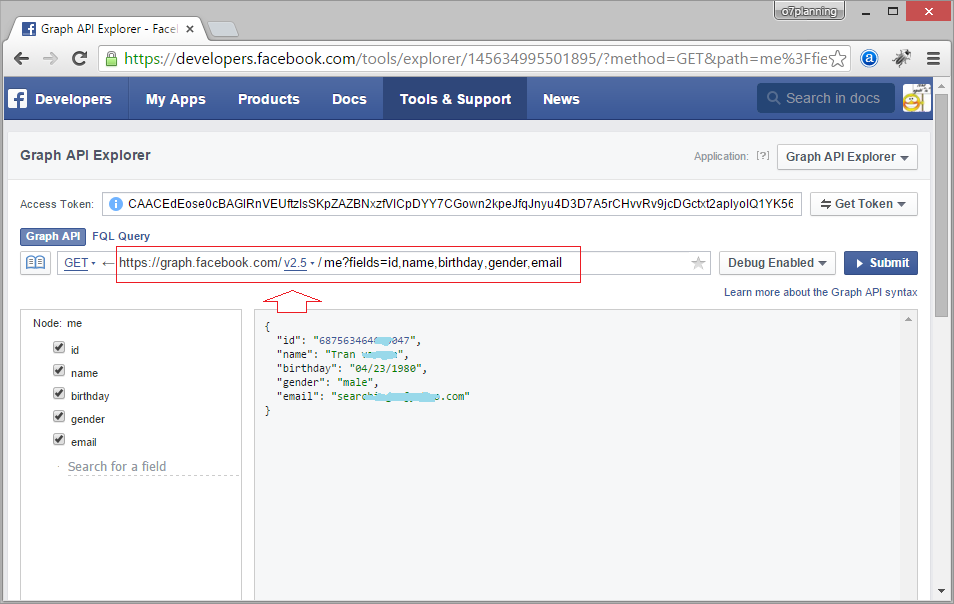
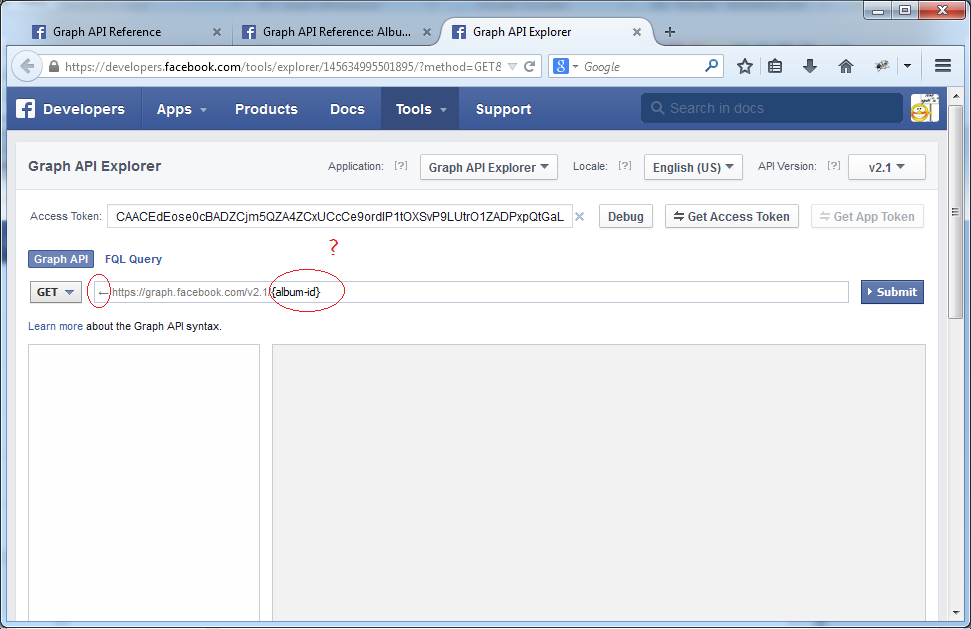
Sau đó chuyển tới “Graph API Explorer”, nó cho phép bạn khám phá những gì mà Graph API mang tới cho bạn một cách trực quan.

Màn hình “Graph API Explorer” có 4 phần quan trọng:
- Access Token: Là mã cho phép gửi đòi hỏi tới Server. Nếu bạn đang login vào một tài khoản facebook nào đó, giá trị này sẽ được mặc định hiển thị cho tài khoản đó.
- URL gửi tới server để nhận về giá thông tin.
- Vùng 3, giúp bạn thêm các trường (field) cần thiết vào request.
- Kết quả nhận về sau khi nhấn Submit.

