
Bài viết được dịch từ: css-tricks.com
Tóm Tắt
Gulp là gì?
Gulp là một công cụ giúp bạn tự động hóa nhiều task ( trách nhiệm ) trong quy trình tăng trưởng web. Nó thường được sử dụng để làm những tác vụ front end như :
- Tạo ra một web server
- Reload trình duyệt một cách tự động bất cứ khi nào một file được lưu
- Sử dụng các preprocessor giống như Sass hoặc LESS
- Tối ưu hóa các tài nguyên như CSS, JavaScript và hình ảnh
Đây không phải là một danh sách toàn diện về những thứ mà Gulp có thể làm. Nếu muốn, bạn có thể tạo một generator web site tĩnh. Gulp cực kỳ mạnh mẽ, nhưng bạn cần học cách sử dụng Gulp nếu muốn tạo ra một quá trình (process) của riêng mình.
Bạn đang đọc: Gulp cho người mới bắt đầu
Bài viết này sẽ giúp bạn có những kiến thức và kỹ năng cơ bản về Gulp sau đó bạn hoàn toàn có thể tự mình mày mò mọi thứ .Trước khi đi sâu vào Gulp, hãy nói về nguyên do tại sao bạn sử dụng Gulp mà không phải những công cụ khác .
Tại sao lại là Gulp?
Những công cụ như Gulp thường được đề cập như thể ” build tools ” chính do chúng là những công cụ thực thi những task trong quy trình thiết kế xây dựng một website. Hai build tools thông dụng nhất hiện giờ là Gulp và Grunt. Tất nhiên, vẫn có những công cụ khác ví dụ điển hình như Broccoli, Brunch .Có nhiều bài viết đề cập tới sự khác nhau giữa Grunt và Gulp và nguyên do tại sao bạn lại sử dụng công cụ này mà không phải là những công cụ khác. Nhưng điểm độc lạ chính là cách bạn thông số kỹ thuật một workflow với chúng. Gulp thông số kỹ thuật ngắn hơn và đơn thuần hơn khi so sánh với Grunt. Gulp cũng chạy nhanh hơn .
Cái chúng ta sẽ làm
Khi kết thúc bài viết này, bạn sẽ có một workflow thực thi những task sau :
- Tạo ra một web server
- Biên dịch Sass thành CSS
