
Trong thiết kế website, HTML đóng một vai trò quan trọng. Nếu bạn là một nhân viên thiết kế website hoặc làm SEO thì chắc hẳn thuật ngữ HTML không còn xa lạ nữa. Để hiểu rõ hơn HTML là gì và cách vận hành của chúng như thế nào hãy cùng chúng tôi tìm hiểu nhé!
Tóm Tắt
1. HTML là gì? HTML hoạt động như thế nào?
HTML là viết tắt của cụm từ Hypertext Markup Language, là một ngôn từ lưu lại được phong cách thiết kế ra để tạo nên những website trên World Wide Web .
HTML không phải là ngôn từ lập trình, chỉ giống như Microsoft Word, dùng để bố cục tổng quan và định dạng website. Giúp người dùng tạo và cấu trúc những thành phần trong website hoặc ứng dụng, phân loại những đoạn văn, heading, link, …
HTML sử dụng cấu trúc đơn giản (tags và attributes) để đánh dấu lên trang web.
 Để hiểu rõ hơn bạn cần nắm một số ít ý chính tương quan đến phương pháp hoạt động giải trí của HTML như thế nào nhé !
Để hiểu rõ hơn bạn cần nắm một số ít ý chính tương quan đến phương pháp hoạt động giải trí của HTML như thế nào nhé !
Đầu tiên, HTML documents là file kết thúc với đuôi. html hay. htm. Bạn hoàn toàn có thể xem chúng bằng cách sử dụng bất kể trình duyệt đọc những file HTML này và xuất bản nội dung lên internet sao cho người đọc hoàn toàn có thể xem được chúng .
Trung bình một website chứa được nhiều website HTML ( Ví dụ như trang chủ, trang about us, trang liên hệ ) .
Mỗi trang HTML chứa một bộ những tag ( elements ) – đây được xem như cách để bạn xem như thể việc kiến thiết xây dựng từng khối của một website. Bao gồm section, paragraph, heading và những khối nội dung khác .
Bạn có thể xem chúng bằng các trình duyệt web như Google Chrome, Firefox, … Hầu hết các HTML element đều có một tag mở và một tag đóng với cấu trúc
2. Lịch sử hình thành HTML là gì?
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý học ở Thuỵ Sĩ. HTML đã trở thành một chuẩn Internet được Tổ chức World Wide Web Consortium vận hàng và tăng trưởng .
Phiên bản tiên phong gồm 18 tag HTML 1.0, Open năm 1991. Sao đó những nhà tăng trưởng đã thay thế sửa chữa HTML bằng XHTML 2.0 vào năm 2000 .
Đến năm năm trước, HTML được tăng cấp lên chuẩn HTML5 với nhiều tag được thêm vài markup, nhằm mục đích để giúp những nhà tăng trưởng xác lập rõ nội dung thuộc loại gì .
Hiện nay, HTML có khoảng chừng 140 tag tuy nhiên có 1 số ít tag đã bị tạm ngưng .
3. Các thuật ngữ trong HTML
Sau đây là 3 thuật ngữ thường gặp nhất trong HTML bạn không hề bỏ lỡ !
3.1. Elements
Elements được định nghĩa là những thẻ metadata của HTML. Một thành phần HTML được xác lập dựa trên ba thành phần sau :
- Thẻ mở
- Nội dung nằm bên trong nội dung của thành phần
- Thẻ đóng
Tuy nhiên, ở một số ít trường hợp đặc biệt quan trọng mà chúng chỉ có một thành phần duy nhất là thẻ mở – chúng được gọi là thành phần rỗng .
