Khái niệm cơ bản về HTML5, các phần tử HTML5 mới và mô hình nội dung HTML5
Tóm Tắt
Giới thiệu HTML5
HTML5 là phiên bản mới (chuẩn mới) của HTML (Hypertext Markup Language) để trình bày trang web. Thực tế nó chứa ba thành phần:
HTML cung cấp cấu trúc trang; CSS trình bày trang; JavaScript điều khiển tương tác với trang.
Để cho biết là một trang HTML5, bạn cần thiết lập loại văn bản HTML bằng dòng đầu tiên là:
<!DOCTYPE HTML>
Thiết lập mã hóa ký tự trong HTML bằng cú pháp:
<meta charset="UTF-8">
Trang HTML5 mặc định giải mã ký tự theo UTF-8
Các phần tử mới trong HTML5
HTML5 đưa ra một số phần tử mới, đây là một số trong đó:
<article>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <footer>, <header>, <nav>, <output>, <progress>, <section>, <video> ...
HTML5 cải tiến form
- HTML5 hỗ trợ Web Form 2.0 tạo ra các form mạnh mẽ hơn
- Hỗ trợ điều khiển chọn ngày tháng, màu sắc, chọn số
- Hỗ trợ kiểu input mới như email, search, URL
- Ngoài phương thức
get,posthỗ trợ thêm phương thứcputvàdelete
HTML5 tích hợp API
HTML5 tích hợp trong nó giao diện lập trình API, có các loại API như:
- Kéo và thả trong HTML
- Phát Audio, Video
- Ứng dụng Web Offline
- Các hàm truy cập lịch sử duyệt web
- Lưu trữ dữ liệu nội bộ
- Các hàm về vị trí (địa lý)
- Gửi thông điệp Web
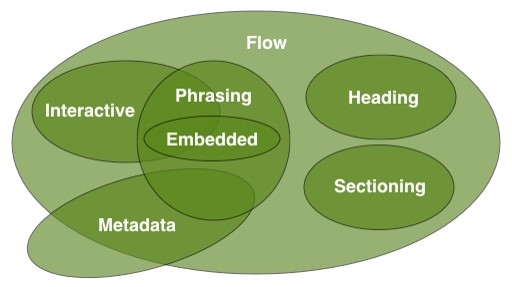
Mô hình nội dung HTML5
HTML5 được thiết kế để cấu trúc HTML mang nhiều ý nghĩa hơn, các phần tử HTML cũng thuộc loại block và inline, và phân chia thành 7 mô hình nội dung như sau:
Metadata
Nội dung của nó là thiết lập cách hiện thị và ứng sử của trang. Những loại phần tử này tìm thấy ở phần đầu (head) của trang.
Các phần tử đó là:
<base>, <link>, <meta>, <noscript>, <script>, <style>, <title>
Nhúng dữ liệu
Nội dung đa dạng được nhúng vào trong trang web. Các phần tử thuộc loại nhúng dữ liệu như:
<audio>, <video>, <canvas>, <iframe>, <img>, <math>, <object>, <svg>
Interactive – phần tử tương tác
Các phần tử sử dụng để người dùng tương tác với trang:
<a>, <audio>, <video>, <button>, <details>, <embed>, <iframe>, <img>, <input>, <label>, <object>, <select>, <textarea>
Phần tử heading
Các phần tử trình bày tiêu đề nội dung:
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hgroup>
Phrasing
Các phần tử dạng inline, các phần tử này thông dụng trong HTML4:
<img>, <span>, <strong>, <label>, <br />, <small>, <sub> …
Luồng nội dung
Chứa các phần tử HTML5 trình bày theo quy tắc để tạo luồng nội dụng của trang.

Phần đoạn – Section trong HTML5
Trình bày một phạm vi nội dung heading, điều hướng, chân trang …:
<article>, <aside>, <nav>, <section>
ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB
Đăng ký nhận bài viết mới