
Không mở được file html là một trong những lỗi mà người dùng hay gặp phải khi mở file html. Hầu hết lỗi không mở được file html khá đơn giản khi fix. Trong bài viết này, cachthietkeweb.vn sẽ viết bài viết hướng dẫn cách khi không mở được file html mới nhất 2020.

Tóm Tắt
Xây dựng HTML như thế nào?
Để kiến thiết xây dựng được trang ebook HTML bạn cần setup trình duyệt trước. Sau khi có trình duyệt rồi thì bạn hoàn toàn có thể thiết kế xây dựng web một cách đơn thuần .
Trình duyệt website mình khuyên các bạn dùng là Google Chrome hoặc Safari. Mỗi một trình duyệt website đều có ảnh hưởng rất to đến trang tài liệu của bạn. Mỗi trang trình duyệt đều hiển thị một mẹo không giống nhau. nguyên do dễ dàng là do bạn vừa mới dùng kiểu CSS của trình duyệt. Nếu bạn vừa mới viết CSS cho website của mình thì trình duyệt sẽ ưu tiên cho CSS của bạn. Chứ k dùng kiểu mặc định của trình duyệt khi đọc một trang HTML.
Google Chrome và Safari tương đối easy chịu hơn so với những trình duyệt khác. Có 1 số ít trình duyệt sau này bạn sẽ phát hiện cần đưa những thẻ tư vấn để những trình duyệt đó đọc được video hoặc k hiển thị kiểu chữ bạn mong ước. Khá là khó khăn vất vả đấy nhé !
Các bước mở HTML trên trình duyệt web
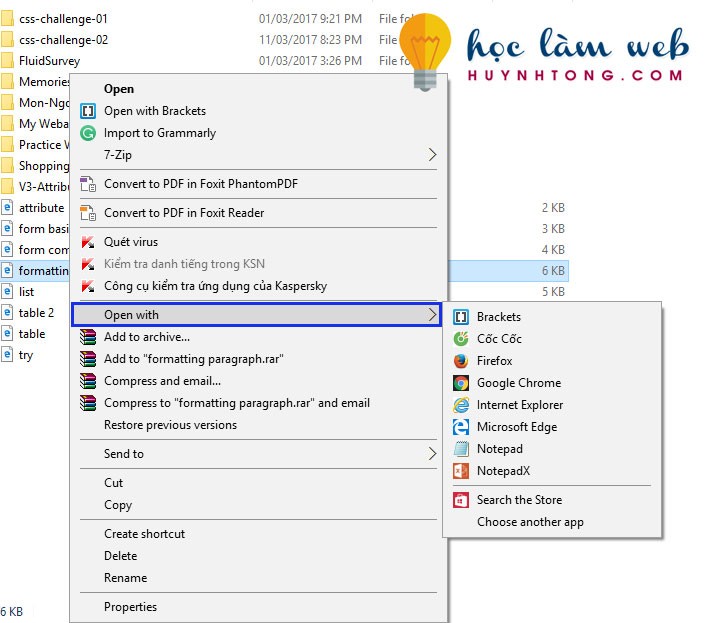
Bước 1: Tìm thư mục đang chứa trang HTML mà bạn muốn mở.