Trong một tệp HTML, nếu bạn soạn thảo mã sai quy tắc thì những thành phần sẽ không hiển thị đúng. Nên sau đây là những điều bạn cần chú ý quan tâm về elements :
- Đừng khi nào quên đóng thẻ đóng. Trừ trường hợp đó là thành phần rỗng, vì nếu như thiếu thẻ đóng sẽ làm tác động ảnh hưởng đến những thành phần khác, vô hình dung những thành phần đó bị xem là nội dung của thành phần thiếu thẻ đóng
- Không được trộn lẫn thứ tự giữa những thẻ đóng
- Không nên trình diễn mã lệnh một cách ngẫu hứng mà bạn nên tuân theo một tiêu chuẩn chung để bảo vệ tối ưu hoá việc viết mã lệnh
- Tên thẻ không phân biệt chữ hoa và chữ thường. Tuy nhiên những lập trình viên hầu hết dùng chữ thường để viết .
Trong tệp HTML, block-level tags cùng inline tags là những thẻ được dùng hầu hết nhất. Ở đây tất cả chúng ta sẽ khám phá về 2 loại này trước nhé
Đây là tag cấp cao và chiếm hầu hết khoảng trống website, và khởi đầu dòng mới của trang .
Có 3 loại block-level tags mà bất kỳ trang HTML nào cũng cần là ,
và .Tuy chỉ là tag chiếm một phần nhỏ khoảng trống website, và không khởi đầu dòng mới của trang .
Tag này được sử dụng để định dạng, thiết lập bố cục tổng quan cho nội dung có trong block-level tags .
Có nhiều kiểu inline tags trong HTML. Ví dụ, tag định dạng chữ in đậm, tag định dạng chữ in nghiêng.
Các thẻ cơ bản của HTML
Thẻ tiêu đề: Bất kỳ tài liệu nào cũng bắt đầu với một tiêu đề. HTML có sáu cấp độ tiêu đề là
,
,
,
,
và
,
,
và
và
Thẻ đoạn văn: Thẻ
cung cấp cấu trúc văn bản của bạn thành các đoạn khác nhau. Mỗi đoạn văn bản phải ở giữa một thẻ mở và thẻ đóng
Thẻ ngắt dòng: Khi bạn sử dụng
mọi thứ theo sau sẽ bắt đầu từ dòng tiếp theo. Thẻ này phải có khoảng trắng giữa ký tự br và dấu gạch chéo, nếu không có hiển thị dòng sẽ gặp khó khăn
3.3. Attributes
Nghĩa là thuộc tính thành phần HTML, mỗi thẻ HTML ta hoàn toàn có thể xem như một đối tượng người tiêu dùng. Lúc này đối tượng người tiêu dùng HTML sẽ có những thuộc tính diễn đạt cho chúng .
Mỗi thuộc tính sẽ được đại diện thay mặt bởi một từ khoá bằng tiếng anh. Có 4 thuộc tính cốt lõi được sử dụng tiếp tục như :
-
Id: có thể được sử dụng để nhận diện bất kỳ yếu tố trong một trang HTML.
-
Title: là một tiêu đề gợi ý cho phần tử thường được hiển thị dưới dạng một tooltip khi con con trỏ đi qua phần tử
-
Class: được sử dụng để kết hợp với một phần tử với một style sheet,
Xem thêm: HTML Là Gì, Giới Thiệu Về HTML
-
Style: Thuộc tính này cho phép bạn chỉ định quy tắc CSS trong phần tử
Ngoài ra còn có 3 thuộc tính quốc tế hoá có sẵn những thành phần XHTML như :
-
Dir: chỉ cho các trình duyệt về hướng trong văn bản.
-
Lang: cho phép bạn chỉ ra ngôn ngữ chính được sử dụng trong một tài liệu
-
Xml:lang: là sự thay thế cho thuộc tính lang trong XHTNL.
4. Cấu trúc một bài HTML cơ bản
Giống như một bài văn thường thì sẽ có cấu trúc 3 phần Mở bài – Thân bài – Kết bài. Viết mã lệnh trong tập tin HTML cũng tựa như như vậy .
Cấu trúc cơ bản của HTML gồm 3 phần :
Doctype : Phần khai báo chuẩn của html hay xhtml .