- Refesh trình duyệt tự động bất cứ khi nào bạn lưu một file
- Tối ưu hóa các tài nguyên (CSS, JS, fonts, và hình ảnh) cho phiên bản production
Bạn cũng sẽ học cách nối một chuỗi những task khác nhau vào một lệnh đơn thuần .Hãy mở màn bằng cách thiết lập Gulp trên máy tính của bạn .
Cài đặt Gulp
Bạn cần setup Node. js trước khi hoàn toàn có thể setup Gulp .Sau khi đã thiết lập Node, bạn hoàn toàn có thể setup Gulp bằng cách sử dụng lệnh sau :
$ sudo npm install gulp -g
Chú ý: chỉ những người sử dụng Mac mới cần sử dụng từ khóa sudo
npm install là lệnh sử dụng Node Package Manager ( npm ) để setup Gulp trên máy tính của bạn .Cờ – g trong lệnh này nói với npm cài Gulp với khoanh vùng phạm vi toàn cục trên máy tính của bạn, nó được cho phép sử dụng lệnh gulp ở bất kể đâu trên mạng lưới hệ thống của bạn .Bây giờ Gulp đã được thiết lập, hãy tạo ra một dự án Bất Động Sản sử dụng Gulp .
Tạo một Gulp project
Đầu tiên, tất cả chúng ta sẽ tạo ra một thư mục project. Đây sẽ là thư mục gốc của dự án Bất Động Sản. Di chuyển vào thư mục project và chạy lệnh npm init :
# ... from within our project folder
$ npm init
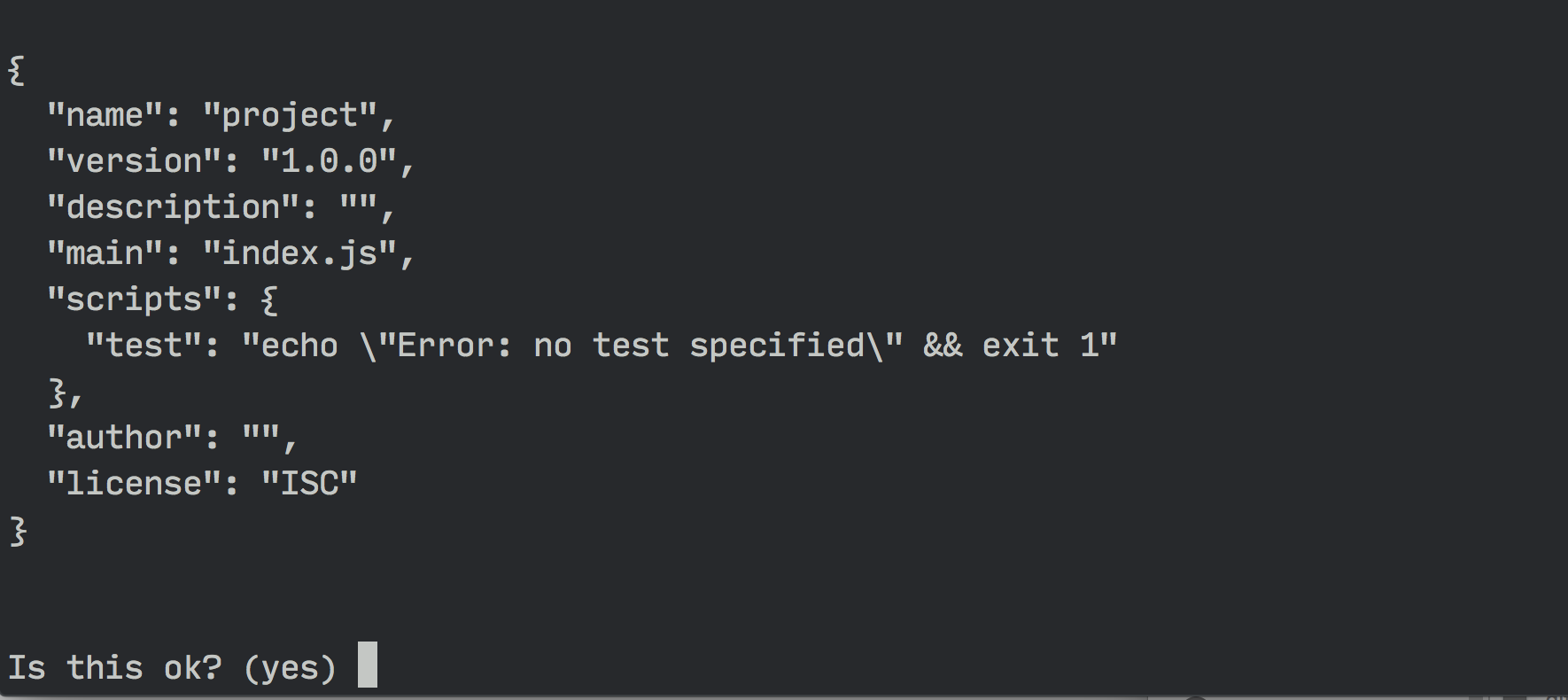
Lệnh npm init sẽ tạo ra một file package.json tàng trữ những thông tin về project, như những dependencies được sử dụng trong dự án Bất Động Sản ( Gulp là một dependency ) .npm init sẽ nhu yếu bạn xác nhận :

Khi file package.json đã được tạo, tất cả chúng ta hoàn toàn có thể setup Gulp vào dự án Bất Động Sản bằng cách sử dụng lệnh :
$ npm install gulp --save-dev
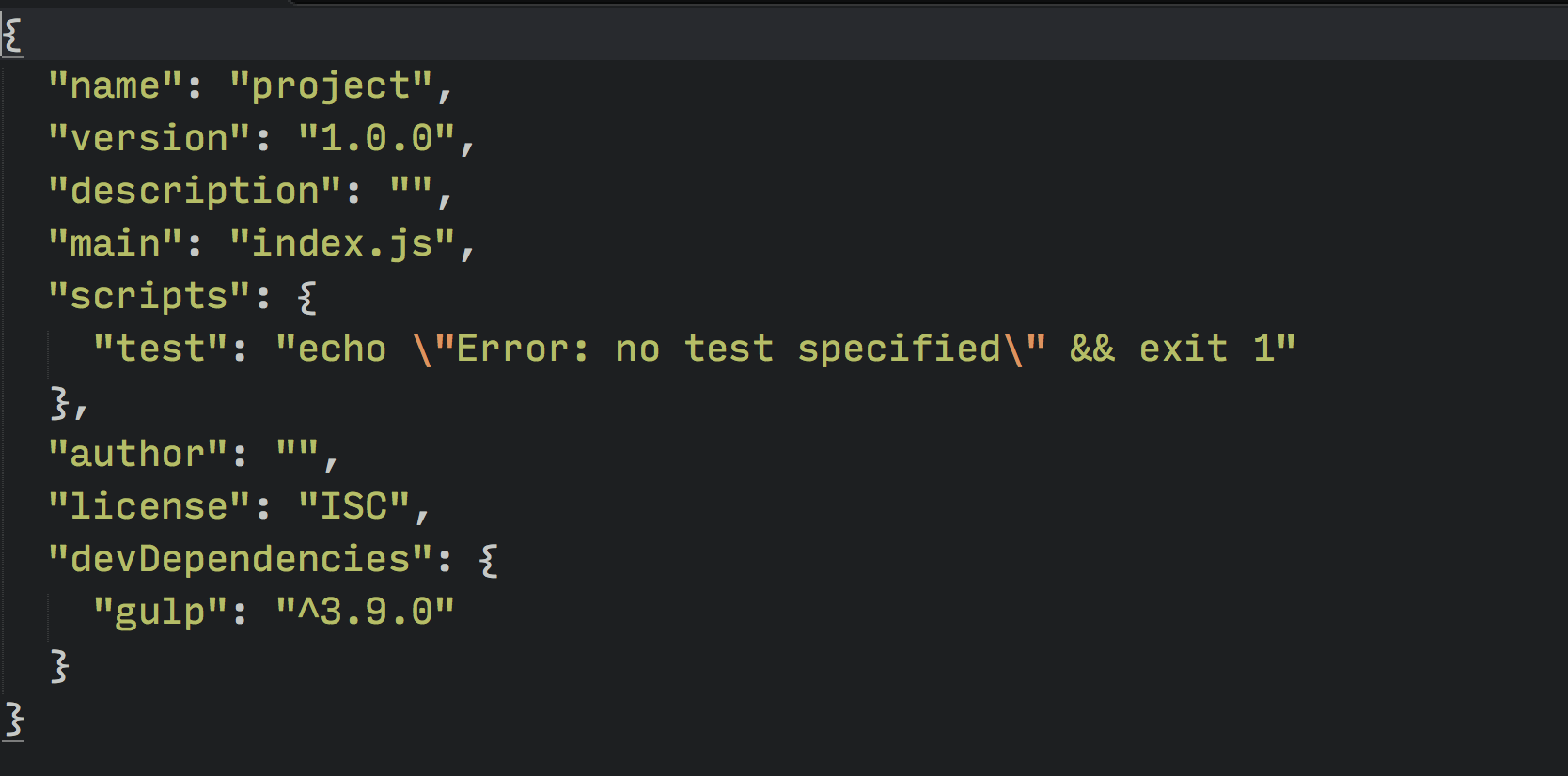
Lệnh này sẽ setup Gulp vào project của bạn thay vì setup toàn cục .Cờ — save-dev sẽ thêm gulp như một dev dependency trong package.json .

