
Bạn muốn đưa hình ảnh vào file HTML nhưng chưa biết cách làm? Hay đọc ngay hướng dẫn chi tiết cách dùng thẻ IMG hiển thị hình ảnh trong HTML của Gitiho nhé.
Trong những bài viết trước, chúng mình đã hướng dẫn những bạn kiến thức và kỹ năng cơ bản về HTML. Đồng thời, tất cả chúng ta cũng đã tìm hiểu và khám phá về những thẻ Text trong HTML dùng để viết chữ và hiệu chỉnh định dạng của chữ. Tuy nhiên, trong trong thực tiễn thì những website mà bạn từng xem, ngoại trừ phần văn bản thì sẽ có cả hình ảnh. Vậy làm thế nào thể hiển thị hình ảnh trong HTML ?Chún g ta sẽ cùng khám phá về thẻ IMG dùng để hiển thị hình ảnh trong HTML ngay dưới đây những bạn nhé .
Tóm Tắt
Cách dùng thẻ IMG hiển thị hình ảnh trong HTML
Bước 1: Tạo file HTML và chuẩn bị ảnh
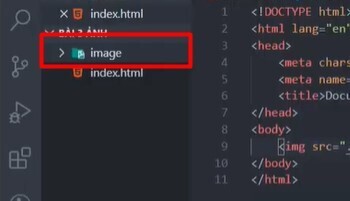
Tương tự như khi làm việc với thẻ Text, trước khi bắt đầu tìm hiểu về thẻ IMG trong HTML thì các bạn cũng cần tạo một thư mục mới rồi mở nó lên trong VSCode. Tiếp theo, các bạn tạo một New File trên VS Code. Sau đó gõ “html:5” rồi bấm phím Tab để tạo khung code.
