Để giúp lập trình viên xây dựng Website đẹp và nhanh chóng đỡ mất nhiều thời gian để lấy các icon từ các file PSD ta sử dụng thư viện Font Awesome. Cùng xem chia sẻ của Ngọc Thắng về cách thêm Font Awesome Vào Website nhanh chóng và chính xác nhất nhé.
Font Awesome là một thư viện chứa font chữ ký hiệu(icon) thường xuyên được sử dụng để xây dựng Website.
Sử dụng Font Awesome giúp lập trình viên linh hoạt hơn trong quá trình xây dựng Website. Dưới đây là hướng dẫn chi tiết thêm Font Awesome.

1. Cách sử dụng thư viện Font Awesome để xây dựng Website
Để áp dụng thư viện Font Awesome thì bạn phải download thư viện Font Awesome tại trang chủ và nhúng nó vào Layout hoặc bạn cũng có thể nhúng đường dẫn sau vào đầu thẻ <head> trong html :
<link href=”https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” rel=”stylesheet”/>
Sau khi thêm bạn có thể vào thư viện Font Awesome để tìm các icon mà mình muốn thêm vào Website.
Để thêm các ký hiệu hình ảnh icon của thư viện Font Awesome vào đằng trước và đằng sau các thẻ HTML ta thường dùng hai thuộc tính là after và before, hai thuộc tính này thường xuyên được sử dụng để xử lý, xây dựng layout website.
2. Cách sử dụng :after để thêm Font Awesome
– Để thêm nội dung vào sau 1 thẻ trong HTML ta dùng :after.
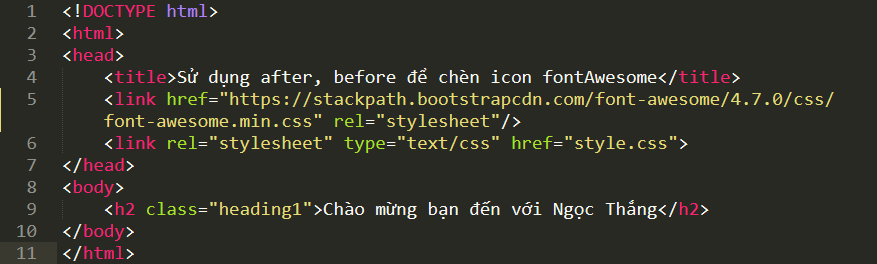
Ví dụ có đoạn HTML:

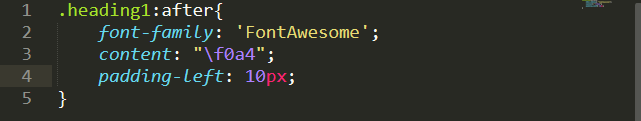
Để thêm ký hiệu chỉ tay đằng sau câu “ Chào mừng bạn đến với Ngọc Thắng” thì trong file css ta làm như sau:

Kết quả sau khi thực hiện ta được :
![]()
3. Cách sử dụng :before để thêm Font Awesome
– Để thêm nội dung vào trước 1 thẻ trong HTML ta dùng :after.
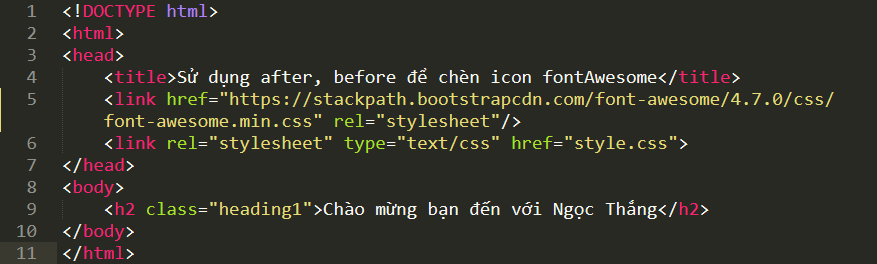
Ví dụ có đoạn HTML :

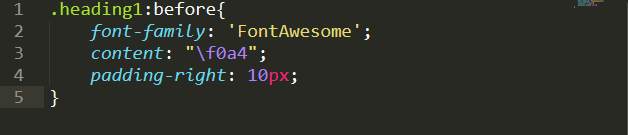
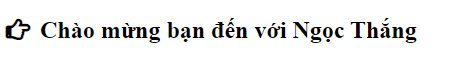
Tương tự như khi sử dụng :after để thêm ký hiệu chỉ tay đằng trước câu “ Chào mừng bạn đến với Ngọc Thắng” thì trong file css ta làm như sau:

Kết quả sau khi thực hiện ta được :

Một số lưu ý khi sử dụng :after và :before
– Bạn sẽ không thể bôi đen các nội dung mà bạn thêm bằng :after và : before
– Ta có thể thêm các thuộc tính Css bình thường trên những nội dung mà ta thêm bằng :after và :before như trong ví dụ mình thêm padding để tạo khoảng cách giữa icon và nội dung thẻ <h2>
– Có bạn thắc mắc vì thấy có người dùng :before hoặc :: before. Hầu hết các trình duyệt đều sẽ hỗ trợ 1 dấu hai chấm hoặc là cả hai dấu hai chấm cho cú pháp của CSS3 nhưng trên một số trình duyệt cũ như IE8 sẽ không hỗ trợ hai dấu hai chấm. Vì vậy nếu các bạn code không tới tận IE8 thì bạn có thể dùng cả hai cách viết trên.
Trên đây là toàn bộ hướng dẫn chi tiết cách thêm Font Awesome Vào Website Bằng After Before. Nếu bạn đang còn vướng mắc trong quá trình thêm vào website; hãy để lại comment phía dưới bài viết bạn nhé. Đội ngũ Ngọc Thắng rất vui được giải đáp mọi thắc mắc giúp bạn.
5/5 – (1 bình chọn)
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!