Rate this post
Nâng cao kiến thức thiết kế web của bạn và tìm hiểu các phương pháp hay nhất về việc sử dụng Grid layout khi thiết kế trang web của bạn.
Grid layout là gì?
Grid layout là sự phân chia bố cục trang bằng một trong hai (hoặc đôi khi là cả hai) đường hướng dẫn dọc và ngang. Nó được sử dụng để sắp xếp nội dung trên trang và tạo sự liên kết và trật tự. Nó tạo thành cấu trúc hoặc khung cơ bản của giao diện người dùng của bạn.
Tìm hiểu Grid layout thiết kế web là gì, bao gồm tất cả các loại Grid layout khác nhau, và cuối cùng, cách thức và thời điểm sử dụng chúng – sẽ rèn luyện kỹ năng của chúng tôi với tư cách là nhà thiết kế trang web, tác động đến mọi thiết kế trang web mà chúng tôi tạo ra từ đây trở đi.
Các bài viết liên quan:
Khi bạn chia quá trình thiết kế trang web tiêu chuẩn thành các giai đoạn, trong hầu hết các trường hợp, bao gồm tạo khung và tạo mẫu có độ trung thực thấp, bạn thực sự có thể nhận ra rằng mọi trang web đều được xây dựng bằng hình vuông và hình chữ nhật. Cuối cùng, bất kể hình dạng riêng lẻ của bất kỳ phần tử nào, chúng đều nằm trong một bố cục Grid layout bao trùm và trong đó, thực sự có rất nhiều loại bố cục Grid layout, mà chúng ta sẽ sớm đi sâu vào và tìm hiểu rõ hơn
Hiểu vai trò của Grid layout trong layout web

Trong thiết kế web, Grid layout được sử dụng để hướng dẫn nhà thiết kế cách thức và vị trí đặt các phần tử trên trang. Các nguyên tắc này kết hợp chung lề, khoảng trắng và cột – cung cấp một khung bao trùm, nhất quán cho nội dung của trang.
Cho dù các đường Grid layout có hiển thị trên chính trang web thực tế hay không, cấu trúc và khung cơ bản của chúng giúp nhà thiết kế quản lý không chỉ toàn bộ bố cục của trang hoặc màn hình mà còn cả tỷ lệ và tỷ lệ giữa mỗi phần tử.
Xem thêm Hướng dẫn Grid trong CSS
Tại sao Grid layout lại quan trọng trong thiết kế?
Về cách nó được sử dụng trong quá trình thiết kế web, hệ thống Grid layout giúp căn chỉnh các phần tử trang dựa trên các cột và hàng tuần tự. Khi chúng ta đã có sẵn khung cấu trúc này, chúng ta có thể đặt văn bản, hình ảnh và thực sự là bất kỳ phần tử thiết kế nào một cách nhất quán, có trật tự trong giao diện.
Khi thiết kế cho web và thiết bị di động, mục đích của các trang hoặc giao diện chúng tôi thiết kế là tạo ra nhiều luồng người dùng khác nhau. Do luồng người dùng thường chứa nhiều màn hình hoặc cửa sổ lặp lại các sơ đồ và bố cục thiết kế tương tự, các Grid layout giúp dễ dàng quá trình phát triển khung dây, mẫu hoặc bố cục tiêu chuẩn hóa cho các trang tương tự.
Grid layout là thuộc tính CSS giúp phân chia trang thành chiều ngang và dọc, sử dụng column và row. Với sự giúp sức của Grid, chúng ta có thể thiết kế các bố cục nội dung thành các thành phần khác nhau. Với Grid layout, chúng ta có thể xác định một tập các thuộc tính hỗ trợ cho bố cục như cao, rộng, khoảng cách, sự canh chỉnh các bố cục.
Trước khi chúng ta đi sâu vào Grid layout hãy cùng chúng tôi tìm hiều các khái niệm sơ bộ.
Các phương pháp hay nhất về sử dụng Grid layout trong thiết kế web