Bạn đang đọc: Hướng dẫn cách dùng thẻ IMG hiển thị hình ảnh trong HTML
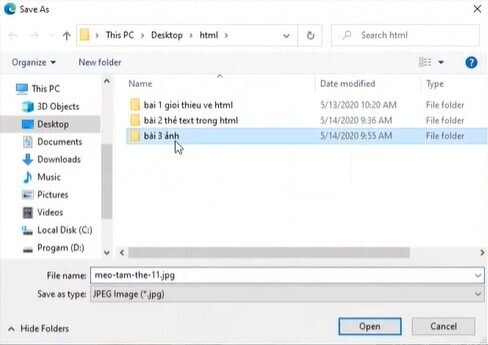
Phần sẵn sàng chuẩn bị ảnh thì những bạn chỉ cần tải sẵn bức ảnh mình muốn dùng về máy tính là được. Bức ảnh này sẽ được lưu cùng thư mục với file HTML những bạn nhé .
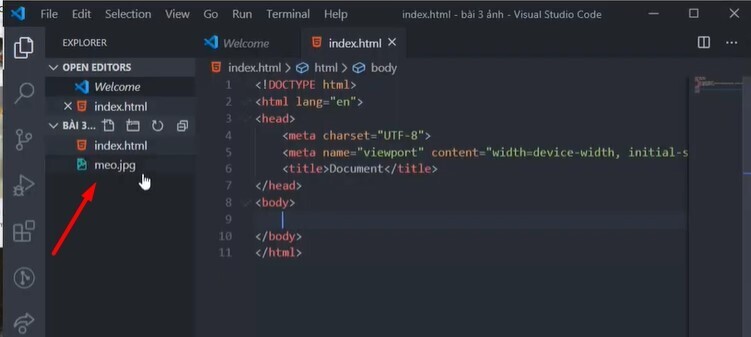
Sau đó những bạn quay lại VSCode sẽ thấy bức ảnh đã được update vào như trong hình ảnh dưới đây :
Xem thêm: Tìm hiểu chi tiết về các thẻ định dạng chữ (Text) trong HTML
Bước 2: Nhập thẻ IMG
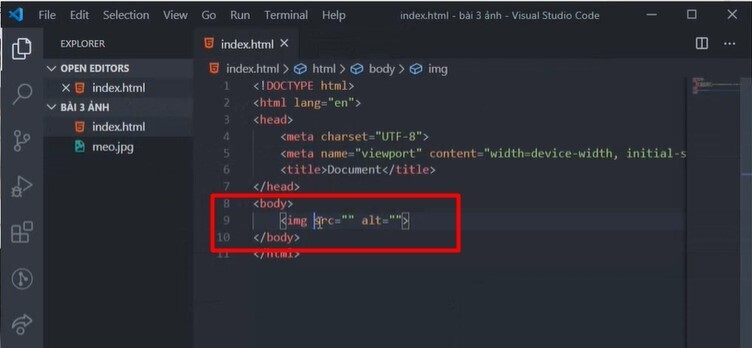
Các bạn dưa con trỏ chuột về giữa cặp thẻ và sau đó nhập ” img ” rồi bấm phím Tab thì sẽ thấy thẻ IMG hiện lên như sau :
Trong hình ảnh trên bạn có thấy được 2 thuộc tính đi kèm thẻ IMG là :
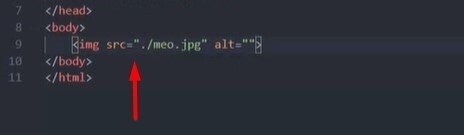
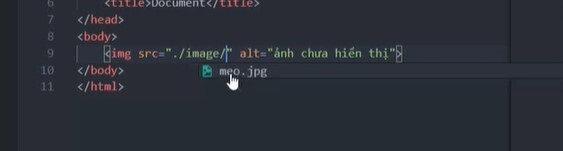
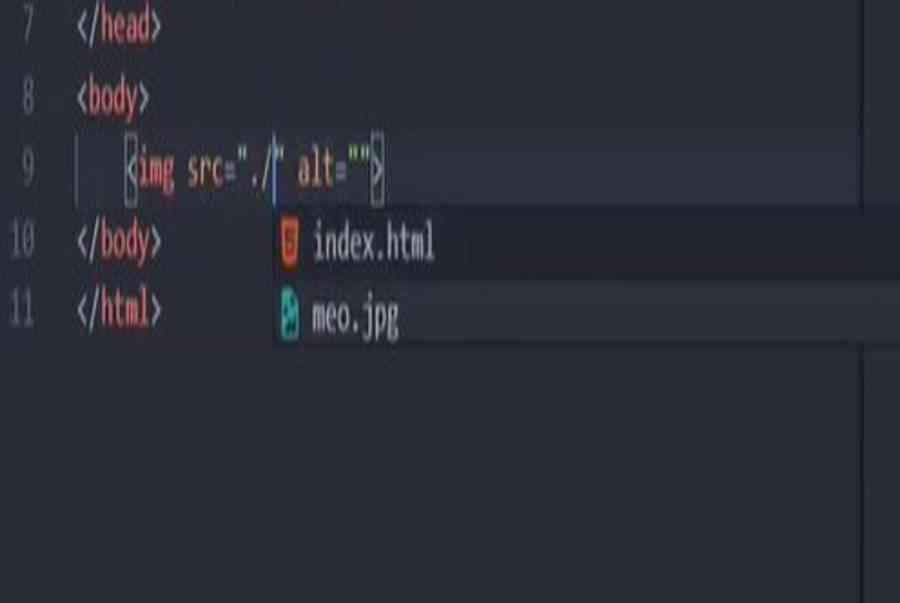
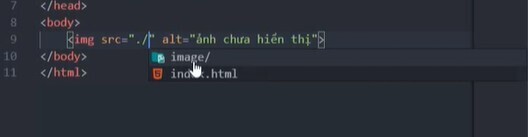
- src: Là thuộc tính dùng để trỏ đến file ảnh mà bạn muốn hiển thị trong HTML. Để dùng thuộc tính này, các bạn đặt con trỏ chuột vào giữa dấu ngoặc kép của nó => gõ “./” => thấy file hiện lên thì chọn vào file ảnh.
=>
Nếu những bạn thao tác đúng nhưng file ảnh không hiện ra thì những bạn cài thêm một tiện ích lan rộng ra cho VSCode nhé. Tiện ích đó tên là : Path Intellisense. Cách cài tiện ích lan rộng ra cho VSCode chúng mình đã hướng dẫn ở bài trước rồi, những bạn hãy dành chút thời hạn để tìm hiểu và khám phá nhé .Sau đó những bạn bấm chuột phải vào file HTML => chọn View in Browser để xem khi hiển thị trên trình duyệt thì bức ảnh trông sẽ như thế nào. Dưới đây là hiệu quả mà chúng mình thu được :
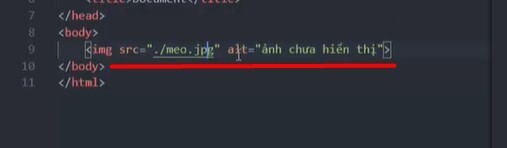
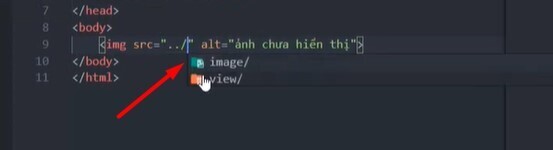
- alt: Là thuộc tính dùng để thông báo khi lỗi ảnh. Giả sử chúng mình tạo một file khác trong VSCode và đưa bức ảnh ban đầu vào trong file đó, không để nó nằm cùng thư mục với file HTML như sau:
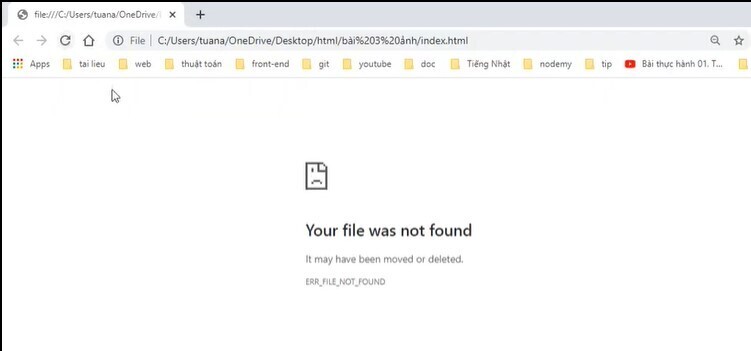
Lúc này đường dẫn mà chúng ta điền vào thuộc tính src đang bị sai. Chúng ta sẽ điền nội dung trong thuộc tính alt là “ảnh chưa hiển thị”. Các bạn bấm F5 lại file HTML đang mở trên trình duyệt thì sẽ thấy thông báo như thế này khi ảnh lỗi do đường dẫn sai:
Xem thêm: Hướng dẫn cách chuyển file Word sang HTML đơn giản nhất
Bước 3: Thay đổi đường dẫn của file ảnh
Trong bước 2 chúng ta đã thực hiện một thao tác khiến đường dẫn của ảnh trong thuộc tính src đang bị sai. Để chỉnh lại thì các bạn xóa đường dẫn cũ đi, vẫn nhập “./“, sau đó kích vào file đang lưu bức ảnh => chọn bức ảnh:

Sau đó những bạn bấm F5 trên file HTML đang mở trên trình duyệt thì sẽ thấy bức ảnh lại hiển thị thông thường .
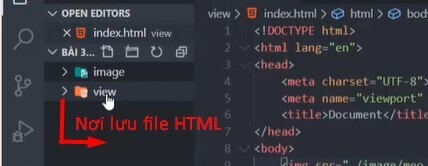
Lưu ý: Có một trường hợp khác khiến bức ảnh của bạn không hiển thị. Đó là khi các bạn tạo một file mới, không thuộc file đã lưu bức ảnh và đưa file HTML vào đó. Cụ thể như sau:
Khi chạy lại file HTML trên trình duyệt những bạn sẽ thấy thông tin như sau :
Khi gặp trường hợp này, các bạn chỉ cần xóa đường dẫn cũ ở trong đoạn code => nhập vào thuộc tính src là “../” => thấy các thư mục hiện ra thì chọn nơi lưu bức ảnh => chọn bức ảnh là được.
Sau đó những bạn tải lại trang trên trình duyệt đang mở file HTML là sẽ thấy bức ảnh hiện lên như thông thường .
Kết luận
Có thể thấy việc sử dụng thẻ IMG trong HTML rất đơn giản. Các bạn hãy thực hành ngay để ghi nhớ các thao tác nhé. Chúng mình sẽ thường xuyên chia sẻ kiến thức về HTML nên các bạn nhớ theo dõi Gitiho để đón đọc bài viết mới. Nếu bạn muốn được học về HTML một cách đầy đủ, chi tiết với video bài giảng trực quan, dễ hiểu thì các bạn hãy tham gia khóa học dưới đây:
Khóa học tương thích với những bạn đang khám phá về lập trình web với ngôn từ HTML và CSS. Hoàn thành khóa học, những bạn sẽ nắm chắc được thực chất và phương pháp hoạt động giải trí của HTML. Các bạn sẽ hoàn toàn có thể sử dụng kỹ năng và kiến thức và kiến thức và kỹ năng đã học để kiến thiết xây dựng bộ khung cho website .Gitiho không số lượng giới hạn thời hạn và số lượt học nên bạn hoàn toàn có thể học bất kể khi nào bạn muốn. Trong quy trình học, những bạn hoàn toàn có thể trao đổi về yếu tố chưa hiểu với chuyên viên ngay trong phần Hỏi – Đáp dưới video bài giảng. Mọi vướng mắc sẽ được phản hồi trong vòng 24 h những bạn nhé. Chúc những bạn học tập hiệu suất cao.
Source: https://final-blade.com
Category : Kiến thức Internet