
Qua thời hạn, tất cả chúng ta từng tận mắt chứng kiến nhiều phương pháp khác nhau để lên trang cho website :
- Hồi đầu, các lập trình viên thường lên trang bằng cách sử dụng bảng HTML
- Thời kỳ tiếp theo, người ta có thói quen dàn trang nhờ thuộc tính float.
- Cách thức trên còn tồn tại nhược điểm nên người ta dần thích cách thức thực dụng hơn là sử dụng
display : inline-block;. - Ngày nay, chúng ta đang biết đến 1 giải pháp tuyệt vời, đó là Flexbox ! Nó cho phép chúng ta thực hiện hầu như tất cả các ý tưởng sắp xếp mà chúng ta có thể nghĩ ra. Đây là cách dàn trang mà tôi khuyên các bạn nên sử dụng nếu các bạn đang bắt đầu xây dựng 1 trang web mới. Tính năng này đã được tất cả các trình duyệt hiện đại chấp nhận và hỗ trợ nên chúng ta không cần lo lắng gì cả.
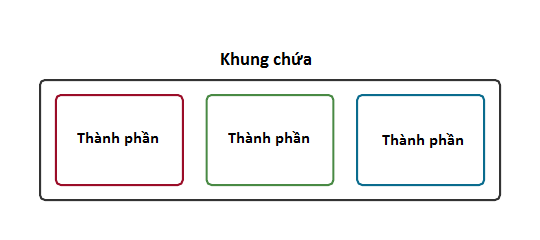
Một khung chứa, nhiều thành phần
Nguyên lý của phương thức dàn trang sử dụng Flexbox rất đơn giản : chúng ta tạo ra 1 khung chứa và thêm vào bên trong đó nhiều đối tượng thành phần. Chúng ta có thể hiểu đơn giản như 1 chiếc hộp với nhiều tầng và mỗi tầng có nhiều ngăn vậy.
Trong cùng website, tất cả chúng ta trọn vẹn hoàn toàn có thể có nhiều khung chứa. Các bạn chính là người quyết định hành động tạo ra bao nhiêu khung chứa mà những bạn cần để hoàn thành xong mục tiêu sắp xếp của mình .
Hãy mở màn khám phá phương pháp hoạt động giải trí của khung chứa vạn năng này .
Khung chứa là 1 thẻ HTML và những đối tượng người tiêu dùng thành phần là những thẻ nằm bên trong thẻ này .
Thành phần 1Thành phần 2Thành phần 3Đến đây thì chưa có gì mới lạ cả .
? Nếu tôi làm thế thì các thành phần của tôi sẽ xếp dọc từ trên xuống dưới đúng không? Đấy vốn là các khối hộp mà !
Đúng vậy. Nếu tôi thêm đường viền cho khung chứa, chỉnh kích cỡ và tô màu những thành phần khác nhau bên trong, tất cả chúng ta sẽ thuận tiện quan sát được chuyện gì đang diễn ra .
Không có gì mới, hiệu quả nhận được vẫn quen thuộc như những gì tất cả chúng ta đã biết .
Linh động, thật linh động !
Bây giờ, hãy cùng tò mò Flexbox. Tôi chỉ cần thêm vào 1 thuộc tính duy nhất, đó là flex, và toàn bộ sẽ đổi khác .
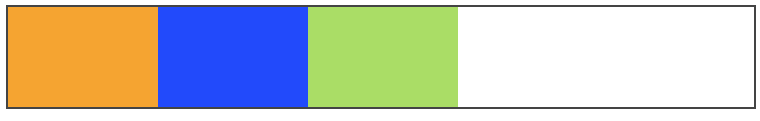
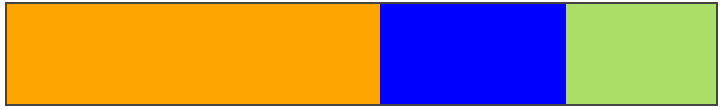
#khungChua { display: flex; }… Bùm, những khối hộp tự động hóa xếp thành hàng ngang ngay cạnh nhau !
Điều chỉnh phương hướng
Flexbox được cho phép tất cả chúng ta xếp những khối hộp theo phương mà tất cả chúng ta muốn. Bằng cách sử dụng thuộc tính flex-direction, tất cả chúng ta hoàn toàn có thể xếp những khối hộp theo chiều dọc, chiều ngang hoặc thậm chí còn là hòn đảo chiều. Thuộc tính này hoàn toàn có thể nhận những giá trị dưới đây :
- row : xếp thành hàng ngang (mặc định)
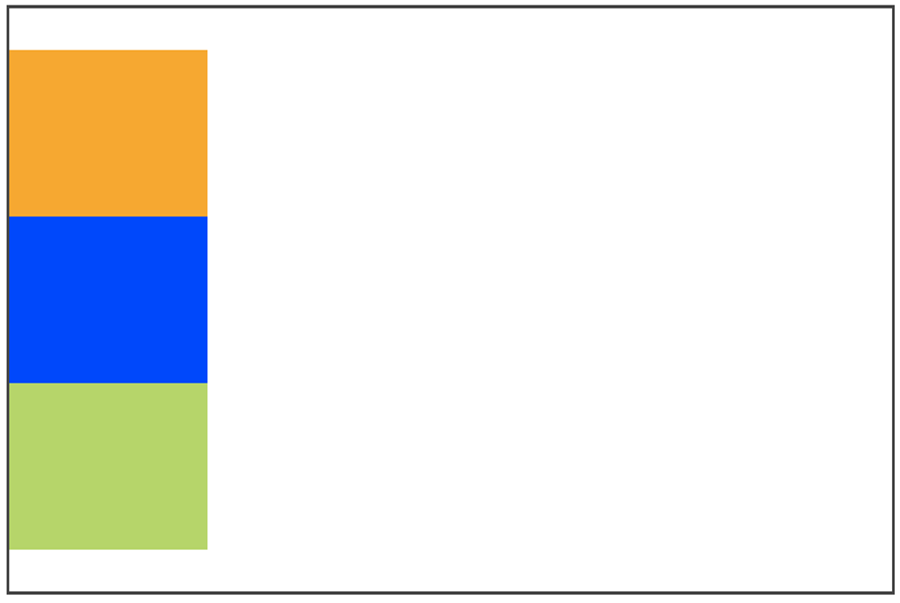
- column : xếp theo hàng dọc
- row-reverse : xếp hàng ngang nhưng theo thứ tự ngược với trình tự xuất hiện
- column-reverse : xếp theo hàng dọc theo thứ tự ngược với trình tự xuất hiện
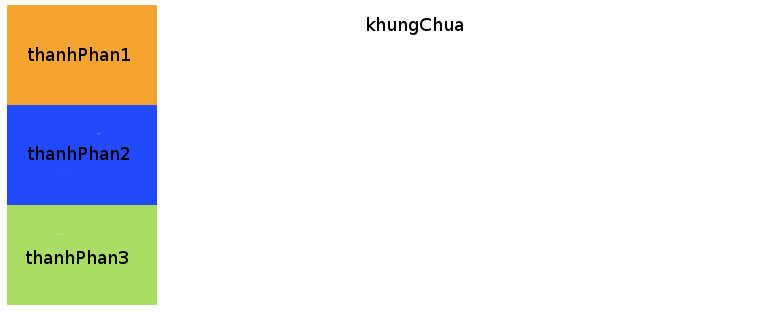
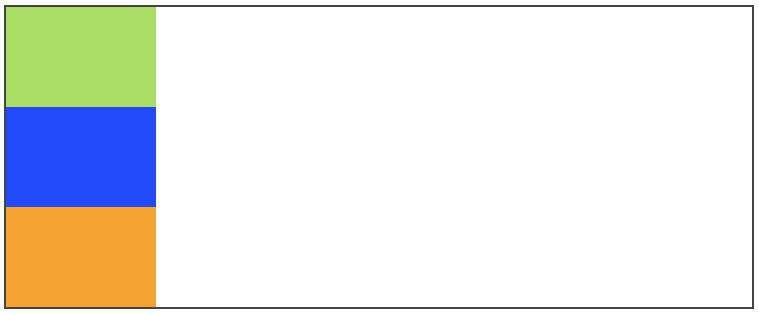
#khungChua { display: flex; flex-direction: column; }
Ặc, tất cả chúng ta quay lại điểm đầu à ? Thế này có khác gì khi không dùng Flexbox đâu .
