
Để vừa hoạt động mạnh mẽ vừa sở hữu giao diện bắt mắt, thu hút sự chú ý của khách hàng, một website phải đáp ứng tốt cả hai yếu tố chủ chốt là Front-end và Back-end. Vậy Front-end là gì? Và Back-end là gì? Hãy cùng TinoHost tìm hiểu trong bài viết bên dưới nhé!
Tóm Tắt
Định nghĩa đúng về Front-end
Front-end là gì?
Front-end là giao diện của một webiste, phần tương tác trực tiếp với người dùng. Hay nói theo một cách khác Front-end chính là tổng thể những gì hiển thị lên trang web của bạn. Ví dụ như nội dung bài viết, sắc tố, hình ảnh, kiểu chữ và giao diện điều hướng .
 Front-end được xem như thể tiến trình mà những Developer sử dụng những ngôn từ lập trình thông dụng như HTML, CSS, JavaScript để phong cách thiết kế và thiết kế xây dựng giao diện cho những website hoặc ứng dụng web để người dùng tương tác trực tiếp trên đó .
Front-end được xem như thể tiến trình mà những Developer sử dụng những ngôn từ lập trình thông dụng như HTML, CSS, JavaScript để phong cách thiết kế và thiết kế xây dựng giao diện cho những website hoặc ứng dụng web để người dùng tương tác trực tiếp trên đó .
Mục tiêu chính của việc thiết kế trang web là giúp cho giao diện website thân thiện với người dùng giúp họ dễ dàng sử dụng. Điều này không hề đơn giản vì thực tế hiện nay người dùng sử dụng các loại thiết bị khác nhau với kích thước, hệ điều hành khác nhau và độ phân giải khác nhau.
Do đó buộc những Front-end Developer phải cân chỉnh làm để website Open một cách đúng chuẩn và gọn gàng nhất trên những nền tảng thiết bị đó .
Lập trình viên Front-end phải có những kỹ năng gì?
Để hoàn toàn có thể trở thành một Front-end Developer, bạn cần rất nhiều kiến thức và kỹ năng nhưng điều kiện kèm theo tiên quyết bạn phải thành thạo 3 ngôn từ lập trình. Đó là HTML, CSS, Javascript .
Bên cạnh đó Front-end Developer còn phải có những kỹ năng và kiến thức mềm khác mà nhà tuyển dụng đang tìm kiếm. Sau đây là những kỹ năng và kiến thức bạn cần đạt được để trở thành một Front-end Developer giỏi .
HTLM & CSS
HTML ( “Hypertext Markup Language”, được tạm dịch là “ngôn ngữ đánh dấu siêu văn bản) và CSS (“Cascading Style Sheets”, được tạm dịch “Tập tin định dạng theo tần” ) là các ngôn ngữ cơ bản nhất để phát triển code web.
 Đây là hai ngôn từ tiên phong bạn nên học khi muốn trở thành một Front-end Developer .
Đây là hai ngôn từ tiên phong bạn nên học khi muốn trở thành một Front-end Developer .
JavaScript
JavaScript được cho phép lập trình viên tạo ra rất nhiều tính năng tương tác cho website. Điều này giúp cho người dùng thuận tiện sử dụng website hơn. JavaScript là ngôn từ được sử dụng nhiều nhất trên quốc tế và vô cùng thiết yếu so với Front-end Developer .

ADVERTISEMENT
jQuery
JQuery được xem như một mạng lưới hệ thống JavaScript thu nhỏ. Hỗ trợ Developer tạo ra những tương tác, sự kiện, hiệu ứng trên website … một cách thuận tiện .
Các Framework của JavaScript
Developer cần phải thành thạo những Framework của Javascript như sau :
 Đây là 4 loại Framework phổ cập lúc bấy giờ, chúng giúp lập trình viên tiết kiệm ngân sách và chi phí được thời hạn trong quy trình viết code, tối ưu hóa và thuận tiện tạo ra những giao diện thân thiện với người dùng .
Đây là 4 loại Framework phổ cập lúc bấy giờ, chúng giúp lập trình viên tiết kiệm ngân sách và chi phí được thời hạn trong quy trình viết code, tối ưu hóa và thuận tiện tạo ra những giao diện thân thiện với người dùng .
