
HTML5 là gì? HTML là gì? Đâu là sự ưu việt của HTML5 so với phiên bản tiền nhiệm? Liệu HTML nói chung có khác gì với những ngôn ngữ lập trình khác? Bài viết này sẽ giải đáp những thắc mắc trên cho bạn.
Tóm Tắt
HTML là gì?
HTML hay Hyper Text Markup Language tạm dịch Ngôn ngữ đánh dấu siêu văn bản, là ngôn ngữ được sử dụng cho các tài liệu web. HTML không phải là một ngôn ngữ lập trình, HTML giống như một ngôn ngữ xác định đâu là ý nghĩa, mục đích và cấu trúc của một tài liệu.
Bạn đang đọc: HTML5 là gì? Quá trình phát triển và tính năng của HTML5
Ví dụ :
Tất cả về loại chuột
Tại sao loài chuột lại là thú nuôi tuyệt vời?
Quên những gì bạn đã từng thấy về chúng trong phim, chuột là một loại thú nuôi rất tuyệt cho trẻ nhỏ. Không giống như Hamster, tụi nó ít khi nào cắn .
 Ví dụ về dòng HTML cơ bảnQua ví dụ trên, bạn hoàn toàn có thể thấy rằng : HTML là một cấu trúc rất đơn thuần. Con người của tất cả chúng ta hoàn toàn có thể hiểu đâu là đề mục đâu là nội dung, nhưng trình duyệt thì không. Để trình duyệt hoàn toàn có thể hiểu được thì một tài liệu cần phải được trình diễn có ý nghĩa. Vì vậy, những thẻ ( thành phần ) đi thành từng cặp, được tạo ra để xác lập từng phần của văn bản tài liệu đó .Ví dụ :
Ví dụ về dòng HTML cơ bảnQua ví dụ trên, bạn hoàn toàn có thể thấy rằng : HTML là một cấu trúc rất đơn thuần. Con người của tất cả chúng ta hoàn toàn có thể hiểu đâu là đề mục đâu là nội dung, nhưng trình duyệt thì không. Để trình duyệt hoàn toàn có thể hiểu được thì một tài liệu cần phải được trình diễn có ý nghĩa. Vì vậy, những thẻ ( thành phần ) đi thành từng cặp, được tạo ra để xác lập từng phần của văn bản tài liệu đó .Ví dụ :
Tất cả về loại chuột
Ta có thể thấy đây là tiêu đề chính của tài liệu mở bằng
và đóng lại bằng
Tại sao loài chuột lại là thú nuôi tuyệt vời?
Ở đây ta xác định dòng tiêu đề phụ của tài liệu.
Quên những gì bạn đã từng thấy về chúng trên phim đi, chuột là một loại thú nuôi rất tuyệt cho trẻ nhỏ. Không giống như Hamster, tụi nó ít khi nào cắn. Còn đây là nội dung.
Xác định rõ ràng như vậy thì trình duyệt mới hiểu những gì mà tất cả chúng ta muốn đưa ra. Ví dụ trên chỉ là một tài liệu đơn thuần nhanh gọn. Tuy nhiên, ở thời gian hiện tại, bạn cũng thấy rằng một website không chỉ có mỗi dòng tiêu đề với nội dung, còn có thêm những thứ như :
- Link tới những trang khác
- Các hình ảnh, âm thanh, video,… Gọi chung là đa phương tiện
- Danh sách
- Biểu mẫu
- …
Những trang web động với rất nhiều nội dung, chỉ duy nhất HTML là không hề cung ứng được hết, mà HTML phải tăng trưởng rất rất nhiều để có được một website mà bạn thấy như ngày thời điểm ngày hôm nay .

QUẢNG CÁO
Lịch sử phát triển của HTML
Từ rất lâu về trước HTML đã sinh ra. Nếu nói về nguồn cội phải quay lại những năm 1980 từ dự án Bất Động Sản ENQUIRE của Tim Berners-Lee. Trong thực tiễn thì ý tưởng sáng tạo về siêu văn bản “ hypertext ” đã có từ trước đó nữa vào đầu thập niên 1940, trong khoản thập niên 1960 thì siêu văn bản được đặt tên cũng như “ khai sinh chính thức ” .
Đến năm 1989, Lee đề xuất ý tưởng một hệ thống siêu văn bản mới dựa trên ý tưởng của ENQUIRE. Kể từ đó ngôn ngữ này không ngừng phát triển và hiện tại ta gọi là HTML.
Tổ chức quản lý các kĩ thuật liên quan hiện tại là World Wide Web Consortium (hiện tại Berners-Lee vẫn đang phụ trách chính), và tổ chức Web Hypertext Application Technology Working Group.