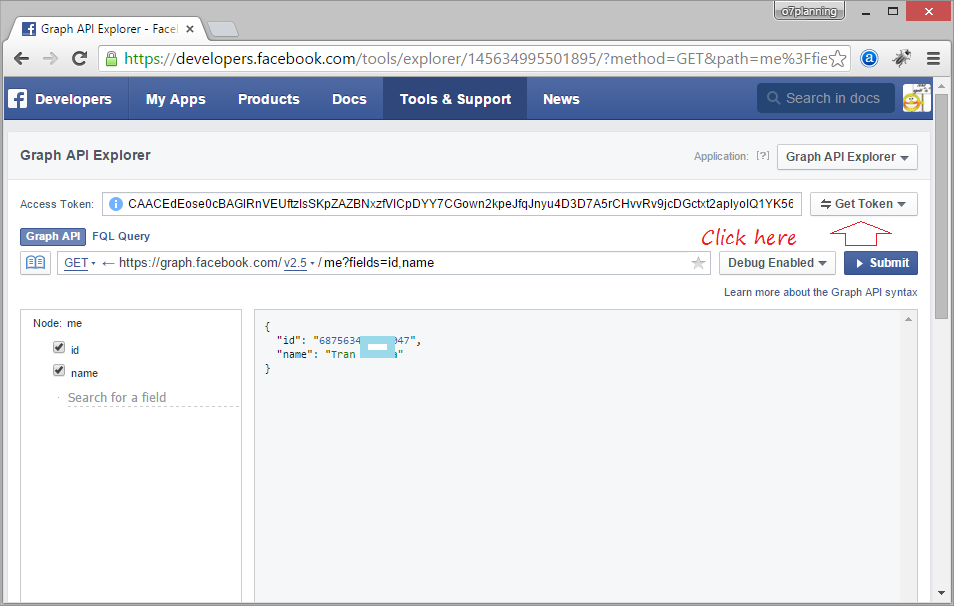
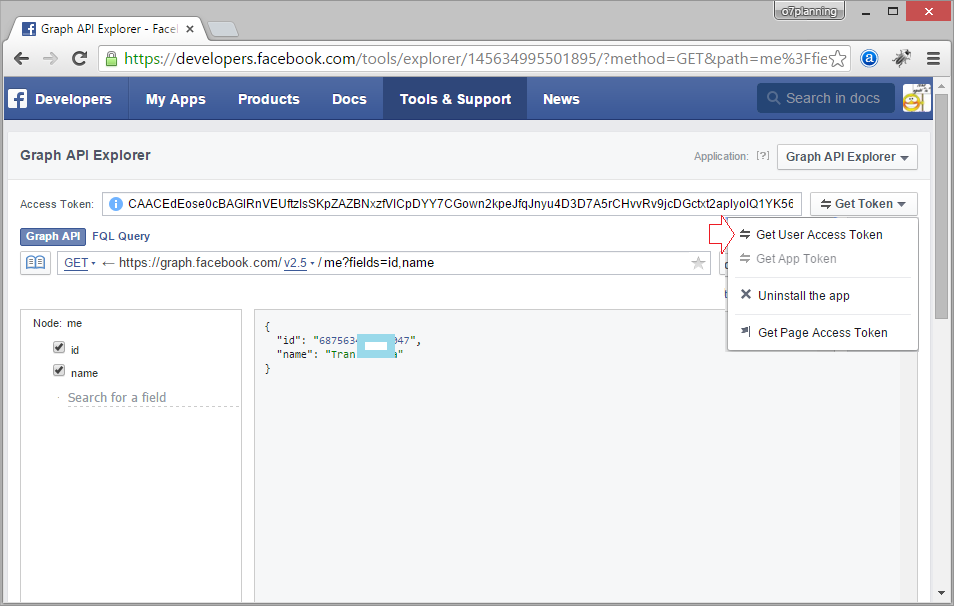
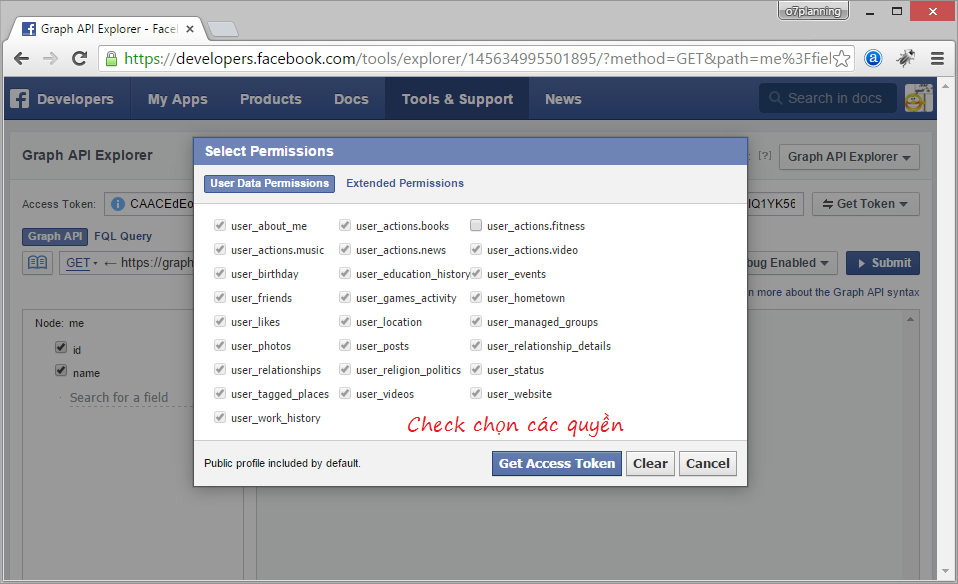
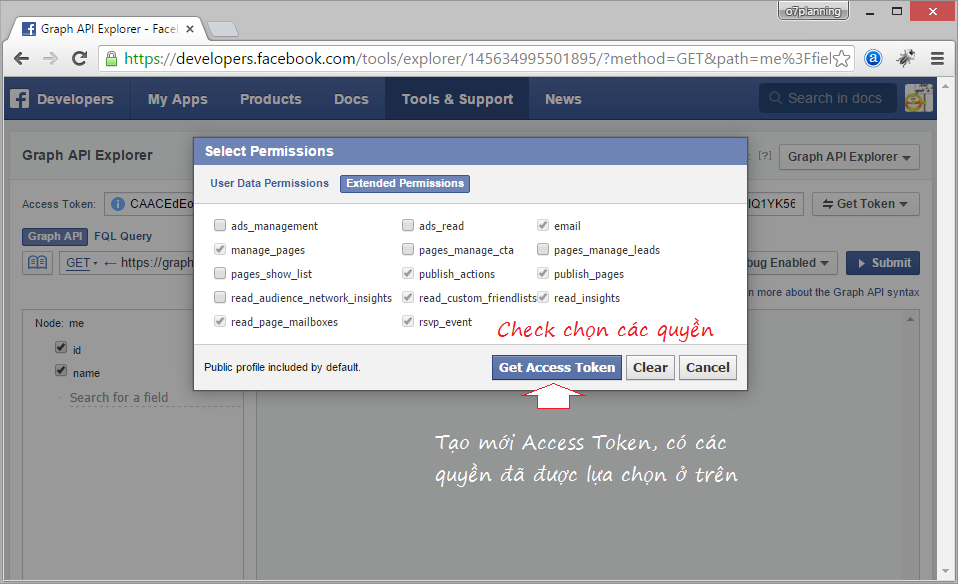
Access Token là một String, nó giống như một giấy phép cho phép bạn truy cập vào Facebook Graph để lấy dữ liệu nào đó. Mỗi Access Token mang thông tin rằng bạn có quyền