Các Front-end Framework
CSS và những Front-end Framework phổ cập nhất là Bootstrap giúp tương hỗ phong cách thiết kế website nhanh và chuẩn hơn. Đây là Framework mà hầu hết Front-end Developer đều cần bạn am hiểu và vận dụng tốt .
Kinh nghiệm với CSS Preprocessors (hay còn gọi là bộ tiền xử lý CSS)
Bộ tiền giải quyết và xử lý là một yếu tố khác mà lập trình viên Front-end sử dụng để tăng cường mã hóa CSS .
Bộ tiền giải quyết và xử lý CSS bổ trợ những công dụng vào CSS để giúp CSS hoàn toàn có thể lan rộng ra tiện ích, dễ thao tác hơn. Chúng giải quyết và xử lý code web của bạn trước khi bạn xuất bản nội dung lên website và biến nó thành CSS được định dạng thân thiện với nhiều trình duyệt CSS .
Thiết kế Responsive và Thiết kế Mobile
Hiện nay, ngoài những việc làm yên cầu truy vấn internet bằng máy tình thì người dùng đều sử dụng thiết bị di động để truy vấn trực tuyến. Do đó, kỹ năng và kiến thức phong cách thiết kế mobile là điều mà những nhà tuyển dụng yên cầu ở một người lập trình viên .
Responsive design được hiểu như là phong cách thiết kế website hoàn toàn có thể thích hợp với nhiều loại thiết bị di động có độ phân giải khác nhau .
Các kĩ năng giải quyết vấn đề
Hầu hết những ngành nghề đều nhu yếu kiến thức và kỹ năng xử lý yếu tố chứ không chỉ ngành tăng trưởng website. Một Front-end Developer đều phải triển khai những việc làm như sau :
- Từ việc tìm ra cách triển khai thiết kế,
- Sửa các lỗi một cách tốt nhất
- Tìm ra cách làm cho mã Front-end và Back-end được thực thi
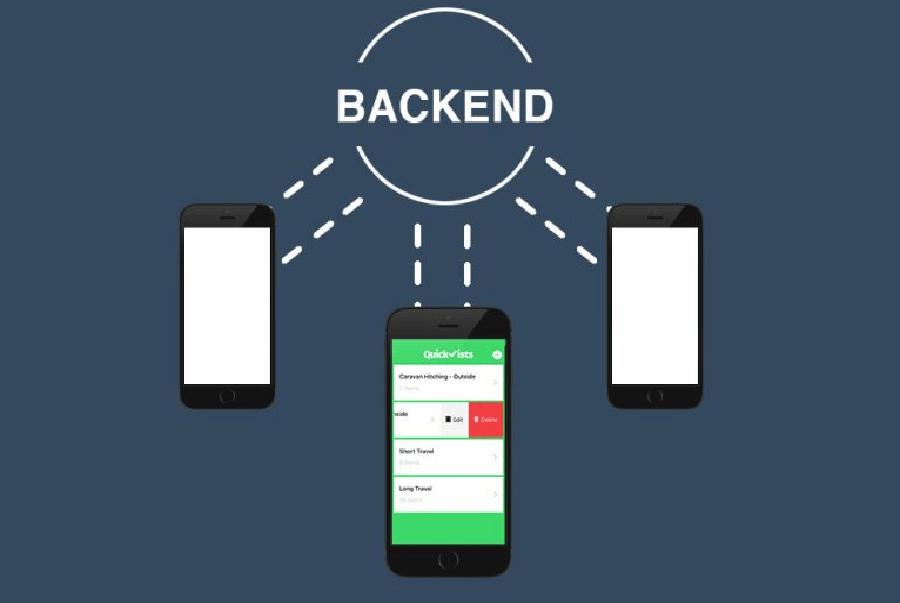
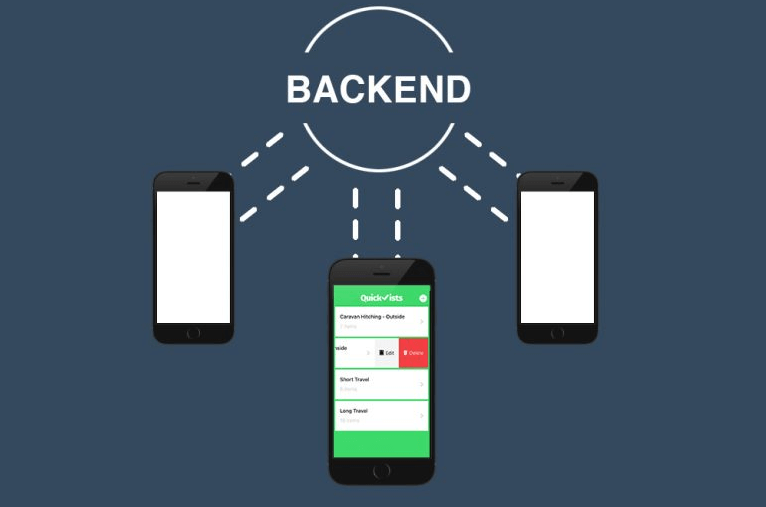
Back-end là gì?
Phần Back-end của một website là những phần nội tại bên trong mà người dùng không nhìn thấy được nhưng nó luôn hoạt động giải trí trong nguồn, phân phối công dụng và thưởng thức đến tổng thể người dùng .
 Back-end gồm có ba phần chính như sau :
Back-end gồm có ba phần chính như sau :
- Máy chủ
- Ứng dụng
- Cơ sở dữ liệu
Để hoàn toàn có thể tích hợp những phần này với nhau, những Back-end Developer sẽ sử dụng ngôn từ lập trình như Ruby, Python, PHP, Java và công cụ tương hỗ như Oracle, SQL Server, MySQL, …
Nói một cách dễ hiểu, Back-end là bất kể thao tác tăng trưởng nào không tương quan đến việc tạo code giao diện người dùng .
Điều này có nghĩa là việc làm của một Back-end Developer gồm có như sau :
- Phát triển web Back-end
- Những công việc thể liên quan đến việc viết API,
- Tạo thư viện hoặc làm việc với các thành phần của hệ thống không có giao diện người dùng
- Hệ thống hóa lập trình khoa học.
Lập trình viên Back-end phải làm gì?
Các việc làm mà một lập trình viên Back-end đảm nhiệm hoàn toàn có thể khác nhau rất nhiều, tùy thuộc vào size và khoanh vùng phạm vi của ứng dụng mà họ đang thao tác .
Hầu hết những lập trình viên Back-end chịu nghĩa vụ và trách nhiệm thiết kế xây dựng tính logic thực sự đằng sau ứng dụng mà họ đang thao tác. Nếu như những lập trình viên Front-end sẽ thiết kế xây dựng giao diện người dùng thì vai trò của những lập trình viên Back-end sẽ viết code để hàng loạt mạng lưới hệ thống hoạt động giải trí .
Một lập trình viên Back-end cũng hoàn toàn có thể tham gia vào việc thiết kế xây dựng kiến trúc của một mạng lưới hệ thống, quyết định hành động cách tổ chức triển khai logic để mạng lưới hệ thống được duy trì và hoạt động giải trí đúng cách .
Ngoài ra, Các lập trình viên Back-end có xu hướng dành nhiều thời gian hơn để giải quyết các thuật toán phức tạp và các vấn đề khó so với các lập trình viên Front-end.
Xem thêm: Giới thiệu ngôn ngữ lập trình Java
Các công cụ cần cho sự phát triển Back-end
Ngôn ngữ lập trình phía máy chủ
Với cương vị là một Back-end Developer bạn cần phải hiểu rõ phong phú những loại ngôn từ lập trình khác nhau .
Những loại ngôn từ lập trình như
- PHP
- Node.js (cho phép JavaScript để lập trình Back-end),
- Python
Và những loại ngôn từ khác đều hoàn toàn có thể sử dụng cho việc coding phía sever nhưng điều quan trọng là bạn cần phải xem xét chọn loại ngôn từ nào là tương thích nhất .
Hệ thống cơ sở dữ liệu
Có thể thấy rằng cơ sở tài liệu đóng vai trò to lớn so với cho một Back-end developer. Bạn được phép tự do chọn ngôn từ lập trình và điều này cũng tác động ảnh hưởng đến quyết định hành động chọn mạng lưới hệ thống cơ sở tài liệu của bạn .
