In Photoshop, you can design a seamless pattern to use as a border of an image, to fill a shape, or to simply use on its own. The first time I thought about making a repeating pattern I imagined it to be a lot more technical than it really was. However, with a few basic filter options and the right canvas size, you can make a repeating pattern in Photoshop in just a few minutes!
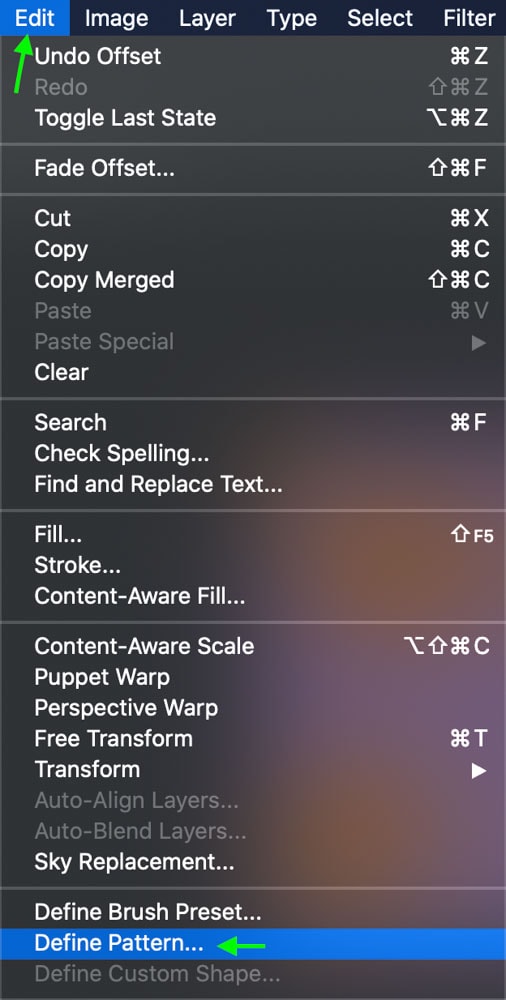
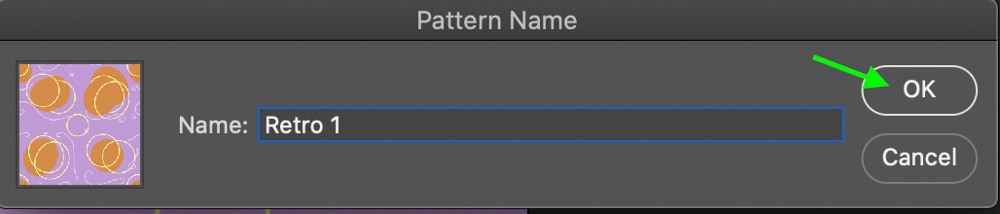
To create a new pattern in Photoshop, go to Edit > Define Pattern and give the pattern a name in the dialogue box that appears. Then click OK to save your new pattern, which can be located in the pattern fill settings, or within the layer styles.
Now using these steps will create a basic pattern, but it will not have a seamless transition as the pattern repeats. For that to happen, you need to use a specific canvas size and use some basic filters to get the job done. Let’s me show you exactly what you need to do!
Tóm Tắt
Video Tutorial
Best Canvas Size & Resolution For Patterns
To create a pattern, you must first make the base of your pattern, which comprises simple elements and shapes that can be repeated to create the complete pattern.
For the best results, you’ll need to begin with the right size canvas. You’ll eventually repeat the pattern and move elements around using the displace function, which requires a square-shaped canvas for simplicity. The square shape will allow the repeated pattern to fit together seamlessly without cutting the pattern off awkwardly. Using a rectangular canvas will prevent the pattern from fitting together correctly and it will create overlapping shapes.
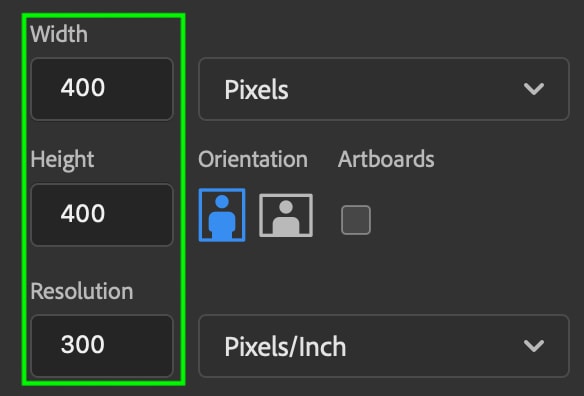
For this reason, I recommend either a 400x400px or 500x500px size canvas, with a resolution that is high enough for your needs (if you’re printing, you’ll want a higher resolution than if you’ll be displaying the final result digitally). I would suggest 300PPI (Pixels Per Inch) if you aren’t sure which resolution to choose.
To set the correct document dimensions, click Create New after opening Photoshop, head to File > New, or press Control + N (Win) or Command + N (Mac).




In the window that appears, you can edit the size and resolution of your document in the panel on the right. Enter the dimensions you need, as long as the width and height are the same and the canvas size allows you enough room to make your pattern. You can also adjust the resolution here if need be.