Có rất nhiều thuật ngữ và khái niệm để làm quen và hiểu trong lĩnh vực thiết kế web, nhưng đặc biệt là khi nói đến vai trò của Grid layout trong thiết kế web. Giữa mỗi thành phần trong số nhiều thành phần tạo nên cấu trúc Grid layout, có rất nhiều loại Grid layout và quy trình suy nghĩ đi đến việc lựa chọn loại Grid layout nào phù hợp với nội dung và thiết kế của bạn… có rất nhiều thứ để tham gia.
Hãy chia nhỏ chủ đề này theo từng phần.
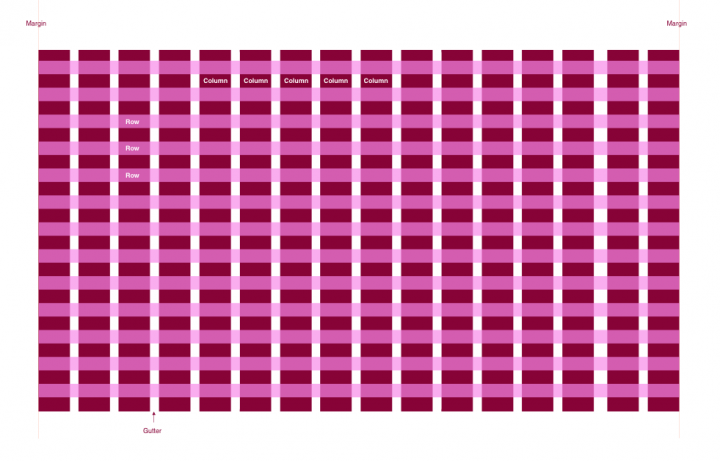
Biết Giải phẫu Grid layout của bạn

Tất cả các Grid layout trong thiết kế trang web, bất kể lớn hay nhỏ, đơn giản hay phức tạp, đều có các thành phần chung xác định chúng là bố cục Grid layout:
Tóm Tắt
Các cột

Cột là các phần thẳng đứng kéo dài theo chiều cao của vùng nội dung và được coi là “khối xây dựng” của Grid layout. Điểm độc đáo của cột là Grid layout càng có nhiều cột thì Grid layout càng linh hoạt. Chúng ta sẽ sớm thảo luận sâu hơn về vấn đề này. Độ rộng của các cột luôn tùy thuộc vào người thiết kế, nhưng về mặt thông lệ tiêu chuẩn, số cột truyền thống được sử dụng là 12 trên máy tính để bàn, 8 trên máy tính bảng và 4 trên thiết bị di động. Hầu hết các Grid layout có chiều rộng cột 60-80px. Chiều rộng cột là yếu tố ảnh hưởng chính đến chiều rộng mà nội dung thực tế của bạn sẽ có.
Hàng

Như bạn có thể đã đoán, các hàng là các phần nằm ngang của Grid layout. Thật thú vị, thiết kế web thường bỏ qua vai trò của các hàng trong Grid layout. Tuy nhiên, đây không phải là điều chúng tôi gọi là phương pháp hay nhất. Thêm về các hàng sau đó, quá.
Mô-đun

Mô-đun là đơn vị không gian được tạo ra từ giao điểm của các hàng và cột. Mô-đun hoặc mô-đun nội dung, như chúng thường được đề cập đến, được coi là khối xây dựng của một trang, vì mỗi phần tử thiết kế phù hợp (văn bản, hình ảnh, nút, v.v.) vào các mô-đun được tạo bởi các mẫu hình chữ nhật trong Grid layout .
Máng xối

Máng xối là đường giữa các cột và hàng phân tách từng đơn vị này. Kích thước máng xối khá phổ biến là 20px. Vai trò của máng xối là tạo không gian âm (bất kể lớn hay nhỏ) giữa các cột và các hàng. Nói một cách dễ hiểu nhất, máng xối là không gian giữa các cột và không gian giữa các hàng. Máng xối đặc biệt quan trọng đối với bố cục khối xây, trong đó chiều rộng máng xối là một trong những chi tiết quan trọng nhất của bố cục.
Lề

Lề là khoảng trống giữa định dạng và mép ngoài của nội dung, mà bạn cũng có thể coi là “rãnh bên ngoài”. Lề bên thường có kích thước 20-30px trên thiết bị di động và khác nhau rất nhiều giữa máy tính để bàn và thiết bị di động.
Bạn có thể nhận ra lề từ từ biệt ngữ HTML & CSS, trong đó lề được sử dụng làm thuộc tính để tạo khoảng trống xung quanh phần tử thiết kế hoặc vùng chứa. Hãy nhớ rằng kích thước của lề không ảnh hưởng đến kích thước của nội dung bên cạnh. Nó chỉ đơn giản là xác định lượng không gian xung quanh phần tử, trong ngữ cảnh của Grid layout bố cục, đề cập cụ thể đến khoảng cách giữa định dạng và mép ngoài của nội dung.
Chọn bố cục Grid layout phù hợp