làm được những gì. Để có tối đa quyền khám phá Facebook Graph API trên tài khoản Facebook của bạn, hãy tạo một Access Token với quyền hạn lớn nhất.




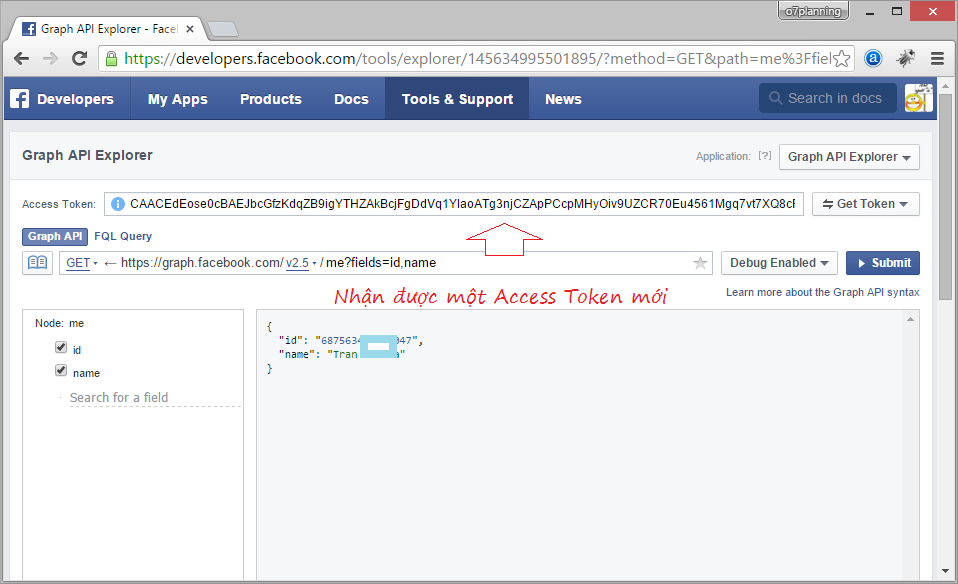
Giờ bạn đã có được Access Token mới, với nhiều quyền hạn hơn để khám phá dữ liệu trên tài khoản Facebook của bạn với Facebook Graph API.

Chú ý rằng: Access Token mà bạn vừa nhận được cho phép bạn truy cập và lấy các dữ liệu có liên quan tới tài khoản Facebook của bạn, chẳng hạn như danh sách bạn bè, album, comments, danh sách thích,.. Nó không có quyền lấy các dữ liệu của một tài khoản facebook khác, trừ các dữ liệu công khai.
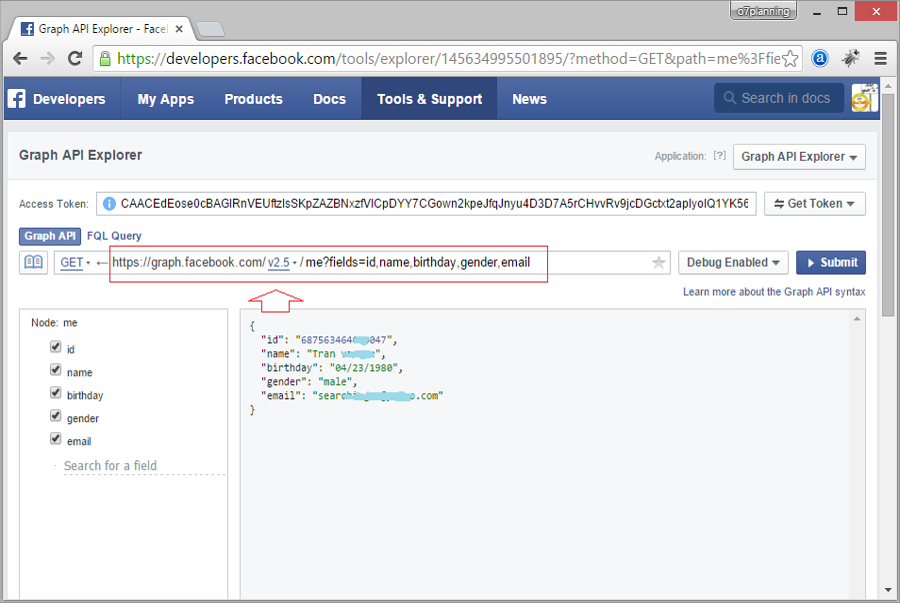
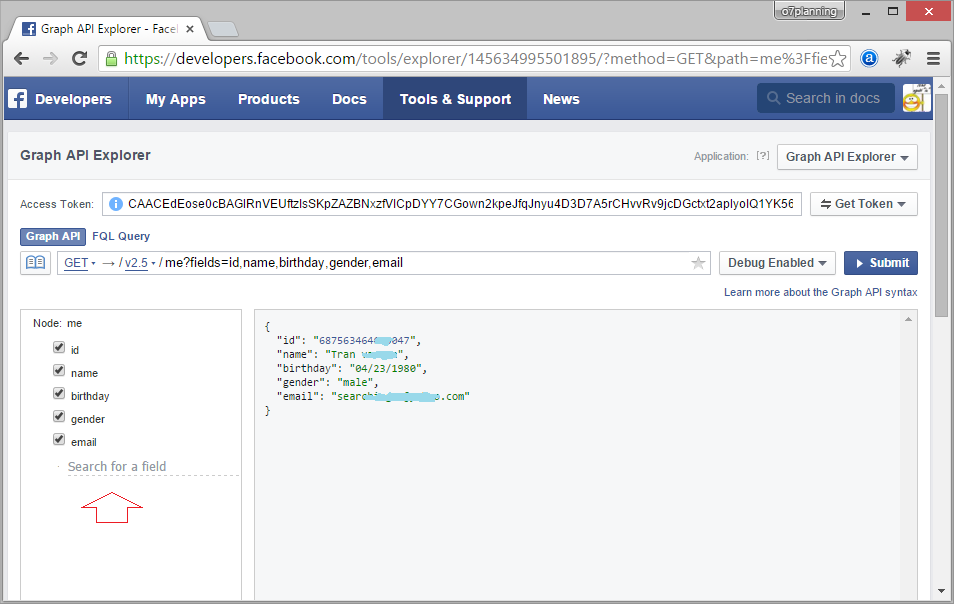
Chọn thêm trường thông tin như email, ngày sinh, giới tính, để xem trên Facebook Graph Explorer.