How To Create A Seamless Pattern In Photoshop
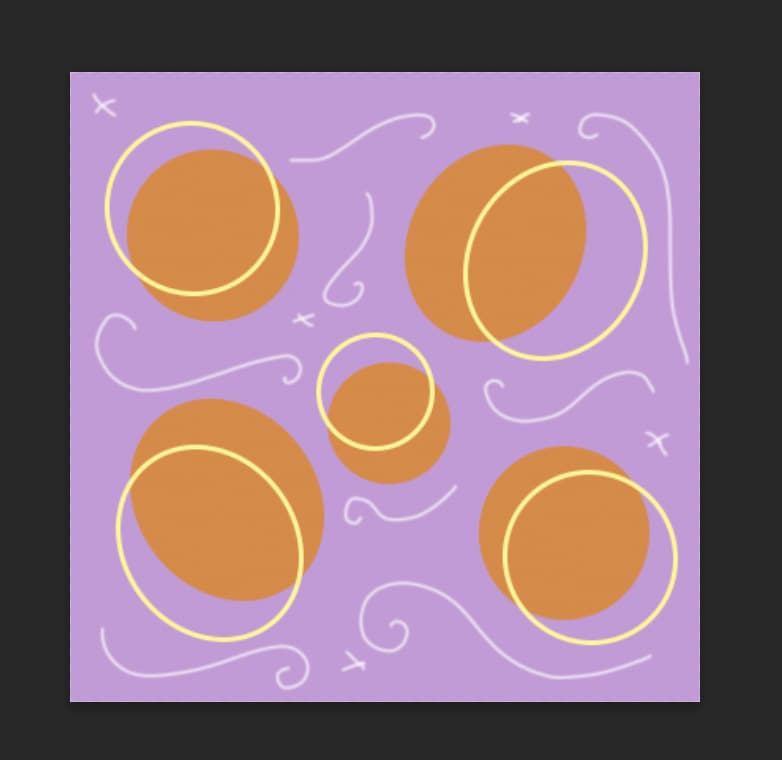
First, you need to create the shapes and elements you want your pattern to be made up of. This is the area that will be repeated to form the full pattern. To do this, you can use a variety of elements including different shapes, brush strokes, and colors. Below, you’ll see the pattern I’ve created.


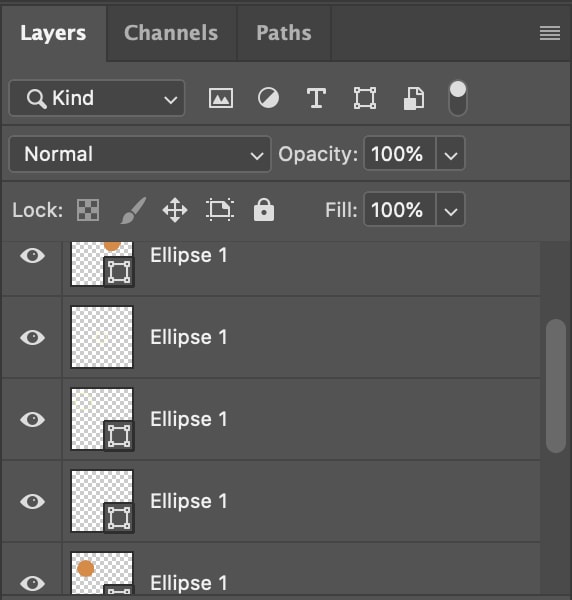
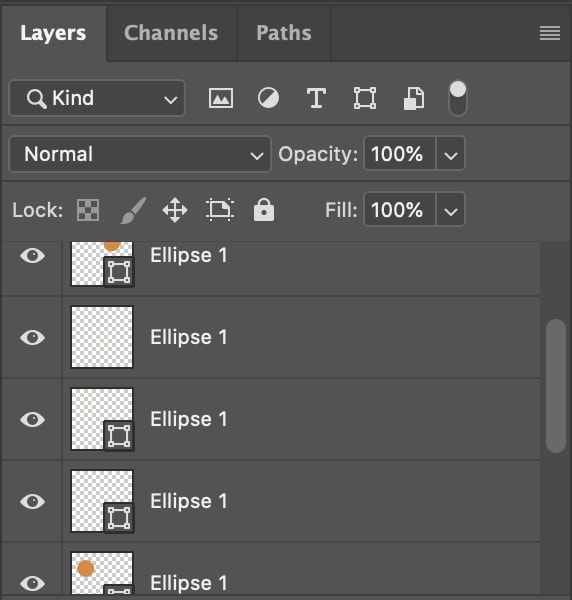
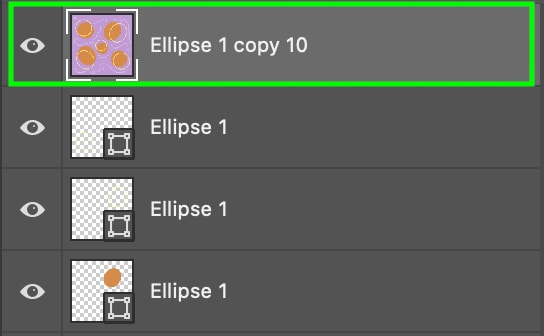
Make anything you’re feeling at this point, but make sure each element has its own layer so that you can easily go back and edit the different elements of your pattern if need be. If you look at my Layers panel, for instance, you’ll see an abundance of ellipses, as each element is on its own layer.