Đúng vậy. Thế nhưng những thành phần của tất cả chúng ta đã trở nên linh động hơn nhiều so với lúc nãy. Chúng đã chiếm hữu hàng đống thuộc tính hữu dụng mà tất cả chúng ta sẽ cùng tranh luận trong phần bài học kinh nghiệm tiếp đây .
Chúng ta cũng hoàn toàn có thể dùng thử giá trị được cho phép hiển thị ngược chiều để xem hiệu quả nhận được là gì .#khungChua { display: flex; flex-direction: column-reverse; }
Các bạn thấy rồi chứ, những khối hộp được xếp theo trình tự trọn vẹn đảo ngược dù tôi trọn vẹn không đổi khác gì trong đoạn mã HTML .
Xuống hàng
Đôi khi tất cả chúng ta phát hiện trường hợp những khối hộp cố hiển thị trên 1 hàng dù không đủ chỗ. Điều này hoàn toàn có thể dẫn đến những lỗi hiển thị không đáng có. Để tránh hậu quả này, tất cả chúng ta hoàn toàn có thể nhu yếu khối hộp đó hiển thị ở hàng dưới khi hàng bên trên không còn đủ chỗ .
Chúng ta sẽ cần dùng đến flex-wrap và những giá trị của nó .
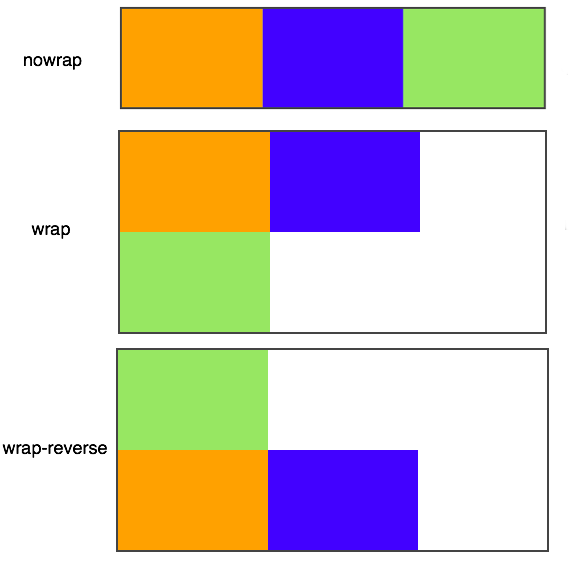
- now-wrap : không xuống hàng (mặc định)
- wrap : xuống hàng khi không đủ chỗ để hiển thị
- wrap-inverse : khi không đủ chỗ để hiển thị thì thay vì xuống hàng, chiếc hộp của chúng ta sẽ hiển thị ở hàng trên
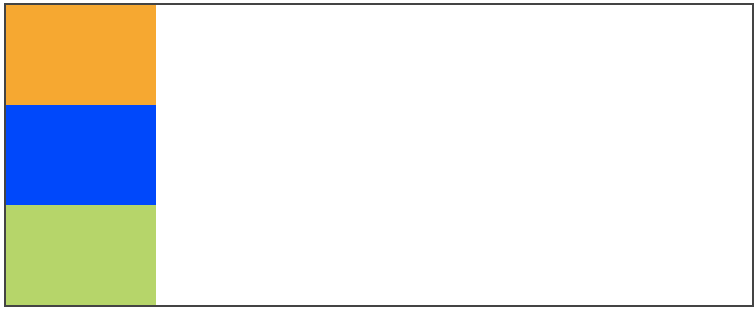
#khungChua { display: flex; flex-wrap: wrap; }
Căn chỉnh vị trí
Vậy là chúng ta đã biết là các khối hộp thành phần sẽ được xếp theo hàng ngang hoặc hàng dọc. Chúng ta gọi đó là trục chính. Khi 1 trục trở thành trục chính, vậy đương nhiên trục còn lại trở thành trục phụ. Vậy nên nếu trục dọc là trục chính thì trục ngang sẽ là trục phụ và ngược lại.
