
Thiết kế banner bằng Photoshop thực sự không có gì phức tạp nếu bạn tuân theo quy trình chuẩn. Và banner của bạn sẽ còn hoàn hảo hơn nếu bạn nắm một vài tips thiết kế banner bằng Photoshop dưới đây.

Tóm Tắt
A. Lựa chọn kích thước banner phù hợp
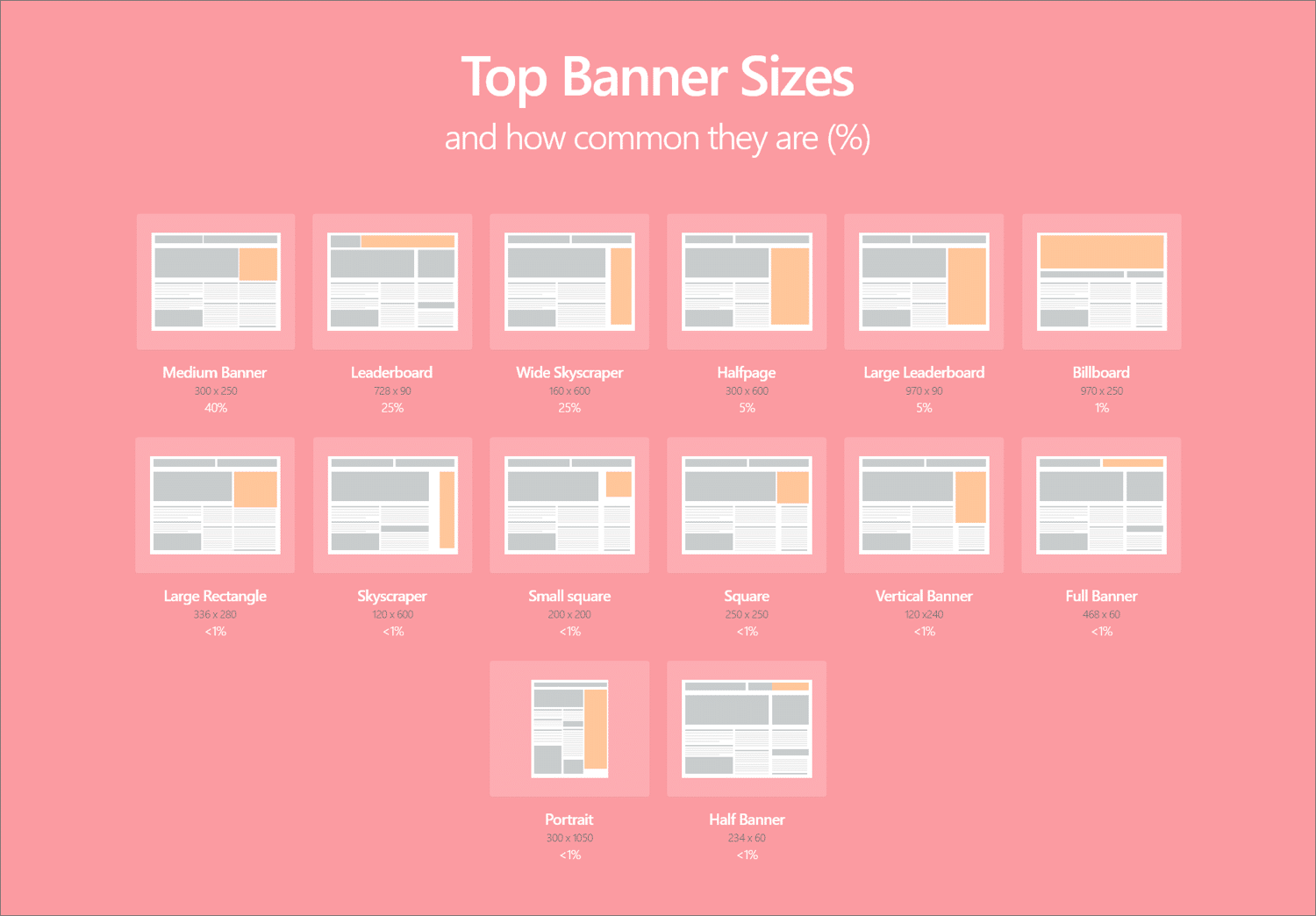
Mỗi loại banner trên những nền tảng khác nhau sẽ có những tiêu chuẩn về size khác nhau. Lựa chọn kích cỡ tương thích không chỉ giúp cho banner của bạn trông lôi cuốn hơn mà còn hoàn toàn có thể truyền tải hết những thông điệp, tiềm năng mà bạn mong ước đến người mua hay những đối tượng người tiêu dùng mình muốn hướng đến. Do vậy, đừng bỏ lỡ bộ size banner tiêu chuẩn dưới đây :
Tham khảo thêm: Làm thế nào để chuyển hình thành Vector trong AI?