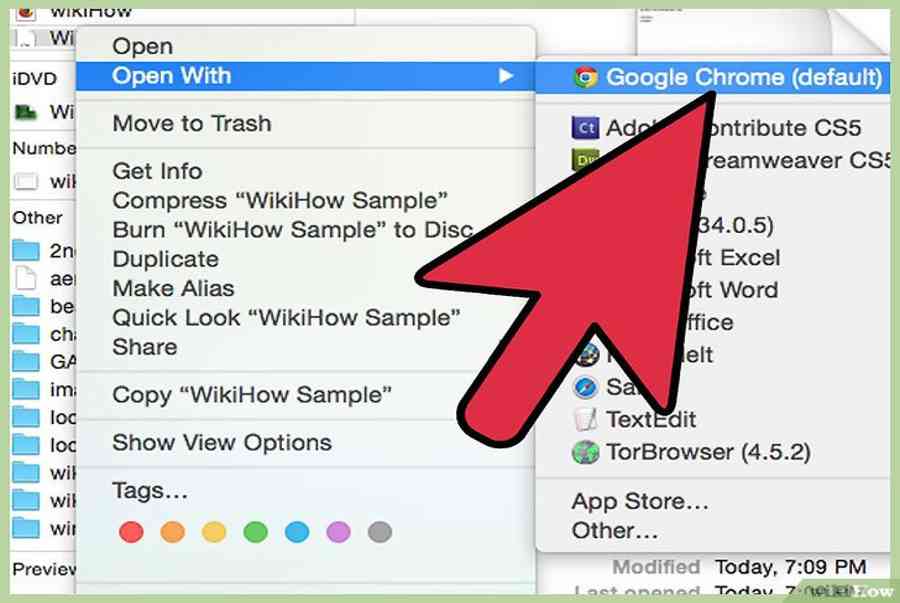
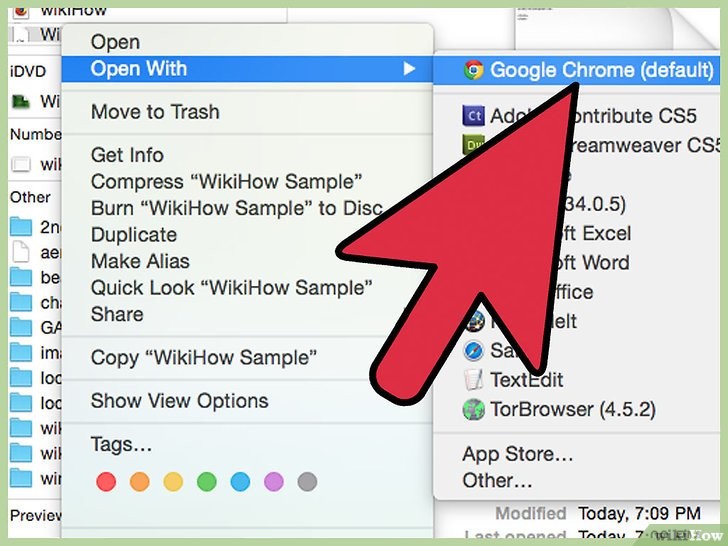
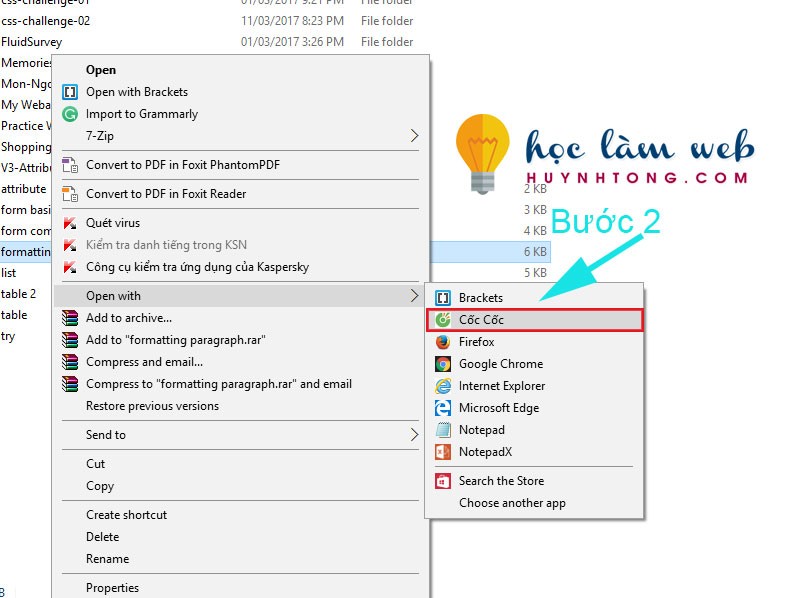
Bước 2: bấm chuột phải chọn Open With và bấm vào trình duyệt bạn mong muốn xây dựng.




