Some days I swear I’m going mad. This is one of those days. I thought my CSS was fairly straight-forward here, but it just doesn’t seem to be working. What am I missing?
My CSS looks like this:
ul > li {
text-decoration: none;
}
ul > li.u {
text-decoration: underline;
}
ul > li > ul > li {
text-decoration: none;
}
ul > li > ul > li.u {
text-decoration: underline;
}
And my HTML looks like this:
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined</li>
</ul>
</li>
</ul>
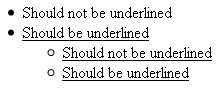
Yet it comes up like this: