
Chắc hẳn khi bắt tay vào thiết kế đồ họa bạn sẽ dễ dàng gặp những thiết kế dạng lưới, chúng có thể xuất hiện ngay cả trên các ứng dụng chụp ảnh trên smartphone và các máy ảnh. Hãy cùng theo dõi bài viết dưới đây để có những thông tin đầy đủ nhất về hệ thống lưới – Grid trong thiết kế đồ họa nhé.

Tóm Tắt
Grid là gì?
Grid hay có tên gọi đầy đủ hơn là Grid System (hệ thống lưới) được coi là một công cụ quan trọng để các Graphic Designer dễ dàng trong việc căn lề, kích thước, phân chia ranh giới trong bố cục thiết kế. Grid được coi là bộ khung trong hầu hết các ấn phẩm infographics và vô cùng hữu ích với giới làm đồ họa. Sử dụng Grid trong thiết kế sẽ giúp các designer tạo ra những ấn phẩm độc đáo và mới lạ.

Grid là gì trong thiết kế đồ họa?
Trong phong cách thiết kế đồ họa, Grid System gồm có những đường ngang và dọc giao nhau giúp bạn kiến thiết xây dựng cấu trúc vững chãi cho phong cách thiết kế của mình. Việc định hình phong cách thiết kế cũng trở nên đơn thuần hơn khi sử dụng công cụ này. Mặc dù người dùng sẽ không hề nhìn được Grid nhưng người phong cách thiết kế hoàn toàn có thể dùng nó để trợ giúp trong việc tạo bố cục tổng quan đồng điệu khi sắp xếp nội dung và hình ảnh .

Các thể loại Grid trong thiết kế
Khi bắt tay vào thiết kế sản phẩm, các designer sẽ sử dụng một hay nhiều loại lưới khác nhau với mục đích tổ chức, sắp xếp các đối tượng theo một bố cục cố định. Sử dụng Grid giúp cho thiết kế có sự cân bằng và mang lại ấn phẩm đẹp mắt, thu hút người xem. Bạn có thể tạo ra module lưới ngẫu nhiên thông qua việc xoay hay thay đổi tỉ lệ sao cho phù hợp với mục đích thiết kế của mình.

Về cơ bản, Grid System được tạo dựng dựa trên 2 phe phái : đối xứng và không đối xứng. Với lưới đối xứng thì lưới dọc và ngang được sắp xếp bằng nhau và tuân theo 1 đường TT. Ngược lại, lưới không đối xứng sẽ sử dụng lề và cột với size khác nhau. Dưới đây là 1 số ít loại Grid thường gặp nhất khi phong cách thiết kế đồ họa :
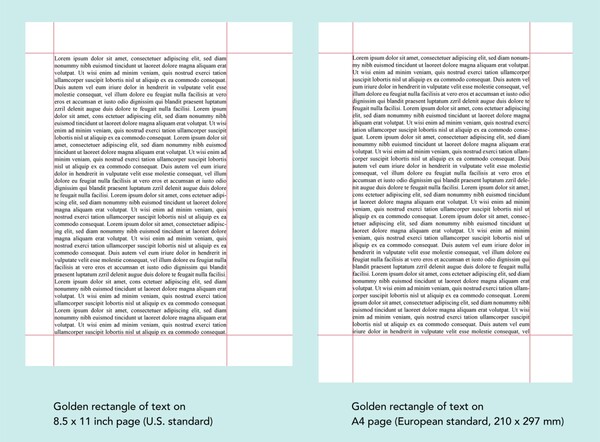
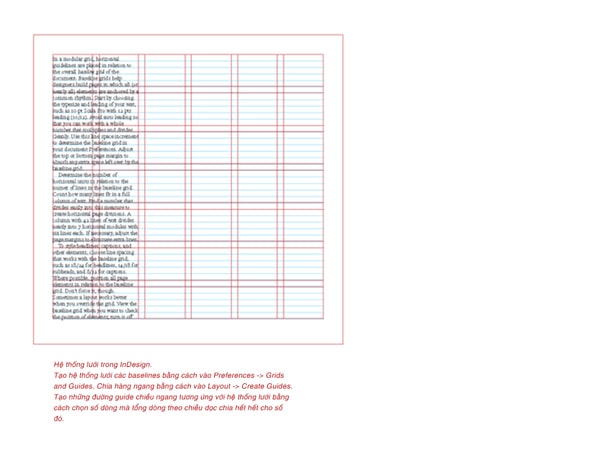
Manuscript Grid – Lưới bản thảo
Manuscript thường được những designer sử dụng phổ cập trong tài liệu Word, báo, ebook hay tạp chí, … Bạn sẽ thuận tiện nhận ra loại lưới này khi quan tâm những phần như đầu trang, chân trang và khoảng chừng trắng ở mỗi lề. Nói đơn thuần hơn, lưới bản thảo được tạo từ một hình chữ nhật với mục tiêu hình thành khung số lượng giới hạn cho văn bản của bạn .