Mặc dù theo định nghĩa, thuật ngữ Grid layout ngụ ý một cấu trúc dựa trên hình vuông nghiêm ngặt, cũng có nhiều loại Grid layout phụ, mỗi loại có các trường hợp sử dụng riêng trong thiết kế web. Thậm chí không hề biết, các lựa chọn thiết kế của bạn cho đến bây giờ, chẳng hạn như vị trí hoặc chiều rộng của nội dung trang web của bạn, có thể dễ dàng tuân theo tư duy bố cục dạng Grid layout mà bạn thậm chí không nhận ra. Khi xem xét các loại Grid layout khác nhau, chúng ta sẽ khám phá các ví dụ thiết kế Grid layout đại diện cho các loại Grid layout mà chúng ta đang thảo luận.
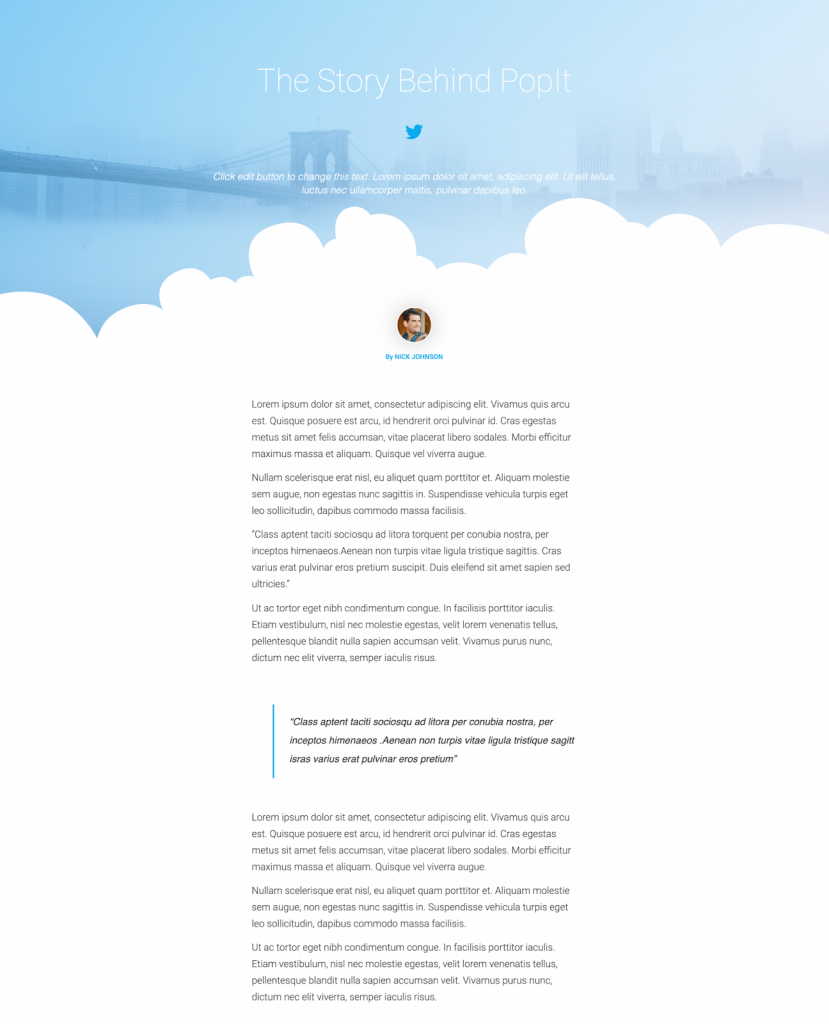
Block Grid: Một tùy chọn cổ điển cho các bài đăng và bài báo đơn lẻ

Grid layout khối cũng có thể được gọi là Grid layout một cột hoặc Grid layout bản thảo, và được coi là cấu trúc Grid layout đơn giản nhất. Grid layout khối bao gồm một cột duy nhất và có thể bao gồm một phần tử đơn lẻ hoặc nhiều phần tử được sắp xếp theo chiều dọc, được bao quanh bởi các lề. Sử dụng thuật ngữ mà chúng tôi đã định nghĩa trước đó (“Giải phẫu Grid layout”), Grid layout khối về cơ bản là một vùng hình chữ nhật lớn chiếm hầu hết không gian bên trong một định dạng.
Grid layout khối thường được sử dụng cho các khối văn bản mở rộng hoặc liên tục và thường có thể được tìm thấy trong các trang blog hoặc bài đăng. Một ví dụ khác mà bạn có thể gặp Grid layout khối là hình ảnh lớn, toàn chiều rộng, chẳng hạn như hình ảnh bìa hoặc hình ảnh anh hùng.
Một trong những trường hợp sử dụng phổ biến nhất mà chúng tôi đã thấy đối với bố cục Grid layout khối là các trang bài đăng đơn lẻ, chủ yếu dành cho các bài viết hoặc bài đăng blog đơn lẻ, như được hiển thị trong hình ảnh ở trên. Mẫu bài đăng đơn W3SEO được hiển thị ở trên tìm ra cách để làm cho trang một cột trông đa dạng và thú vị như bất kỳ trang nào khác, áp dụng nhiều độ rộng, phông chữ, cùng với các yếu tố hình ảnh cổ điển như hình ảnh anh hùng và bộ chia hình dạng – tất cả trong “chỉ” một cột.
Theo cách chúng ta thấy, một lý do chính tại sao Grid layout khối là một kết hợp hoàn hảo cho các trang bài viết và các bài đăng đơn lẻ nói chung là vì chúng tuân theo sự tuyến tính liên quan đến việc đọc một câu chuyện. Khi mục đích của bạn là để khách truy cập trang web thích nội dung trang web hoặc trang Giới thiệu của bạn, bạn càng tạo điều kiện cho trải nghiệm đọc theo chiều dọc, tập trung, thì họ càng có xu hướng chấp nhận nội dung của bạn.
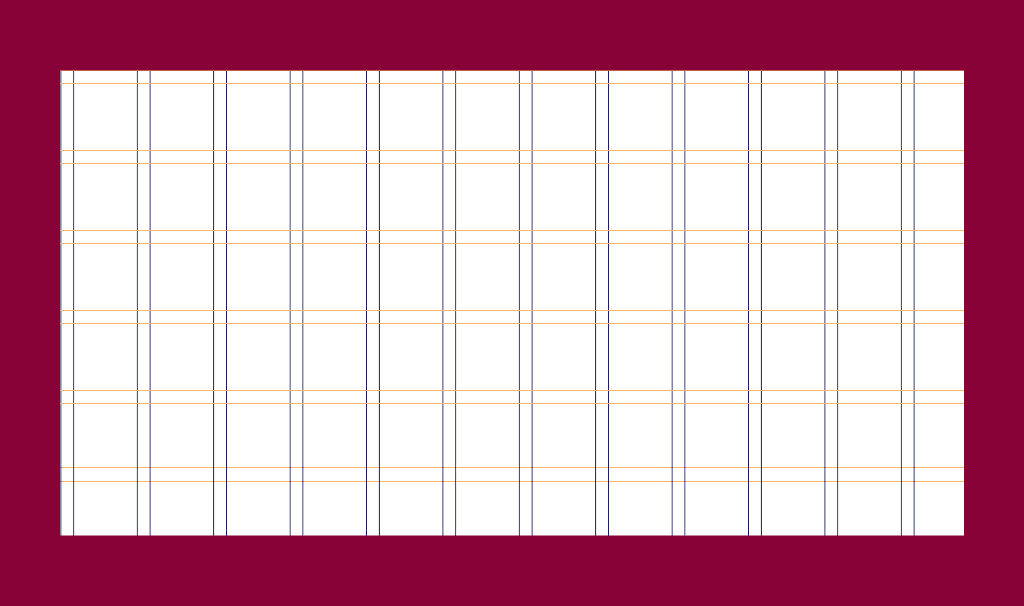
Grid layout cột: Đã phân chia nhưng bằng nhau