Tại sao lại nhắc đến toàn bộ những thứ này ? Bởi vì ngay sao đây, tất cả chúng ta sẽ cùng đàm đạo cách mà tất cả chúng ta hoàn toàn có thể chỉnh sửa vị trí của những khối hộp theo trục chính và trục phụ .
Căn theo trục chính
Để mở màn, hãy xét trường hợp mặc định, đơn thuần nhất là những thành phần xếp theo hàng ngang .
Để kiểm soát và điều chỉnh size nội dung những khối, tất cả chúng ta sẽ sử dụng thuộc tính justify-content với 1 trong những giá trị dưới đây :
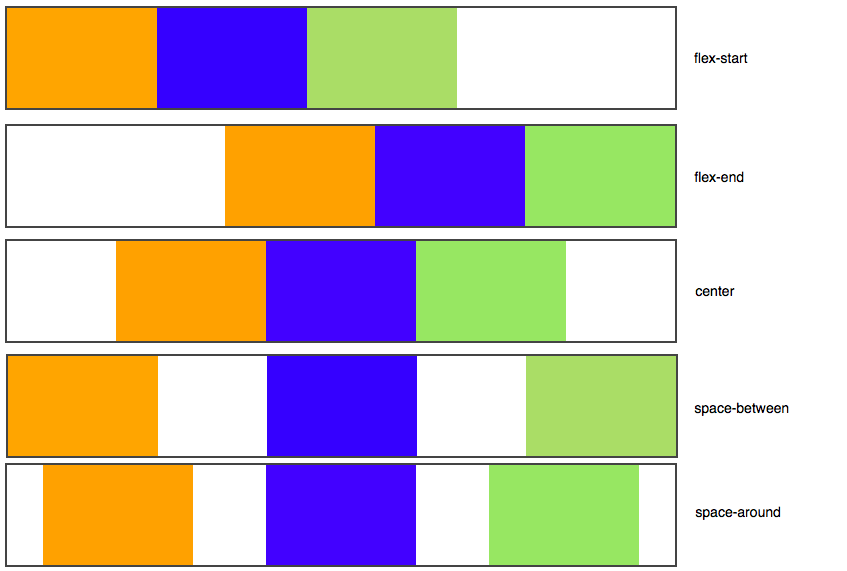
- flex-start : căn thẳng đầu dòng
- flex-end : căn thẳng cuối dòng
- center : căn giữa
- space-between : các thành phần cách đều trên hàng (có các khoảng trống giữa các khối thành phần này)
- space-around : tương tự, các thành phần vẫn cách đều trên hàng. Thêm vào đó chúng ta có cả khoảng trống ở 2 đầu khung chứa.
#khungChua { display: flex; justify-content: space-around; }Thật tốt nếu có hình minh họa kết quả chúng ta đạt được chứ nhỉ.
Các bạn thấy rồi chứ. Chỉ với 1 thuộc tính đơn thuần mà tất cả chúng ta đã triển khai được tương đối cách sắp xếp khác nhau .
Chúng ta cần chú ý là thuộc tính này cũng hoạt đông tương tự theo chiều dọc nếu trục dọc là trục chính của chúng ta.
#khungChua { display: flex; flex-direction: column; justify-content: center; height: 350px; }
Căn theo trục phụ
Chúng ta đã biết nếu những thành phần được xếp theo hàng ngang thì trục dọc sẽ trở thành trục phụ và ngược lại .
Thuộc tính cần sử dụng lần này là align-items. Chúng ta hoàn toàn có thể chỉnh sửa những đối tượng người tiêu dùng theo trục phụ nhờ những giá trị dưới đây :
- stretch : các thành phần kéo dài theo chiều dọc (mặc định)
- flex-start : căn đầu (cạnh trên theo trục dọc, cạnh trái theo trục ngang)
- flex-end : căn cuối (cạnh dưới theo trục dọc, cạnh phải theo trục ngang)
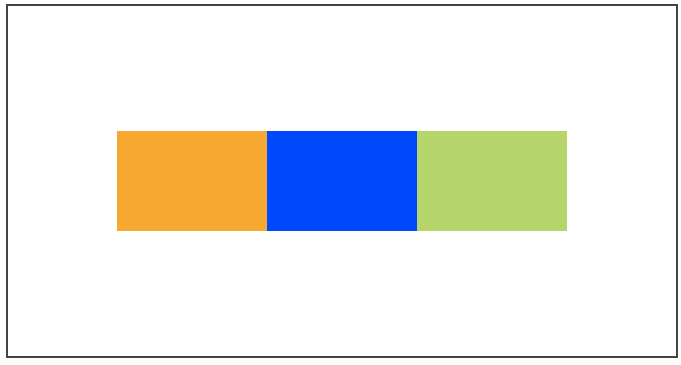
- center : căn giữa
- baseline : căn theo cạnh cơ bản (kết quả nhận được tương tự như flex-start)
Trong ví dụ dưới đây thì tất cả chúng ta chọn trục chính là trục ngang nhưng với trục dọc cũng không có gì độc lạ cả .