How To Make A Pattern Seamless
Now, once you’ve double-checked that all the different elements of your pattern — the background, shapes, etc — are each as you want them, we’re going to duplicate and merge them all into one.
The original layers will remain in case you need to edit them, but we will add another layer consisting of all the merged elements. This is the layer that we will repeat to make up the overall pattern.
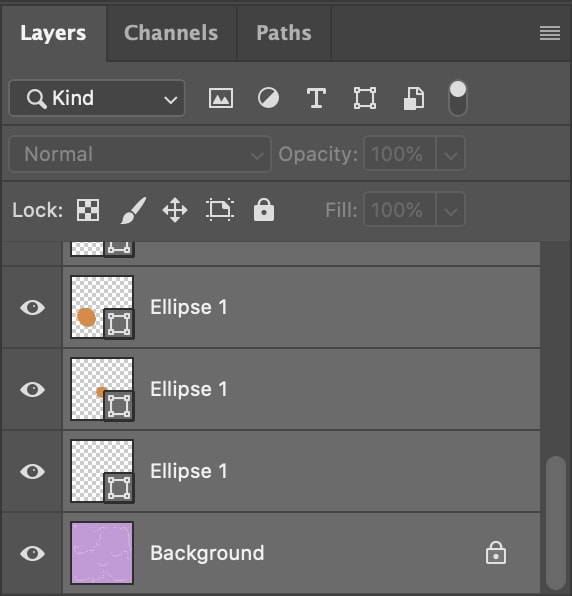
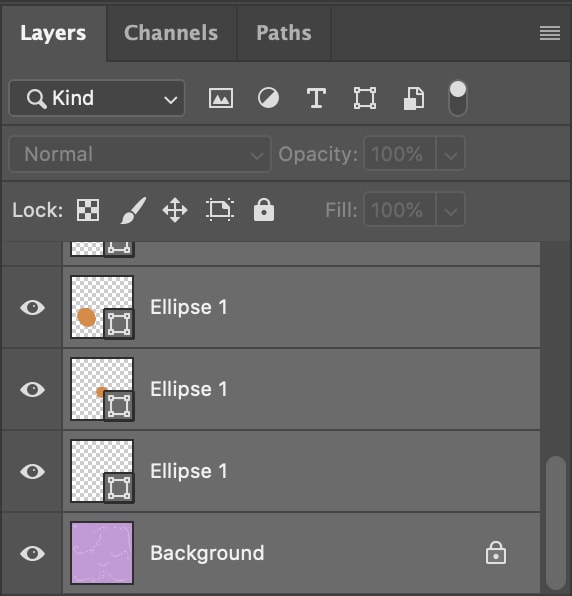
To merge the layers, head to the Layers panel and Shift + click all the layers so that they are all selected. When selected they will turn a lighter gray.


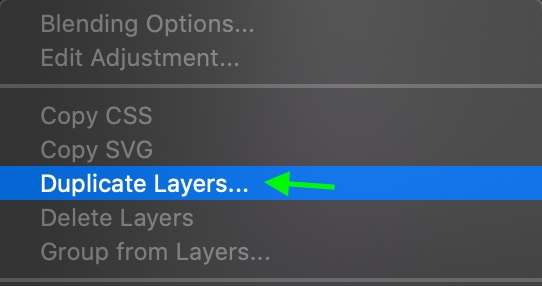
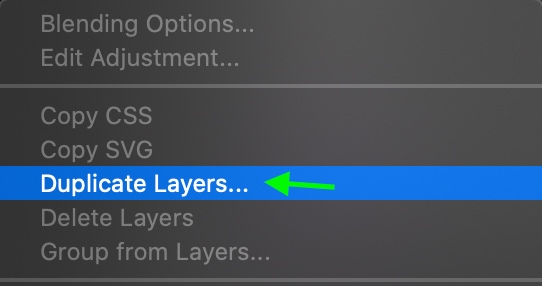
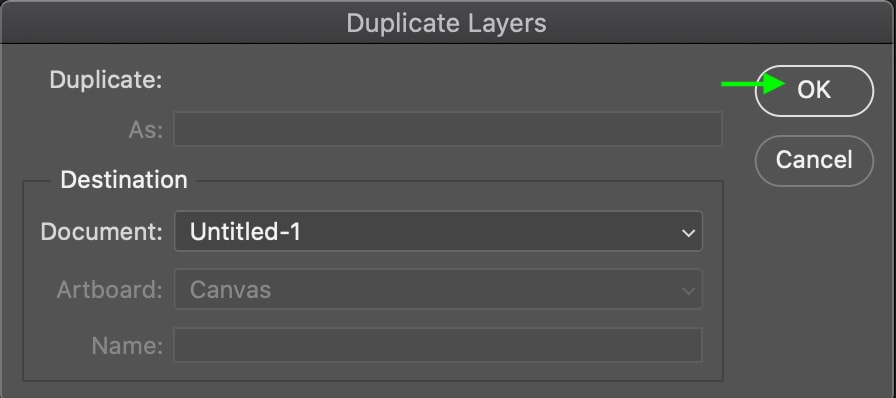
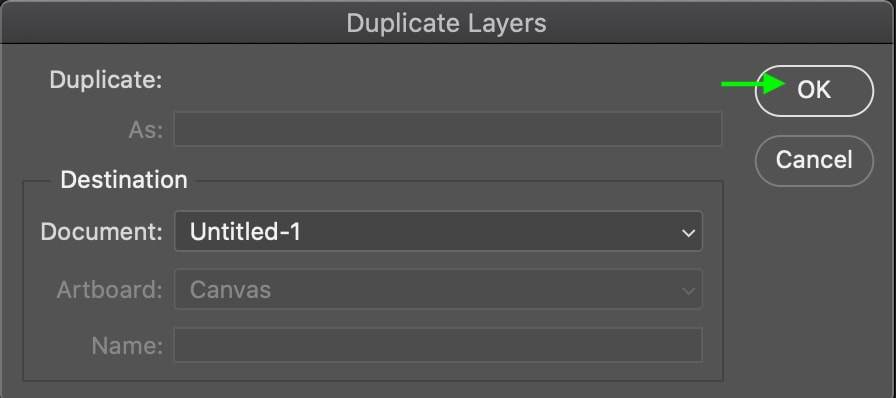
Now, right-click (Win) or Control + click (Mac) the selected layers and select Duplicate Layers from the available options. Click OK in the window that appears.




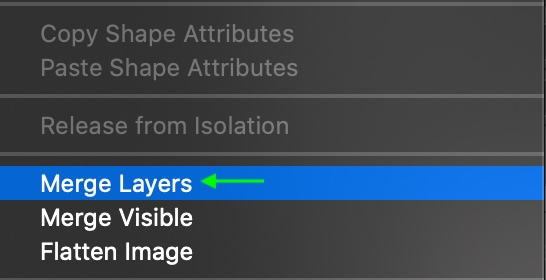
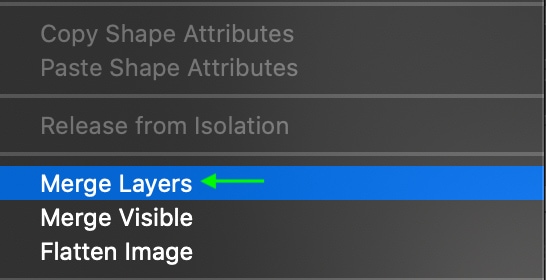
The layer copies will appear in your Layers panel, and they will automatically be selected. Without clicking off to deselect them, right-click (Win) or Control + click (Mac) the selected layer copies and select Merge Layers.