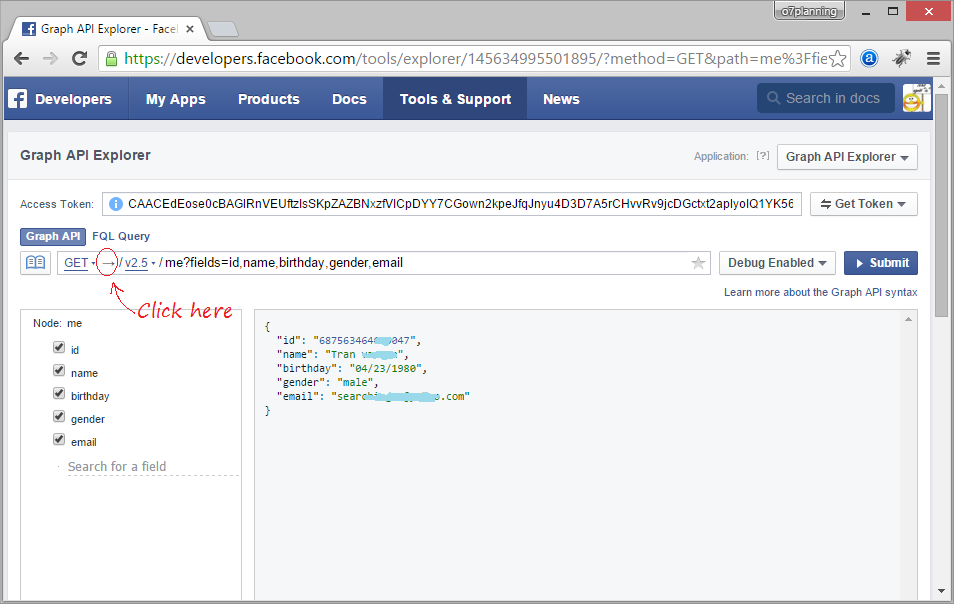
Bạn hoàn toàn có thể nhấn vào nút mũi tên như hình minh họa dưới đây để xem đường dẫn khá đầy đủ :


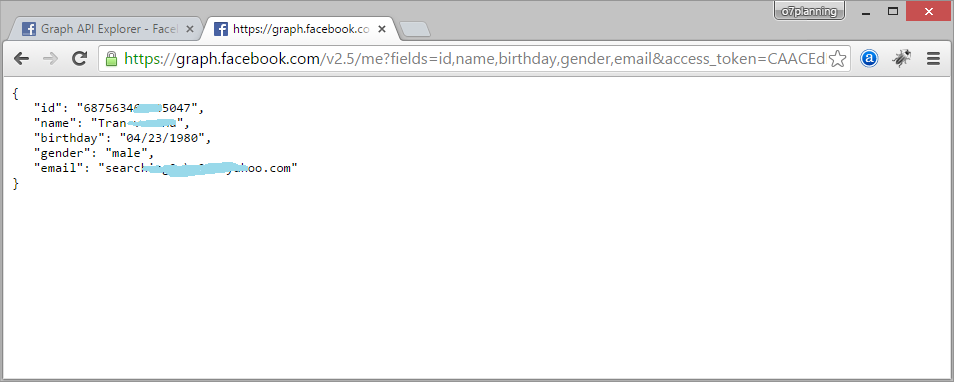
Nó tương đương với việc bạn gửi request (yêu cầu) trên trình duyệt theo URL:
https://graph.facebook.com/v2.5/me?fields=id,name,birthday,gender,email&access_token=

3- Hướng dẫn tra cứu Graph API
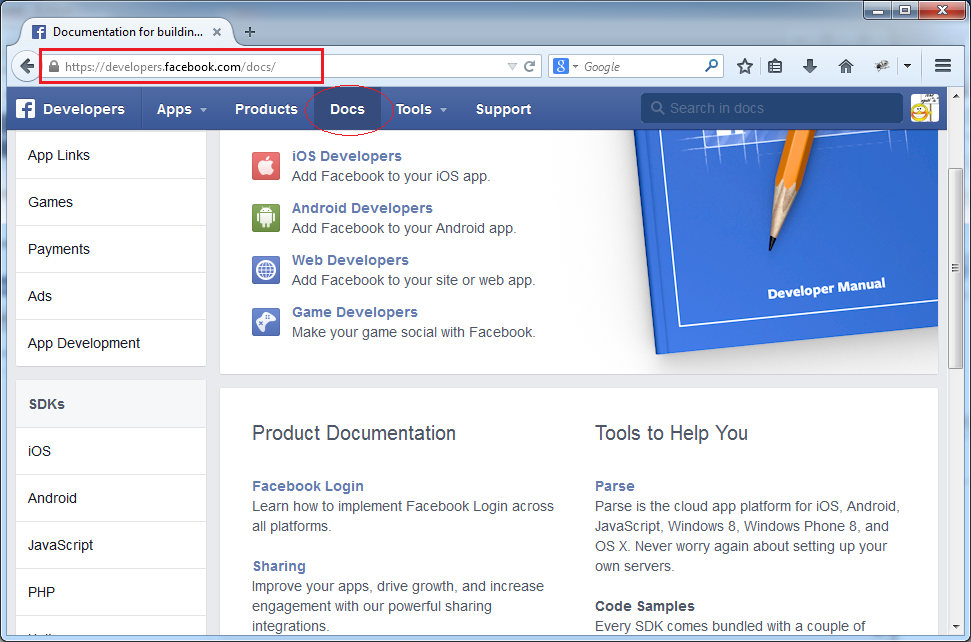
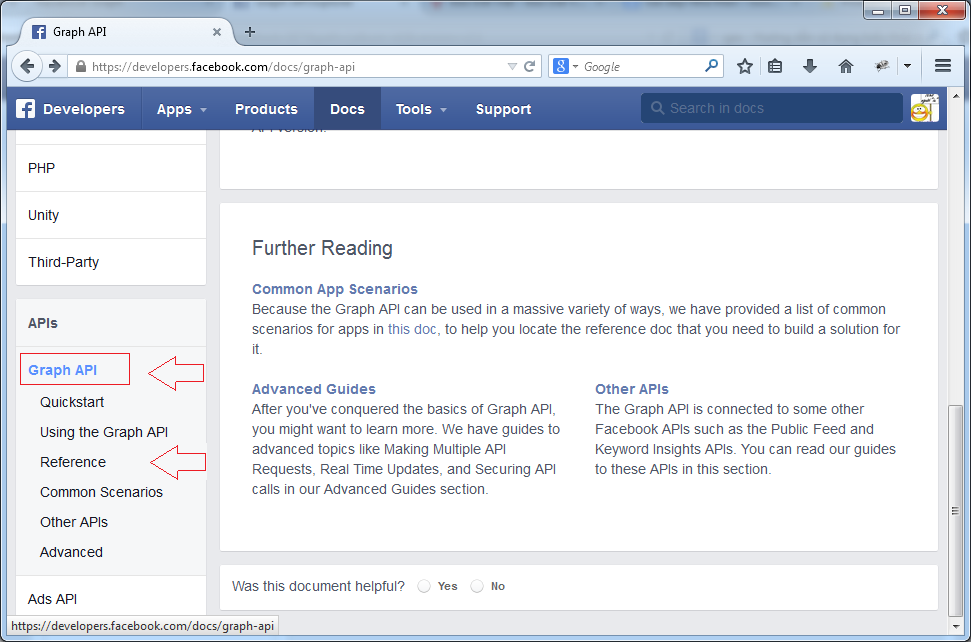
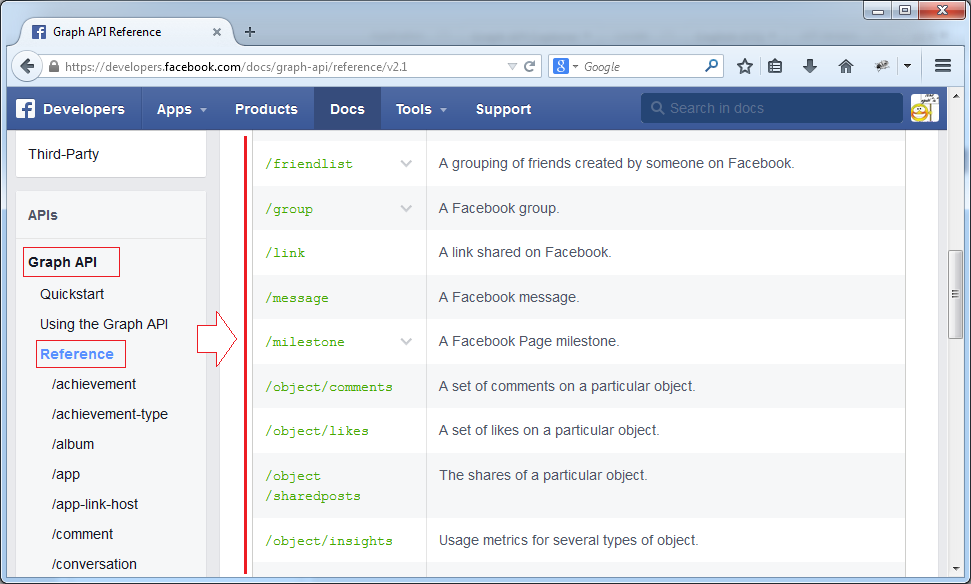
Facebook Graph API có một bộ tài liệu tra cứu tương đối tốt, giúp bạn dễ dàng tra cứu.
