
Tóm Tắt
1- FocusEvent
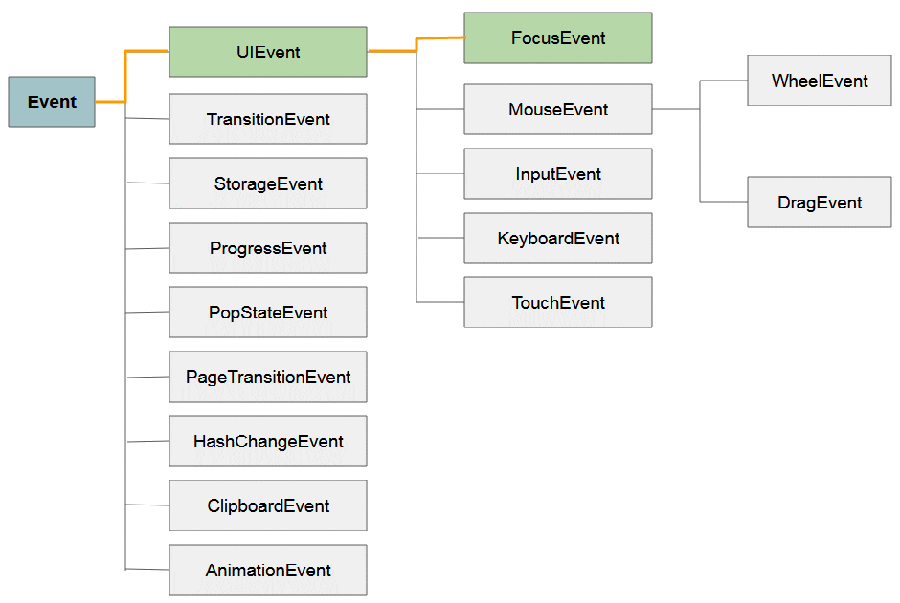
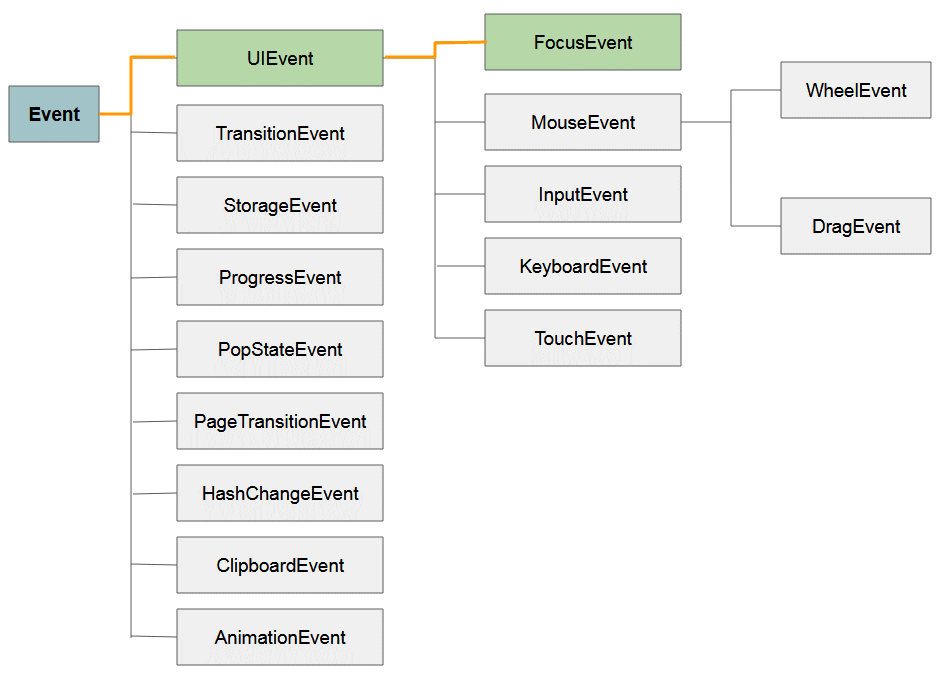
FocusEvent là một interface đại diện cho các sự kiện liên quan tới focus, cụ thể là 4 sự kiện focus, focusin, blur, focusout.

TODO Link?
Bạn đang đọc: Hướng dẫn và ví dụ Javascript FocusEvent
Các thuộc tính ( property ) :
| Property | Mô tả |
|---|---|
| relatedTarget | Trả về phần tử liên quan tới phần tử đã kích hoạt sự kiện. |
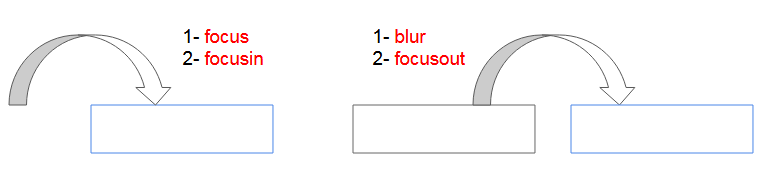
Nếu bạn nhẩy đến một thành phần sau đó nhẩy ra ngoài ( focus vào 1 thành phần khác ), sẽ có 4 sự kiện xẩy ra theo thứ tự lần lượt là :
- focus
- focusin
- blue
- focusout