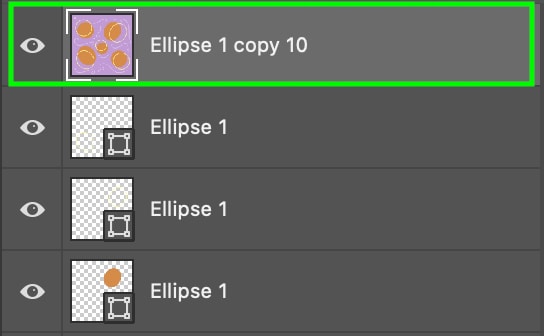
Once you’ve merged the layers, you’ll notice a new layer appears in your Layers Panel containing all the elements and layers of your project.


Another way to merge the layers is to use the shortcut Control + Alt + Shift + E (Win) or Command + Option + Shift + E (Mac) after you have selected all your layers. This shortcut will simultaneously duplicate and merge all of the different elements onto one layer.
It is very important to duplicate all the layers before merging them as this will allow you to go back and make any adjustments to individual elements of your project. Otherwise, all the layers will merge into one and you won’t be able to access and edit the different elements anymore.
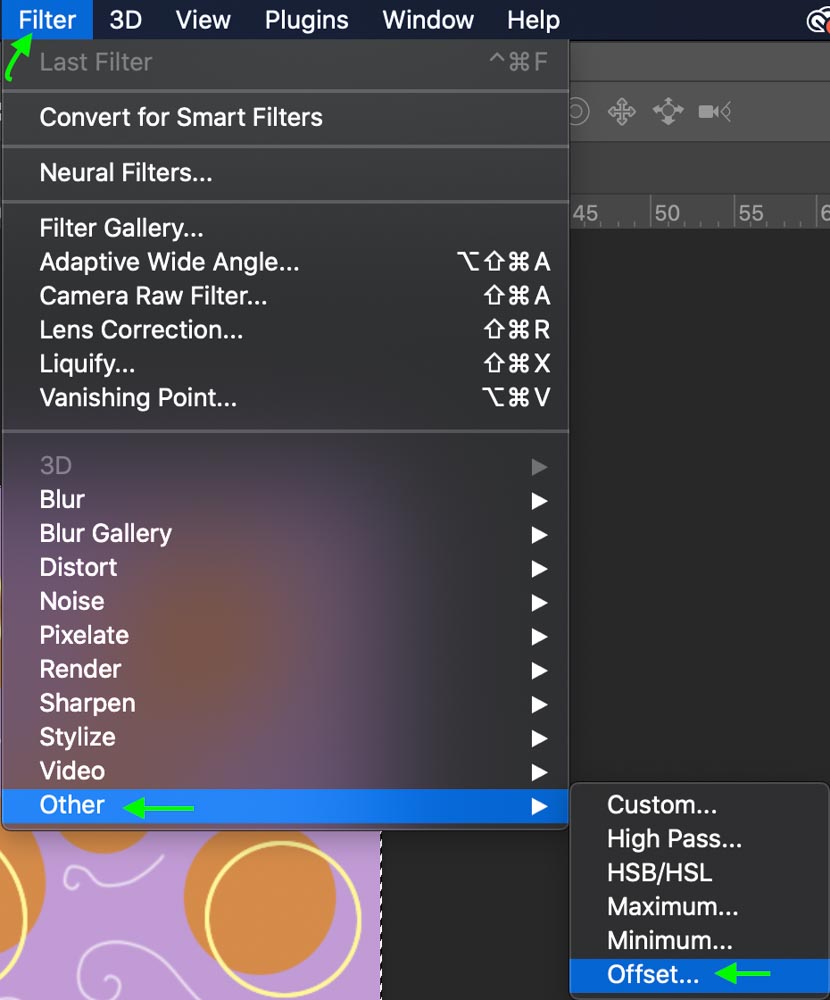
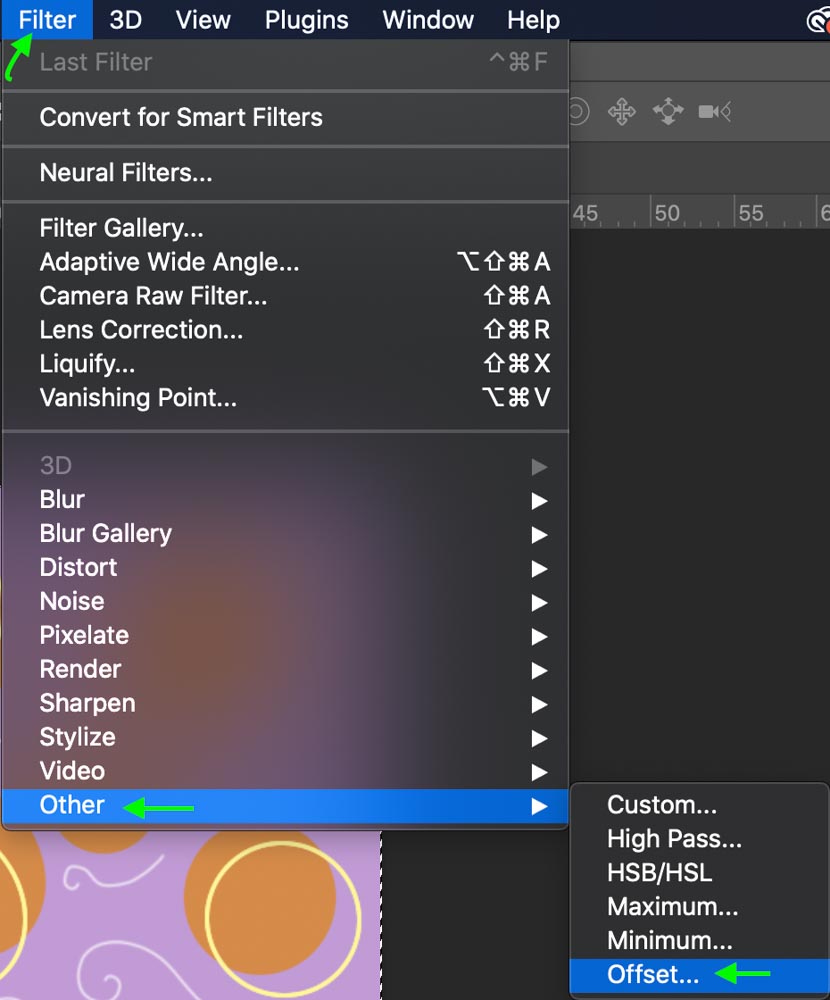
Now it’s time to make the pattern seamless. With this merged layer selected, head to Filter > Other > Offset.