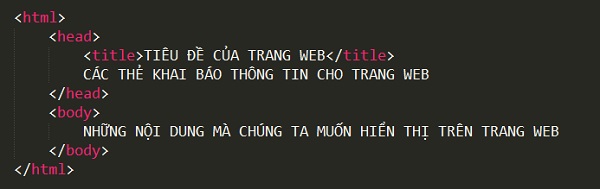
Nội dung của một tập tin HTML phải được bắt đầu bằng thẻ và kết thúc bởi thẻ /
Bên trong cặp thẻ có 2 phần chính:
Phần mở đầu: Được bắt đầu bằng
và kết thúc bởi thẻ , nơi đây chứa tiêu đề và các thẻ khai báo thông tin cho trang web.Phần thân bài viết: Được bắt đầu bằng thẻ
và kết thúc bởi thẻ dùng để chứa những nội dung mà chúng ta muốn hiển thị trên website Hiện nay HTML5 đang được sử dụng thông dụng, hãy làm quen với bố cục tổng quan này nhé. Do HTML5 có chứa những thẻ ngữ nghĩa, kiến thiết xây dựng bố cục tổng quan gồm :
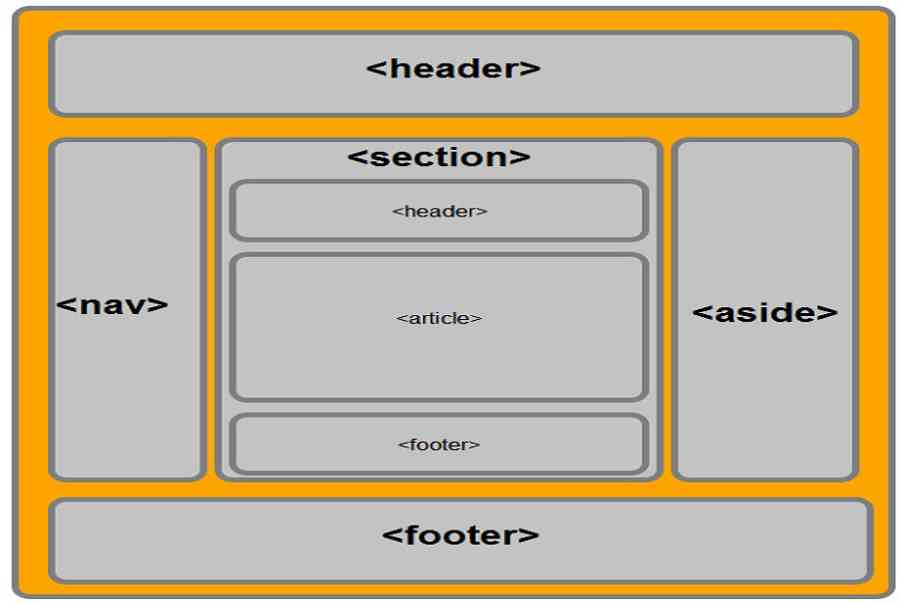
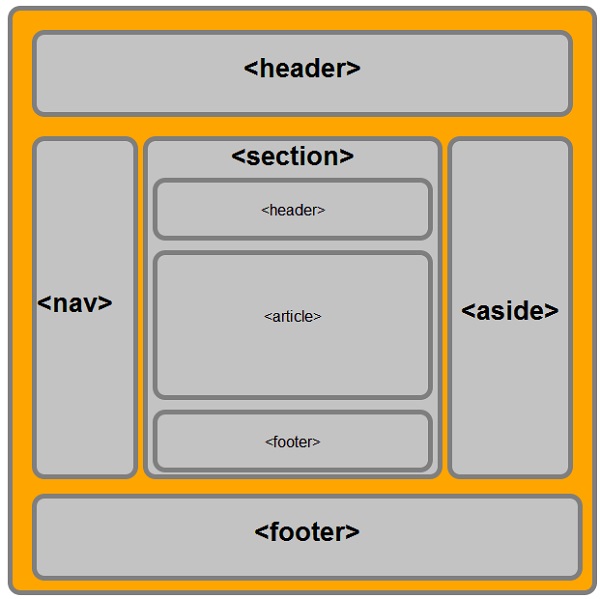
Hiện nay HTML5 đang được sử dụng thông dụng, hãy làm quen với bố cục tổng quan này nhé. Do HTML5 có chứa những thẻ ngữ nghĩa, kiến thiết xây dựng bố cục tổng quan gồm :
-
Thẻ header: Định nghĩa phần đầu của trang web
-
Thẻ nav: thanh điều hướng (menu)
-
Thẻ section: định nghĩa một phần web
-
Thẻ article: định nghĩa là nội dung bài viết độc lập
-
Thẻ aside: phần bên cạnh nội dung
-
Thẻ footer: Chân trang

5. Ưu điểm và nhược điểm của HTML
5.1. Ưu điểm
- HTML được sử dụng thoáng rộng
- Dễ học và dễ sử dụng
- Sử dụng trên hầu hết mọi trình duyệt
- Có mã nguồn mở và trọn vẹn không tính tiền
- Markup ngăn nắp và thống nhất, thân thiện với người dùng
- Được quản lý và vận hành bởi W3C
- Dễ dàng tích hợp với những ngôn từ backend khác như PHP hay Node. js .
5.2. Nhược điểm
- Chỉ dùng đa phần cho những web tĩnh. Nếu bạn muốn những tính năng động, bạn cần sử dụng JavaScript hoặc ngôn từ backend thứ ba như PHP
- Chỉ thực thi một số ít logic nhất đinh cho người dùng. Tuy nhiên, hầu hết những trang đều cần được tạo riêng không liên quan gì đến nhau, kể cả khi sử dụng cùng những yếu tố