Sự kiện focus xẩy ra trước focusin, thực tế là chúng xẩy ra rất rất gần nhau, có thể coi là xẩy ra đồng thời. Tương tự như vậy, sự kiện blur xẩy ra trước focusout, thực tế chúng xẩy ra rất rất gần nhau, có thể coi là xẩy ra đồng thời.
focus
Sự kiện focus xẩy ra khi bạn đang ở một nơi khác và nhẩy vào một phần tử, chẳng hạn phần tử để chuẩn bị nhập nội dung cho phần tử này.
blur
Sự kiện blur xẩy ra khi bạn nhẩy ra khỏi một phần tử (focus vào một phần tử khác).
focusevent-example.html
FocusEvent
Test events: focus, blur
2- focusin, focusout
Các sự kiện focus, blur được thiết kế dành cho các phần tử “có thể focus” (focusable), chẳng hạn như , ,.. Trong khi đó sự kiện focusin, focusout được thiết kế dành cho các phần tử có thể chứa các phần tử khác chẳng hạn như
,..
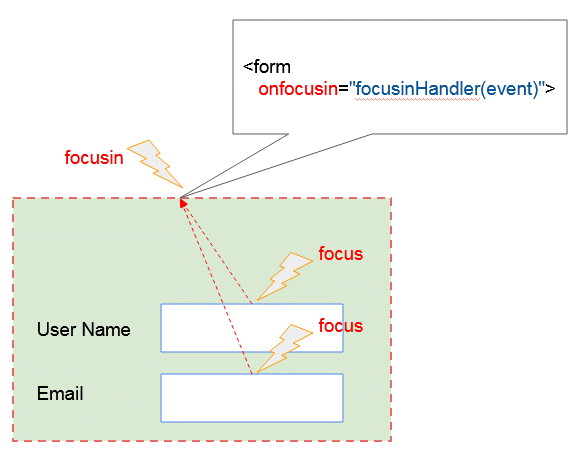
focus vs focusin

Giả sử bạn có một
với 2 phần tử con . Khi người dùng nhẩy vào một trong các phần tử khi đó sự kiện focus sẽ xẩy ra. Sự kiện focus tại phần tử con sẽ tạo ra sự kiện focusin tại các phần tử cha. Như vậy sự kiện focusin sẽ xẩy ra tại phần tử
. Chú ý: Mặc dù sự kiện focusin xẩy ra trên phần tử cha, nhưng event.target trả về phần tử con (Phần tử phát ra sự kiện focus).
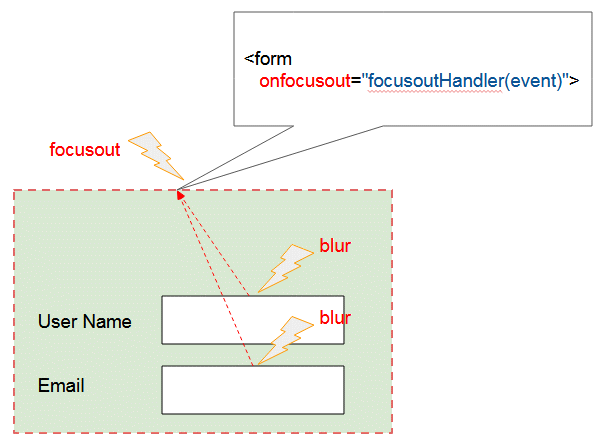
blur vs focusout

Giả sử bạn có một
với 2 phần tử con . Khi người dùng nhẩy ra khỏi phần tử khi đó sự kiện blur sẽ xẩy ra. Sự kiện blur tại phần tử con sẽ tạo ra sự kiện focusout tại các phần tử cha. Như vậy sự kiện focusout sẽ xẩy ra tại phần tử
. Chú ý: Mặc dù sự kiện focusout xẩy ra trên phần tử cha, nhưng event.target trả về phần tử con (Phần tử phát ra sự kiện blur).
Example : focusin và focusout
focusin-focusout-example.html
FocusEvent
Events: focusin & focusout
Focus to ' input ' and Blur to it
focusin-focusout-example.js
function focusinHandler(evt) {
//
evt.target.style.border="1px solid blue";
// Bạn gặp yếu tố với onfocusout ( ? ? ? )
Với các phần tử , ,.. bạn chỉ cần xử lý sự kiện focus, blur. Thuộc tính (attribute) onfocusout không hoạt động đối với phần tử này trên một vài trình duyệt (Tôi đã kiểm tra vấn đề này trên trình duyệt Firefox, Chrome).
onfocus=”focusHandler(event)”
onblur=”blurHandler(event)”
onfocusin=”focusinHandler(event)”
onforcusout=”focusoutHandler(event)”
/>
attr-onfocusout-not-working.html
FocusEvent
Why does the 'onfocusout' attribute not work with 'input'?
Mặc dù thuộc tính (attribute) onfocusout không hoạt động với phần tử , ,.. trên một vài trình duyệt. Nhưng nếu muốn bạn vẫn có thể đăng ký sự kiện focusout cho chúng theo cách dưới đây:
// Javascript Code:
var myInput = document.getElementById("my-input");
myInput.addEventListener("focus", focusHandler);
myInput.addEventListener("focusin", focusinHandler);
myInput.addEventListener("focusout", focusoutHandler);
myInput.addEventListener("blur", blurHandler);
Xem ví dụ đầy đủ:
focusevents-addEventListener-example. html
FocusEvent
Test events: focus, focusin, focusout, blur
focusevents-addEventListener-example. js
function focusHandler(evt) {
showLog("focus");
}
function focusinHandler(evt) {
showLog("focusin");
}
function focusoutHandler(evt) {
showLog("focusout");
}
function blurHandler(evt) {
showLog("blur");
}
function showLog(msg) {
var oldHtml= document.getElementById("log-div").innerHTML;
document.getElementById("log-div").innerHTML=oldHtml + " .. "+ msg;
}
// Javascript Code:
var myInput = document.getElementById("my-input");
myInput.addEventListener("focus", focusHandler);
myInput.addEventListener("focusin", focusinHandler);
myInput.addEventListener("focusout", focusoutHandler);
myInput.addEventListener("blur", blurHandler);
Source: https://final-blade.com
Category: Kiến thức Internet