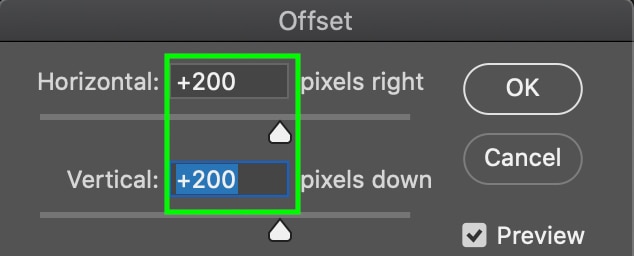
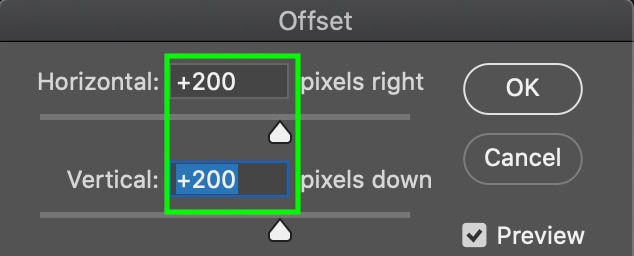
The offset amount should be half of the canvas dimensions. For example, as my canvas dimensions are 400×400, my offset amount will be +200 for both the Horizontal and Vertical settings.


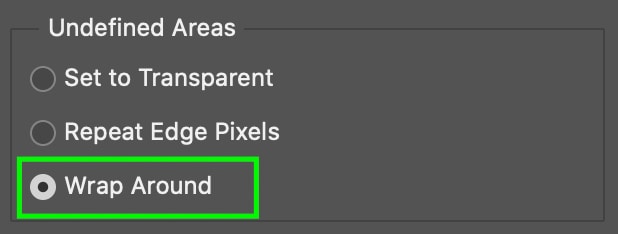
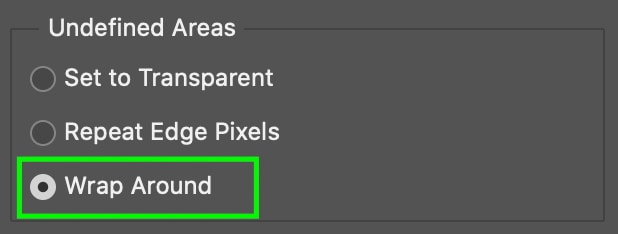
Then, in the Undefined Areas section, make sure to select Wrap Around. Once the settings are selected, click OK.


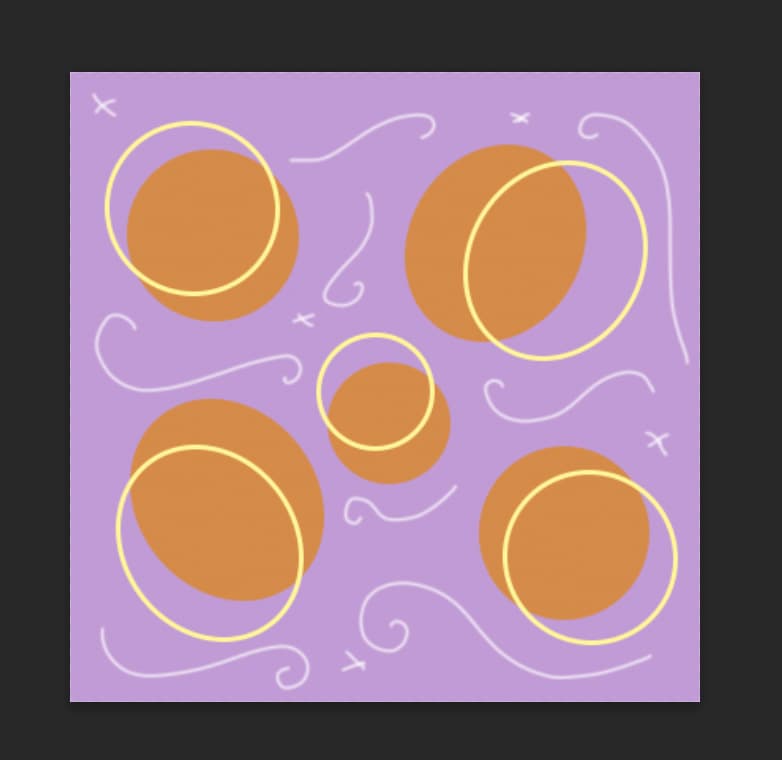
You’ll notice that doing this will shift around the different elements in the pattern. This ensures that, once the base of your pattern is repeated, the different elements will fit together in a way that looks seamless. It might make the pattern you’ve designed look a little different, but once the pattern repeats, it looks like your original pattern design again.