Ngôn ngữ HTML không ngừng phát triển vì Web không ngừng phát triển. Họ làm điều đó không phải chỉ vì những trang web, HTML còn được phát triển để xây dựng tương lai. Không chỉ là phục vụ cho con người như một tập tài liệu số, HTML còn để cho các bộ máy tìm kiếm hiểu được nội dung trong website, để cho trí thông minh nhân tại (AI) có thể thu thập và tiếp nhận thông tin.
 Một số dấu mốc lưu lại :
Một số dấu mốc lưu lại :
- 1980 Tim Berners-Lee phát triển dự án ENQUIRE.
1989 WWW – World Wide Web được khai sinh bởi Tim Berners-Lee. - 1991~ tháng 4/1995 HTML “nháp” được thực hiện từ đó đến tháng 5/ 2000 các phiên bản cập nhật – bổ xung liên tục ra đời.
- 1995 HTML2 ra đời và trở thành nền tảng của các phiên bản sau này.
- 1997 HTML3 ra đời
- 1998 HTML 4.0 hoàn thiện và được tung ra
- 1999 HTML4.01 được công bố
- 2000 Bộ quy chuẩn được xây dựng trên nền tảng HTML4.01 được công bố.
- 2000 Phiên bản XHTML 1.0 ra đời nhờ tổ chức World Wide Web Consortium (W3C).
- 2004 Vì mong muốn phát triển HTML có độ tương thích cao với các website hiện tại thời điểm đó và cả các phiên bản HTML cũ. W3C đã đóng cửa các phiên bản HTML WHATWG (Web Hypertext Application Technology Working Group).
- 2008 với sự ủng hộ của W3C, HTML5 được phát hành phiên bản đầu tiên hay gọi nôm na là “nháp”.
- 2014 HTML5 được W3C công bố và phát hành chính thức.
HTML5 là gì?
HTML5 là phiên bản với mới với nhiều sự nâng cấp đột phá so với HTML. Với HTML5 trình duyệt có thể hiểu cách để thể hiện một trang web thông minh. Phần tử nào ra phần tử nấy, đâu là chỗ đặt những hình ảnh, đâu là chỗ để văn bản. Không chỉ mình HTML5 là có thể làm cho trang web trở nên lung linh huyền ảo được, mà còn cần phải kết hợp với nhiều ngôn ngữ khác như CSS3, JavaScript,… Nhưng HTML5 vẫn đóng vai trò trở thành cấu trúc của trang web.
Không chỉ là cấu trúc HTML5 là một ứng viên cho việc tăng trưởng ứng dụng đa nền tảng. Rất nhiều tính năng của HTML5 tương thích với những thiết bị tiêu thụ ít điện năng như điện thoại thông minh mưu trí và máy tính bảng .
Sự ưu việt của HTML5 so với những phiên bản tiền nhiệm
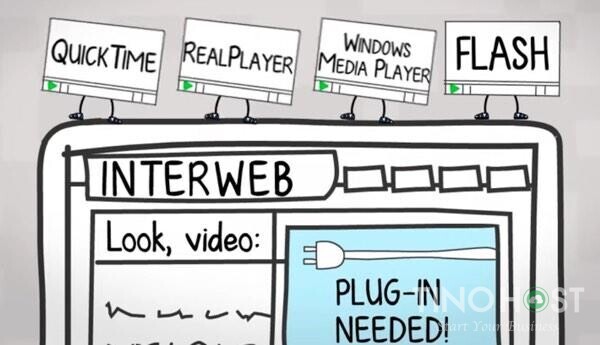
Sự nổi bật của HTML5 so với HTML4 đó chính là bạn có thể thêm nội dung đa phương tiện (multimedia content). Giờ thì với HTML5 ta không còn cần phải sử dụng Flash hoặc một trình phát khác. Ngay tại trình duyệt ta có thể xem bất cứ phim ảnh nào, và hiện tại chức năng kéo thả cũng như tính chỉnh sửa tài liệu trực tuyến mà Google áp dụng vào ứng dụng Google Docs của họ.
Nói ngắn gọn trước thì HTML có những tính năng ưu việt như :
- Thay thế hoàn toàn ứng dụng Flash, hỗ trợ tận gốc cho video, âm thanh và hình ảnh…
- Nhờ những thẻ mới mà giảm được rất nhiều câu lệnh phải sử dụng JavaScript.
- Tạo ra sự nhất quán trên trình duyệt cũng như các thiết bị khác.
- Hiển thị mọi thứ một cách trực quan.
