

Hôm nay có những hình ảnh trên web đã trở thành người thu hút sự chú ý chính cho người dùng tiếp cận nó cho tất cả các loại chủ đề. Từ nhiếp ảnh, du lịch, sản phẩm hay cảnh dưới bất kỳ hình thức nào, hình ảnh là một trong những yếu tố quan trọng nhất, vì vậy nếu chúng tôi có thể tạo ra hiệu ứng nổi bật, bức ảnh đó sẽ có sức mạnh giữ chân người dùng đã truy cập trang web của chúng tôi.
Nó chỉ đơn giản là những gì nhiều trong số những hiệu ứng này có khả năng đạt được trên một khách truy cập trang web. Các hiệu ứng CSS thực sự bắt mắt trong một số trường hợp và ở những người khác, họ có mục tiêu đơn giản hơn, mặc dù luôn đạt được điều mà tất cả chúng ta đều tìm kiếm: rằng người dùng luôn chú ý đến mọi thứ mà trang web của chúng tôi cung cấp. Bây giờ chúng ta hãy liệt kê 33 hiệu ứng hình ảnh CSS cực kỳ bắt mắt.

Hiệu ứng hình ảnh này thực sự tuyệt vời khi phân rã hình ảnh thành hình khối 3D có thể xoay theo phương thẳng đứng của nó để tạo ra hiệu ứng hình ảnh tuyệt vời. Dựa trên CSS3D, nếu bạn có thể triển khai nó trên trang web của mình, khách truy cập sẽ không nói nên lời.

Bài viết tương quan :35 hiệu ứng văn bản CSS khác cho website của bạn

Một hiệu ứng hình ảnh tuyệt vời khác để đạt được điều đó khi chúng ta để con trỏ chuột lên hình ảnh, rơi như thể bị tấn công bởi cùng một. Một hình ảnh động tuyệt vời cho một hiệu ứng hình ảnh tuyệt vời khác.

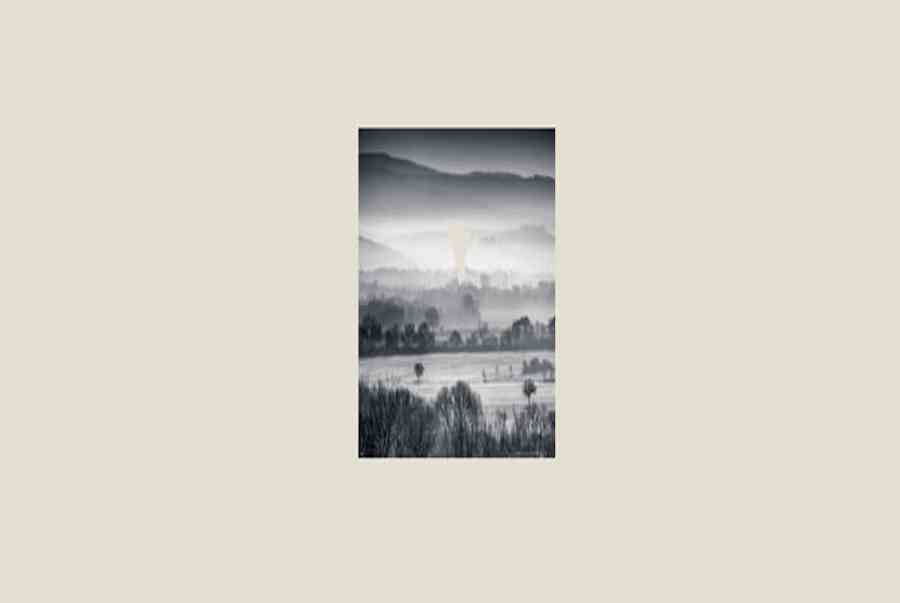
HTML và CSS song hành với nhau để tạo ra một hiệu ứng toàn cảnh tuyệt vời như thể chúng ta đang nhìn từ trên cùng của một tòa nhà trong một thành phố.

Bài viết tương quan :27 hiệu ứng văn bản CSS thiết yếu cho kiểu chữ website của bạn

Un thí nghiệm trực quan có thể phục vụ một mục đích cụ thể như một phần web.

Một hiệu ứng hình ảnh tuyệt vời mọi lúc rời con trỏ chuột để nó thay đổi giữa hai độ tương phản mà hình ảnh mang lại.

Bằng cách di con trỏ chuột lên hình ảnh, nó sẽ được phóng to để làm cho nó có bố cục hoàn hảo.

Một hiệu ứng lưới được tạo ra khi rời khỏi el trỏ chuột qua một điểm cụ thể từ bức ảnh.

Bức tranh cuộn với hiệu ứng gương khi chúng ta trượt con trỏ chuột từ phải sang trái và ngược lại.