Keep in mind that this process can leave some open spaces in your pattern (often in the center of the square). Having big empty spaces might look strange once the pattern is repeated. At this point, you may want to add elements to those areas of your pattern that don’t have anything going on so that the pattern looks better once it is put together.
How To Create A New Pattern Preset In Photoshop
Once you’re happy with how your pattern looks, you can save it so that you can access the pattern at a later stage and use it as a design element. To do this, make sure the pattern is selected by heading to Select > All.


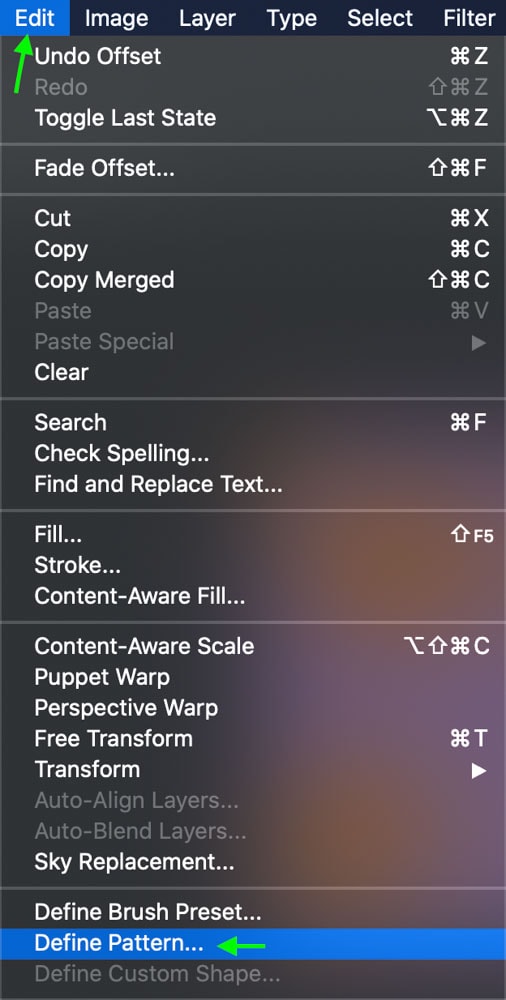
Then, go to Edit > Define Pattern.


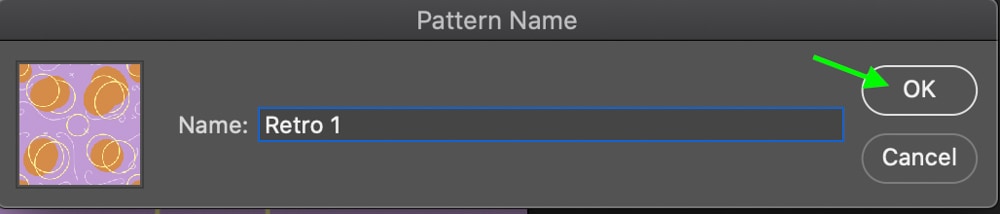
When the window opens, name your pattern and click OK.


You’ll now have a full pattern you can access whenever you’d like to use it to fill an element of a project. Next, we’ll take a look at some different ways you can use your new pattern while working in Photoshop.
Putting Your Custom Pattern To Use
There are different ways you can use your pattern, from using it to fill shapes to using it as a border for a shape or an image. Let’s take a look at our pattern in action by filling a shape with the pattern.
Fill A Shape With A Pattern
First, I’ve created a new document and added a new shape by heading to the Shape tool.


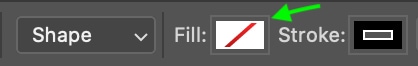
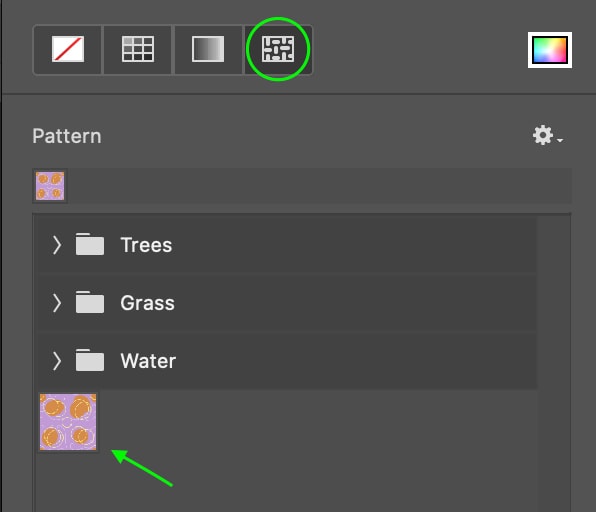
To fill this shape with the pattern you’ve made, head to the Options bar, click the Fill area and, in the panel that appears, click the Patterns icon on the far right.




Here, you will see the pattern you’ve made below the default shape categories.


Click on your pattern to fill your shape with it.


