
Ngày nay khi thiết kế website, các nhà thiết kế web thường quan tâm đến những hiệu ứng độc đáo, ấn tượng để có thể thu hút được người dùng truy cập và click vào trang web của bạn. Ngày nay với CSS, có rất nhiều cách khác nhau để cung cấp hiệu ứng chuyển động, đặc biệt là cho hình ảnh. Trong quá trình biên dịch, có hơn 250 hiệu ứng chuyển động để truyền cảm hứng cho bạn. Bạn cũng có thể lấy mã tại nguồn. Dưới đây sẽ là 10 thư viện CSS cung cấp những hiệu ứng chuyển động hình ảnh tốt nhất dành cho bạn.
Trong trang này bạn sẽ tìm thấy một bộ sưu tập của 16 hiệu ứng hình ảnh di chuột có phụ đề. Grab các mã HTML và CSS cho từng hiệu ứng bằng cách di chuyển trên hình ảnh, sau đó nhấp vào show code .

Tóm Tắt
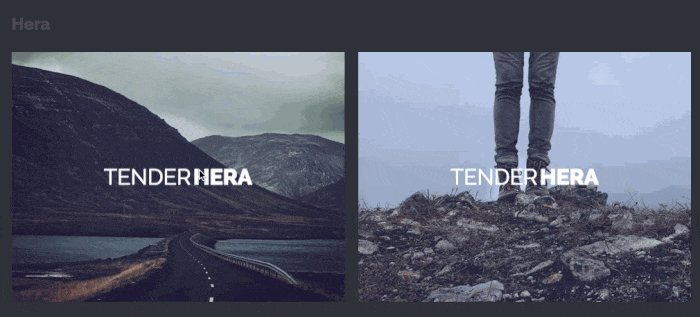
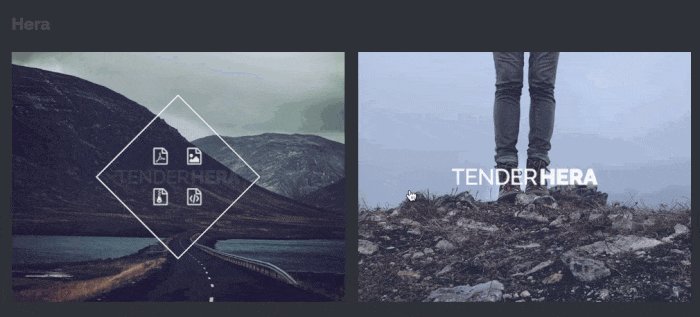
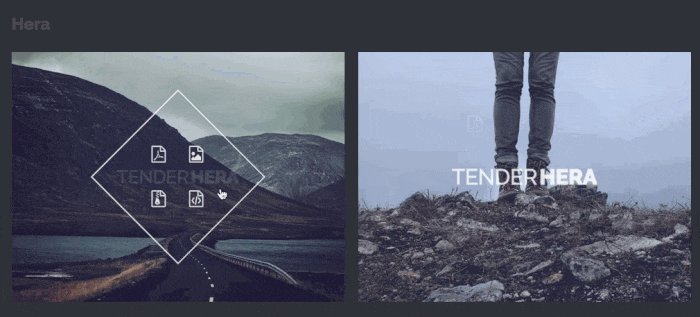
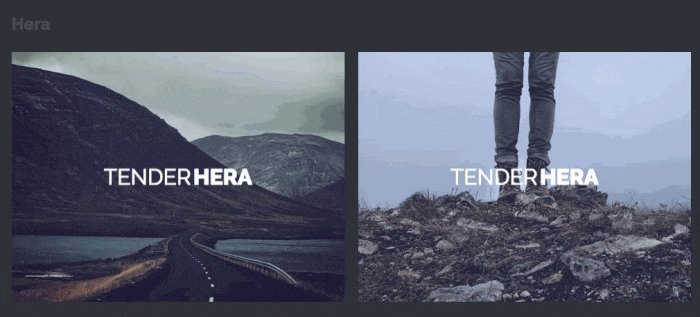
Hình ảnh Caption Hover Animation( 4 hiệu ứng )
Dưới đây là 4 hình ảnh động chú thích cực cool. Các hiệu ứng này được xây dựng với sự chuyển đổi CSS3 thuần , và không có JavaScript, tăng compability trên trình duyệt.

