Bạn đang đọc: Làm chủ CSS3 Flexbox chỉ trong 10 phút
5/5 – ( 4 bầu chọn )
CSS Flexbox là một công cụ hữu ích cho việc bố cục trang web mà không sử dụng đến float hay position. Hiện nay, hầu hết các trình duyệt đều hỗ trợ thuộc tính Flexbox, khiến nó trở thành một trong những thuộc tính tiêu chuẩn trong thiết kế website.

Tóm Tắt
Flexbox là gì ?
Flexbox là viết tắt của “ flexible box ”, là một chính sách sắp xếp được ra mắt trong CSS3 xác lập cách những thành phần được sắp xếp trên một trang sao cho tương thích với kích cỡ và thiết bị màn hình hiển thị khác nhau .Nó được gọi là Flexbox vì năng lực lan rộng ra và thu nhỏ những thành phần để lấp đầy khoảng trống sẵn có. So với những cách sắp xếp cũ như display table, float hay inline-block, Flexbox can đảm và mạnh mẽ hơn :– Bố trí những yếu tố theo những hướng khác nhau .– Sắp xếp thứ tự hiển thị của những thành phần .– Thay đổi sự link của những thành phần .– Tự động tích hợp những yếu tố vào container
Khi nào không nên sử dụng Flexbox ?
Trong khi flexbox là rất tốt cho nhân rộng, sắp xếp và sắp xếp lại những yếu tố, không sử dụng nó :– Bố cục tổng thể và toàn diện trang .– Các website tương hỗ không thiếu những trình duyệt cũ .
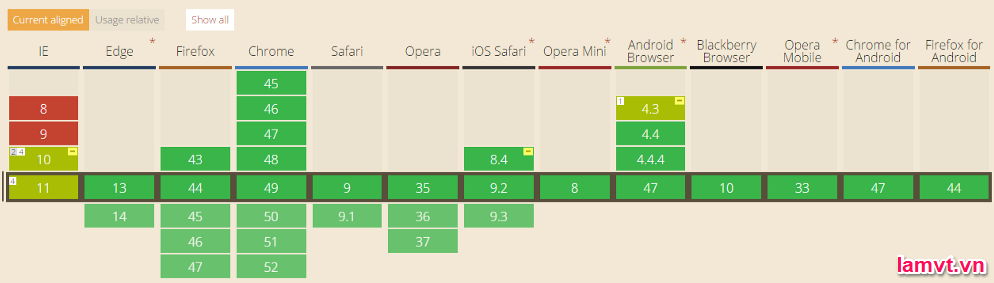
Các trình duyệt cũ như IE11 hay thấp hơn, không hỗ trợ hoặc chỉ hỗ trợ một phần Flexbox. Nếu bạn muốn sử dụng nó an toàn, bạn nên quay trở lại các cách bố trí khác như
display: inline-blockvớifloatvàdisplay: table. Tuy nhiên, nếu bạn chỉ nhắm mục tiêu vào các trình duyệt hiện đại, Flexbox chắc chắn là đáng dùng.
Xem thêm: Trình duyệt hỗ trợ Flexbox
Cơ bản
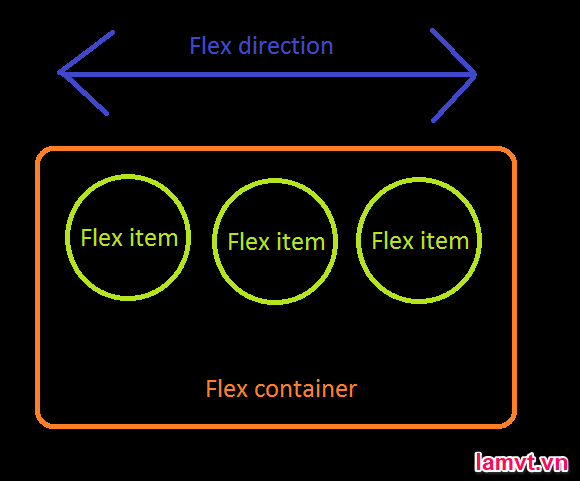
Trong quy mô Flexbox, gồm có 3 khái niệm cốt lõi :– flex items, những thành phần cần sắp xếp
– flex container, chứa các flex items
– flow direction, xác lập hướng của những flex items
Mở đầu
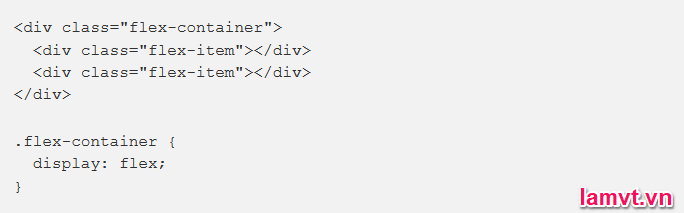
1. Tạo flex container
Để tạo flex container, bạn chỉ cần thêm thuộc tính
display: flexvào phần tử. Mặc định, các flex items được bố trí theo chiều ngang trong một hàng từ trái sang phải. Nếu tổng chiều rộng của các flex items lớn hơn container, các flex-items được thu nhỏ lại để phù hợp với container.
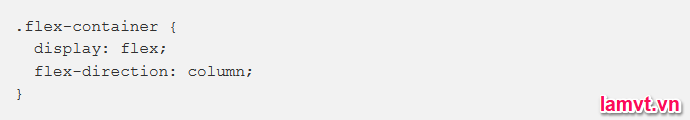
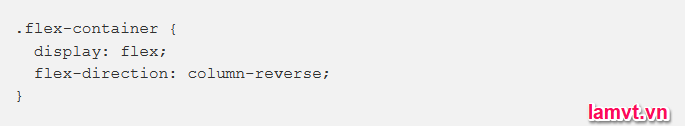
2. Đặt những flex items vào một cột
Các flex items được đặt theo chiều dọc bằng cách thiết lập
flex-direction: column. Nó cũng có thể đặt theo thứ tự ngược lại bằng cách thiết lậpflex-direction: column-reversehoặcflex-direction: row-reverse
Căn chỉnh những flex items
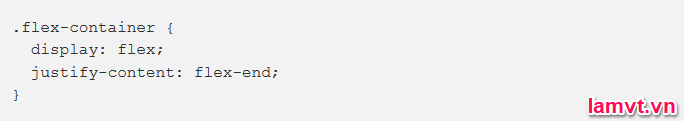
1. Căn lề phải những flex items
Hãy nhớ rằng bạn luôn xác định hướng của mỗi mô hình Flexbox. Thuộc tính
justify-content: flex-endnghĩa là các flex items sắp xếp đến cuối của flex container theo chiều ngang ( từ trái sang phải ).
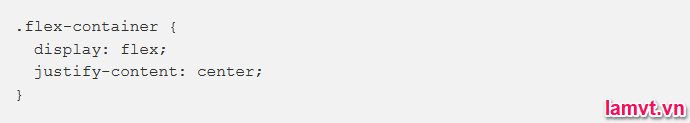
2. Căn giữa những flex items
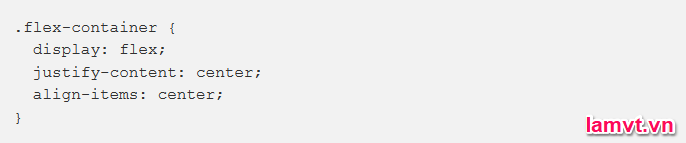
3. Căn giữa những flex items theo 2 hướng

