
gọi hàm javascript trong html là một trong những từ khóa được search nhiều nhất về chủ đề gọi hàm javascript trong html. Trong bài viết này, lamweb.vn sẽ viết bài viết Hướng dẫn gọi hàm javascript trong html mới nhất 2020

Tóm Tắt
Hướng dẫn gọi hàm javascript trong html mới nhất 2020
rong bài tut này, chúng tôi sẽ chỉ bạn mẹo thêm JavaScript trong HTML. Ban đầu chúng tôi sẽ giới thiệu về JavaScript, tiếp theo sẽ hội tụ chỉ dẫn làm sao thêm JavaScript vào HTML.
Nếu bạn mong ước hiển thị nội dụng tĩnh, gợi ý giống như một bộ hình chụp, HTML làm được. Tuy nhiện, những trang tĩnh như vậy thường chậm, trong khi những trang giờ đây thì mau và có tính tương tác với người dùng, thậm chí còn là có slideshow, form và thực đơn. Chúng tăng thưởng thức cho user và ngày càng tăng tính linh động của web. Việc này khả thi là nhờ ngôn từ scripting và JavaScript. Chúng giúp website tương tác với user và trái lại. Kể cả khi có nhiều ngôn từ không giống hiện tại, không có ngôn từ nào phổ cập như là JavaScript. Để tận dụng all ưu điểm của nó, nó được sử dụng tuy nhiên với HTML .
ưu điểm của JavaScript
JavaScript bắt đầu được gọi là LiveScript. Nhưng vì tên Java đã rất phong phú trên quốc tế, Netscape đặt lại tên nó thành JavaScript. Lần trước hết Open vào năm 1995 trong Netscape 2.0. Đây là một vài trong số những lợi thế điển hình nổi bật của JavaScript :
Tối giản tương tác với server
Thông thường trên thực tiễn nếu bạn mong ước tối ưu hiệu năng của web, giải pháp tốt nhất là giảm tương tác với server. JavaScript đủ sức giải quyết và xử lý chủ đề này bằng cách xác thực dữ liệu nhập vào của user tại chính phía user. Nó chỉ send nhu yếu tới server sau khi chạy kiểm tra xác nhận trước. hiệu suất cao là, tài nguyên sử dụng cho số lượng request sẽ được giảm đáng kể .
Giao diện user thân thiện hơn, nhiều tính năng hơn.
Bằng mẹo sử dụng JavaScript, bạn đủ nội lực tạo giao diện có tính tương tác với người ta. ví dụ như thêm slider, slideshow, hiệu ứng cuộn trang khi di chuột tới, tính năng dẫn thả và hơn thế nữa .
góp ý ngay lập tức cho khách truy cập
Bằng giải pháp sử dụng JavaScript, bạn đủ sức chắc rằng người dùng sẽ nhận feedback ngay lập tức. gợi ý, hãy thử tưởng tượng khi user điền thông tin và vô tình chừa trống thông tin cần điền. Nếu không có xác nhận với JavaScript, họ sẽ phải chờ trang đăng lại hoặc tiếp xúc với sever rồi tải lại, người dùng mới nhận ra họ điền thiếu. Với JavaScript ( add JavaScript lớn HTML ), user sẽ được thông tin ngay lập tức .
easy debug
JavaScript là một ngôn từ được biên dịch, có nghĩa là code hoàn toàn có thể decipher từng thể loại. Trong trường hợp có bất kể lỗi nào hiện lên, bạn hoàn toàn có thể thấy đúng mực dòng nào gây lỗi .
Chèn JavaScript trong HTML
Sau khi đã biết ưu điểm JavaScript, chúng tôi sẽ diễn đạt đến bạn 2 giải pháp để thêm JavaScript trong HTML và khiến chúng hoạt động giải trí chung với nhau .
