
Trong bài viết này, chúng ta sẽ tìm hiểu về vòng lặp for...in trong JavaScript và cách sử dụng vòng lặp for...in trong JavaScript, cú pháp của nó, ví dụ về cách hoạt động, khi nào sử dụng, khi nào không sử dụng và những loại vòng lặp khác mà chúng ta có thể sử dụng thay thế.
Tóm Tắt
Tại sao ta dùng vòng lặp For … in
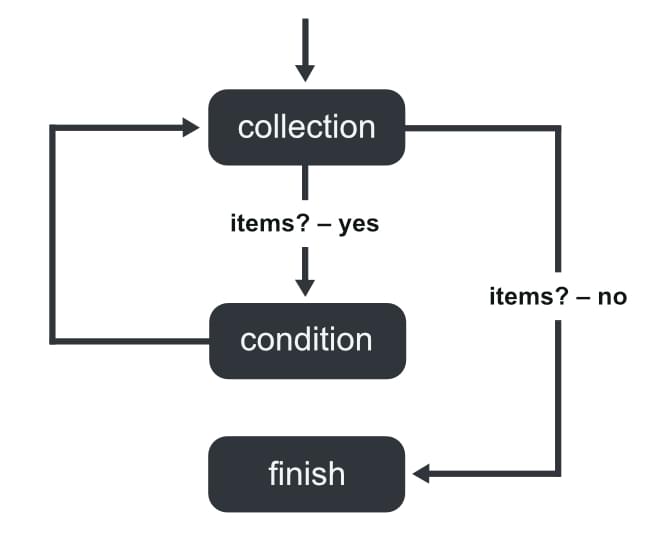
Trong JavaScript, cũng như các ngôn ngữ lập trình khác, chúng ta sử dụng các vòng lặp để đọc hoặc truy cập các mục (item) trong một tập hợp. Tập hợp có thể là một mảng hoặc một đối tượng. Mỗi lần đi qua các mục của một tập hợp được gọi là một lần lặp.
Có hai cách để truy cập một item trong tập hợp. Cách đầu tiên là thông qua khóa (key) của nó trong tập hợp (là một chỉ mục trong một mảng hoặc một thuộc tính trong một đối tượng). Cách thứ hai là thông qua chính item đó, không cần khóa.
Bạn đang đọc: Cơ Bản: Cách Dùng Vòng Lặp for…in Trong JavaScript

Vòng lặp for … in là gì trong JavaScript
Vòng lặp JavaScript for...in đi qua hoặc lặp lại các khóa của một tập hợp. Khi sử dụng các khóa này, bạn có thể truy cập vào mục mà khóa đó đại diện trong tập hợp.
Tập hợp những mục hoàn toàn có thể là mảng, đối tượng người dùng hoặc thậm chí còn là chuỗi .
Cú pháp vòng lặp for … in
Vòng lặp for...in có cú pháp hoặc cấu trúc sau:
for (let key in value) {
}
Trong đoạn mã này, value là tập hợp các mục mà chúng ta đang lặp lại. Nó có thể là một đối tượng, mảng, chuỗi, v.v. key sẽ là khóa của mỗi mục trong value, thay đổi trên mỗi lần lặp sẽ trở thành thành khóa tiếp theo trong danh sách.
Lưu ý rằng chúng ta sử dụng let hoặc const để khai báo key.

Sử dụng vòng lặp for … in với Object
Khi sử dụng vòng lặp for...in để lặp lại một đối tượng trong JavaScript, các khóa hoặc thuộc tính được lặp lại trong đoạn mã trên, được biểu thị bằng biến key – là các thuộc tính riêng của đối tượng.
Vì những đối tượng người tiêu dùng hoàn toàn có thể thừa kế những item trải qua chuỗi nguyên mẫu, gồm có những hàm và thuộc tính mặc định của Đối tượng cũng như những nguyên mẫu Đối tượng mà tất cả chúng ta hoàn toàn có thể xác lập, khi đó tất cả chúng ta nên sử dụng hasOwnProperty .
Ví dụ về đối tượng người dùng vòng lặp for … in
Trong ví dụ, chúng ta đang lặp biến obj sau:
const obj = {
1: " JavaScript ",
3: " PHP ",
2: " Python ",
4: " Java "
};
Trong vòng lặp, chúng ta đang hiển thị thuộc tính và giá trị trong phần tử
.
Lưu ý rằng thứ tự của lần lặp tăng dần so với những khóa ( nghĩa là, mở màn bằng những chữ số theo thứ tự tăng dần và sau đó là những vần âm theo thứ tự bảng vần âm ). Tuy nhiên, thứ tự đầu ra này khác với thứ tự chỉ mục của những item tại thời gian khởi tạo đối tượng người tiêu dùng .
Sử dụng vòng lặp for … in với Array
Khi sử dụng vòng lặp for...in để lặp lại các mảng (array) trong JavaScript, key trong trường hợp này sẽ là chỉ mục của các phần tử. Tuy nhiên, các chỉ mục có thể được lặp lại theo thứ tự ngẫu nhiên.
Vì vậy, nếu biến value trong cấu trúc cú pháp vòng lặp for...in được trình bày ở trên là một mảng gồm năm item, key sẽ không chắc nằm trong khoảng từ 0 đến 4. Một số chỉ mục có thể đứng trước các chỉ mục khác. Chi tiết về khi nào điều này có thể xảy ra sẽ được giải thích ở phần sau của bài viết này.
Ví dụ mảng vòng lặp For…in
Trong ví dụ dưới đây, chúng ta đang lặp lại biến arr sau:
const arr = [" Javascript ", " PHP ", " Python ", " Java "];
Và trong vòng lặp, tất cả chúng ta đang biểu lộ chỉ mục và giá trị của từng thành phần mảng .
Sử dụng vòng lặp for…in Loop với String
Bạn có thể lặp qua một chuỗi (string) bằng vòng lặp for...in JavaScript. Tuy nhiên, đây không phải là phương pháp tối ưu, vì bạn sẽ lặp lại các chỉ mục của các ký tự thay vì chính bản thân các ký tự đó.
Ví dụ chuỗi lặp for…in
Trong ví dụ dưới đây, chúng ta đang lặp lại biến str sau:
const str = " Hello, World ! ";
Bên trong vòng lặp, tất cả chúng ta đang bộc lộ khóa, hoặc chỉ mục của từng ký tự, và ký tự tại chỉ mục đó .
Khi nào nên dùng vòng lặp for … in
Hãy xem xét các tình huống mà vòng lặp JavaScript for...in là phù hợp nhất.
Iterate đối tượng bằng vòng lặp for…in JavaScript
Bởi vì vòng lặp for...in chỉ lặp lại các thuộc tính có thể liệt kê của một đối tượng – đó là các thuộc tính riêng của đối tượng chứ không phải các thuộc tính như toString (là một phần của nguyên mẫu của đối tượng) – nên nên tá có thể sử dụng vòng lặp for...in để lặp các đối tượng. Vòng lặp for...in cung cấp một cách dễ dàng để lặp lại các thuộc tính của đối tượng và cuối cùng là các giá trị của nó.
Debugging với vòng lặp for…in
Một trường hợp sử dụng phù hợp khác cho vòng lặp JavaScript for...in là để gỡ lỗi. Ví dụ: bạn có thể muốn in ra bảng điều khiển hoặc một phần tử HTML, các thuộc tính của một đối tượng và các giá trị của nó. Trong trường hợp này, vòng lặp for...in là một lựa chọn tốt.
Khi sử dụng vòng lặp for...in để gỡ lỗi các đối tượng và giá trị của chúng, bạn phải luôn nhớ rằng các lần lặp không có thứ tự, nghĩa là thứ tự của các mục mà vòng lặp lặp lại có thể là ngẫu nhiên. Vì vậy, thứ tự của các thuộc tính được truy cập có thể không như mong đợi.
Khi nào cần tránh dùng vòng lặp JavaScript for … in
Bây giờ, hãy xem xét các tình huống trong đó vòng lặp for...in không phải là lựa chọn tốt nhất.
Lặp lại theo thứ tự các mảng
Vì thứ tự chỉ mục trong các lần lặp không được đảm bảo khi sử dụng vòng lặp for...in, bạn không nên lặp lại các mảng nếu việc duy trì thứ tự là cần thiết.
Điều này đặc biệt quan trọng thiết yếu nếu bạn đang muốn tương hỗ những trình duyệt như IE, trình duyệt này lặp lại theo thứ tự những mục được tạo, thay vì theo thứ tự của những chỉ số. Điều này khác với phương pháp hoạt động giải trí của những trình duyệt tân tiến lúc bấy giờ, vốn lặp lại những mảng dựa trên những chỉ số theo thứ tự tăng dần .
Vì vậy, ví dụ: nếu bạn có một mảng bốn mục và bạn chèn một mục vào vị trí ba, trong các trình duyệt hiện đại, vòng lặp for...in sẽ vẫn lặp lại mảng theo thứ tự từ 0 đến 4. Trong IE, khi sử dụng một vòng lặp for...in, nó sẽ lặp lại bốn mục đã có trong mảng lúc đầu, và sau đó đến mục đã được thêm ở vị trí thứ ba.
Thực hiện các thay đổi trong khi lặp lại
Bất kỳ sự bổ sung, xóa hoặc sửa đổi nào đối với thuộc tính không đảm bảo lặp lại theo thứ tự. Nên tránh thực hiện các thay đổi đối với các thuộc tính trong vòng lặp for...in. Điều này chủ yếu là do bản chất không theo thứ tự của nó.