Sử dụng lưới bản thảo giúp cho việc sắp xếp nội dung trên phong cách thiết kế của bạn thuận tiện hơn. Các thao tác với Grid cũng trọn vẹn quen thuộc và dễ sử dụng, giúp bạn tiết kiệm chi phí tối đa thời hạn và công sức của con người để hoàn thành xong loại sản phẩm của mình .

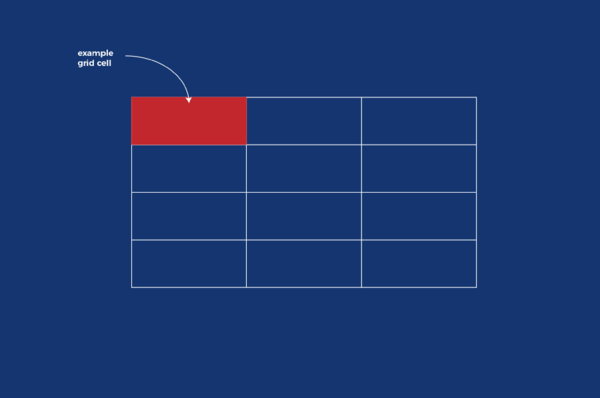
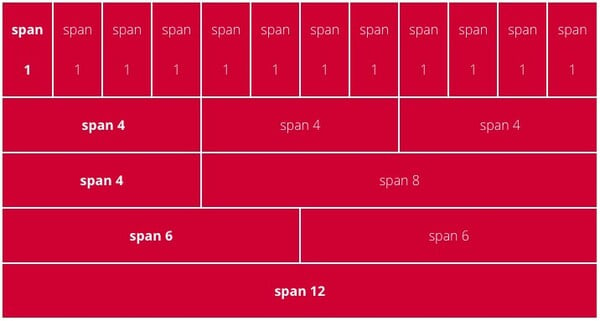
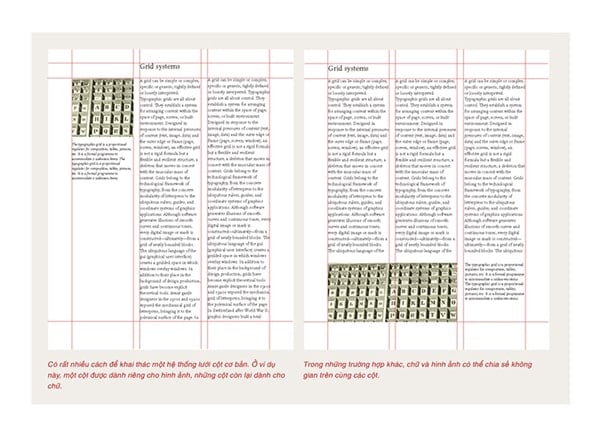
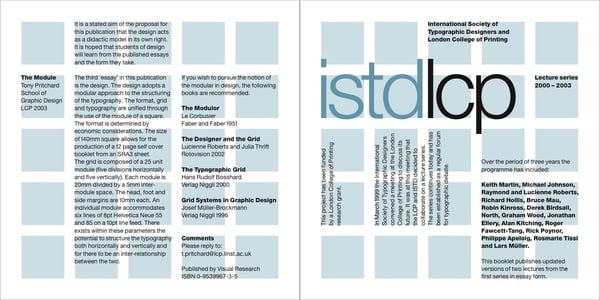
Column Grid – Lưới cột
Giống như tên gọi, Column Grid được sử dụng trong trường hợp bạn muốn tổ chức triển khai bố cục tổng quan phong cách thiết kế ở dạng cột. Tạp chí chính là một ấn phẩm nổi bật cho việc sử dụng lưới cột giúp người đọc thuận tiện nắm được nội dung văn bản. Ngoài ra lưới cột còn được sử dụng trên bố cục tổng quan những website hoặc blog trực tuyến .

Khi sử dụng lưới cột, các designer thường chia bố cục thiết kế từ 2 đến 6 cột để tạo hệ thống đẹp mắt và khoa học. Các hình ảnh và văn bản trong lưới cột thường được sắp xếp ở dạng thẳng đứng và dòng chảy song song. Hình ảnh được đặt bên trong 1 cột hoặc nhiều hơn để tạo bố cục ấn tượng hơn.