Thêm JavaScript và HTML trực tiếp
cách tiên phong để thêm JavaScript trong HTML là hướng dẫn thêm trực tiếp. Bạn đủ sức làm vậy bằng cách sử dụng tag để đặt chung toàn bộ mã JS bạn viết. JS code đủ sức được thêm vào :
- giữa tag
Tùy thuộc vào ngành bạn thêm code JavaScript trong HTML file, hướng dẫn tải đủ sức khác nhau. thực tiễn tốt nhất là thêm nó vào trong
để nó tách hẵn khỏi nội dung chính của file HTML. Nhưng đặt nó vào trong tag đủ sức tăng trưởng vận tốc tải, vì content web sẽ được đăng mau hơn, và chỉ khi đó JavaScript sẽ được parsed. ví dụ, hãy xem qua file HTML sau, vốn để hiển thị thời hạn hiện tại :
- “UTF-8”>
- “viewport” content=”width=device-width, initial-scale=1″>
“ en-US ” > Time right now is :
như bạn thấy, code trên chưa chứa JavaScript và do vậy nó không hiển thị thời hạn thực được. Chúng ta sẽ thêm code này vào để hiển thị thời hạn chuẩn xác hơn :
- var time = new Date();
- console.log(time.getHours() + “:” + time.getMinutes() + “:” + time.getSeconds());
Chúng ta sẽ đóng code này bằng tag rồi đặt nó vào trong phần head của HTML code để mỗi khi site được đăng lên, một thông tin sẽ hiện ra thời hạn hiện giờ cho người dùng. Đây là file HTML ở đầu cuối :
- “UTF-8”>
- “viewport” content=”width=device-width, initial-scale=1″>
“ en-US ” > Time right now is :
Nếu bạn mong ước hiể thị thời hạn trong body toàn thân của trang, bạn sẽ cần thêm script và trong tag
của trang HTML. Đây là code sau khi chèn JavaScript trong HTML :
- “UTF-8”>
- “viewport” content=”width=device-width, initial-scale=1″>
“ en-US ” > Time right now is :
Kết quả :

Xem thêm: Làm cách nào để lấy ngày và giờ hiện tại theo UTC hoặc GMT trong Java? – Vương Quốc Đồ Ngủ
Chèn JavaScript trong HTML bằng một file độc lập
đôi khi việc thêm JavaScript vào HTML một cách trực tiếp chẳng hề là mẹo hay nhất. Vì đủ nội lực có trường một một vài JS scripts cần được sử dụng ở nhiều trang khác nhau. Vậy hướng dẫn tốt nhất là tạo một file JavaScript riêng không liên quan gì đến nhau để hoàn toàn có thể thêm JavaScript vào HTML trải qua file đó. Những files này được gọi trong HTML documents giống với cách gọi CSS documents. quyền lợi khác của thêm JS code vào file độc lập là :
- Khi HTML code và JavaScript code bị tách riêng ra, mục tiêu chính là tái sử dụng lại code
- Việc đọc code sẽ thuận tiện hơn, do đó bảo trì cũng không khó khăn vất vả hơn
- Files Cached JavaScript sẽ ngày càng tăng tốc web bằng giải pháp giảm thiểu thời gian trang phải đăng.
Chúng tôi có một file JavaScript trong HTML giống như sau :
- “UTF-8”>
- “viewport” content=”width=device-width, initial-scale=1″>
“ en-US ” > Time right now :
nội dung của file myscript.js là :
- let d = new Date();
- document.body.innerHTML = ”
Time right now is: ” + d.getHours() + “:” + d.getMinutes() + “:” + d.getSeconds()
“
Ghi chú: Chúng tôi cho là file myscript.js được đặt trong cùng thư mục của file HTML.