#khungChua { display: flex; justify-content: center; align-items: center; }
! Việc triển khai căn TT, chiếc chén thánh mà những lập trình viên web luôn tìm kiếm, được thực thi 1 cách vô cùng thuận tiện nếu sử dụng Flexbox. Chúng ta chỉ cần tạo ra 1 khung chứa flexbox và thiết lập lề ngoài tự động hóa cho thành phần bên trong, vậy là đủ để có 1 thành phần lơ lửng ở chính giữa của khung chứa .
#khungChua { display: flex; } .thanhPhan { margin: auto; }Căn chỉnh riêng từng thành phần
Chúng ta thậm chí còn hoàn toàn có thể phân ra, chỉnh sửa riêng không liên quan gì đến nhau từng thành phần theo trục phụ nhờ thuộc tính align-self .
#khungChua { display: flex; flex-direction: row; justify-content: center; align-items: center; } .thanhPhan:nth-child(2) { /* Thanh phan thu 2 */ background-color: blue; align-self: flex-end; /* Rieng thanh phan nay duoc can cuoi*/ }
Dàn nhiều dòng
Nếu trong đối tượng người dùng Flexbox của tất cả chúng ta có nhiều dòng, tất cả chúng ta hoàn toàn có thể tùy chỉnh sắp xếp những thành phần theo từng dòng với align-content .
! Thuộc tính này không có công dụng gì nếu tổng thể thành phần của Flexbox đều chỉ nằm trên 1 dòng .
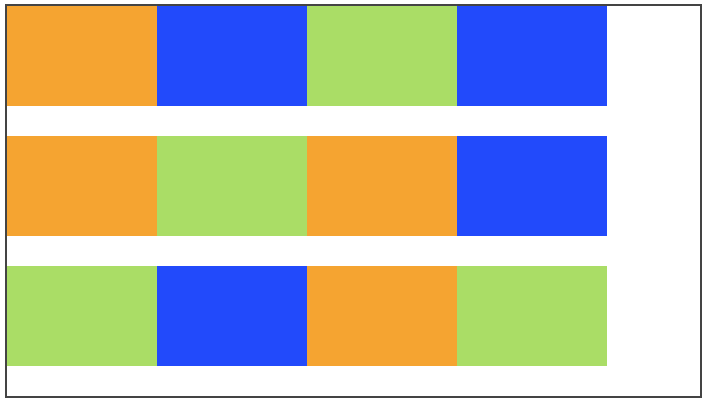
Hãy sử dụng ví dụ tương tự như lúc trước nhưng them vào đó nhiều thành phần hơn .Tôi tùy chỉnh để những thành phần tự động hóa xuống hàng nếu thiếu chỗ .
