
VueJS là một framework javascript rất can đảm và mạnh mẽ, được đứng sau bởi tập đoàn lớn Alibaba của triệu phú JackMa. Vậy thực chất VueJS là gì ? Nó làm được những gì mà mọi người tâng bốc nó vậy ?
Thông qua bài viết này vues tutorial, chúng ta sẽ cùng nhau học VueJS cơ bản. Trong quá trình học, chúng ta sẽ xây dựng ứng dụng Todo bằng VueJS. Đây là cách học rất tốt khi mà vừa học vừa thực hành luôn.
Tóm Tắt
# VueJS là gì ?
Trước khi bắt đầu, mời các bạn xem VueJS là gì đã nhé.
Vuejs là một Javascript framework dùng để kiến thiết xây dựng giao diện ứng dụng web. Phần core của VueJS chỉ tập trung chuyên sâu vào phần View. Các thành phần khác, bạn hoàn toàn có thể setup thêm trải qua thư viện ngoài .

Với VueJS, bạn có vừa đủ công cụ để thiết kế xây dựng những ứng dụng SPA ( Single-Page-Applications ) – kiểu ứng dụng web có duy nhất một trang .
Ngoài ra, có một đặc thù rất hay đó là VueJS sử dụng quy mô MVVM thay vì MVC truyền thống cuội nguồn .
VueJS được thiết kế xây dựng bởi Evan You, một cựu kỹ sư Google. Khi anh tham gia dự án Bất Động Sản Angular, anh luôn muốn tạo một cái gì đó thật nhẹ từ những tinh túy của Angular .
Hiện tại Vuejs là một trong những dự án Bất Động Sản phổ cập nhất trên Github, vượt qua cả những thư viện / framework lão làng như Angular 1. x, JQuery, Backbonejs, …
# Học Vuejs cần sẵn sàng chuẩn bị gì ?
Cũng giống như việc học bất kể một framework nào, bạn đều phải cần sẵn sàng chuẩn bị những kỹ năng và kiến thức nền tảng cơ bản. Với Vuejs cũng vậy .
Để hoàn toàn có thể tiếp thu được tốt nhất, bạn cần phải biết những khái niệm sau ( tối thiểu là hiểu cơ bản ) :
- Javascript: vì VueJS được xây dựng bằng ngôn ngữ Javascript, nên bạn cần phải biết ngôn ngữ xây dựng nó. Nếu chưa biết, thì mời bạn đọc series javascipt cơ bản của mình trước nhé.
- Webbase: thực ra là biết về HTML, CSS thôi. Mục đích là để có thể tạo giao diện cho ứng dụng thôi. Chỉ cần biết cơ bản là được.
Ngoài ra, còn nhiều kiến thức và kỹ năng khác nữa như Bootstrap, HTTP, webserver … Nhưng trước mắt chỉ cần 2 nền tảng mình liệt kê ở trên là đủ .
Trước khi tất cả chúng ta hoàn toàn có thể bắt đàu code ứng dụng Todo bằng VueJS, mình sẽ hướng dẫn những bạn thiết lập VueJS ( vueJS install ) đã nhé. Đừng lo ngại ^ ^ .
❤ Rất có ích cho bạn: 7 khái niệm Javascript không thể “làm ngơ”
# Cài đặt VueJS ( VueJS Install )
Có nhiều cách để setup Vuejs. Vì đơn thuần Vuejs cũng chỉ là một file javascript, bạn chỉ cần nhúng vào dự án Bất Động Sản là được. Nên cách thiết lập cũng giống như với bất kể thư viện javascript khác .
Nếu bạn đã biết tới Jquery thì vuejs cũng vậy .
Sau đây là 3 cách setup vuejs :
Cách 1: sử dụng CDN
Có lẽ đây là cách nhanh nhất, đơn thuần nhất .
Cách 2: Download thủ công
Nếu bạn không thích sử dụng CDN vì nhiều nguyên do như CDN nhiều khi làm chậm vận tốc tải website. Có lẽ tải về về và đưa vào dự án Bất Động Sản là tốt nhất .
Cách 3: Sử dụng NPM
Nhiều dự án Bất Động Sản thì front-end và back-end được tích hợp thành một dự án Bất Động Sản. Ví dụ, như những dự án Bất Động Sản Nodejs sử dụng vuejs làm front-end thì đây sẽ là một cách setup. Nhưng nói chung, chỉ cần máy bạn đã thiết lập sẵn NPM là được .
Bạn cần khai báo vuejs trong package.json, sau đó npm sẽ tự động tải về mà bạn không cần phải làm gì tiếp.
Câu lệnh setup vue bằng NPM :
$ npm install vue
Ok, như vậy là bạn đã hiểu sơ sơ về Vue, cũng như cách setup. Giờ phần tiếp theo là bắt tay vào code thôi .
❤ Tìm hiểu thêm: Cài đặt NPM từng bước chi tiết
# Vuejs tutorial – khởi tạo dự án Bất Động Sản TODO với Vuejs
Chúng ta sẽ mở màn dự án Bất Động Sản với HTML, CSS thiết yếu mà chưa có Javascript. Bạn sẽ khám phá cách thêm những tính năng javascript bằng Vue sau .
Để cho nhanh gọn, mình tạo sẵn bộ khung dự án Bất Động Sản trên github, bạn clone dự án Bất Động Sản về nhé .
git clone [email protected]:vntalking/vue-todo-app.git cd vue-todo-app git checkout start-here npm install npm start
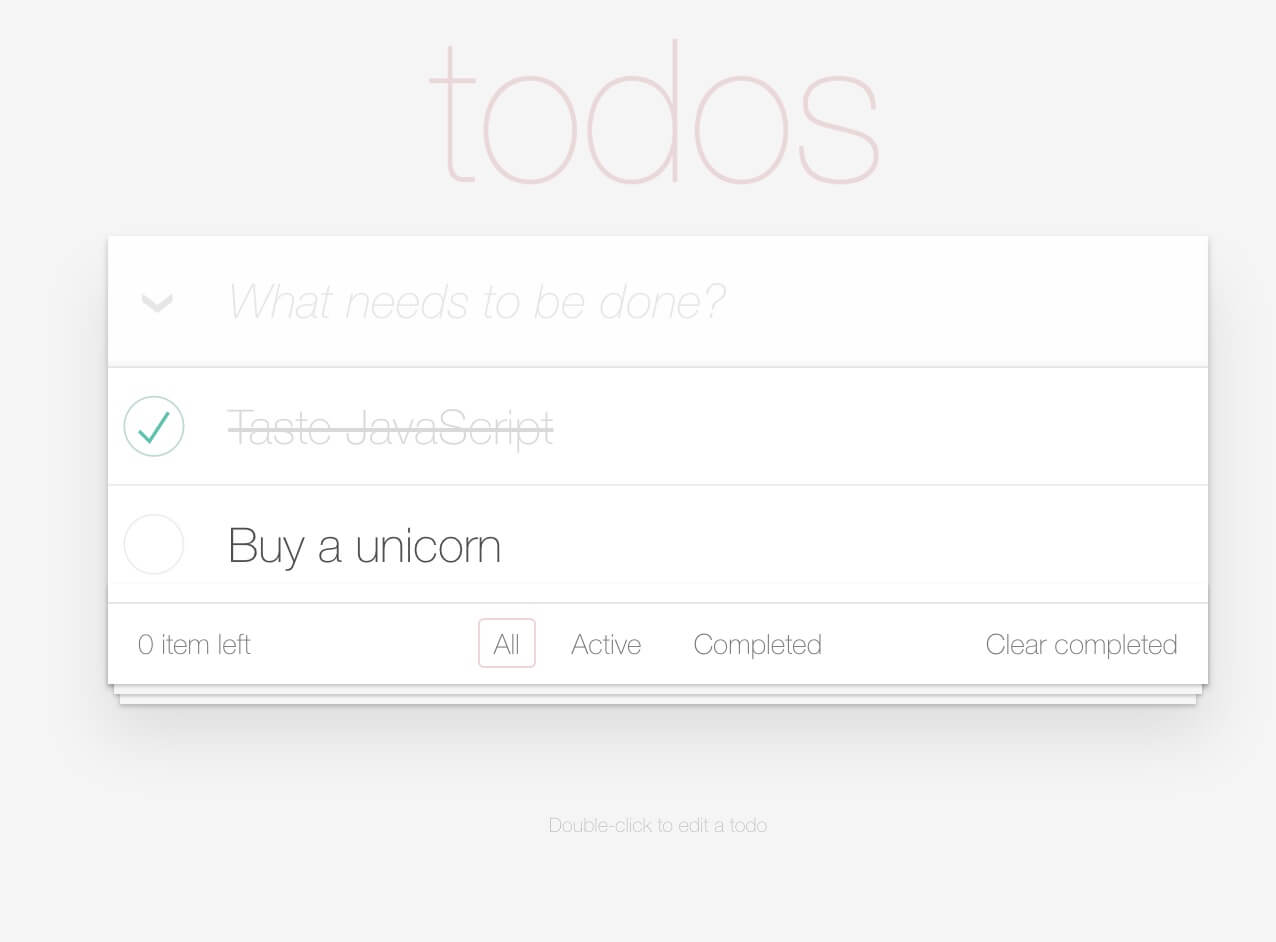
Sau khi chạy npm start trình duyệt sẽ mở ứng dụng todo trên địa chỉ: http://127.0.0.1:8080

Hãy thử thưởng thức ứng dụng TODO này xem sao. Hiện tại thì bạn chưa thể tạo mới, xóa hay chỉnh sửa một todo. Những tính năng đó, tất cả chúng ta sẽ thực thi ở phần dưới của bài viết .
Bạn mở mã nguồn bằng một trình code editor ưu thích ( mình khuyên dùng Visual Code ) để triển khai thực hành thực tế .
1. Thêm những thư viện thiết yếu
Để thêm các thư viện, chúng ta sẽ thêm chúng trong package.json
"dependencies": {
"todomvc-app-css": "2.1.2",
"vue": "2.5.17",
"vue-router": "3.0.1"
},
"devDependencies": {
"live-server": "1.2.0"
}
Trong này thì mình sử dụng vue và vue-router. Ngoài ra, mình có thêm một thư viện CSS để hỗ trợ cho việc tạo giao diện app đẹp hơn.
Còn thư viện live-server với mục đích là tự động reload server và trang web khi mình chỉnh sửa code.
Tất cả chỉ có vậy.
# Thực hành VueJS
Như bạn đã biết …
Vue.js is a reactive JavaScript framework to build UI components.Vuejs document
Hiểu nôm na từ reactive nghĩa là khi tài liệu đổi khác thì UI tự động hóa cập nhập theo. Và Vuejs là framework tương hỗ điều đó rất tốt .
1. Vue Data và v-text
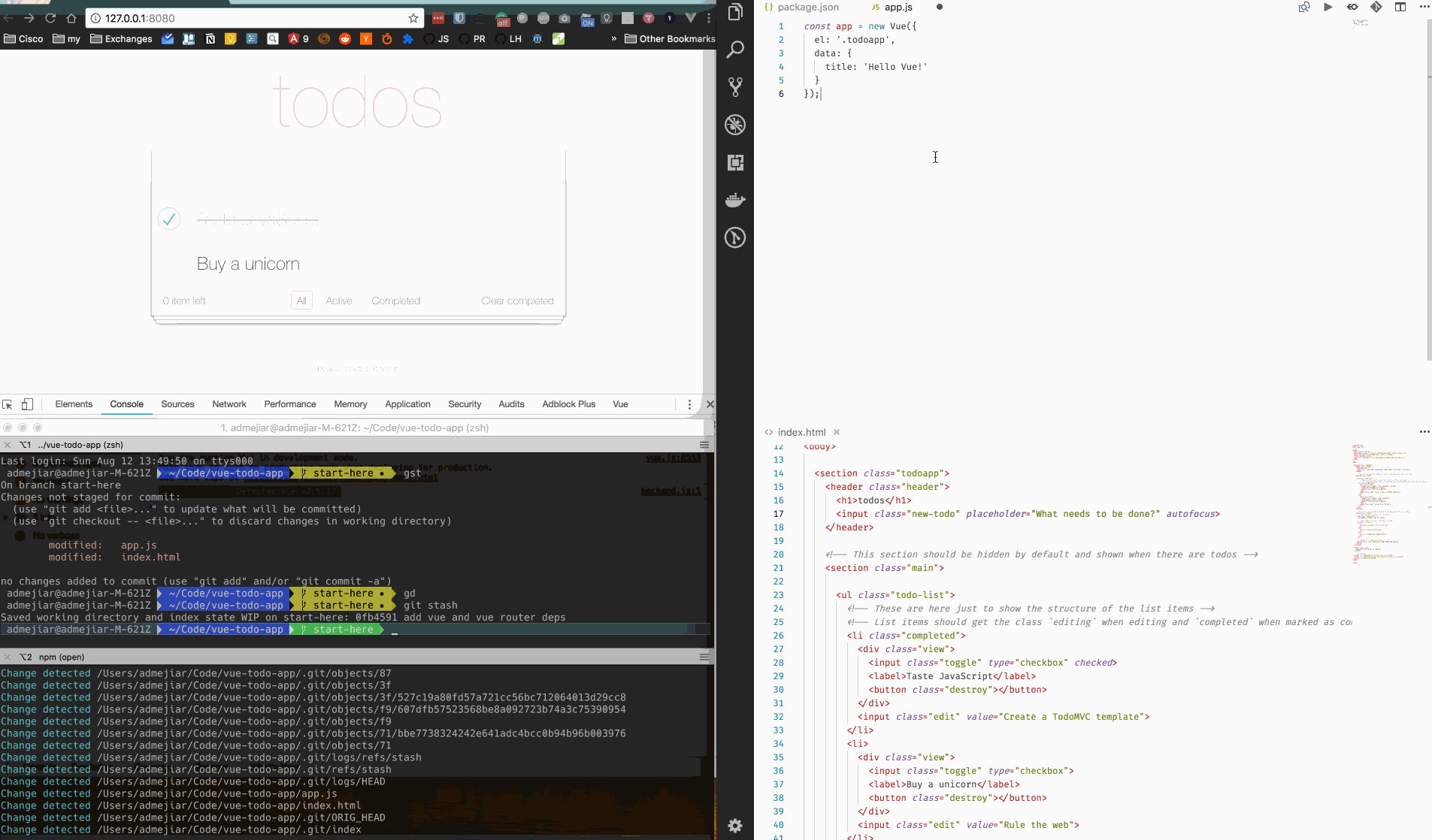
Bạn mở app.js và thêm đoạn code sau:
const todoApp = new Vue({
el: '.todoapp',
data: {
title: 'Hello Vue!'
}
});
Từ khóa el dùng để định nghĩa element để vue sẽ mounted. Đây chính là tên class của section được định nghĩa bên index.html.
Còn từ khóa data là để định nghĩa dữ liệu sẽ render lên element .