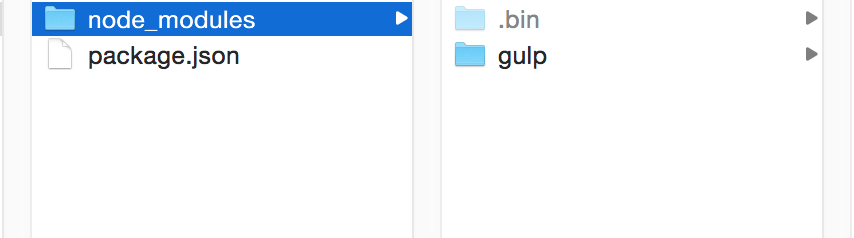
Nếu kiểm tra thư mục project khi lệnh đã thực thi xong, bạn sẽ thấy có thêm thư mục node_modules. Bạn cũng nhìn thấy thư mục gulp trong node_modules .

Chúng ta gần như đã chuẩn bị sẵn sàng để mở màn thao tác với Gulp. Nhưng trước khi làm điều đó, tất cả chúng ta cần xác lập cách tất cả chúng ta sử dụng Gulp cho project, và một phần trong đó là chọn một cấu trúc thư mục .
Chọn cấu trúc thư mục
Gulp đủ linh động để thao tác với mọi cấu trúc thư mục. Trong bài viết này, tất cả chúng ta sẽ sử dụng một cấu trúc thường thấy :
|- app/
|- css/
|- fonts/
|- images/
|- index.html
|- js/
|- scss/
|- dist/
|- gulpfile.js
|- node_modules/
|- package.json
Trong cấu trúc này, tất cả chúng ta sẽ sử dụng thư mục app cho mục tiêu tăng trưởng, trong khi thư mục dist ( distribution ) được sử dụng để chứa những file đã được tối ưu cho web site production .Bây giờ, hãy mở màn bằng cách tạo ra Gulp task tiên phong của bạn trong gulpfile.js, cái tàng trữ toàn bộ thông số kỹ thuật của Gulp .
Viết Gulp task đầu tiên
Bước tiên phong để sử dụng Gulp là require trong gulpfile .
var gulp = require('gulp');
Câu lệnh require nói với Node tìm kiếm trong thư mục node_modules package có tên gulp. Khi package được tìm thấy, tất cả chúng ta gán nội dung tới biến gulp .Bây giờ tất cả chúng ta hoàn toàn có thể viết một gulp task. Cú pháp cơ bản như sau :
gulp.task('task-name', function() {
// Stuff here
});
task-name là tên của task, cái sử dụng khi bạn muốn chạy một task trong Gulp. Bạn cũng hoàn toàn có thể chạy task đó trong command line bằng lệnh gulp task-name .Để kiểm tra, tạo một task hello, cái in ra ” Hello Zell ” .
gulp.task('hello', function() {
console.log('Hello Zell');
});
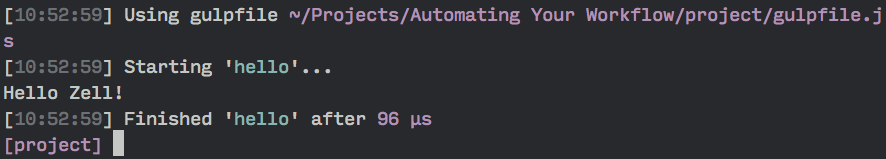
Chúng ta hoàn toàn có thể chạy task với lệnh gulp hello .
$ gulp hello
Lệnh trên sẽ in ra ” Hello Zell ” .

Thực tế, những Gulp task sẽ phức tạp hơn một chút ít. Nó thường chứa hơn 2 phương pháp Gulp, cộng với nhiều plugin của Gulp .Một task thực sự sẽ giống như thế này :
gulp.task('task-name', function () {
return gulp.src('source-files') // Get source files with gulp.src
.pipe(aGulpPlugin()) // Sends it through a gulp plugin
.pipe(gulp.dest('destination')) // Outputs the file in the destination folder
})
gulp.src nói với Gulp task những file được sử dụng, trong khi gulp.dest nói với Gulp nơi chứa những file tác dụng khi task hoàn tất .Hãy thử kiến thiết xây dựng một task thực sự, biên dịch những file Sass thành CSS .
Preprocessing với Gulp
Chúng ta hoàn toàn có thể biên dịch Sass thành CSS trong Gulp với plugin gulp-sass. Bạn hoàn toàn có thể setup với lệnh npm install như đã làm với gulp .Chúng ta cũng thêm cờ — save-dev để bảo vệ gulp-sass được thêm vào devDependencies trong package.json .
$ npm install gulp-sass --save-dev
Chúng ta cũng cần require gulp-sass như đã làm với gulp trước khi hoàn toàn có thể sử dụng :
var gulp = require('gulp');
// Requires the gulp-sass plugin
var sass = require('gulp-sass');
Chúng ta hoàn toàn có thể sử dụng gulp-sass bằng cách thay thế sửa chữa aGulpPlugin ( ) với sass ( ). Chúng ta sẽ đặt tên task biên dịch Sass thành CSS là sass .
gulp.task('sass', function(){
return gulp.src('source-files')
.pipe(sass()) // Using gulp-sass
.pipe(gulp.dest('destination'))
});
Chúng cần phân phối cho task sass những file nguồn và một thư mục đích để chứa những file CSS, do đó hãy tạo một file styles.scss trong thư mục app / scss. Đây là file thay thế sửa chữa cho source-files trong phương pháp gulp.src .Chúng ta cũng muốn lưu file hiệu quả styles.css tới thư mục app / css, thay thế sửa chữa destination trong phương pháp gulp.dest với app / css .
gulp.task('sass', function(){
return gulp.src('app/scss/styles.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass
.pipe(gulp.dest('app/css'))
});
Bạn hoàn toàn có thể kiểm tra task sass đã thao tác đúng mực chưa bằng cách thêm một hàm Sass trong file styles.scss .