Vì vậy, nếu bạn xóa một mục trước khi bạn tiếp cận nó trong vòng lặp, thì mục đó sẽ trọn vẹn không được truy vấn trong hàng loạt vòng lặp .Tương tự, nếu bạn thực thi những biến hóa so với một mẫu sản phẩm, điều đó không bảo vệ rằng item đó sẽ không bị truy vấn lại. Vì vậy, nếu một thuộc tính bị đổi khác, nó hoàn toàn có thể được truy vấn hai lần trong vòng lặp thay vì một lần .Ngoài ra, nếu một thuộc tính được thêm vào trong quy trình lặp, nó hoàn toàn có thể được hoặc trọn vẹn không được truy vấn trong quy trình lặp .
Do những trường hợp này, tốt nhất bạn nên tránh thực hiện bất kỳ thay đổi, xóa hoặc bổ sung nào đối với một đối tượng trong vòng lặp for...in.
Dưới đây là một ví dụ về cách thêm một phần tử trong vòng lặp for...in. Chúng ta có thể thấy kết quả của vòng lặp đầu tiên rồi đến vòng lặp thứ hai sau khi thực hiện bổ sung trong vòng lặp đầu tiên.
Như bạn hoàn toàn có thể thấy trong ví dụ trên, những thành phần đã được thêm vào không bị lặp lại .
Các kiểu vòng lặp khác
Let’s take a look. Vì vậy, trong những tình huống mà vòng lặp for...in không phải là lựa chọn tốt nhất, bạn nên sử dụng cái gì để thay thế? Chúng ta hãy xem thử.
Vòng lặp for với arrays
Không bao giờ sai khi sử dụng vòng lặp for! Vòng lặp JavaScript for là một trong những công cụ cơ bản nhất để lặp qua các phần tử mảng. Vòng lặp for cho phép bạn kiểm soát hoàn toàn các chỉ số khi bạn lặp lại một mảng.
Điều này có nghĩa là khi sử dụng vòng lặp for, bạn có thể di chuyển tới và lui, thay đổi các mục trong mảng, thêm các mục và hơn thế nữa, trong khi vẫn duy trì thứ tự của mảng.
Câu lệnh sau tạo một vòng lặp lặp qua một mảng và in những giá trị của nó vào bảng tinh chỉnh và điều khiển .
for (let i =
0; i < arr.length; i+ +) {
console.log(arr[i]);
}
Hàm forEach cho mảng và đối tượng
forEach trong JavaScript là một hàm trên nguyên mẫu mảng được cho phép tất cả chúng ta lặp lại những thành phần của một mảng và những chỉ mục của chúng trong một hàm gọi lại .
Hàm Callback là các hàm mà bạn pass cho một phương thức hoặc hàm khác, được thực thi như một phần của quá trình thực thi phương thức hoặc hàm đó. Khi nói đến forEach trong JavaScript, có nghĩa là hàm callback sẽ được thực thi cho mỗi lần lặp nhận mục hiện tại trong lần lặp dưới dạng tham số.
Ví dụ, câu lệnh sau lặp qua biến arr và in các giá trị của nó lên bảng điều khiển bằng forEach:
arr.forEach((value) => console.log(value));
Bạn cũng hoàn toàn có thể truy vấn chỉ mục của mảng :
arr.forEach((value, index
) => console.log(value, index));
JavaScript forEach cũng hoàn toàn có thể được sử dụng để lặp lại những đối tượng người tiêu dùng bằng cách sử dụng Object. keys ( ), chuyển nó đối tượng người tiêu dùng mà bạn muốn tái diễn, nó sẽ trả về một mảng những thuộc tính riêng của đối tượng người dùng :
Object.keys(obj).forEach((key) => console.log(obj[key]));
Ngoài ra, bạn có thể forEach để trực tiếp lặp các giá trị của thuộc tính nếu bạn không cần truy cập vào các thuộc tính bằng Object.values():
Object.values(obj).forEach((value) => console.log(value));
Lưu ý rằng Object.values() trả về các mục theo thứ tự giống như for...in.
Lời kết
Bằng cách sử dụng vòng lặp for...in JavaScript, chúng ta có thể lặp qua các khóa hoặc thuộc tính của một đối tượng. Nó có thể hữu ích khi lặp lại các thuộc tính đối tượng hoặc để gỡ lỗi, nhưng nên tránh khi lặp lại mảng hoặc thực hiện thay đổi đối với đối tượng.
Nếu các bạn muốn tìm hiểu thêm về vòng lặp for...in, bạn có thể tìm đọc Tài liệu Mozilla với nhiều ví dụ và thông tin hỗ trợ cho từng trình duyệt.
Theo sitepoint
Source: https://final-blade.com
Category: Kiến thức Internet