1. Kích thước banner quảng cáo trên Google
-
Small Square – 200 x 200
Bạn đang đọc: Tips thiết kế banner bằng Photoshop ấn tượng và thu hút
- Square – 250 x 250
- Banner – 468 x 60
- Leaderboard – 728 x 90
- Inline Rectangle – 300 x 250
- Large Rectangle – 336 x 280
- Skyscraper – 120 x 600
- Wide Skyscraper – 160 x 600
- Half-Page Ad – 300 x 600
- Large Leaderboard – 970 x 90


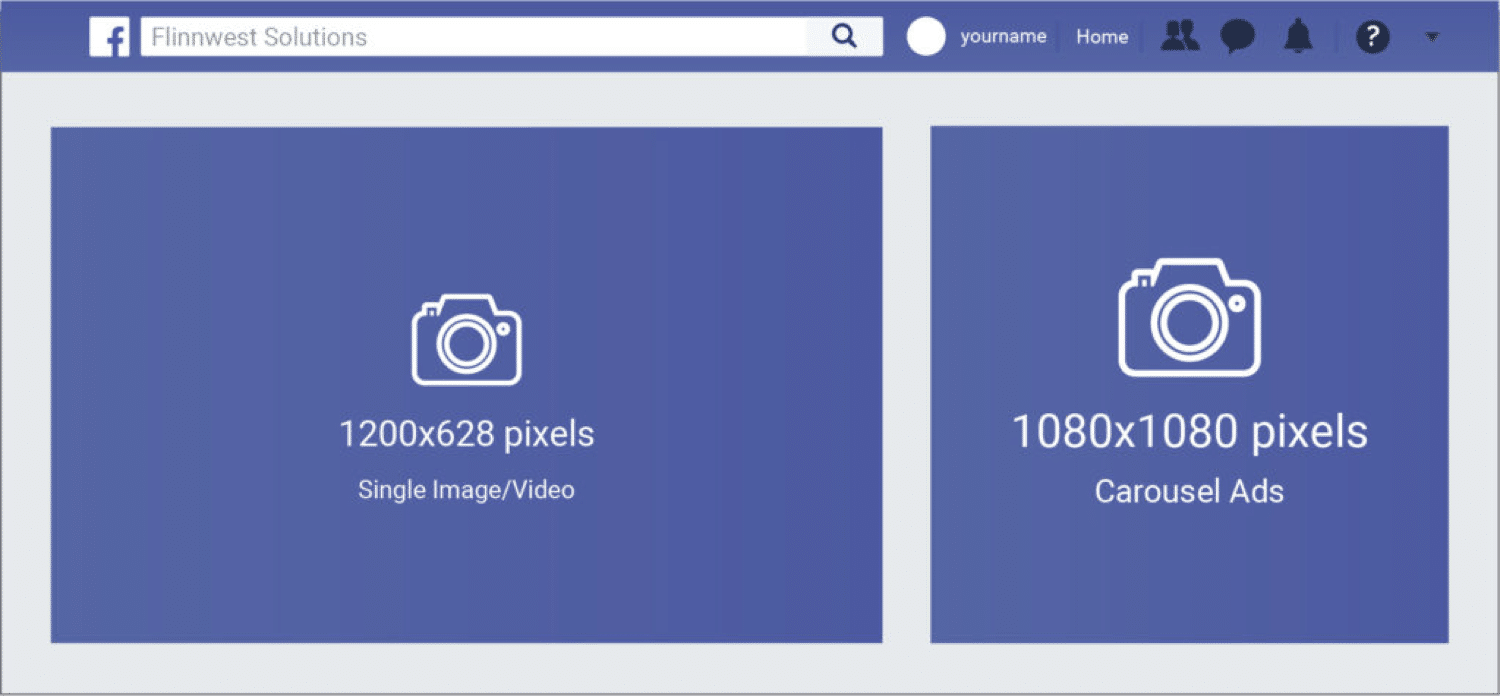
2. Kích thước banner quảng cáo trên Facebook
- Facebook Feed Image Ads – 1200 x 628
- Facebook Feed Video Ads – 600 x 315 or 600 x 600
- Facebook Carousel Ads – 1080 x 1080
- Facebook Right Column Ads – 1200 x 628
-
Facebook Marketplace Ads – 1200 x 628
- Facebook Instant Articles Ads – 1200 x 628