Grid layout cột bao gồm một số cột, chủ yếu được sử dụng để tổ chức nhiều phần tử thành cột. Grid layout cột có thể có ít nhất là hai cột, không có giới hạn thực sự về số lượng có thể có. Điều đó đang được nói, bố cục Grid layout tiêu chuẩn trong thiết kế web bao gồm sáu, chín hoặc 12 cột. Nhưng nhà thiết kế thực sự quyết định số lượng cột mà họ thấy cần thiết.
Sau khi được đặt bên trong Grid layout cột, văn bản và hình ảnh tuân theo sự căn chỉnh của các đường thẳng đứng và dòng chảy của cột. Các yếu tố thiết kế có thể được đặt bên trong một cột hoặc trên hai hoặc nhiều hơn để tạo ra sự biến đổi của bố cục trực quan. Khoảng cách giữa các cột (rãnh) phải tương xứng và nhất quán trong toàn bộ trang. Grid layout cột đối xứng có tất cả các cột có cùng chiều rộng, trong khi Grid layout không đối xứng sẽ có một số cột mỏng hơn hoặc rộng hơn các cột khác theo tỷ lệ.
Ví dụ trên là một mẫu W3SEO cho một trang định giá. Mặc dù các trang định giá có thể được thiết kế theo vô số cách, nhưng rất phổ biến (đặc biệt là đối với các sản phẩm kỹ thuật số) để thấy một bảng ba hoặc bốn cột ở đâu đó ở giữa trang đại diện cho các tùy chọn đăng ký khác nhau của sản phẩm hoặc dịch vụ.
Về mặt logic, các bảng dựa trên cột này là kết quả trực tiếp của cơ sở hạ tầng dựa trên Grid layout, nhất quán, phục vụ cho 3-4 cột rõ ràng, ngắn gọn với lượng văn bản tối thiểu. Grid layout dựa trên cột thực sự là lựa chọn phù hợp nhất ở đây, vì khi viết trang định giá, bạn muốn cung cấp cho mỗi gói đăng ký hoặc gói mà bạn đang trình bày càng rõ ràng càng tốt. Không được gây xao nhãng, không gây nhiễu, không có gì làm người đọc rời mắt khỏi thông tin cần thiết.
Grid layout mô-đun: Đối xứng hoàn hảo
Grid layout mô-đun bao gồm các cột cũng như các hàng. Chúng thường được so sánh với hoặc được mô tả giống như một bàn cờ và có thể rất hiệu quả để trình bày nhiều thứ cùng một lúc để dễ dàng truy cập.
Thông thường, Grid layout mô-đun được sử dụng trong thiết kế web khi có nhiều yếu tố để tổ chức và Grid layout cột, chỉ tập trung vào căn chỉnh / tổ chức theo chiều dọc, sẽ không đủ. Grid layout mô-đun được đặt tên từ việc có các mô-đun có kích thước bằng nhau (mà chúng ta đã thảo luận trước đó). Các trường hợp sử dụng phổ biến cho Grid layout mô-đun là màn hình chính của điện thoại di động hiển thị bộ sưu tập đầy đủ các ứng dụng hoặc các trang web thương mại điện tử hiển thị bộ sưu tập khoảng không quảng cáo trong các trang danh mục của chúng.
Như được hiển thị ở trên, Grid layout mô-đun được sử dụng rộng rãi cho các phòng trưng bày hình ảnh và bố cục thẻ, chẳng hạn như Grid layout hình ảnh giới thiệu nhiều lựa chọn lát sàn mà một công ty sàn có thể cung cấp. Điểm độc đáo về thư viện hình ảnh cụ thể này là nó được xây dựng bằng tiện ích Thư viện W3SEO Pro, hoạt động riêng với thiết kế dựa trên Grid layout.
Loại thư viện có thể là một Grid layout căn chỉnh (hoàn toàn theo mô-đun), hoặc một Grid layout khối xây, hoặc một Grid layout phân cấp, mà chúng ta sẽ sớm thảo luận. Ngoài các tùy chọn bố cục Grid layout khác nhau, tính năng Pro Gallery có tùy chọn cho nhiều bộ sưu tập, cho phép các chế độ xem bộ sưu tập khác nhau. Khách truy cập trang web có thể xem toàn bộ thư viện hình ảnh cùng một lúc hoặc lọc nó dựa trên các danh mục. Dù bằng cách nào, bố cục dựa trên Grid layout được thiết lập bằng đá.
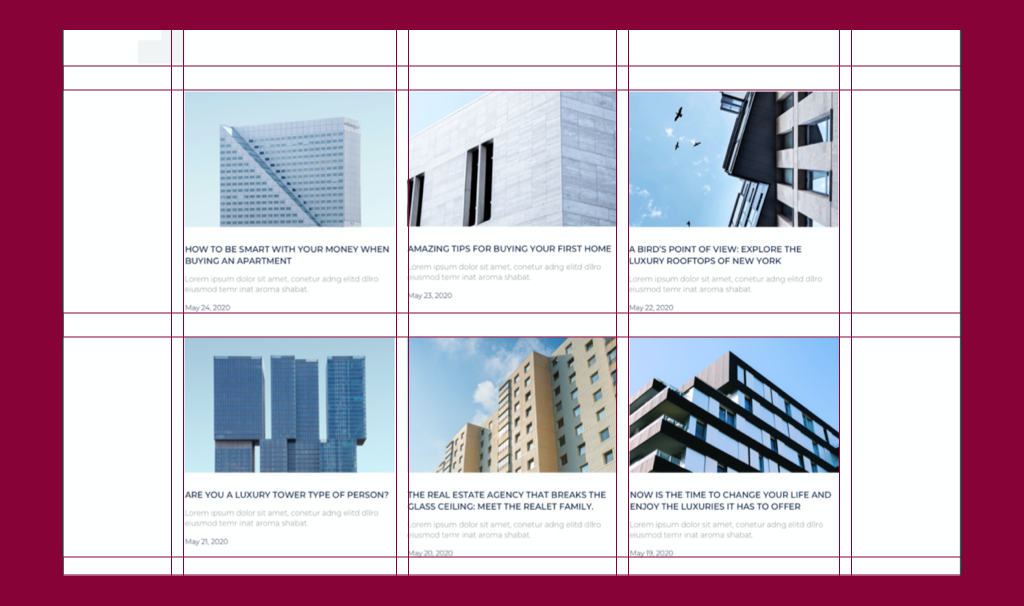
Một tùy chọn khác cho Grid layout mô-đun có thể được xây dựng với trang Lưu trữ hiển thị hình thu nhỏ của các bài đăng trên blog (hoặc các bài báo). Điều này có thể thực hiện được với tiện ích Bài đăng, hiển thị bố cục thẻ gồm hình ảnh thu nhỏ, tiêu đề, đoạn trích và ngày tháng.

Hãy nhớ rằng mặc dù bản thân các ô vuông của hình ảnh có một số dòng văn bản bên dưới chúng, đây vẫn là một Grid layout mô-đun vì toàn bộ mỗi thẻ (hình ảnh thu nhỏ, tiêu đề, mô tả và ngày) đều vừa với một hình chữ nhật có kích thước đồng nhất.
Grid layout phân cấp: Có tổ chức nhưng theo phong cách tự do
Grid layout phân cấp, cũng có thể được mô tả là “kiểu tự do”, là các Grid layout có các phần tử được đặt “một cách tự nhiên” giữa các cột và hàng của Grid layout. Điều này có nghĩa là chiều rộng cột và chiều cao hàng thay đổi trong toàn bộ Grid layout.
Ví dụ ở trên về trang web danh mục đầu tư của một nhiếp ảnh gia thời trang tìm thấy một kết hợp Grid layout hoàn hảo cho cách giới thiệu tác phẩm của anh ấy: một Grid layout kiểu tự do chào đón những hình ảnh ở mọi độ cao. Bằng cách này, không cần phải điều chỉnh và cắt hình ảnh để chúng có chiều cao đồng nhất. Nó cũng giúp mọi thứ trở nên thú vị khi bạn cuộn qua thư viện, vì sự đa dạng của các hình dạng có sự rung cảm và luồng người dùng đặc biệt năng động. Chưa kể rằng nếu có những hình ảnh nào đó mà người chụp muốn chiếm ưu thế hơn những hình ảnh khác trong thư viện, anh ta có thể chọn những hình ảnh đó có kích thước lớn hơn những hình ảnh khác, khuyến khích người dùng chú ý hơn đến những hình ảnh mà anh ta thích nhất.
Trong Mẫu phần tử cho trang Giới thiệu về bản thân này, toàn bộ trang sử dụng Grid layout kiểu tự do, đây là một cái tên đặc biệt thích hợp cho bố cục trang vì nhiều kích thước hình vuông và hình chữ nhật được đặt tự do khi bạn đi xuống trang. Điểm độc đáo là phần đầu trang (nội dung anh hùng) hoàn toàn theo phong cách tự do, tuy nhiên các phần sau của trang được chia thành bố cục ba cột được chia đều và cuối cùng là bố cục hai cột đồng đều. Grid layout phân cấp chắc chắn là cách hoàn hảo để giữ cho mọi thứ trở nên thú vị.
Thiết kế đáp ứng
Khi một trang hoặc trang web được thiết kế đáp ứng, điều đó có nghĩa là bố cục trang và nội dung có thể thích ứng với các thiết bị và độ rộng trình duyệt khác nhau. Về bố cục Grid layout, điều này có nghĩa là khi kích thước màn hình thay đổi, số lượng cột và tất nhiên là chiều rộng của chúng cũng thay đổi.
Nhưng cũng có một sự khác biệt cố hữu giữa Grid layout thiết kế thông thường và Grid layout đáp ứng:
Grid layout thiết kế được cố định vào Grid layout cơ sở, trong khi Grid layout đáp ứng linh hoạt, có nghĩa là các cột Grid layout có thể chia tỷ lệ và định hướng lại theo khung nhìn của người dùng. Với Grid layout cố định, việc thu nhỏ kích thước màn hình sẽ đưa bạn đến điểm ngắt tiếp theo và các lề bên sẽ tự động thu nhỏ cho đến điểm ngắt tiếp theo.
Grid layout đáp ứng hay còn gọi là Grid layout linh hoạt, là những gì bạn thấy khi thấy các phần tử thay đổi động khi trình duyệt / màn hình thu nhỏ. Grid layout đáp ứng sẽ căn chỉnh và sắp xếp nội dung của bạn một cách có hệ thống theo cách thể hiện hệ thống phân cấp thông tin của chúng một cách hợp lý. Điều này có nghĩa là khi chế độ xem thu hẹp, các ô và nội dung Grid layout sẽ chia tỷ lệ tương ứng.
Dành chỗ cho khoảng trắng