Những tính năng nổi bật mà HTML5 mang đến
HTML5 hỗ trợ cho đa phương tiện
Với cặp thẻ
 HTML5 hỗ trợ đa phương tiệnCũng có cách khác để giảm tải tàng trữ trên hosting là đăng video lên một trang thứ 3 như Youtube và nhúng vào website của bạn. Đây là cách tối ưu nhất, vì Youtube sẽ tương hỗ khung phát cho tương thích với thiết bị .
HTML5 hỗ trợ đa phương tiệnCũng có cách khác để giảm tải tàng trữ trên hosting là đăng video lên một trang thứ 3 như Youtube và nhúng vào website của bạn. Đây là cách tối ưu nhất, vì Youtube sẽ tương hỗ khung phát cho tương thích với thiết bị .
Responsive – HTML5 có sự tương thích trên mọi thiết bị
Một trong những tính năng “ thần thánh ” nhất là HTML5 hoàn toàn có thể thích hợp trên mọi thiết bị. Đó không chỉ là máy tính, máy tính, máy tính bảng hay điện thoại cảm ứng, mà hoàn toàn có thể là TV hoặc những thiết bị khác nữa. Bạn có đường link thì bạn hoàn toàn có thể xem website đó trên bất kỳ đâu, bất kỳ thiết bị nào. Trừ trường hợp bạn đang sử dụng ứng dụng trên điện thoại cảm ứng ( app ) . HTML5 có khả năng tương thích mọi thiết bị
HTML5 có khả năng tương thích mọi thiết bị
Một số ứng dụng phổ biến của Google như Gmail vừa có ứng dụng web tương thích mọi thiết bị, nhưng họ vẫn phát triển thêm ứng dụng di động (application) để thuận tiện hơn cho người dùng.
HTML5 hoàn toàn miễn phí
Đúng vậy! Để lập trình một ngôn ngữ nào đó, ta phải có môi trường hay phần mềm để thực hiện được việc gõ code. Nhưng đối với HTML5 bạn chỉ cần một tệp notepad ngay trên máy tính của bạn, viết xong thì lưu lại với định dạng HTML và mở bằng trình duyệt là bạn đã có 1 trang web.
 HTML5 miễn phí từ đầu đến cuốiCó nhiều ứng dụng không lấy phí tương hỗ gõ code để bạn thuận tiện quản trị hơn như notepad + +, Atom hay Eclipse. Chúng sẽ tương hỗ phân màu code và cả code nào là con cháu của code nào. TinoHost ủng hộ sử dụng những ứng dụng như thế này hơn vì chúng chuyên nghiệp trong từng thao tác với code, chứ còn sửa như thể đánh word thì thua …
HTML5 miễn phí từ đầu đến cuốiCó nhiều ứng dụng không lấy phí tương hỗ gõ code để bạn thuận tiện quản trị hơn như notepad + +, Atom hay Eclipse. Chúng sẽ tương hỗ phân màu code và cả code nào là con cháu của code nào. TinoHost ủng hộ sử dụng những ứng dụng như thế này hơn vì chúng chuyên nghiệp trong từng thao tác với code, chứ còn sửa như thể đánh word thì thua …
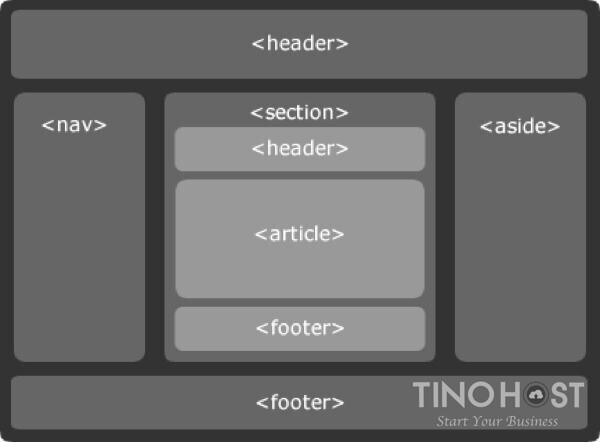
HTML5 Phân chia cấu trúc rõ ràng
Các thẻ mới như:
, hay
 Cấu trúc của 1 trang web sử dụng HTML5Sự phân loại rõ ràng giữa những thẻ và nội dung thì những lập trình viên sẽ thuận tiện hơn trong việc tìm ra những lỗi sai .
Cấu trúc của 1 trang web sử dụng HTML5Sự phân loại rõ ràng giữa những thẻ và nội dung thì những lập trình viên sẽ thuận tiện hơn trong việc tìm ra những lỗi sai .