- Facebook Stories Ads – 1080 x 1920
- Facebook Collection Ads – 600 x 600



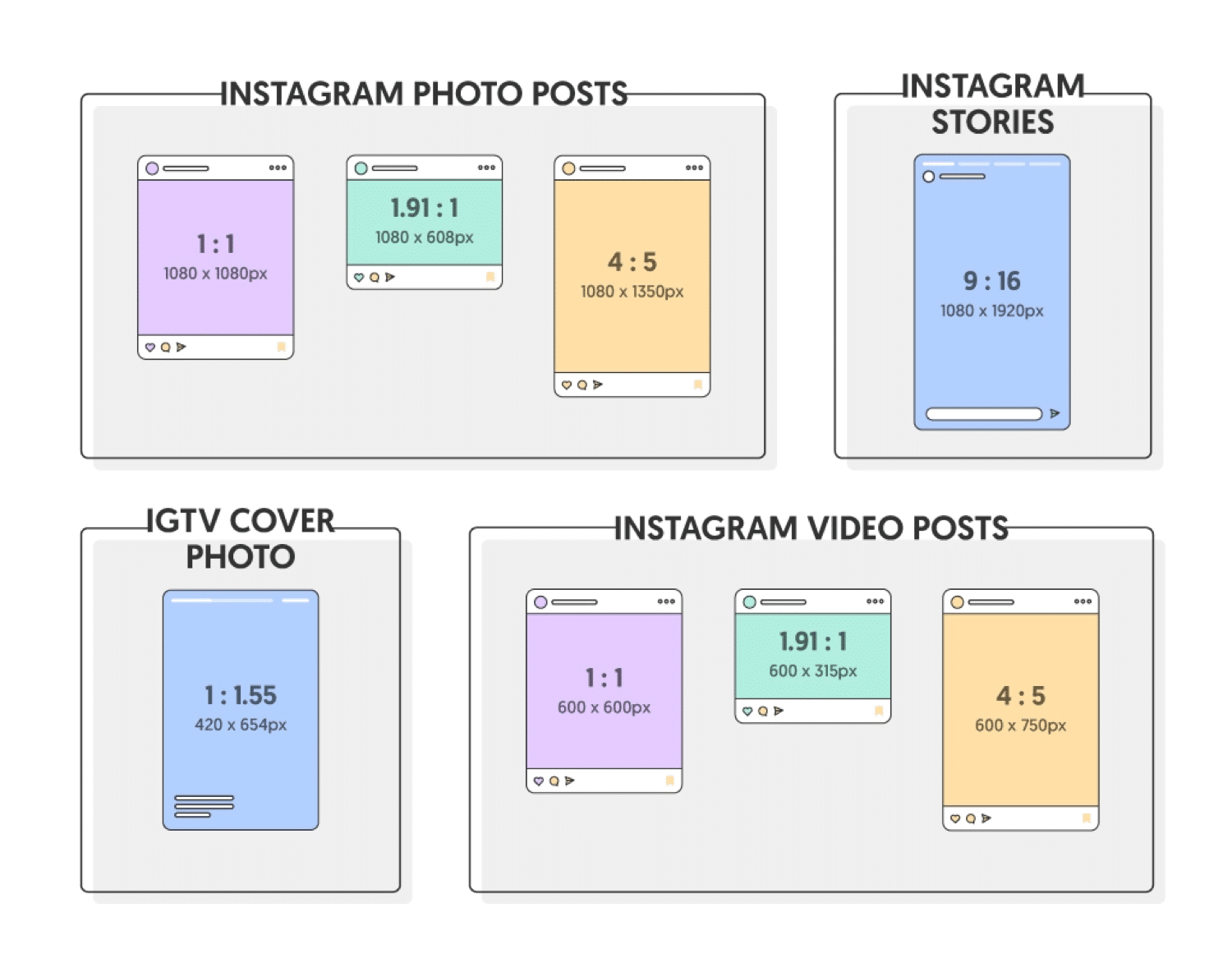
3. Kích thước banner quảng cáo trên Instagram
- Instagram Single Image Ads – 400 x 500
- Instagram Video Ads – 400 × 500, max
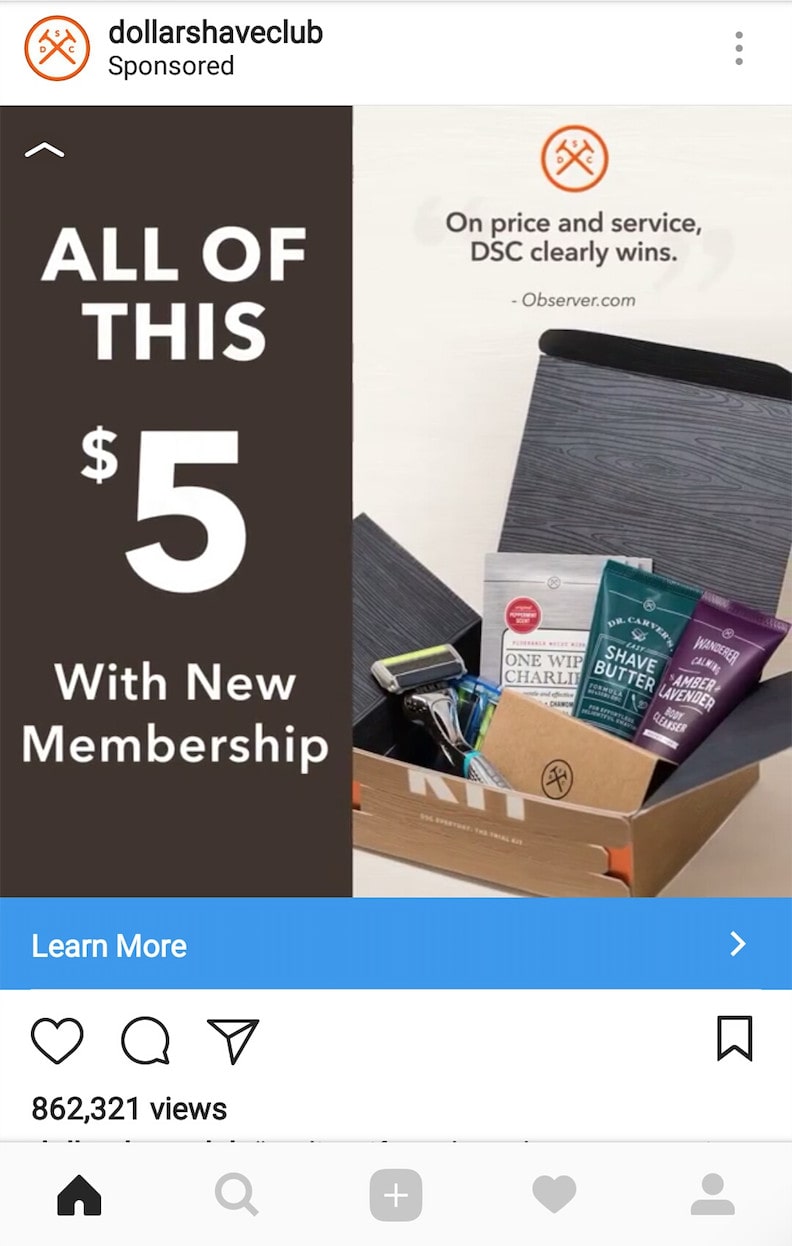
- Instagram Carousel Ads – 1080 x 1080
- Instagram Stories Carousel Ads – 1080 × 1920
- Instagram Slideshow Ads – 600 x 600 pixels, max. 1080 x 1080
- Instagram Stories Image Ads – 1080 x 1920
- Instagram Stories Video Ads – 1080 x 1920



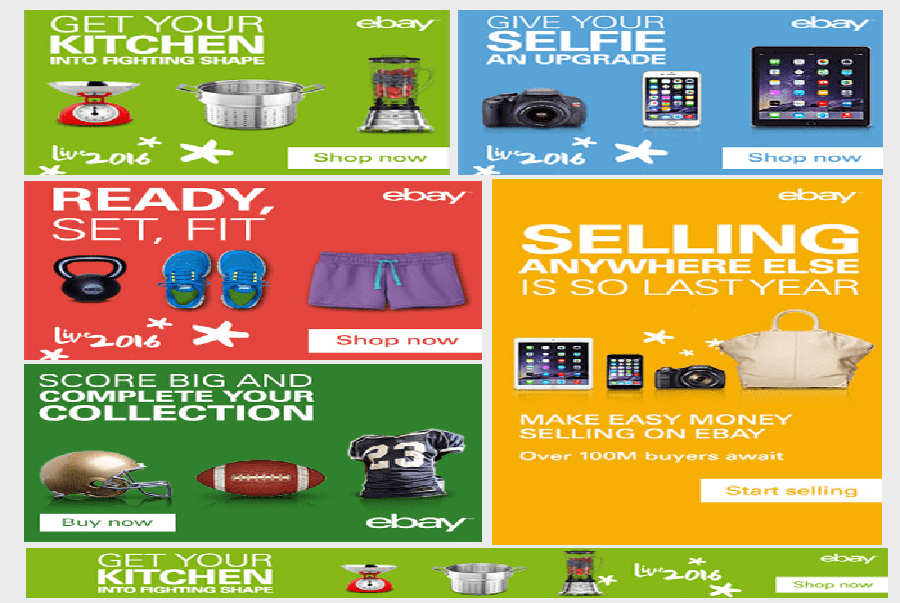
B. Lên một ý tưởng độc đáo
Ý tưởng là yếu tố quan trọng góp thêm phần tạo nên sự thành công xuất sắc của việc thiết kế banner bằng Photoshop .