Truy cập URL:



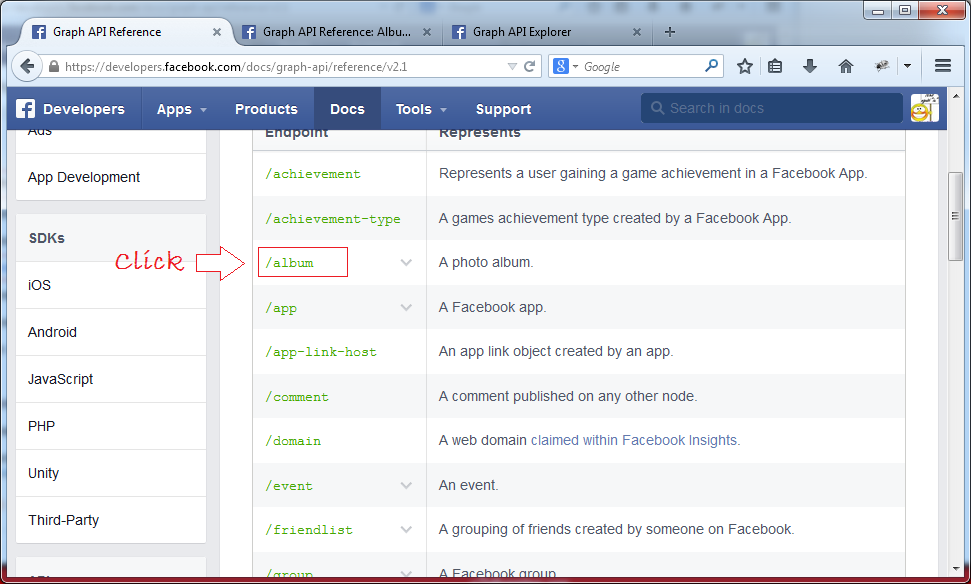
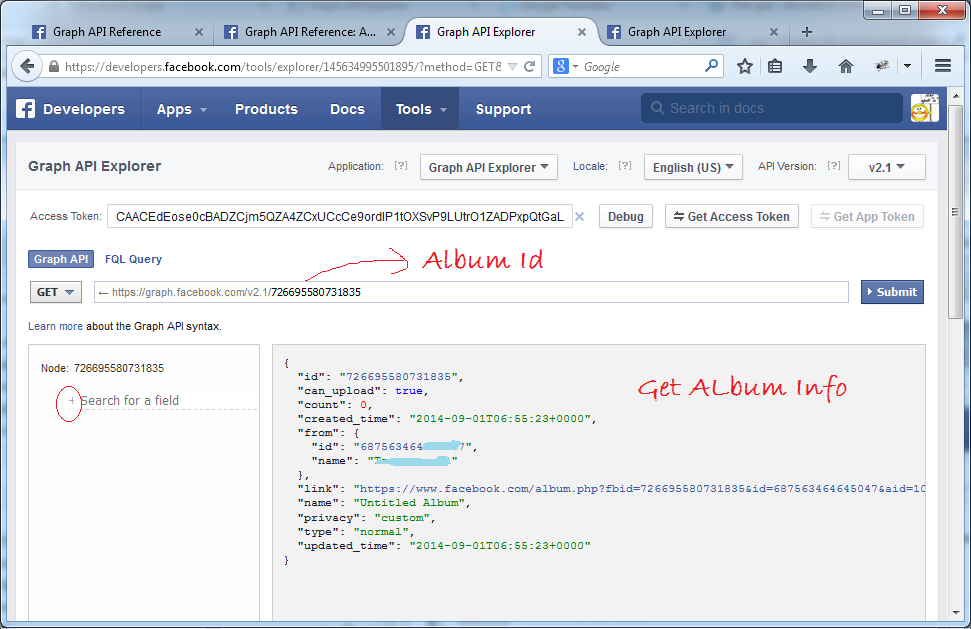
Album là một Node trong Graph API.

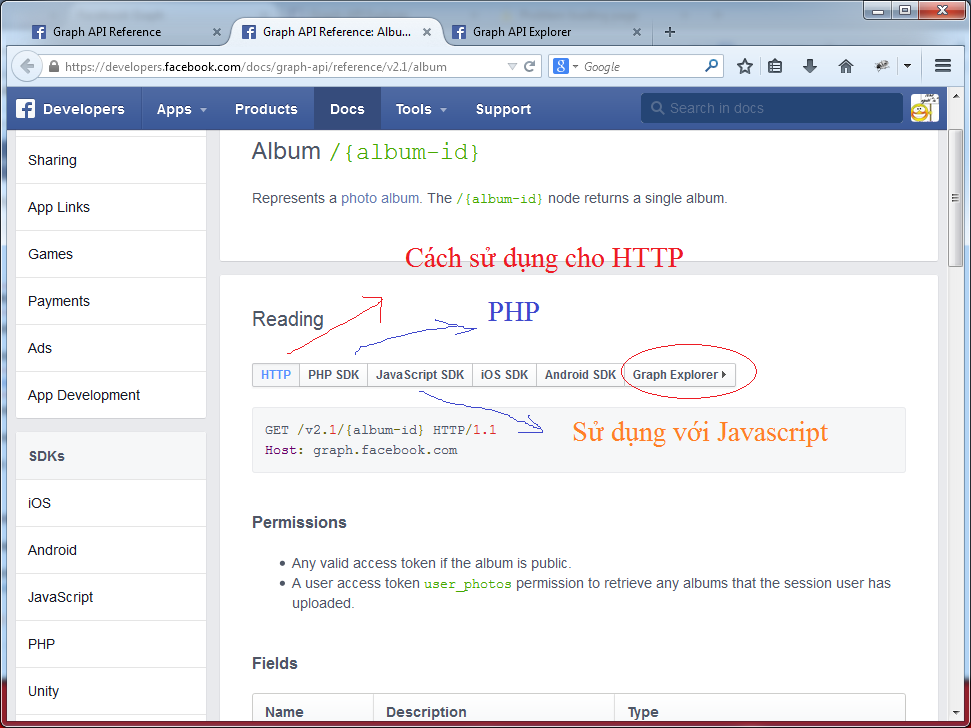
Nhấn vào “Graph Explorer” để xem cách sử dụng


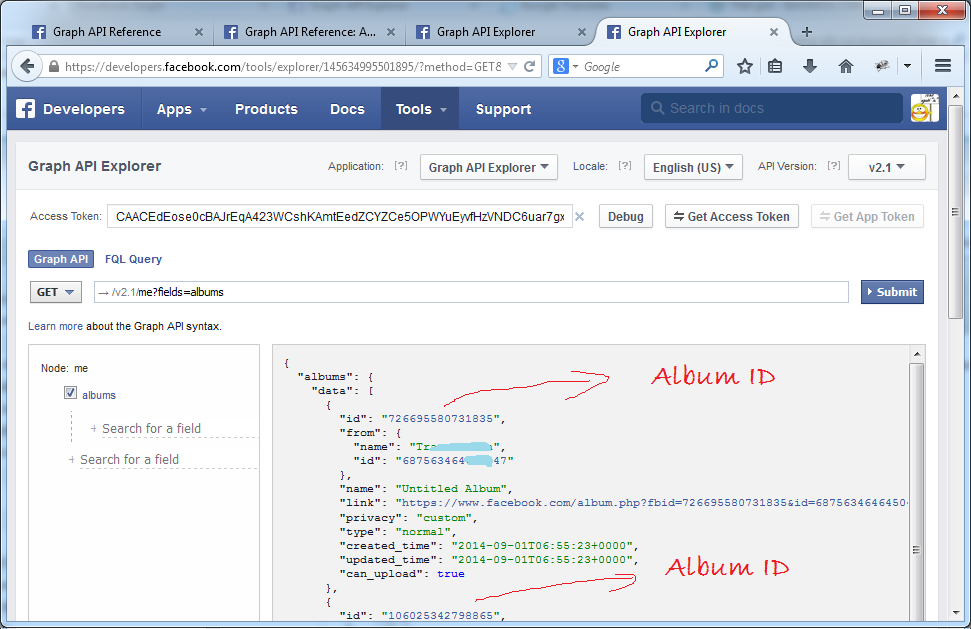