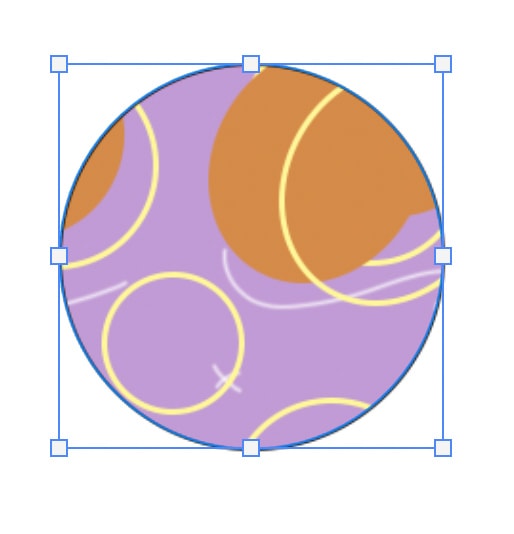
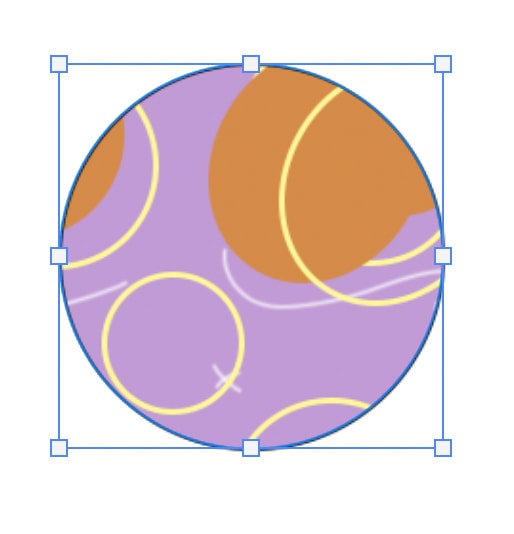
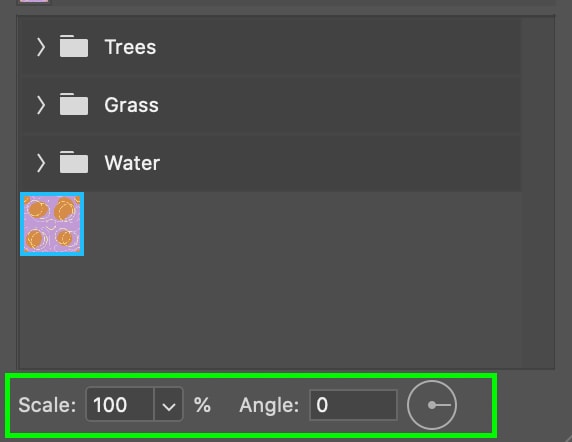
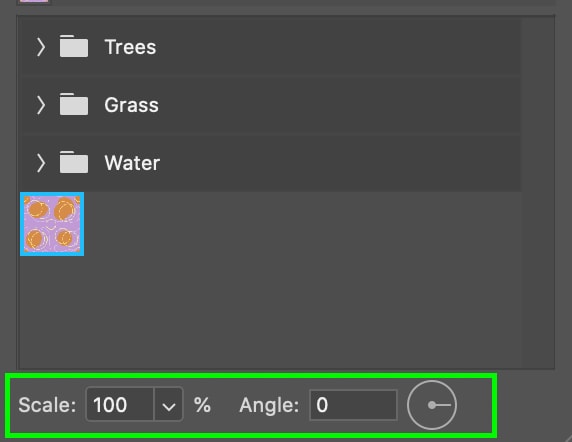
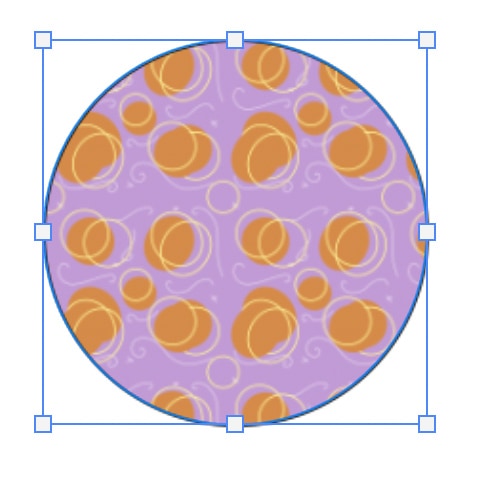
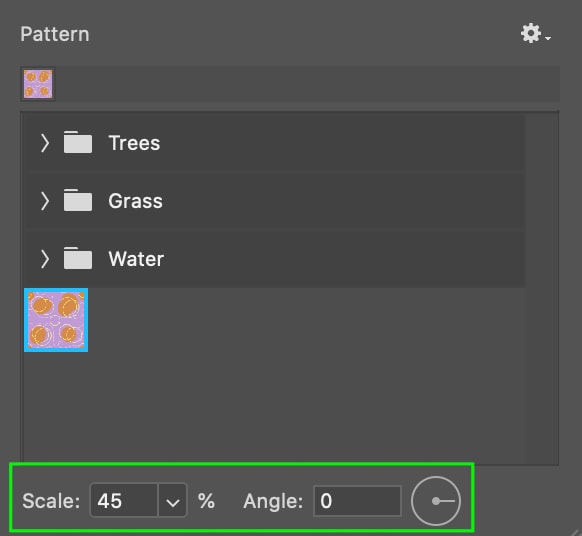
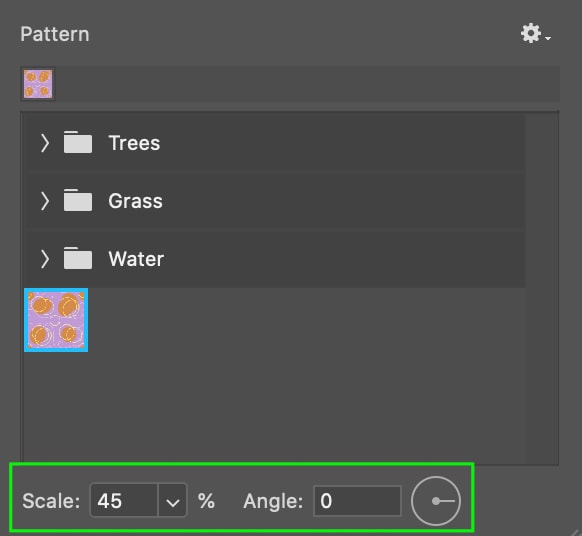
At first, your pattern might not appear the way you thought it would. Above, my pattern appears to be zoomed in so much that you can’t see the actual pattern. Luckily, you can alter the way your pattern appears on the shape using the Scale and Angle settings at the bottom of the panel.