// styles.scss
.testing {
width: percentage(5/7);
}
Nếu chạy gulp sass trong command line, bạn sẽ thấy file styles.css trong thư mục app / css. Ngoài ra, nó sẽ có nội dung như sau :
/* styles.css */
.testing {
width: 71.42857%;
}
Đó là cách tất cả chúng ta kiểm tra task sass đã thao tác hay chưa .Thỉnh thoảng tất cả chúng ta cần biên dịch nhiều hơn một file. scss thành CSS. Chúng ta hoàn toàn có thể làm điều này với Node globs .
Globbing trong Node
Globs giống như regular expressions, nhưng dành riêng cho đường dẫn file .Hầu hết những workflow với Gulp thường chỉ nhu yếu 4 globbing pattern sau :
- *.scss: * là ký tự đại diện có nghĩa phù hợp với mọi pattern trong thư mục hiện tại. Trong trường hợp này, là tất cả file kết thúc với .scss trong thư mục gốc (project).
- **/*.scss: Tất cả các file kết thúc với .scss trong thư mục root và các thư mục con.
- !not-me.scss: ! báo hiệu Gulp sẽ bỏ qua pattern phù hợp. Trong trường hợp này file not-me.scss sẽ được bỏ qua.
- *.+(scss|sass): Dấu + và () cho phép Gulp kết hợp nhiều pattern, các pattern khác nhau được ngăn cách bởi ký tự | .Trong trường hợp này là bất kỳ file kết thúc với .scss hoặc .sass trong thư mục gốc.
Khi biết globbing, tất cả chúng ta hoàn toàn có thể sửa chữa thay thế app / scss / styles.scss với pattern scss / * * / *. scss, nó sẽ lấy bất kể file nào có phần lan rộng ra. scss trong thư mục app / scss hoặc trong thư mục con .
gulp.task('sass', function() {
return gulp.src('app/scss/**/*.scss') // Gets all files ending with .scss in app/scss and children dirs
.pipe(sass())
.pipe(gulp.dest('app/css'))
})
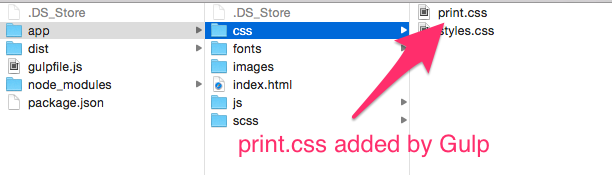
Mọi file Sass được tìm thấy trong app / scss sẽ tự động hóa thêm vào task sass ở trên. Nếu bạn thêm một file print.scss tới project, bạn sẽ thấy print.css trong app / css .

Lúc này chúng đã quản trị được việc biên dịch những file Sass thành CSS với một lệnh duy nhất. Câu hỏi là, tất cả chúng ta sẽ phải chạy lệnh gulp sass bất kỳ khi nào tất cả chúng ta đổi khác file sass để biên dịch Sass thành CSS ?May mắn, tất cả chúng ta hoàn toàn có thể nói với Gulp tự động hóa chạy task sass bất kỳ khi nào một file được lưu thông qua một process gọi là ” watching ” .
Theo dõi sự thay đổi của các file Sass
Gulp phân phối cho tất cả chúng ta phương pháp watch, cái theo dõi nếu một file được lưu. Cú pháp của watch là :
// Gulp watch syntax
gulp.watch('files-to-watch', ['tasks', 'to', 'run']);
Nếu tất cả chúng ta muốn theo dõi tổng thể những file Sass và chạy task sass bất kỳ khi nào một file Sass được lưu, tất cả chúng ta chỉ cần sửa chữa thay thế files-to-watch với app / scss / * * / *. scss, và [ ‘ tasks ‘, ‘ to ‘, ‘ run ‘ ] với [ ‘ sass ‘ ] :
// Gulp watch syntax
gulp.watch('app/scss/**/*.scss', ['sass']);
Trong trong thực tiễn, tất cả chúng ta sẽ muốn theo dõi nhiều kiểu file một lúc. Để làm điều này, tất cả chúng ta hoàn toàn có thể gộp nhiều tiến trình theo dõi vào một task watch :
gulp.task('watch', function(){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Other watchers
})
Nếu bạn chạy lệnh gulp watch, bạn sẽ thấy Gulp mở màn theo dõi ngay lập tức .

Và nó sẽ tự động hóa chạy task sass bất kỳ khi nào bạn lưu một file. scssBước tiếp theo là làm cho Gulp reload lại trình duyệt bất kỳ khi nào tất cả chúng ta lưu một file. scss với sự trợ giúp của Browser Sync .