Ví dụ, nếu chọn ngôn từ lập trình PHP, bạn cần hiểu rõ về MySQL hoặc những mạng lưới hệ thống cơ sở tài liệu dựa trên SQL khác để duy trì tính đồng nhất .
Trong trường hợp bạn quyết định hành động học cách code Back-end bằng JavaScript với Node. js, thì bạn phải thuần thục cách thao tác với cơ sở tài liệu MongoDB .
Khung Framework
Framework được xem như những đoạn code được viết sẵn, cấu trúc nên một bộ khung mà ứng dụng web được thiết kế xây dựng từ đó. Đó cũng là công cụ giúp xác lập cấu trúc website của bạn .
 Giao diện lập trình ứng dụng được cho phép loại sản phẩm có tính năng sử dụng trong những mẫu sản phẩm khác và sử dụng mã code ở những nơi khác .
Giao diện lập trình ứng dụng được cho phép loại sản phẩm có tính năng sử dụng trong những mẫu sản phẩm khác và sử dụng mã code ở những nơi khác .
Các Back-end Developer cần thành thạo 4 loại Framework như sau :
- Framework cho Node.js
- Framework cho PHP
- Framework cho Python
- Framework cho C#
Như vậy, TinoHost đã lý giải cụ thể hai thuật ngữ Front-end là gì và Back-end là gì trong bài viết bên trên. Hy vọng bài viết bên trên có ích so với bạn .
FAQs về Front-end và Back-end
Back-end sử dụng ngôn ngữ lập trình nào?
- Java: Là ngôn ngữ lập trình được sử dụng phổ biến nhất cho các trang web và ứng dụng như Netflix, Tinder, Google Earth và Uber.
- Ruby on Rails (RoR): Đây là ngôn ngữ lập trình giúp việc lập trình Back-end trở nên dễ dàng hơn.
- Python: Python là một trong những ngôn ngữ lập trình được sử dụng phổ biến nhất trên thế giới. Một số trang web và ứng dụng sử dụng ngôn ngữ Python: Spotify, Google, Instagram, Reddit, Dropbox.
- PHP: Đây cũng là ngôn ngữ lập trình được sử dụng cho các website nổi tiếng như Facebook, Wikipedia, Tumblr, MailChimp và Flickr.
Những ngôn ngữ lập trình nào mà Front-end hay sử dụng?
- HTML: Đây là ngôn ngữ đánh dấu được sử dụng để thiết kế phần giao diện người dùng.
- CSS: Là ngôn ngữ đi kèm với HTML, quyết định các yếu tố về bố cục, màu sắc, phông chữ của một website.
- JavaScript: Được sử dụng để cải thiện và nâng cao chức năng của một trang web.
Đâu là điểm khác biệt giữa Front-end và Back-end?
Back-end và Front-end khởi chạy song song với nhau để bảo vệ một ứng dụng hoặc website hoạt động giải trí thông thường .
Sự độc lạ giữa Front-end và Back-end chỉ đơn thuần là Front-end là những gì người dùng nhìn thấy được còn Back-end là cỗ máy bên trong quản lý và vận hành mọi thứ của website hoạt động giải trí .
Front-end và Back-end cái nào quan trọng hơn?
Câu hỏi này có vẻ như không hề có câu vấn đáp. Front-end và Back-end đểu tiếp đón một vai trò riêng và chúng luôn hỗ trợ cho nhau nếu một trong hai bị hư hỏng thì cả mạng lưới hệ thống sẽ không hoạt động giải trí .
Mọi vướng mắc và góp ý tương quan, xin vui mừng liên hệ ngay TinoHost để được tư vấn cụ thể hoặc Fanpage để update những thông tin mới nhất nhé !
Với bề dày kinh nghiệm tay nghề hơn 5 năm phân phối hosting, dịch vụ cho thuê sever, những dịch vụ tương quan đến tên miền và bảo mật thông tin website, hãy để TinoHost sát cánh cùng bạn trên con đường khẳng định chắc chắn tên thương hiệu trên map công nghệ tiên tiến toàn thế giới !
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
5/5 – ( 3 bầu chọn )
Source: https://final-blade.com
Category: Kiến thức Internet