4. Khoảng cách giữa những flex items
Bạn có thể chỉ định khoảng cách xuất hiện giữa các flex items trong một container bằng cách sử dụng một trong ba giá trị của thuộc tính justify-content
– space-evenly : Khoảng cách giữa container và flex items đầu tiên bằng khoảng cách giữa mỗi flex items và các flex items liền kề với nó.
– space-between : Khoảng cách giữa 2 flex items liền kề bằng nhau nhưng không bằng khoảng cách giữa flex items đầu tiên/cuối cùng.
– space-around : Khoảng cách giữa 2 flex items liền kề lớn gấp đôi khoảng cách giữa flex items đầu tiên/cuối cùng so với container.
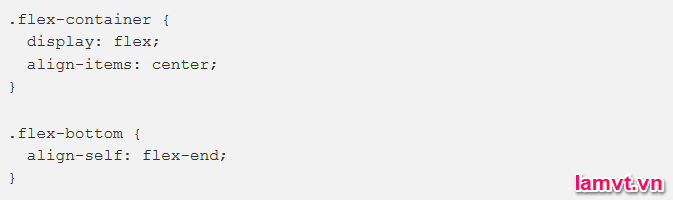
5. Căn chỉnh một flex items riêng không liên quan gì đến nhau
Bằng cách thiết lập justify-content: center và align-items: center, các flex items được căn giữa container theo cả chiều ngang và chiều dọc.

Chúng ta có thể sắp xếp một flex items riêng biệt so với các flex items khác trong cùng container bằng cách sử dụng thuộc tính align-self
Kết luận
Flexbox rất dễ học và vận dụng. Với những kiến thức và kỹ năng có ích này sẽ giúp quy trình tăng trưởng website ngắn lại đồng thời tiết kiệm chi phí thời hạn .
Source: https://final-blade.com
Category : Kiến thức Internet