Live-reloading với Browser Sync
Browser Sync giúp việc tăng trưởng web thuận tiện hơn bằng cách tạo ra một web server cái giúp tất cả chúng ta live-reloading thuận tiện .Đầu tiên chúng sẽ setup Browser Sync :
$ npm install browser-sync --save-dev
Bạn hoàn toàn có thể chú ý rằng không có tiền tố gulp – khi thiết lập Browser Sync. Bởi vì Browser Sync không phải là một plugin của Gulp .Để sử dụng, tất cả chúng ta sẽ require Browser Sync .
var browserSync = require('browser-sync').create();
Chúng ta cần tạo task browserSync để cho phép Gulp khởi tạo một server sử dụng Browser Sync. Khi chạy server, tất cả chúng ta cần cho Browser Sync biết thư mục gốc của server. Trong trường hợp này, nó là thư mục ” app ” :
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'app'
},
})
})
Chúng ta cũng biến hóa task sass một chút ít vì Browser Sync hoàn toàn có thể tiêm những style CSS mới ( update CSS ) vào trình duyệt, bất kỳ khi nào task sass chạy .
gulp.task('sass', function() {
return gulp.src('app/scss/**/*.scss') // Gets all files ending with .scss in app/scss
.pipe(sass())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true
}))
});
Chúng ta đã thông số kỹ thuật Browser Sync. Bây giờ tất cả chúng ta chạy cả 2 task watch và browserSync cùng lúc để live-reloading .Khá phiền phức khi mở 2 của sổ command line và chạy gulp browserSync và gulp watch, hãy để Gulp chạy chúng đồng thời bằng cách nói cho task watch rằng browserSync phải hoàn thành xong trước khi watch được được cho phép chạy .Chúng ta hoàn toàn có thể làm điều này bằng cách thêm tham số thứ 2 tới watch task. Đây là cú pháp :
gulp.task('watch', ['array', 'of', 'tasks', 'to', 'complete','before', 'watch'], function (){
// ...
})
Và trong trường hợp này chúng ta thêm browserSync task.
Xem thêm: Ép kiểu dữ liệu trong lập trình C/C++
gulp.task('watch', ['browserSync'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Other watchers
})
Chúng ta cũng muốn bảo vệ rằng sass sẽ chạy trước watch vì CSS sẽ luôn là mới nhất bất kể khi nào tất cả chúng ta chạy một lệnh Gulp .
gulp.task('watch', ['browserSync', 'sass'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Other watchers
});
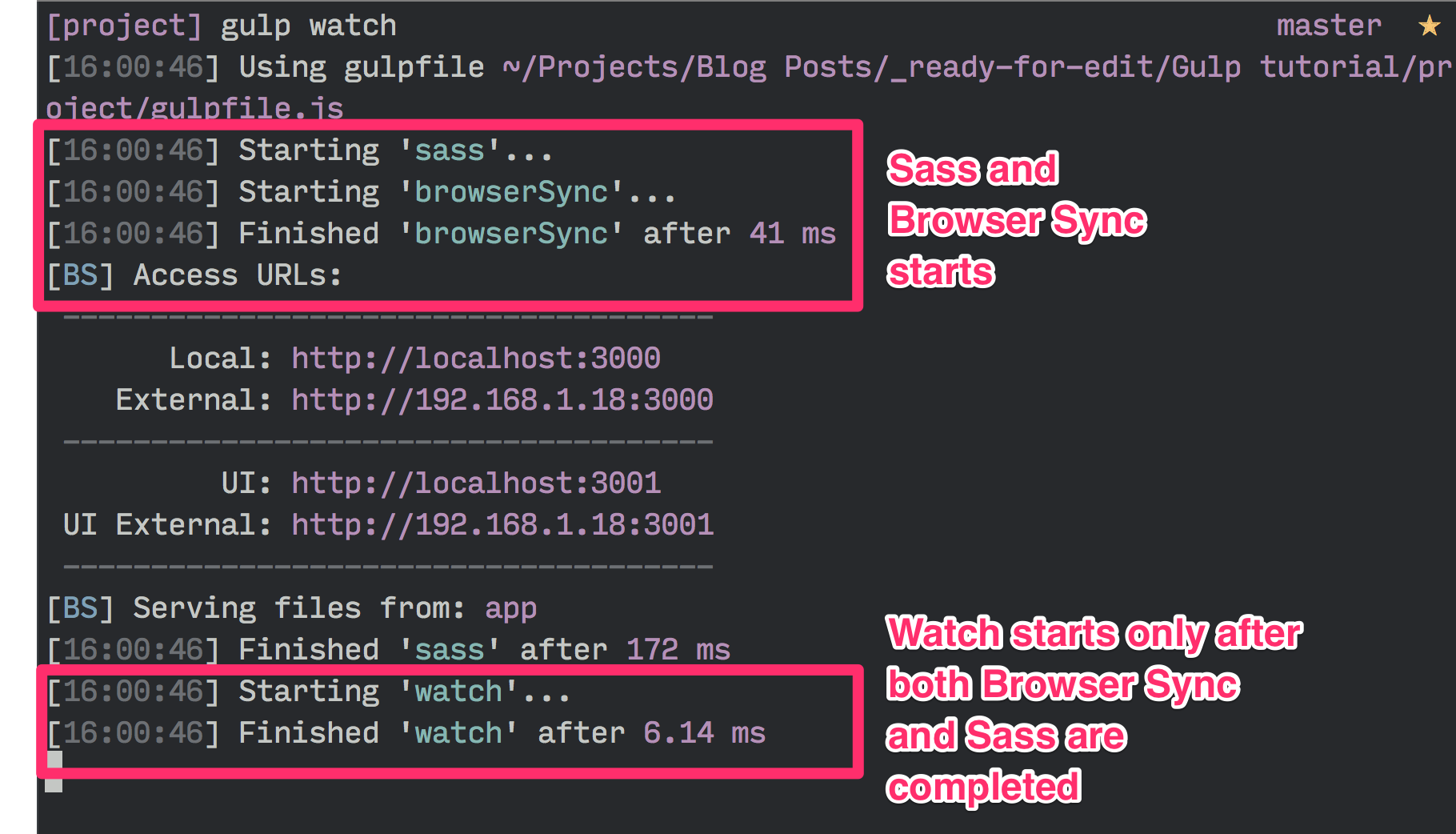
Bây giờ nếu bạn chạy gulp watch trong command line, Gulp sẽ mở màn cả 2 sass và browserSync task đồng thời. Khi cả 2 task triển khai xong, watch sẽ chạy .