iHover (35 hiệu ứng)
iHover là một bộ sưu tập những hiệu ứng hoạt động chạy bằng CSS3. Có 20 hiệu ứng vòng tròn di chuột và 15 hiệu ứng hover vuông. Để sử dụng những hiệu ứng, bạn sẽ cần phải viết một số ít ghi lại HTML và gồm có những file CSS .

Imagehover( 44 hiệu ứng )
Thư viện này chứa 44 hiệu ứng làm với CSS. Một số công dụng gồm có fades, pushes, slides, hinges, reveals, zooms, blurs, flips, folds và shutters trong nhiều hướng. Có một phiên bản lan rộng ra của 216 hiệu ứng hoàn toàn có thể được mua với giá € 14 .

Hover Effect Ideas (30 hiệu ứng)
Trang này trình làng hình ảnh di chuột được làm bằng Codrop, mang đến cho bạn cảm hứng khi thực thi quy trình quy đổi trơn tru giữa những hình ảnh và chú thích của nó. Có tổng số 30 hiệu ứng trên hai bộ hướng dẫn và mã nguồn .

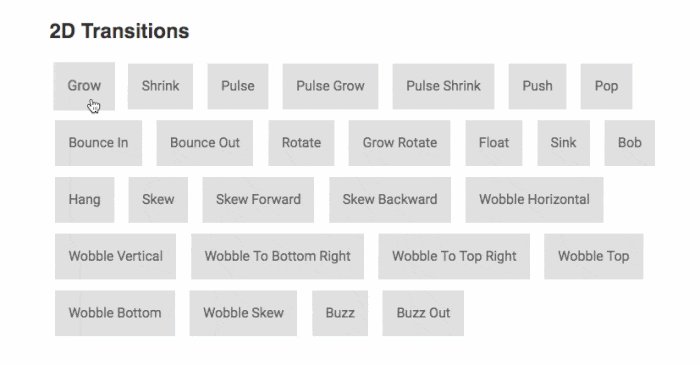
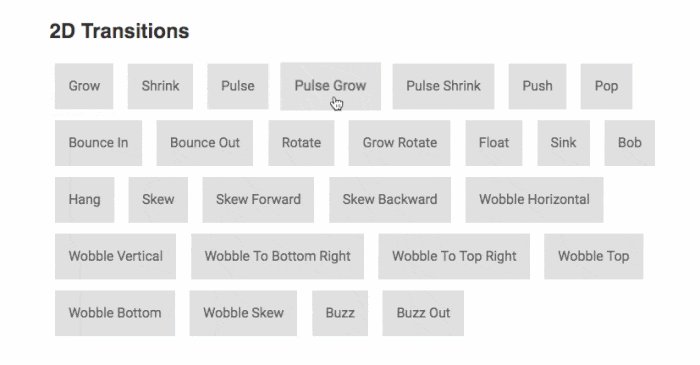
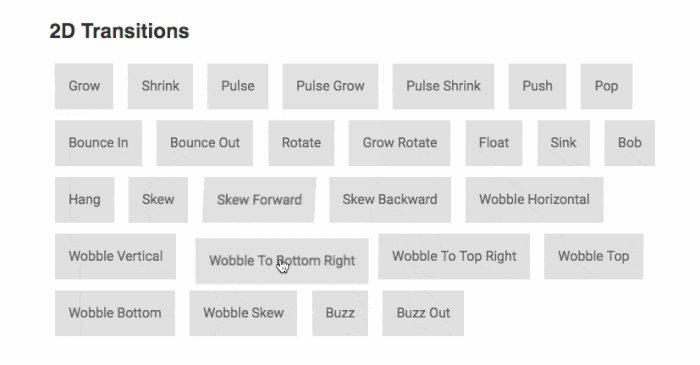
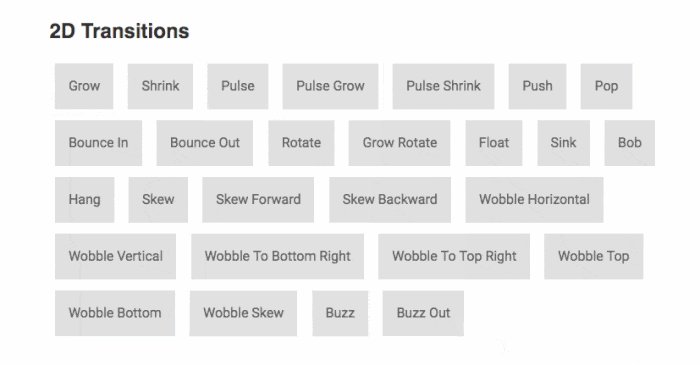
Hover CSS (108 hiệu ứng)
Hover CSS được cho phép bạn thêm những hiệu ứng di chuột vào mọi yếu tố, ví dụ điển hình như một nút, link hoặc hình ảnh. Các hiệu ứng gồm có quy trình quy đổi 2D, quy trình quy đổi nền, biên giới, bóng, ánh sáng chuyển tiếp, và nhiều hơn nữa. Các thư viện có sẵn trong CSS, Sass, và LESS .