Các thẻ gọn gàng có ngữ nghĩa dễ hiểu như:
là phần đầu trang,
Tương thích với mọi trình duyệt
Từ Internet Explorer ta vốn thường dùng để tải Google Chrome về hay FireFox lẫn Chrome và cả Safari của Mac cũng đều tương hỗ HTML5 . Tương thích với mọi trình duyệt
Tương thích với mọi trình duyệt
Một cách khác có thể nói rằng dù là bất cứ trình duyệt nào đi chăng nữa thì HTML5 vẫn có thể chạy đúng được, chỉ trừ trường hợp những trình duyệt quá cũ không hỗ trợ những thẻ mới của HTML5 thì đành chịu.
Định vị toàn cầu
HTML5 sẽ giúp trang web của bạn phát hiện người dùng đang ở vị trí nào, đất nước nào để tạo ra những gợi ý phù hợp về: ngôn ngữ hoặc những đề xuất liên quan và cải thiện trải nghiệm của người dùng.
Đây là một tính năng tương quan rất mật thiết đến quyền riêng tư của người dùng. Vì vậy tùy chọn này được toàn quyền quyết định hành động của người dùng .
Các cặp thẻ mới trong HTML5:
Đầu trang và Chân trang
dùng cho menu hoặc các loại tương tự menu
sử dụng cho thanh bên cạnh (trái – phải) hoặc nội dung liên quan
thường là nội dung bài đăng
giống như thẻ nhưng hướng đến nội dung nhiều hơn- và hai thẻ quyền lực biến trình duyệt thành trình phát video mà không cần lo về phần mềm phát của bên thứ 3 nữa.
- bạn có thể sử dụng thêm một ngôn ngữ khác nữa để “vẽ” trên trang web.
- nhúng một nội dung hoặc ứng dụng gì đó vào trang web của bạn.
Và HTML5 đã loại bỏ rất nhiều những thẻ lỗi thời của các phiên bản trước.
Qua bài viết này chắc rằng bạn đã hiểu thêm được về HTML5 rồi nhỉ ? Với hơn 2 thập kỉ tăng trưởng thì chắc như đinh 1 bài viết như thế này là không đủ để bạn nắm hết về HTML5 đâu. Nếu có góp phần quan điểm để bài viết hoàn thành xong hơn thì bạn hãy liên hệ với TinoHost nhé .
Những câu hỏi thường gặp
Có sự liên hệ nào giữa HTML5 và CSS3 hay không? Tại sao nên kết hợp chúng lại?
Bởi vì HTML5 là một bước nâng cấp cải tiến thần kì so với HTML và giúp cho những website trở nên thích mắt hơn. Nhưng HTML5 là nền tảng để thiết kế xây dựng website, còn CSS3 sẽ là thứ sẽ biến website của bạn trở nên lộng lẫy huyền ảo .
Sử dụng công cụ hỗ trợ (WordPress), tôi có phải học về HTML5 không?
WordPress hay Magento hay Shopify,… là những CMS là viết tắt của Content Management System – Hệ thống quản trị nội dung. Với hệ thống này ta sẽ dễ dàng hơn trong việc kiểm soát website, cập nhật, thay đổi,… Khi thành thạo sẽ không cần đến sự hỗ trợ hay can thiệp từ người lập trình web nữa.
Tuy nhiên học về HTML5 là thiết yếu khi sử dụng những công cụ CMS này, để hoàn toàn có thể tối ưu hóa giao diện của chúng .
Liệu HTML5 có tiếp tục thay đổi hay không?
Câu vấn đáp chắc như đinh là có. Là lập trình viên ở tiến trình HTML, khi bước sang quy trình tiến độ HTML5 với nhiều thẻ bị bỏ đi, nhiều cấu trúc không còn dùng được nữa thì chắc như đinh bạn sẽ trở nên tức giận. Tuy nhiên :HTML5 đổi khác vì website ngày càng đổi khác ; website biến hóa nhiều là do nhu yếu của người dùng ngày càng cao và thưởng thức của họ cần được phân phối cao hơn nữa .
HTML5 cải tiến rất nhiều, vậy các website đã tồn tại trước đó thì sao?
HTML5 không làm những website cũ ngưng hoạt động giải trí, HTML5 chỉ giúp hiệu suất cao của chúng được tăng lên, tăng hiệu năng lên. Với năng lực thích hợp ngược cùng sự tương hỗ cho những hãng tăng trưởng trình duyệt thì những website cũ được thiết kế xây dựng bằng HTML truyền thống lịch sử đều sẽ thích hợp .
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
Xem thêm: batch tiếng Anh là gì?
Source: https://final-blade.com
Category : Kiến thức Internet