Một hành động tìm kiếm chiếu hiệu ứng phản chiếu lên hình ảnh mà chúng tôi đã sử dụng cho hiệu ứng hình ảnh CSS này.

Có thể tiếp cận hơi chóng mặt xem các cạnh của hình ảnh tạo ra hiệu ứng kép rất nổi bật như thế nào.

Khi chúng ta di chuyển con trỏ qua hình ảnh, tạo ra hiệu ứng mờ điều đó biến mất trong vài giây.

Có một ảnh hưởng của dịch chuyển tại cùng một thời điểm mà chúng tôi đặt con trỏ di chuột qua hình ảnh.

Một hiệu ứng di chuột tuyệt vời đặt phơi bày hình ảnh bị ẩn dưới tên của chính nó. Kết thúc tuyệt vời và hoàn hảo để hiển thị một bộ sưu tập hình ảnh sáng tạo và tò mò.

Văn bản hiển thị hình ảnh khi con trỏ chuột di chuột với hoạt ảnh bắt mắt với hiệu ứng mù mở ra từ giữa.

Như thể chúng ta có trong tay hình chữ thập của ống kính tele, một phần của hình nền được tiết lộ khi chúng ta di chuyển con trỏ chuột.

Có hiệu quả tuyệt vời, nhưng rất đơn giản trong thành phần của nó. Nếu bạn đang tìm kiếm thứ gì đó đơn giản và tối giản, hiệu ứng này sẽ khiến bạn thích mê.
![]()
khác hiệu ứng đơn giản cho một mục đích cụ thể.

Đây là hiệu ứng thu phóng điển hình mà bạn chắc chắn sẽ muốn truy cập trang web của mình ngay bây giờ.

Một thay thế khác như hiệu ứng thu phóng khi chúng ta rời khỏi con trỏ con chuột đậu trên hình ảnh.

Như tên gọi của nó, con trỏ chuột sẽ lật ảnh trong một kính lúp có thể phóng đại nó.

Không có JavaScript bạn có thể tạo lại hiệu ứng thu phóng hình ảnh với một lưới biến đổi.

Un hiệu ứng CSS thuần túy cho một lớp được gắn trên hình ảnh mà chúng tôi có.

Bạn có một thư viện hoạt ảnh CSS cho các phần tử người dùng. Bạn có thể xem tất cả chúng trong liên kết để có được cái phù hợp nhất với mình. Bạn có một số hiệu ứng để lựa chọn có chất lượng tuyệt vời.

Với hoạt ảnh dòng chất lượng cao, phân lớp bắt mắt là đặc trưng. Một số khác có thể trở thành yêu thích của bạn.

Chúng tôi trở lại với một hiệu ứng khác của lớp phủ trong HTML và CSS trong đó các đường tròn là nhân vật chính.

Một hiệu ứng lớp phủ nổi bật có thể được sử dụng cho các phần tử web khác nhau. Với một một chút sáng tạo có thể được tích hợp trên thẻ như những cái trong bài viết này.
![]()
Chất lượng cao với hoạt ảnh biểu tượng sẽ khiến bạn thích thú trong vài thay đổi đầu tiên. Anh ấy có thể mang lại hiệu ứng tuyệt vời cho văn bản.

Một hiệu ứng di chuột tuyệt vời khác với phụ đề xuất hiện với hoạt ảnh rất mượt mà và đạt được.

Một trong những hiệu ứng hình ảnh kích thích nhất mà bạn sẽ thấy trên toàn bộ danh sách. Các con trỏ chuột sẽ trở thành hướng dẫn cho «khối 3D».

Một hiệu ứng đơn giản khác, nhưng rất sặc sỡ mà không có nhiều khởi sắc.

Un hiệu quả mà không cần phô trương nhiều, nhưng rất cụ thể trong hiệu ứng bóng mà nó tạo ra, vì nó có vẻ như được nâng lên từ “mặt đất”.

Con trỏ chuột có hiệu ứng ‘đẩy’ trên hình ảnh tạo ra chủ nghĩa hiện thực tuyệt vời. Rất thú vị.

Un hiệu ứng chuyển tiếp tuyệt vời trong đó hình ảnh được phân rã thành một mạng lưới ô vuông. Bạn có thể kiểm soát thời gian xảy ra hiệu ứng và hơn thế nữa.

Un hiệu ứng chuyển tiếp rất hợp thời trang và sáng tạo cho trang web của bạn. Đừng bỏ lỡ cuộc hẹn trong CSS này.

Bạn sẽ phải thực hiện nó ngay khi bạn sử dụng con lăn chuột để chuyển từ hình ảnh này sang hình ảnh khác với hoạt ảnh chuyển tiếp tuyệt vời. Đẹp mắt.
Source: https://final-blade.com
Category: Kiến thức Internet