Tại cùng thời gian, một hành lang cửa số trình duyệt sẽ trỏ đến app / index.html sẽ bật lên. Nếu bạn biến hóa file styles.scss, bạn sẽ thấy trình duyệt sẽ tự động hóa reload .Cuối cùng, làm thế nào nếu bạn muốn trình duyệt tự động hóa reload khi bất kể file HTML hoặc JavaScript được lưu ?Chúng ta hoàn toàn có thể làm bằng cách thêm 2 hoặc nhiều hơn những tiến trình theo dõi, và gọi hàm browserSync. reload khi một file được lưu :
gulp.task('watch', ['browserSync', 'sass'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Reloads the browser whenever HTML or JS files change
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
Đến đây tất cả chúng ta đã làm 3 thứ :
- Khởi tạo một web server
- Sử dụng Sass preprocessor
- Reloading trình duyệt tự động bất cứ khi nào một file được lưu
Phần tiếp theo sẽ đề cập tới việc tối ưu những tài nguyên. Chúng ta sẽ khởi đầu với việc tối ưu hóa những file CSS và JavaScript .
Tối ưu hóa các file CSS và JavaScript
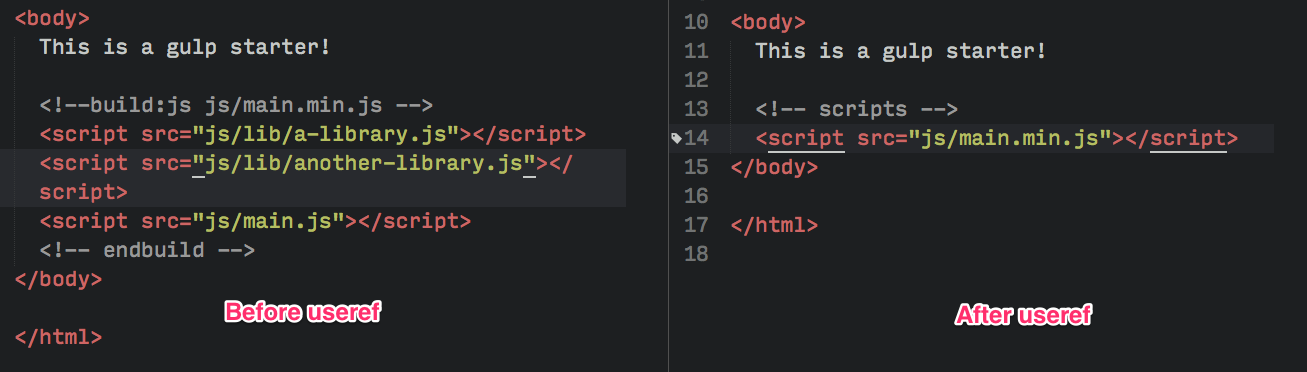
Các lập trình viên có 2 task cần thực thi khi cố gắng nỗ lực tối ưu hóa những file CSS và JavaScript cho phiên bản production : nối file và minification .Một yếu tố những lập trình viên phải đương đầu là khó hoàn toàn có thể nối những file js theo thứ tự đúng chuẩn .Ví dụ tất cả chúng ta có 3 thẻ script trong file index.html .
Các script này nằm trong 2 thư mục khác nhau. Rất khó để nối chúng với những plugin kiểu như gulp-concatenate .Thật suôn sẻ, tất cả chúng ta hoàn toàn có thể sử dụng gulp-useref để xử lý yếu tố này .Gulp-useref nối toàn bộ file CSS và JavaScript thành một file bằng cách tìm kiếm một comment mở màn với ” build : ” và kết thúc với ” < ! -- endbuild ". Giống như thế này :
... HTML Markup, list of script / link tags.
Ở đây, tất cả chúng ta muốn file JavaScript đã được nối sẽ nằm trong thư mục js và có tên là main.min.js. Cú pháp sẽ như sau :
Bây giờ hãy thông số kỹ thuật gulp-useref plugin trong gulpfile. Chúng sẽ cần thiết lập và require trước .
$ npm install gulp-useref --save-dev
var useref = require('gulp-useref');
Thiết lập task useref tương tự như như những task tất cả chúng ta đã làm :
gulp.task('useref', function(){
return gulp.src('app/*.html')
.pipe(useref())
.pipe(gulp.dest('dist'))
});
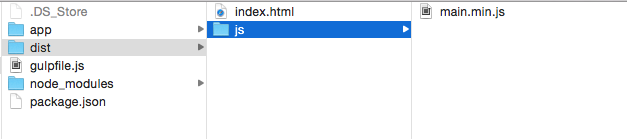
Bây giờ nếu bạn chạy task useref, Gulp sẽ đọc những file trong 3 thẻ script và nối chúng thành thành một file main.min.js trong thư mục dist / js

Tuy nhiên file hiệu quả chưa được minify. Chúng ta sẽ sử dụng gulp-uglify plugin để minifying những file JavaScript. Chúng ta cũng cần một plugin thứ 2 gọi là gulp-if để bảo vệ chỉ minify những file JavaScript .
$ npm install gulp-uglify --save-dev
// Other requires...
var uglify = require('gulp-uglify');
var gulpIf = require('gulp-if');
gulp.task('useref', function(){
return gulp.src('app/*.html')
.pipe(useref())
// Minifies only if it's a JavaScript file
.pipe(gulpIf('*.js', uglify()))
.pipe(gulp.dest('dist'))
});
Gulp sẽ tự động hóa minify ” main.min.js ” bất kể khi nào bạn chạy useref task .Gulp-useref cũng sẽ tự động hóa sửa chữa thay thế tổng thể những thẻ script trong ” build : ” và ” < ! -- endbuild thành một thẻ duy nhất trỏ tới " js / main.min.js " .