- Một số trình duyệt chậm tương hỗ tính năng mới
- Khó trấn áp quy trình triển khai của trình duyệt .
6. HTML, CSS, và JavaScript liên quan với nhau như thế nào?
Nhìn chung, HTML cung ứng cấu trúc cơ bản cho những website, được nâng cao và sửa đổi bởi những công nghệ tiên tiến khác như CSS và JavaScripts .
Còn CSS được sử dụng để trấn áp bản trình diễn, định dạng và bố cục tổng quan. Chịu nghĩa vụ và trách nhiệm cho việc phong cách thiết kế, tạo backgrounds, sắc tố, phân làn và hiệu ứng .
Và JavaScript được sử dụng để trấn áp hành vi của những thành phần khác. Giúp bạn tạo ra những chức năng động như : Slider, pop-up và thư viện ảnh .
Bạn hãy thử hình dung tệp HTML chứa cấu trúc của chính trang đó như cấu trúc của tòa nhà. Tệp CSS chứa các kiểu dáng của trang, cho phép bạn thay đổi màu sắc, định vị, giống như thiết kế của tòa nhà. Còn tệp JavaScript xác định các yếu tố động và tương tác trên trang, giống như chức năng của toà nhà.
Tóm lại cả 3 loại HTML, CSS và JavaScript đều có mối tương quan mật thiết với nhau. Mặc dù HTML là một ngôn từ can đảm và mạnh mẽ, nó vẫn không hề rất đầy đủ tính năng để kiến thiết xây dựng một website chuyên nghiệp. Vì về mặt thực chất, HTML chỉ hoàn toàn có thể thêm element dạng văn bản và tạo ra giao diện cấu trúc cho nội dung .
Tuy nhiên, HTML lại hoàn toàn có thể thích hợp với 2 ngôn từ lập trình CSS và JavaScript. Kết hợp cả 3 để tăng thưởng thức người dùng và thiết lập tính năng hạng sang khác .
Kết luận
Hy vọng bài viết của chúng tôi sẽ giúp những bạn đã có kiến thức tổng hợp lại nội dung về lập trình web HTML cũng như những bạn đang tìm hiểu và yêu thích công việc lập trình trang web nhé.
Source: https://final-blade.com
Category: Kiến thức Internet