Animatism (100 hiệu ứng)
Hiện có hơn 100 hình ảnh di chuột hình ảnh động để nút, lớp phủ, cụ thể, chú thích, hình ảnh và những nút phương tiện đi lại tiếp thị quảng cáo xã hội. Tất cả những hiệu ứng được phân phối bởi CSS3 .

Caption Hover Effect (7 hiệu ứng)
Có 7 hiệu ứng khác nhau trong bộ sưu tập này. Tất cả những quy trình quy đổi trông rất trơn tru và mịn màng. Tới những hướng dẫn phần để học cách vận dụng những hiệu ứng này vào dự án Bất Động Sản của bạn .

CSS Image Hover Effects (15 hiệu ứng)
Một bộ sưu tập những hiệu ứng hoạt động đơn thuần như zoom, trượt, xoay, gray scale, độ mờ, độ mờ đục và những hiệu ứng cơ bản khác. Bạn hoàn toàn có thể sử dụng những hiệu ứng này bằng cách thêm vào những lớp CSS .

Đây là một hiệu ứng di chuột siêu thoáng mát mà sẽ phát hiện hoạt động chuột sau cuối của bạn. Các chú thích hình ảnh sẽ mở ra từ một trong bốn hướng dựa trên vị trí con trỏ sau cuối của bạn .

Dưới đây là một hình ảnh động hover viền lấy cảm hứng từ UNIQLO. Khi một sự kiện di chuột, biên giới của hình ảnh sẽ trở nên sôi động .

Một thư viện phong cách thiết kế cho tiêu đề, một trong những tính năng này gồm zoom chậm, trượt, hành lang cửa số pop-ins, lớp phủ mờ số những thứ khác .

Một hiệu ứng di chuột hình ảnh x-ray spotlight siêu tuyệt vời cung cấp bởi SVGclip-path và CSS chuyển tiếp. Hoạt động tốt trên Chrome, Opera và Safari.

Trên đây là 10 thư viện CSS cung cấp cho bạn những hiệu ứng hình ảnh động độc đáo và ấn tượng, bạn có thể tham khảo và sử dụng cho trang web mình thu hút với người dùng nhé.
Source: https://final-blade.com
Category: Kiến thức Internet