Chúng ta hoàn toàn có thể sử dụng phương pháp tựa như để nối những file CSS ( nếu bạn có nhiều hơn một file ). Chúng ta sẽ làm theo tiến trình tựa như như nối những file js và thêm một build comment .
Để minify file CSS đã được nối. Chúng ta cần sử dụng package gulp-cssnano .
$ npm install gulp-cssnano
var cssnano = require('gulp-cssnano');
gulp.task('useref', function(){
return gulp.src('app/*.html')
.pipe(useref())
.pipe(gulpIf('*.js', uglify()))
// Minifies only if it's a CSS file
.pipe(gulpIf('*.css', cssnano()))
.pipe(gulp.dest('dist'))
});
Bây giờ tất cả chúng ta đã tối ưu hóa những file CSS và JavaScript bất kỳ khi nào bạn chạy useref task .Tiếp theo hãy tối ưu hình ảnh
Tối ưu hóa ảnh
Chúng ta sẽ cần sử dụng gulp-imagemin để tối ưu hóa hình ảnh .
$ npm install gulp-imagemin --save-dev
var imagemin = require('gulp-imagemin');
Chúng ta hoàn toàn có thể tối ưu hóa ảnh png, jpg, gif và thậm chí còn là svg với gulp-imagemin. Hãy tạo một images task .
gulp.task('images', function(){
return gulp.src('app/images/**/*.+(png|jpg|gif|svg)')
.pipe(imagemin())
.pipe(gulp.dest('dist/images'))
});
Các kiểu file khác nhau hoàn toàn có thể tối ưu hóa theo nhiều cách, bạn hoàn toàn có thể thêm tùy chọn imagemin để tối ưu từng loại file .Ví dụ, bạn hoàn toàn có thể tạo interlaced GIFs bằng cách thiết lập tùy chọn interlaced là true .
gulp.task('images', function(){
return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)')
.pipe(imagemin({
// Setting interlaced to true
interlaced: true
}))
.pipe(gulp.dest('dist/images'))
});
Bạn hoàn toàn có thể thử nghiệm những tùy chọn khác nếu muốn .Tuy nhiên tối ưu hóa những hình ảnh, là một tiến trình cực kỳ chậm bạn sẽ không muốn lặp lại trừ khi thiết yếu. Để làm điều này tất cả chúng ta hoàn toàn có thể sử dụng gulp-cache plugin .
$ npm install gulp-cache --save-dev
var cache = require('gulp-cache');
gulp.task('images', function(){
return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)')
// Caching images that ran through imagemin
.pipe(cache(imagemin({
interlaced: true
})))
.pipe(gulp.dest('dist/images'))
});
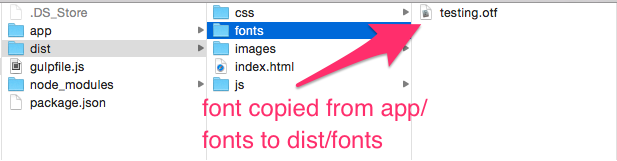
Chúng ta đã gần hoàn thành xong quy trình tối ưu hóa. Chỉ còn một thư mục tất cả chúng ta cần chuyển từ thư mục ” app ” tới thư mục ” dist “, đó là thư mục fonts. Hãy làm điều đó ngay .
Copy Fonts tới Dist
Các file font đã được tối ưu hóa, thế cho nên tất cả chúng ta không cần làm gì thêm. Tất cả những gì tất cả chúng ta cần làm là copy những font tới thư mục dist .Chúng ta hoàn toàn có thể copy những file với Gulp đơn thuần bằng cách sử dụng gulp.src và gulp.dest mà không cần plugin nào .
gulp.task('fonts', function() {
return gulp.src('app/fonts/**/*')
.pipe(gulp.dest('dist/fonts'))
})
Bây giờ Gulp sẽ copy những font từ thư mục ” app ” tới ” dist ” bất kể khi nào bạn chạy gulp fonts .

Chúng ta đã có 6 task khác nhau trong gulpfile, và mỗi task được gọi riêng rẽ trong command line, điều này khá phiền phức và tất cả chúng ta muốn gộp toàn bộ với trong một lệnh .Trước khi làm điều này, tất cả chúng ta hãy xem cách xóa những file đã phát sinh một cách tự động hóa .
Tự động xóa các file đã tạo ra
Khi tạo ra những file một cách tự động hóa, tất cả chúng ta sẽ muốn bảo vệ rằng những file không còn sử dụng sẽ không sống sót ở bất kể đâu mà tất cả chúng ta không biết .Quá trình được gọi làm sạch ( cleaning ) ( hay đơn thuần là xóa những file )Chúng ta sử dụng del để làm điều này .
npm install del --save-dev
var del = require('del');
Hàm del nhận một mảng node globs cái nói với nó thư mục nào cần xóa .Thiết lập giống như hello task trong ví dụ tiên phong .
gulp.task('clean:dist', function() {
return del.sync('dist');
})
Bây giờ Gulp sẽ xóa thư mục ” dist ” bất kể khi nào lệnh gulp clean : dist chạy .Chú ý : Chúng ta không cần lo ngại về việc xóa thư mục dist / images do tại gulp-cache đã lưu ảnh trên mạng lưới hệ thống local của bạn .Để xóa cache trên mạng lưới hệ thống local, bạn hoàn toàn có thể tạo một task tên là ” cache : clear ” .
gulp.task('cache:clear', function (callback) {
return cache.clearAll(callback)
})
Bây giờ hãy tích hợp những task với nhau !