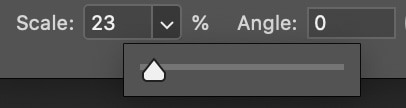
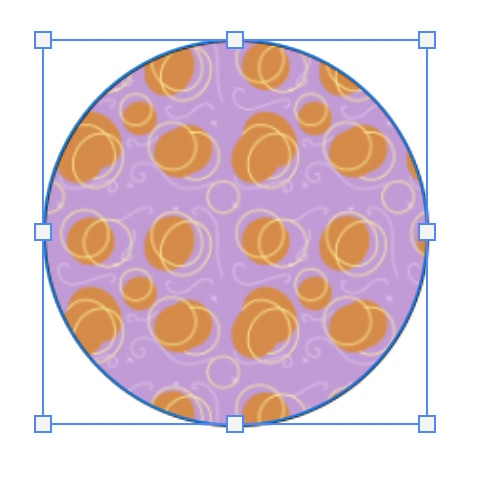
The scale option determines how many times the pattern is repeated within the shape. Changing the scale of the pattern from 100% to 23% will repeat the pattern more often. Since the pattern was created to be seamless, it doesn’t matter which scale you use.




You can also adjust the Angle setting to rotate your pattern. Play with these settings until you’re happy with how your pattern looks.
Add The Pattern As An Outline
You can also add the pattern to the stroke of a shape to create a border. To do this, add the shape you’d like to a new document. Once you’ve added a shape, you’ll be able to find the stroke settings in the Options bar.


I’d first suggest increasing the width of your stroke, at least temporarily, so that you can see the pattern in action. To do this, click the drop-down arrow next to the width setting and slide to the right to increase the width.


Next, you can add the pattern to your stroke by clicking the box next to Stroke.


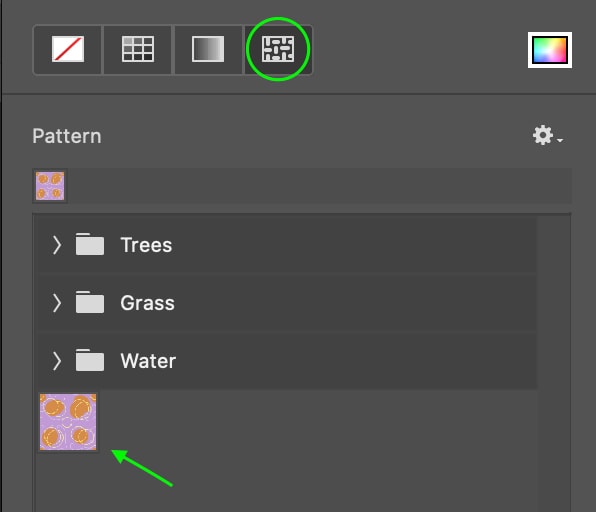
In the panel that appears, click the patterns icon on the far right. Here, you’ll see your pattern below the different pattern categories.


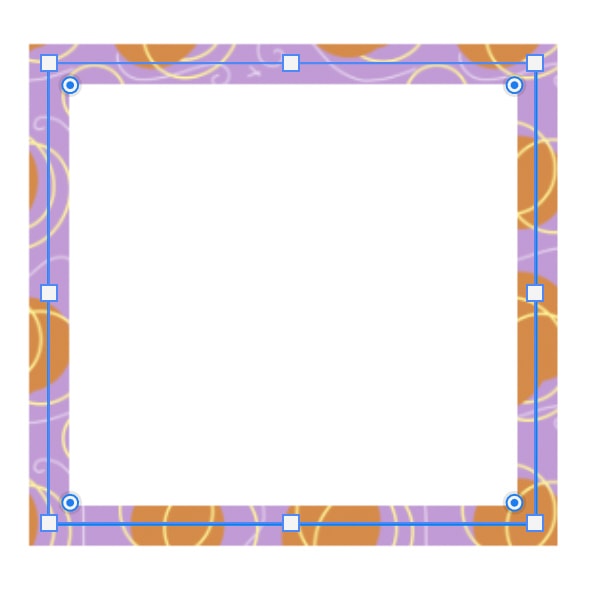
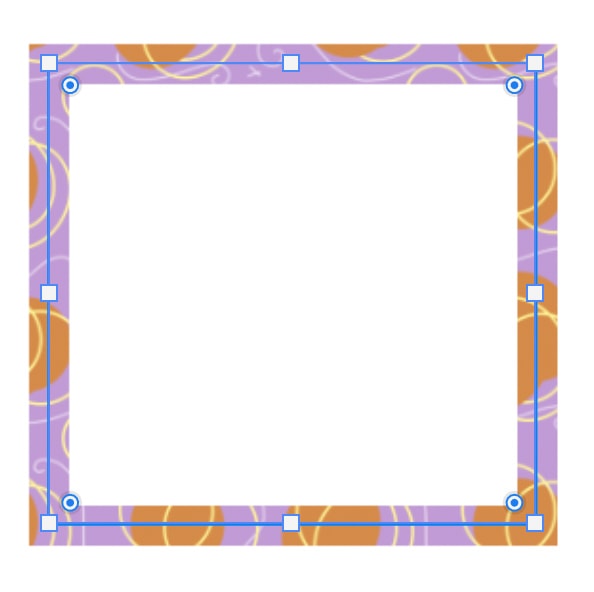
Once you select the pattern, it will be applied to the stroke as a border.


Again, you can edit the Scale and Angle of the pattern at the bottom of the panel to change how the shape looks within the stroke.


Another way of using your new pattern preset is within the Layer Styles as a pattern overlay. This is helpful when you want to fill text, layers, or selections with a pattern rather than an editable shape layer. To access your layer styles, simply double-click on your layer and apply your desired effects!
Happy Editing!