Là những người tạo web, chúng tôi biết không gian trắng đóng vai trò quan trọng như thế nào trong các chi tiết thiết kế như khả năng đọc, phân cấp thông tin, khả năng mở rộng và không gian chung xung quanh và giữa các yếu tố thiết kế. Với tầm quan trọng thiết yếu của nó trong thiết kế bố cục, có nghĩa là khoảng trắng là một phần bẩm sinh của trang web và Grid layout bố cục. Về cơ bản, bố cục Grid layout được xác định không chỉ bởi kích thước của các cột và hàng của chúng, mà còn bởi chiều rộng và chiều cao của khoảng trắng ở giữa, hay còn được gọi là khoảng cách.
Ví dụ: một phương pháp thiết kế dựa trên Grid layout thường được các nhà thiết kế web sử dụng được gọi là Hệ thống Grid layout 8pt, một khái niệm được giới thiệu bởi nguyên tắc Thiết kế Vật liệu của Google. Hệ thống Material Design sử dụng Grid layout bao gồm các hình vuông 8 x 8 pt. Trong thực tế, mỗi phần tử trên trang sẽ là bội số của / chia hết cho tám.
Điều thú vị là điều này không chỉ áp dụng cho các phần tử trên Grid layout như hình ảnh, nút hoặc văn bản – nó còn áp dụng cho các đơn vị khoảng trắng, cần phải là bội số của tám. Vì vậy, khi bạn nghĩ về cách tạo khoảng trắng cho các cột hoặc hàng của mình, bạn cũng cần phải đo và xác định lượng khoảng trắng, trong trường hợp này, theo bội số của tám. Điều này cho thấy không gian trắng cơ bản như thế nào trong thiết kế Grid layout, ở mức độ mà các phép đo và thông số kỹ thuật của nó cũng quan trọng đối với Grid layout như cột và hàng.
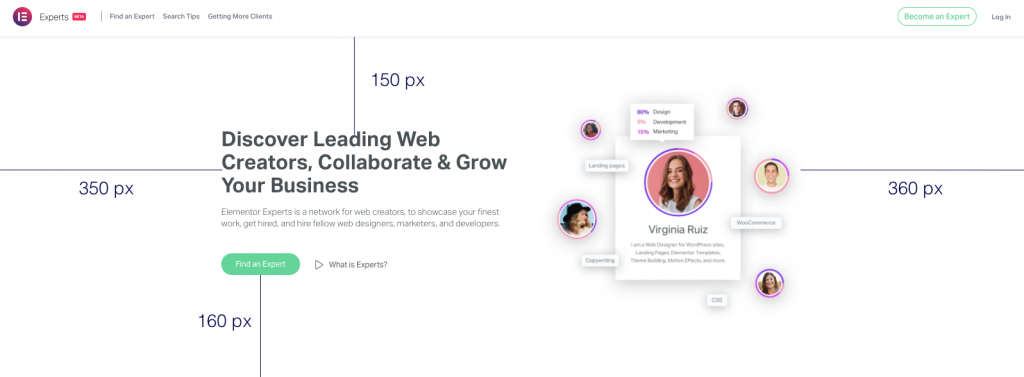
Trong ví dụ trên, trang chủ của W3SEO Experts thể hiện mức độ hiệu quả của khoảng trắng, đặc biệt là trên trang chủ của trang web. Vì mục tiêu bao quát của trang chủ là khuyến khích người dùng thực hiện hành động và tìm hiểu về nền tảng Chuyên gia, nên không gian trắng tạo điều kiện thuận lợi cho quá trình này bằng cách tiếp cận nội dung là ưu tiên hàng đầu. Điều này có nghĩa là vì đề xuất giá trị của nền tảng được nhấn mạnh rất nhiều và “thời gian để tỏa sáng” trên trang chủ, nên khách truy cập trang web sẽ thấy rõ giá trị gia tăng mà họ sắp gặp phải.
Tôn trọng tỷ lệ vàng

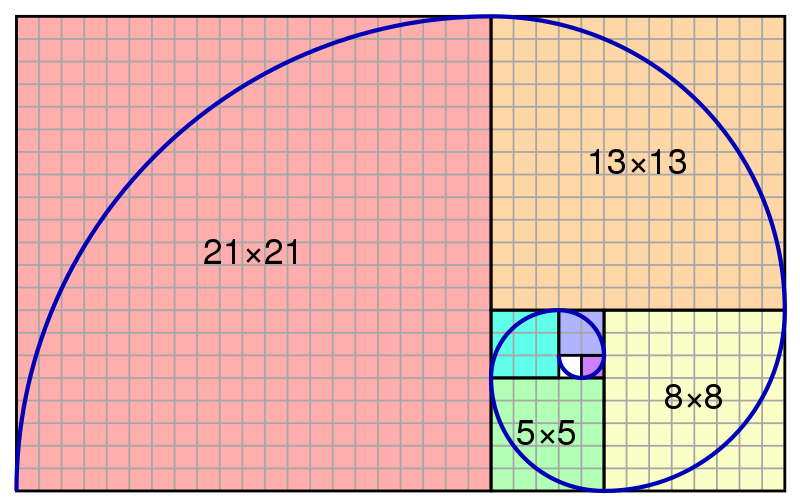
Nhiều nhà thiết kế sử dụng một khái niệm được gọi là Tỷ lệ vàng khi tìm cách cải thiện kích thước, sự cân bằng và bố cục của thiết kế Grid layout của họ. Về bản chất, Tỷ lệ Vàng là một tỷ lệ bằng 1,6180. Dựa trên Tỷ lệ vàng được gọi là hình chữ nhật vàng, một hình chữ nhật có chiều dài gấp 1,6180 lần chiều rộng. Điều này có nghĩa là nếu chiều rộng là 100px, thì chiều dài sẽ là 161.80px. Điều này có thể áp dụng cho chiều rộng và chiều dài của hình ảnh, đối tượng hoặc hình dạng được đặt cạnh nhau hoặc cho sự hình thành của chính một hình dạng hoặc phần tử. Khi sử dụng Tỷ lệ vàng, các nhà thiết kế có thể đánh giá cách phân chia không gian theo chiều ngang có sẵn cho họ trên trang và bao nhiêu không gian để phân bổ cho và xung quanh mỗi phần tử, v.v.
Một kịch bản mà điều này có thể xảy ra là khi thiết kế phần anh hùng của một trang web. Nếu bạn đang chọn bố cục toàn chiều rộng và chia nó thành hai phần dọc: hình ảnh chính và văn bản chính. Trong quy trình thiết kế vi mô này, bạn cũng sẽ cần quyết định về kích thước hình ảnh, kích thước phông chữ, v.v. Nhưng để làm như vậy, bạn phải quyết định tỷ lệ chia các cột thành bao nhiêu, điều này sẽ dẫn bạn đến quyết định hình ảnh và phông chữ của bạn sẽ lớn đến mức nào, và bạn muốn nhấn mạnh nhiều hơn hay ít hơn, hoặc nếu bạn muốn để nhấn mạnh như nhau vào mỗi cái. Đây là nơi mà câu hỏi về việc bạn nên quyết định làm thế nào để chia phần anh hùng theo phân đoạn nào nên lớn hơn hoặc rõ ràng hơn. Đây là lúc tính toán Tỷ lệ vàng bắt đầu hoạt động.
Về toàn bộ Grid layout bố cục, mỗi Hình chữ nhật Vàng và Tỷ lệ Vàng đều giúp hướng dẫn các nhà thiết kế web lựa chọn:
- Cách phân chia không gian trên trang (theo cả chiều ngang và chiều dọc)
- Có bao nhiêu cột để sử dụng
- Các cột phải rộng như thế nào
- Có bao nhiêu không gian để thêm giữa các cột
- Tỷ lệ của các mô-đun và các phần tử Grid layout bố cục khác nhau
Hướng dẫn này xem xét nhiều yếu tố, như chiều rộng trang, kích thước nội dung, cũng như số lượng và kích thước của các mô-đun mà nội dung sẽ yêu cầu trên Grid layout. Về khả năng tiếp cận, Tỷ lệ vàng dẫn mắt người dùng đến các điểm hoặc khu vực cụ thể trên màn hình, đây là điều mà các nhà thiết kế muốn tác động khi họ xác định và áp dụng hệ thống phân cấp thông tin cho nội dung và sơ đồ thiết kế của họ.
Tuân theo Quy tắc một phần ba

Quy tắc một phần ba là một kỹ thuật thiết kế web khác giúp các nhà thiết kế tạo bố cục Grid layout và vị trí hình ảnh cân bằng trực quan. Kỹ thuật này đặt một lớp phủ Grid layout chia không gian thiết kế thành một phần ba, theo cả chiều ngang và chiều dọc. Điều này bất kỳ hình ảnh hoặc phần trang / không gian thành chín phần bằng nhau, được tạo thành bởi các giao điểm đường thẳng. Quy tắc một phần ba nói rằng việc đặt “mục quan tâm” trên “một phần ba” của hình ảnh sẽ thu hút sự chú ý của người dùng đến chúng theo cách có tác động hơn, hấp dẫn hơn về mặt hình ảnh.
Kết luận
Trong thiết kế web, các nhà thiết kế thường sử dụng Quy tắc một phần ba để xác định một số quyết định thiết kế liên quan đến Grid layout và bố cục quan trọng nhất, chẳng hạn như:
- Loại Grid layout nào để sử dụng
- Mỗi phần tử Grid layout phải có kích thước nào
- Nơi đặt các yếu tố quan trọng nhất
- Tỷ lệ hình ảnh của bạn nên là bao nhiêu
- Bao nhiêu không gian âm để thêm xung quanh và giữa các phần tử