Kết hợp các Gulp tasks
Hãy tổng kết cái tất cả chúng ta đã làm. Chúng ta đã tạo ra 2 tập hợp những Gulp task .Đầu tiên là cho quy trình tăng trưởng, tất cả chúng ta biên dịch Sass thành CSS, theo dõi sự đổi khác và reload lại trình duyệt khi có sự biến hóa .Thứ 2 là quy trình tối ưu, nơi tất cả chúng ta sẵn sàng chuẩn bị những file cho một website hoàn hảo. Chúng ta tối ưu hóa CSS, JavaScript, và hình ảnh trong tiến trình này và copy những font từ thư mục app tới thư mục dist .Chúng ta đã gộp tập hợp những task tiên phong vào một một lệnh gulp watch :
gulp.task('watch', ['browserSync', 'sass'], function (){
// ... watchers
})
Tập hợp thứ 2 gồm những task tất cả chúng ta cần chạy để tạo ra một website hoàn hảo. Nó gồm : clean : dist, sass, useref, images và fonts. Chúng ta sẽ tạo ra một task build để tích hợp mọi thứ cùng nhau .
gulp.task('build', [`clean`, `sass`, `useref`, `images`, `fonts`], function (){
console.log('Building files');
})
Thật không may, tất cả chúng ta không hề viết task build theo cách này chính bới Gulp chạy toàn bộ những task trong tham số thứ 2 đồng thời .Nghĩa là useref, images, hoặc thậm chí còn là fonts sẽ triển khai xong trước khi clean kết thúc, và hàng loạt thư mục dist sẽ bị xóa .Vì vậy, cần bảo vệ clean triển khai xong trước những task còn lại, tất cả chúng ta cần sử dụng một plugin là run-sequence .
$ npm install run-sequence --save-dev
Đây là cú pháp để chạy những task tuần tự
var runSequence = require('run-sequence');
gulp.task('task-name', function(callback) {
runSequence('task-one', 'task-two', 'task-three', callback);
});
Khi task-name được gọi, Gulp sẽ chạy task-one tiên phong, Khi task-one kết thúc, Gulp sẽ tự động hóa mở màn task-two. Cuối cùng, khi task-two triển khai xong, Gulp sẽ chạy task-three .run-sequence cũng được cho phép chạy những task đồng thời nếu bạn đặt chúng trong một mảng :
gulp.task('task-name', function(callback) {
runSequence('task-one', ['tasks','two','run','in','parallel'], 'task-three', callback);
});
Trong trường hợp này, Gulp sẽ chạy task-one. Khi task-one triển khai xong, Gulp sẽ chạy tổng thể những task còn lại trong mảng tham số thứ 2 đồng thời. Tất cả những task trong tham số thứ 2 phải hoàn thành xong trước khi task-three hoàn toàn có thể chạy .Bây giờ tất cả chúng ta sẽ tạo ra một task cái bảo vệ clean : dist chạy tiên phong, sau đó là những task khác :
gulp.task('build', function (callback) {
runSequence('clean:dist',
['sass', 'useref', 'images', 'fonts'],
callback
)
})
Để tạo sự thống nhất, tất cả chúng ta hoàn toàn có thể kiến thiết xây dựng một chuỗi tuần tự với group tiên phong. Lần này hãy sử dụng default cho tên task :
gulp.task('default', function (callback) {
runSequence(['sass','browserSync'], 'watch',
callback
)
})
Tại sao lại là default ? Bởi vì khi bạn có một task tên là default, bạn hoàn toàn có thể chạy nó đơn thuần bằng cách nhập lệnh gulp trong command line .Cuối cùng, đây là github repo cho tổng thể những thứ tất cả chúng ta đã làm !
Kết luận
Chúng ta đã học những thứ cơ bản nhất về Gulp và tạo một workflow, có năng lực biên dịch Sass thành CSS trong khi theo dõi sự biến hóa những file HTML và JS tại cùng thời gian. Chúng ta hoàn toàn có thể chạy task này với lệnh gulp trong command line .Chúng ta cũng kiến thiết xây dựng một task thứ hai, build, cái tạo ra thư mục dist cho phiên bản production. Chúng ta biên dịch Sass thành CSS, tối ưu hóa toàn bộ những tài nguyên, và copy những thư mục thiết yếu vào thư mục dist. Để chạy task này tất cả chúng ta chỉ cần nhập gulp build trong command line .Cuối cùng, tất cả chúng ta có một clean task cái xóa thư mục dist .Chúng ta đã tạo ra một workflow có đủ năng lực cung ứng cho hầu hết những web develper. Còn rất nhiều thứ về Gulp và workflow mà tất cả chúng ta hoàn toàn có thể tò mò để làm cho quy trình này tốt hơn. Đây là một số ít gợi ý cho bạn :
Cho phát triển:
- Sử dụng Autoprefixer để tự động thêm prefix vào code CSS
- Thêm Sourcemaps để dễ dàng debug hơn
- Tạo ra Sprites với sprity
- Biên dịch chỉ các file có thay đổi với gulp-changed
- Viết ES6 với Babel hoặc Traceur
- Modular hóa các file JavaScript với Browserify, webpack, hoặc jspm
- Modular hóa HTML với các template engine như Handlebars hoặc Swig
- Chia gulpfile thành các file nhỏ hơn với require-dir
- Phát sinh một Modernizr script tự động với gulp-modernizr
Cho tối ưu hóa :
- Xóa CSS không sử dụng với unCSS
- Tối ưu hóa CSS hơn nữa với CSSO
- Phát sinh inline CSS với Critical
Ngoài những quy trình tăng trưởng và tối ưu hóa, bạn cũng hoàn toàn có thể viết unit tests với gulp-jasmine và thậm chí còn tiến hành thư mục dist tới productions server tự động hóa với gulp-rync .
Source: https://final-blade.com
Category : Kiến thức Internet