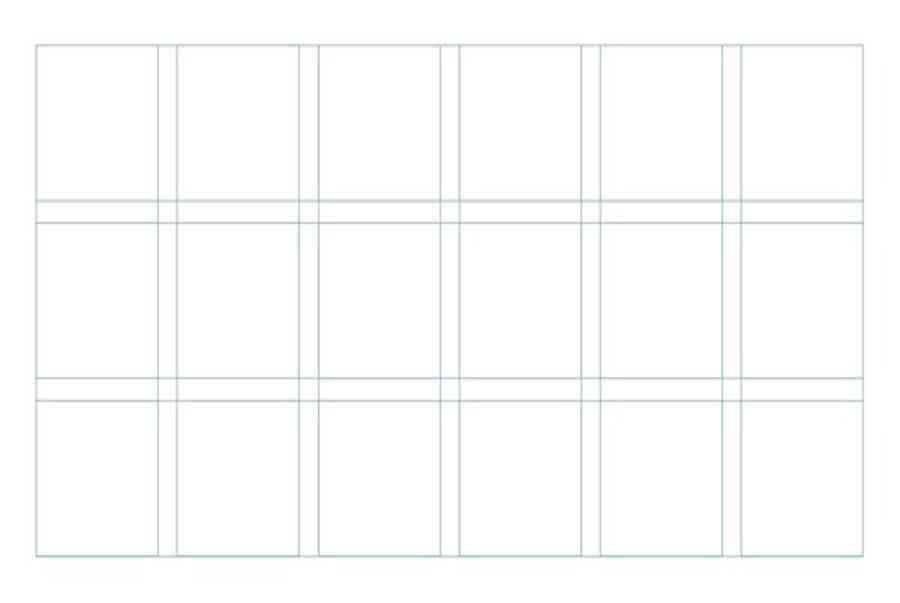
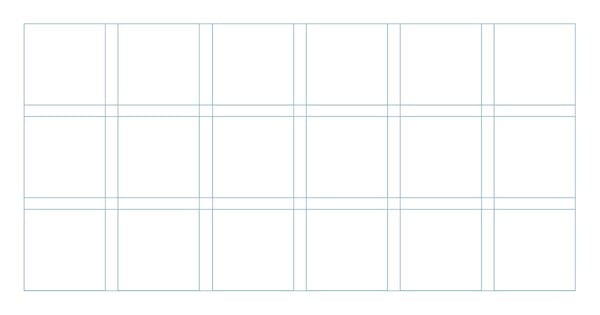
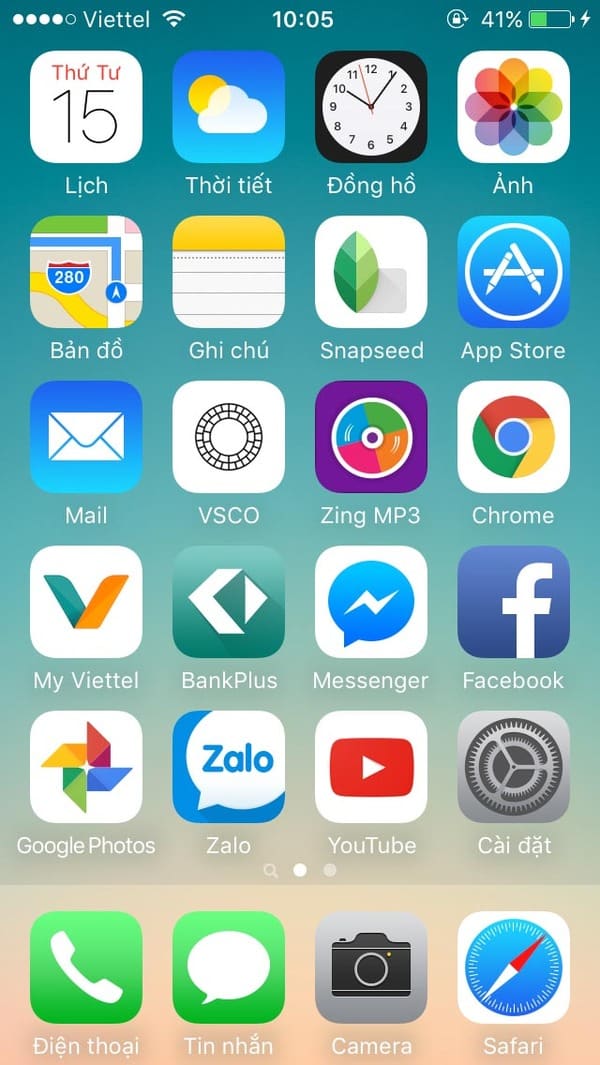
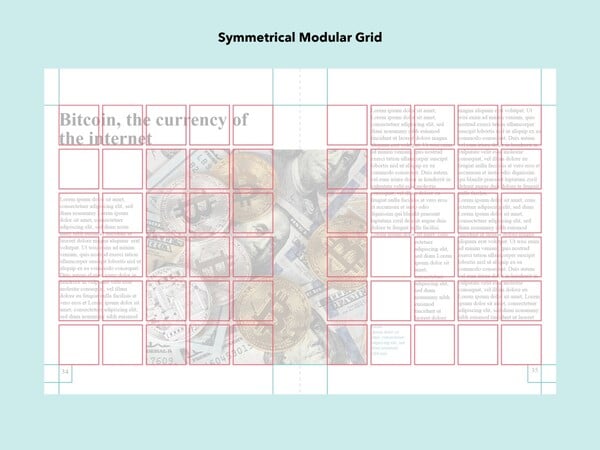
Modular Grid – Lưới mô đun
Modular Grid cũng tương đối giống với lưới cột, cạnh bên đó sẽ sử dụng thêm những hàng để tạo điểm nhấn và sự độc lạ. Các mô đun lưới có kích cỡ bằng nhau, là một ứng dụng của việc sắp xếp khoảng trống theo nhiều chiều phong phú hơn. Việc sử dụng lưới mô đun sẽ giúp ích tối đa cho việc phong cách thiết kế của bạn .

Lưới mô đun Open nhiều trên những trang thương mại điện tử, hay quen thuộc nhất chính là màn hình hiển thị hiển thị những ứng dụng của smartphone. Bạn hoàn toàn có thể thuận tiện tưởng tượng được bố cục tổng quan của lưới mô đun trải qua những ứng dụng này .

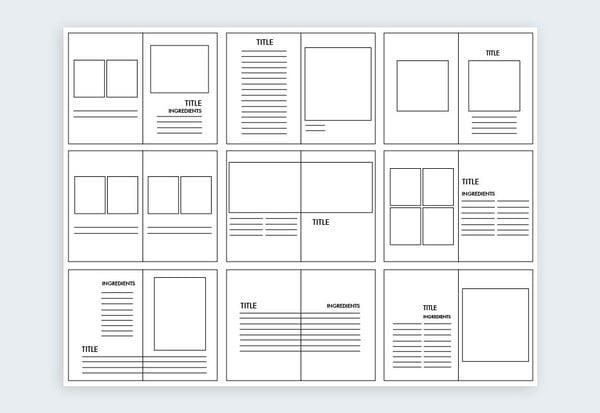
Hierarchical Grid – Lưới phân cấp
Hierarchical Grid thường được sử dụng nhiều trong phong cách thiết kế website nhằm mục đích tổ chức triển khai những chủ đề theo thứ tự quan trọng. Tuy nhiên, lưới phân cấp cũng ít được sử dụng hơn so với những lưới phong cách thiết kế còn lại. Các nội dung quan trọng nhất trong phong cách thiết kế sẽ được ưu tiên đặt ở phần lưới có khoảng trống lớn nhất .

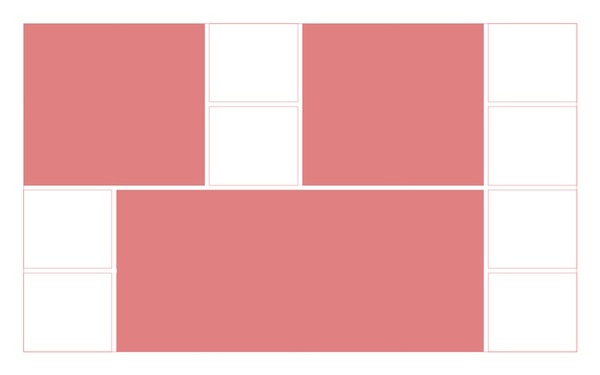
Composite Grid – Lưới tổng hợp
Composite Grid được sử dụng để tạo phong cách thiết kế với bố cục tổng quan phát minh sáng tạo và lôi cuốn hơn. Chúng được tạo ra bằng cách sử dụng phép đo giống nhau của lưới bản thảo ; đồng thời những phần khác sẽ có những lưới khác nhau. Tuy nhiên, việc thực thi lưới tổng hợp bạn sẽ tốn nhiều thời hạn hơn thông thường, đổi lại loại sản phẩm nhận được sẽ bảo vệ được sự thích mắt và ấn tượng .

Tùy thuộc vào nhu cầu sử dụng và nội dung, bố cục mong muốn, bạn có thể cân nhắc lựa chọn bất kỳ loại Grid nào trên đây để tạo ra sản phẩm của riêng mình.
Xem thêm: graphs tiếng Anh là gì?
Trên đây là tổng hợp những thông tin cơ bản cần biết về Grid cũng như các loại Grid trong thiết kế đồ họa mà Designer nào cũng nên biết trước khi bắt tay vào thiết kế sản phẩm. Mong rằng với những chia sẻ hữu ích phía trên từ đội ngũ FPT Arena bạn sẽ dễ dàng hơn trong việc lựa chọn hệ thống lưới thiết kế phù hợp với phong cách của riêng mình.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://final-blade.com
Source: https://final-blade.com
Category : Tiền Điện Tử – Tiền Ảo