#khungChua { display: flex; flex-wrap: wrap; }
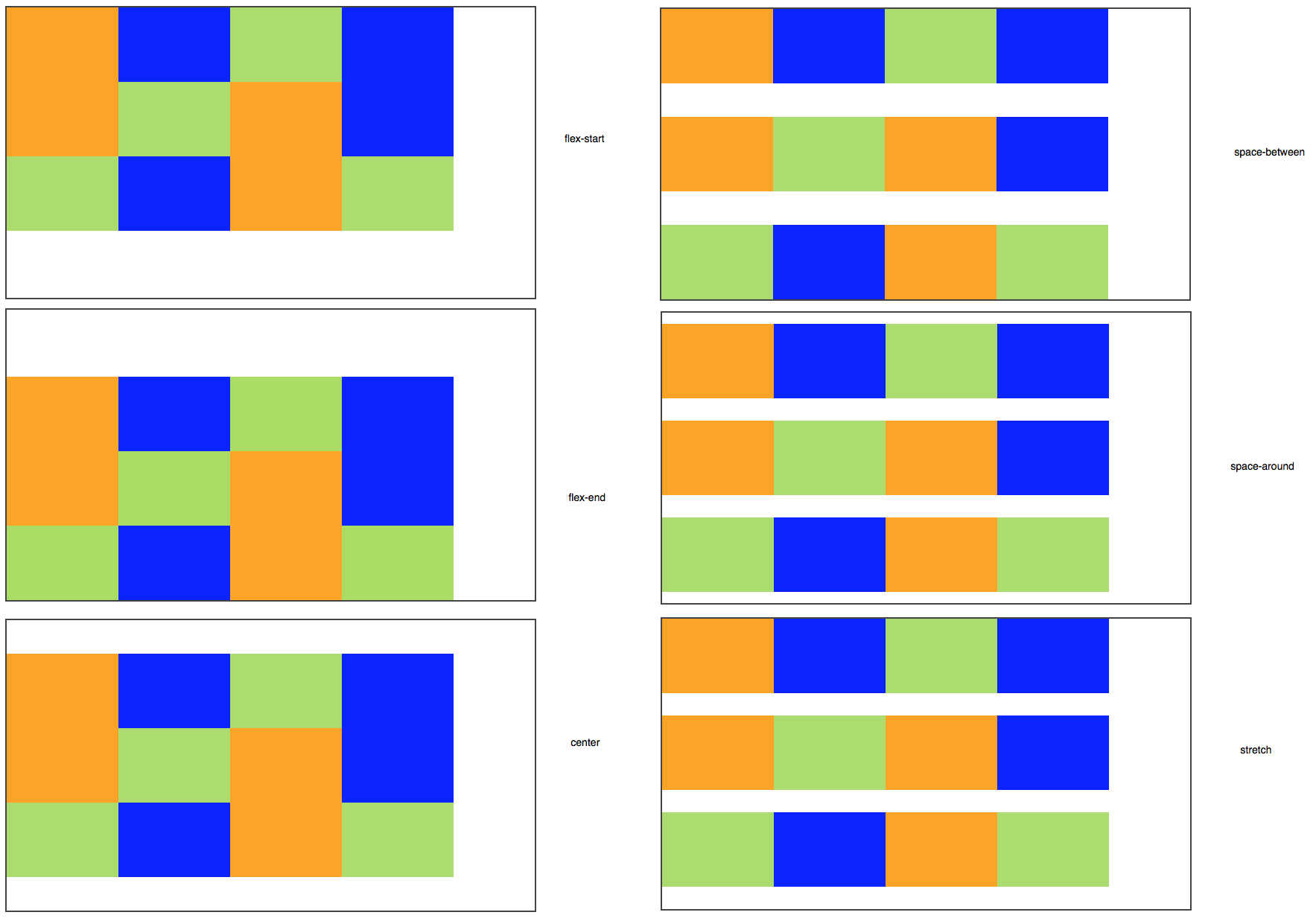
Chỉ thế thôi thì vẫn chưa có gì đặc biệt quan trọng cả. Bây giờ, hãy thử vận dụng thuộc tính align-content để xem tác dụng nhận được là gì nhé. Chú ý, tất cả chúng ta hoàn toàn có thể sử dụng 6 giá trị. ( Các lý giải dưới có ý nghĩa nếu trục chính là trục ngang. Các khái niệm sẽ biến hóa tương ứng nếu trục chính là trục dọc. )
- flex-start: các dòng bắt đầu ở đầu cột.
- flex-end: các dòng bắt đầu ở cuối cột
- center: các dòng lơ lửng giữa cột
- space-between: có khoảng trống giữa các dòng
- space-around: khoản trống giữa các dòng cũng như ở đầu và cuối cột
- stretch (mặc định): các dòng tách ra chiếm cứ không gian tương ứng phù hợp nhất.