ví dụ JavaScript để xác thực email address
JavaScript tăng sức mạnh cho ứng dụng bằng mẹo xác nhận trước content của khách truy vấn tại chính phía của họ. Một trong số những nội dung quan trọng nhất cần xác nhận là địa chỉ email. Hàm JavaScript đủ sức giúp bạn xác thực địa chỉ email trước khi gửi nó tới server :
- function validateEmailAddress(mail)(\”.+\”))@((\[[0-9]1,3\.[0-9]1,3\.[0-9]1,3\.[0-9]1,3\])
- function validate()
- $(“#result”).text(“”);
- var emailaddress = $(“#email”).val();
- if(validateEmailAddress(emailaddress))
- $(“#result”).text(emailaddress + ” is valid :)”);
- $(“#result”).css(“color”, “green”);
- else
- $(“#result”).text(emailaddress + ” is not correct, please retry:(“);
- $(“#result”).css(“color”, “red”);
- return false;
- $(“#validate”).bind(“click”, validate);
Để thêm function này vào form nhập liệu, bạn đủ sức sử dụng code sau :
- Enter an email address:
- ’email’>
- ‘submit’ id=’validate’>Validate!
-
‘ result ’ >
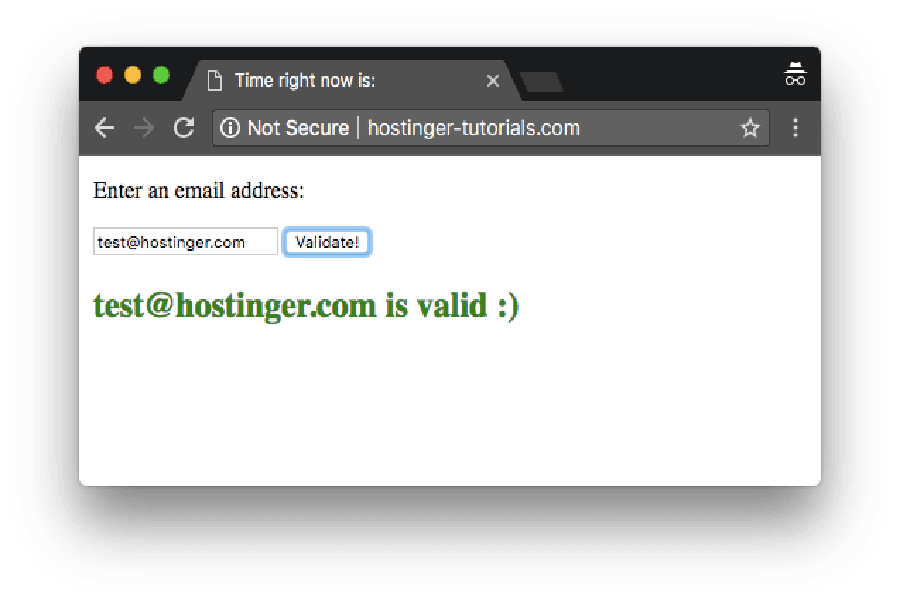
Đây là tác dụng bạn đủ sức thấy sau khi tích hợp cả 2 thành phần vào trong file HTML :

Nếu hiệu suất cao không đúng, bạn sẽ thấy màn ảnh sau :

Chúc mừng! Bạn đã học mẹo thêm JavaScript vào HTML với một số ví dụ cơ bản.
Xem thêm: Làm cách nào để lấy ngày và giờ hiện tại theo UTC hoặc GMT trong Java? – Vương Quốc Đồ Ngủ
Lời kết
Trong bài tut này, chúng tôi đang chỉ bạn 2 chiêu thức để chèn JavaScript trong HTML code. Khi bạn đã biết hướng dẫn hoạt động giải trí của chúng, việc tích hợp cả 2 ngôn từ lập trình này sẽ thiết kế xây dựng ra mức độ vô tận cho bạn. JavaScript đủ nội lực tích hợp với HTML để thiết kế xây dựng ứng dụng web can đảm và mạnh mẽ, thướt tha, tương tác tốt với người dùng và cực kỳ thân mật. Bằng hướng dẫn dùng xác nhận từ phía khách truy vấn, server sẽ được giảm tải và cho nên vì thế ngày càng tăng hiệu năng website và tốc độc website lên đáng kể .
Nguồn : https://www.hostinger.vn
Source: https://final-blade.com
Category: Kiến thức Internet