Trong hàng trăm mẫu banner mê hoặc ngoài kia, hãy chắc như đinh rằng mẫu của bạn phải đủ độc lạ để thu được những cú click chuột. Banner của bạn hoàn toàn có thể không đẹp xuất sắc, nhưng hãy bảo vệ nó là unique để hoàn toàn có thể gây được ấn tượng. Một điều quan trọng không kém đó là bạn hãy tạo những bản demo trước cho đến khi nào banner thực sự vừa lòng và truyền tải hết những ý đồ mà bạn mong ước .


C. Sắp xếp bố cục và màu sắc hài hoà
Thiết kế banner bằng Photoshop vừa đơn giản lại vừa phức tạp. Đơn giản là do các công cụ, màu sắc của Photoshop rất đa dạng nên bạn có thể dễ dàng thực hiện thiết kế đồ họa mà không gặp trở ngại gì. Nhưng đây cũng chính là điểm làm cho việc thiết kế banner bằng Photoshop trở nên phức tạp. Nói như vậy vì nếu bạn không biết cách sắp xếp bố cục, màu sắc, không sử dụng đúng các tool trong Photoshop thì sản phẩm bạn tạo ra sẽ vô cùng lộn xộn và không truyền tải được thông điệp mà mình mong muốn từ ban đầu.


Bạn đã thiết kế banner bằng Photoshop bao giờ chưa? Nếu đã từng, hãy chia sẻ kinh nghiệm và trải nghiệm thực tế ở phía dưới cho chúng tôi. Còn nếu chưa bao giờ thiết kế banner bằng Photoshop hoặc vẫn còn những băn khoăn, thắc mắc, hãy truy cập Website https://final-blade.com/ để tham khảo thông tin và được giải đáp nhanh chóng nhất nhé.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://final-blade.com
Source: https://final-blade.com
Category: Kiến thức Internet