Có hướng dẫn khác là bạn bấm đúp chuột để kiến thiết xây dựng bằng trình duyệt mặc định. chắc như đinh là nếu bạn không thích trình duyệt mặc định thì bạn hoàn toàn có thể kiến thiết xây dựng theo kiểu Open With .
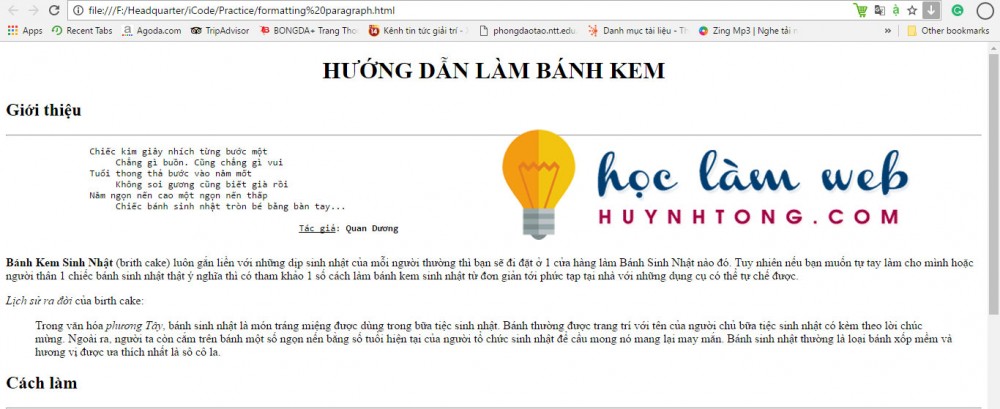
Bước 3: Chờ cho trình duyệt đọc xong trang web của bạn.

Nếu bạn mong ước thiết kế xây dựng một trang HTML đã làm dở dang thì thiết kế xây dựng giống như thế nào?
Bước 1: Tìm thư mục vừa mới chứa trang HTML mà bạn muốn mở.
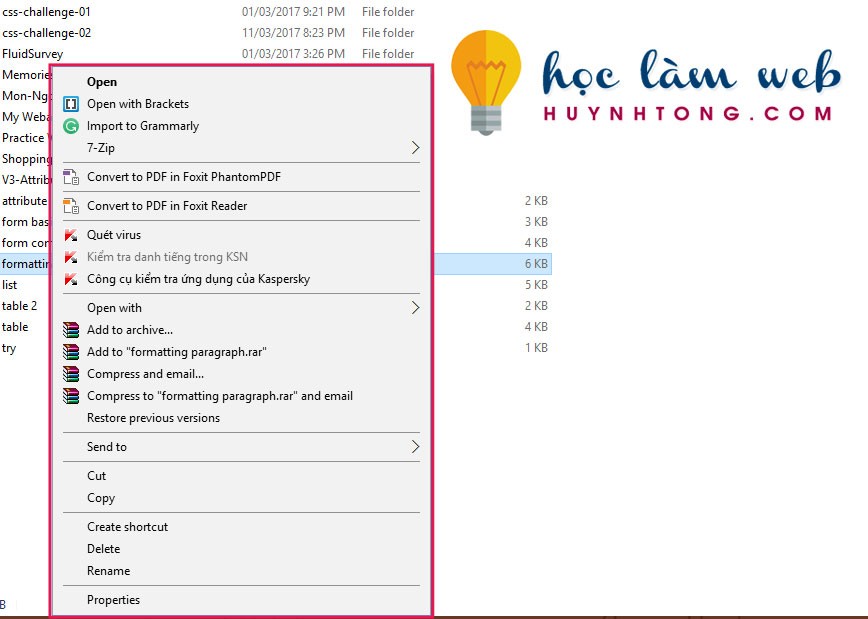
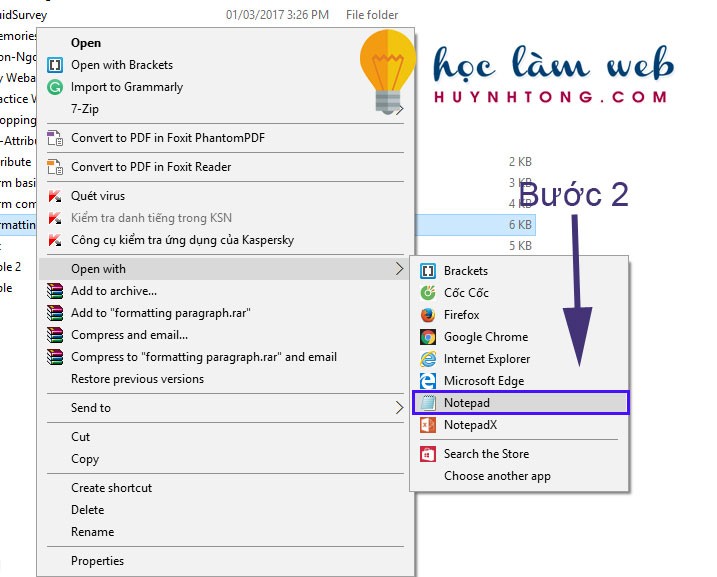
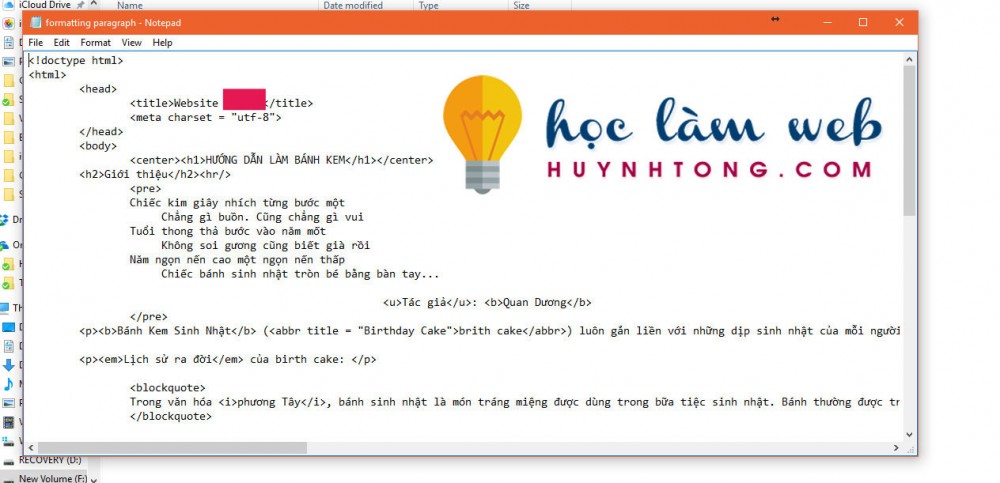
Bước 2: bấm chuột phải lựa chọn Open With và nhấn vào NotePad hoặc TextEdit trên máy tính của bạn.

Bước 3: Chờ cho NotePad đọc xong trang HTML của bạn.

Sau này khi bạn sử dụng các Code Editor thì công việc mở các trang HTML sẽ vô cùng không khó khăn. Trước mắt bạn cứ xây dựng bằng kiểu này cho quen. Bạn cũng đủ sức mở thử cả 5 trình duyệt để nhìn thấy sự khác biệt của chúng. Trăm nghe không bằng một thấy mà. Để mở một trang HTML cũng k khó quá đúng không? Vô cùng dễ dàng và dễ hiểu. dĩ nhiên bạn sẽ k gặp khó với cách xây dựng HTML bằng trình duyệt hoặc bằng các Text Editor nữa. Bạn đủ sức vừa xem vừa chỉnh sửa các dòng code của mình. Bạn đủ sức xây dựng cùng lúc một trang HTML bằng trình duyệt để nhìn thấy hiệu quả và bằng Text Editor để chỉnh sửa các dòng code gặp lỗi của bạn. Quá tuyệt luôn ấy chứ.
Chúc những bạn tận thưởng bài học kinh nghiệm này và hẹn gặp lại .
Hướng dẫn những cách không để ảnh đại diện thay mặt trên facebook mới nhất 2020
Nguồn : http://huynhtong.com/
Source: https://final-blade.com
Category: Kiến thức Internet