Chỉnh sửa thứ tự
Không cần đổi khác mã HTML, tất cả chúng ta vẫn hoàn toàn có thể biến hóa thứ tự của những thành phần nhớ thuộc tính order của CSS. Đơn giản là gán cho mỗi thành phần 1 giá trị và chúng sẽ được sắp xếp theo thứ tự tăng dần giá trị đó của thành phần .
Hãy quay lại với ví dụ chỉ có 3 đối tượng người dùng thành phần .#khungChua { display: flex; }
Nếu tất cả chúng ta muốn đối tượng người dùng tiên phong hiện ở vị trí cuối, đối tượng người tiêu dùng thứ 2 hiện tiên phong và đối tượng người dùng thứ 3 ở vị trí giữa, đây sẽ là đoạn mã tất cả chúng ta cần sử dụng .
.thanhPhan:nth-child(1) { order: 3; } .thanhPhan:nth-child(2) { order: 1; } .thanhPhan:nth-child(3) { order: 2; }
Linh động hơn, hơn nữa…
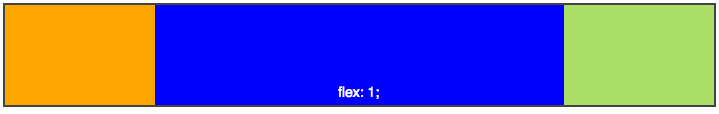
1 tính năng sau cuối không hề không nhắc đến trước khi đi vào thực hành thực tế, đó là với thuộc tính flex, tất cả chúng ta hoàn toàn có thể tăng giảm kích cỡ đối tượng người tiêu dùng để nó chiếm nốt khoảng chừng khoảng trống còn lai .
.thanhPhan:nth-child(2) { flex: 1; }
Giá trị của thuộc tính flex cho tất cả chúng ta biết cần phóng lơn 1 đối tượng người tiêu dùng tới kích cỡ nào so với những thành phần thông thường khác .
.thanhPhan:nth-child(1) { flex: 2; } .thanhPhan:nth-child(2) { flex: 1; }Vậy là đối tượng thức 2 sẽ có kích thước gấp đôi đối tượng thứ 1.
! Thuộc tính flex thực ra là 1 thuộc tính phức tạp gồm có flex-grow để điều khiển và tinh chỉnh tăng kích cỡ, flex-shrink điều khiển và tinh chỉnh giảm kích cỡ, flex-basis cho cỡ chữ .
Tóm tắt bài học :
- Chúng ta có rất nhiều cách để lên trang cho trang web. Flexbox là tính năng mới nhất và cũng mạnh mẽ nhất theo ý kiến chủ quan của tôi. Đây là cách thức lên trang mà tôi khuyên chúng ta nên sử dụng.
- Nguyên lý hoạt động của Flexbox dựa trên hình ảnh 1 khối hộp với nhiều thành phần nhỏ bên trong. Với thuộc tính display: flex; được áp dụng cho khung chứa, tất cả các thành phần con sẽ tự động chuyển sang chế độ Flexbox (mặc định là sắp xếp theo chiều ngang).
- Flexbox có thể hoạt động theo nhiều phương. Chúng ta dùng thuộc tính flex-direction để chỉ ra là chúng ta muốn sắp xếp ngang (mặc định) hoặc dọc. Chúng ta gọi phương này là trục chính.
- Việc căn chỉnh các thành phần trên trục chính cần dùng thuộc tính justify-content và trên trục phụ thì cần align-items.
- Với flex-wrap, chúng ta cho phép thành phần được hiển thị ở dòng khác nếu không có đủ chỗ để hiển thị trong cùng dòng.
- Chúng ta sử dụng align-content để dàn khoảng cách giữa các dòng trong trường hợp các thành phần được hiển thị trên nhiều dòng.
- Chúng ta có thể sắp xếp lại thứ tự các thành phần mà không cần sửa mã HTML nhờ thuộc tính order của CSS.
- Với thuộc tính phức flex, chúng ta tùy chỉnh kích thước mà chúng ta muốn hiển thị đối tượng trong tương quan không gian hiển thị còn lại.
- Flexbox muôn năm !
Source: https://final-blade.com
Category : Kiến thức Internet