Chào các bạn,
Hiện tại mình thấy 1 số bạn ib hỏi API Google Map: Các tạo, yêu cầu thẻ thanh toán .abc.xyz đủ kiểu. Nếu bạn thấy việc chèn Google Map vào website quá khó thì hãy dùng Iframe.
Ưu điểm: Không cần API, chèn bất cứ đâu bạn thích.
Nhược điểm: Không tuỳ biến được nhiều địa điểm trên 1 map, không chỉnh được định dạng, giảm tốc độ tải trang (Tuy nhiên bạn dùng có 1 page thì có thể bỏ qua)
Tóm Tắt
Các làm như sau:
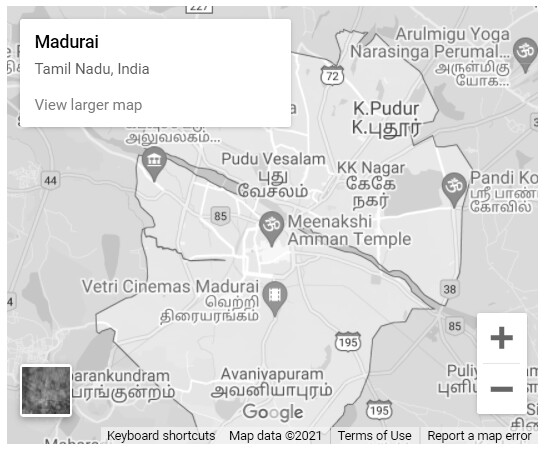
Bước 1. Truy cập vào Google Maps để lấy thông tin địa điểm
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3919.212841519799!2d106.71968101468399!3d10.795004161802652!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x317527c2f8f30911%3A0x36ac5073f8c91acd!2sLandmark%2081!5e0!3m2!1svi!2s!4v1634968822628!5m2!1svi!2s" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
Bước 2. Dán vào vị trí nào bạn mong muốn (Điều chỉnh tham số width và height phù hợp với website bạn)
Tới đây nhiều bạn thắc mắc “ủa sao dễ vậy mà cũng hướng dẫn”
Bước 3: Tuỳ chỉnh lại màu sắc của iframe bằng css
Nếu muốn màu xám:
<div style="-webkit-filter: grayscale(100%); filter: grayscale(100%);">
<iframe xxx></iframe>
</div>

Nếu muốn màu đen:
<div style="filter: grayscale(100%) invert(92%) contrast(83%);">
<iframe xxx></iframe>
</div>

Hoặc tuỳ biến css tuỳ thích theo ý của bạn.
P/s: Hiện chế độ Responsive trên google map hiển thị tương đối tốt trên WordPress nên bạn không cần code thêm css.
Chúc bạn có 1 ngày cuối tuần vui vẻ cùng #WPVNTEAM