Nhập vào {album-id} và nhấn Submit. Bạn có thể có được {album-id} từ việc truy vấn các Album của mình:


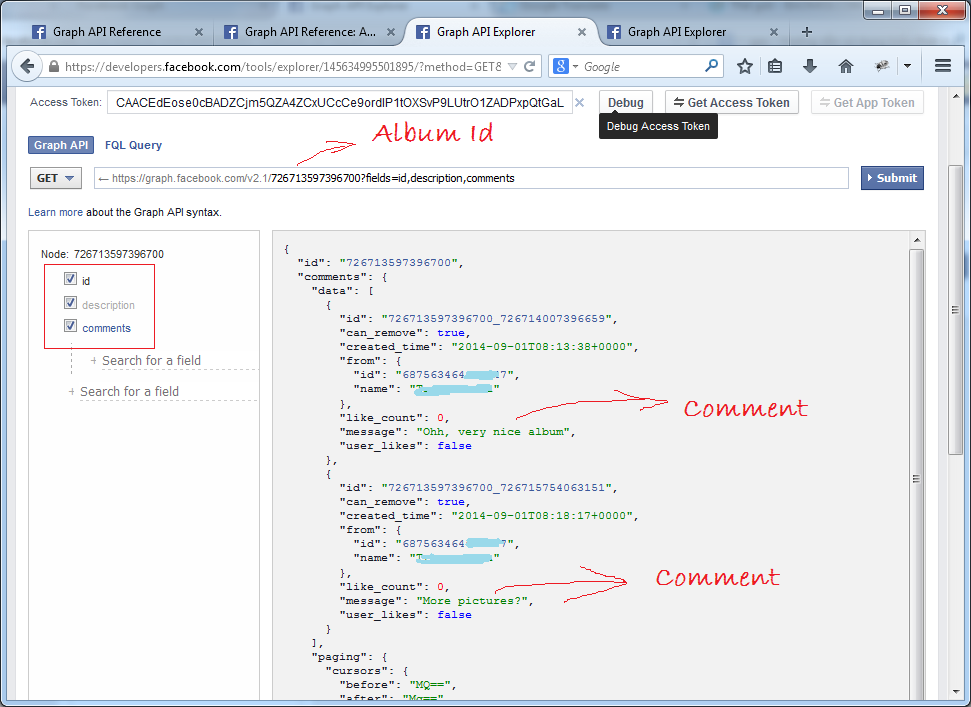
Lấy thông tin các Comment cho Album:

3.2- TODO ..
Source: https://final-blade.com
Category: Kiến thức Internet