
Ngày hôm nay chúng ta cùng nhau đi vào tìm hiểu cách thiết kế hiệu ứng hover cho danh sách (thẻ ul hay ol) cho trang web bằng HTML, CSS nhé!
Tóm Tắt
Tạo Hiệu Ứng Hover Cho Danh Sách
Đầu tiên thì chúng ta sẽ đi vào tạo cấu trúc HTML và liên kết nó đến file style.css để tạo hiệu ứng này n thông qua đoạn mã bên dưới nha:
HTML
Hiệu Ứng Hover Cho Danh Sách
[email protected] ;700&display=swap” rel=”stylesheet”>
Hiệu Ứng Hover Cho Danh Sách
- 1 Phần Tử Thứ 1
- 2 Phần Tử Thứ 2
- 3 Phần Tử Thứ 3
- 4 Phần Tử Thứ 4
- 5 Phần Tử Thứ 5
- 6 Phần Tử Thứ 6
- 7 Phần Tử Thứ 7
- 8 Phần Tử Thứ 8
Và kết quả của đoạn mã HTML trên bạn xem bên dưới nhé:
Bạn đang đọc: Cách Tạo Hiệu Ứng Hover Cho Danh Sách
 Tiếp theo tất cả chúng ta sẽ đi vào phong cách thiết kế hiệu ứng hover này bằng CSS nha. Đầu tiên tất cả chúng ta sẽ thiết lập font cũng như đưa list ra chính giữa màn hình hiển thị trải qua đoạn code sau đây :
Tiếp theo tất cả chúng ta sẽ đi vào phong cách thiết kế hiệu ứng hover này bằng CSS nha. Đầu tiên tất cả chúng ta sẽ thiết lập font cũng như đưa list ra chính giữa màn hình hiển thị trải qua đoạn code sau đây :
CSS
*{
margin:0;
padding:0;
box-sizing: border-box;
font-family: Roboto;
}
/*đưa danh sách ra chính giữa màn hình*/
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f6f6f6;
}
.container{
width:400px;
border-bottom: 20px solid #03a9f4;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
/*Thiết lập style cho thẻ h2*/
.container h2{
color: #fff;
background: #03a9f4;
padding: 10px 20px;
font-size: 20px;
font-weight: 700;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
Và tác dụng bạn xem ở bên dưới nhé :
Bước tiếp theo chúng ta sẽ đi vào thiết kế lại style bằng CSS cho thẻ ul và li thông qua đoạn mã sau nhé!
/*Thiết lập style cho thẻ ul*/
.container ul{
position: relative;
background: #fff;
}
/*Thiết lập style cho thẻ li*/
.container ul li {
list-style: none;
padding: 10px;
width: 100%;
background: #fff;
box-shadow: 0 5px 15px rgba(0,0,0,.1);
transition: transform 0.5s;
}
Và kết quả của đoạn mã trên bạn xem ở bên dưới nhé:

Như bạn thấy ở đoạn mã HTML thì chúng ta sử dụng thẻ span để bọc các con số trong danh sách con với mục đích là để thiết lập style để nó có thiết kế đẹp mắt và nổi bật hơn.
/*Thiết lập style cho số trong danh sách con*/
.container ul li span{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background: #25bcff;
color: #fff;
display: inline-block;
border-radius: 50%;
margin-right: 40px;
font-size:16px;
font-weight: bold;
}
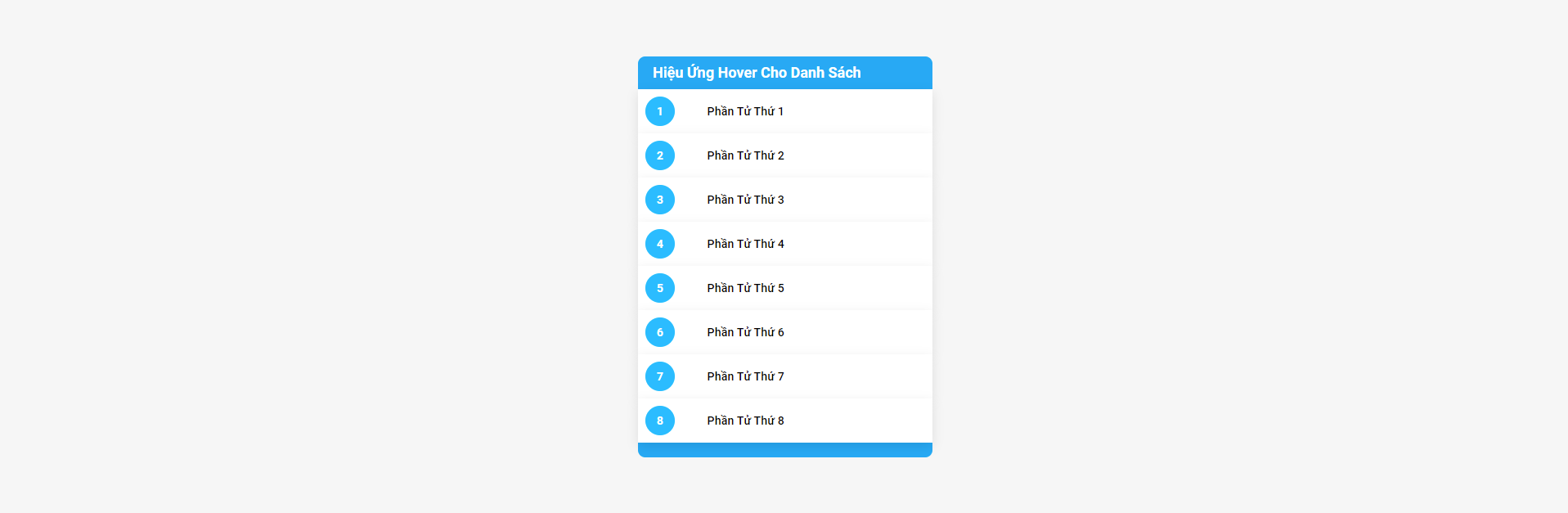
Và hiệu quả sau cuối bạn xem dưới đây nhé :
Bước cuối cùng là chúng ta sẽ đi vào thiết kế hiệu ứng hover khi người dùng rê chuột vào thẻ li trong danh sách thông qua đoạn mã dưới đây nhé!
.container ul:hover li {
opacity: 0.2;
}
.container ul li:hover{
transform: scale(1.1);
z-index: 10;
background: #25bcff;
box-shadow: 0 5px 25px rgba(0,0,0,.2);
color: #fff;
opacity: 1;
}
.container ul li:hover span {
background: #fff;
color: #25bcff;
}
Và kết quả bạn xem trên Codepen được nhúng ở dưới đây nha.
See the Pen Hiệu Ứng Hover cho Danh Sách by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .Bạn chuyển chuyển sang chính sách màn hình hiển thị 0.5 x hay 0.25 x để thấy rõ hơn nhé !
Tổng kết:
Qua đây mình mong bài viết sẽ phân phối thêm cho bạn về kỹ năng và kiến thức tạo hiệu ứng hover cho list có ích dành cho việc tăng trưởng, phong cách thiết kế web và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: https://final-blade.com
Category : Kiến thức Internet