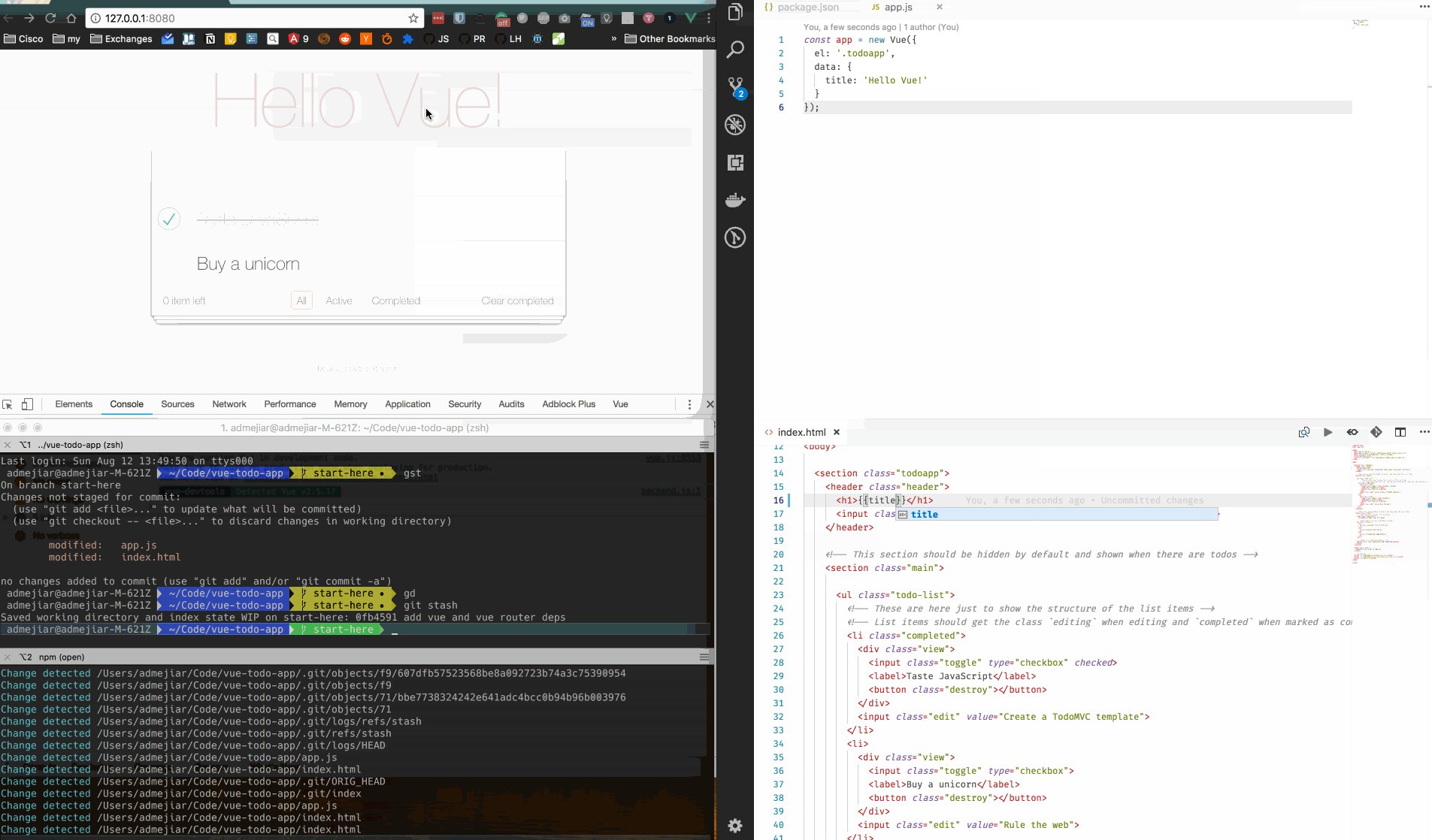
Bạn mở index.html file và thêm đoạn code sau :
{{ title }}
Rồi, giờ bạn gõ npm start, kiểm tra sự thay đổi trên trình duyệt.
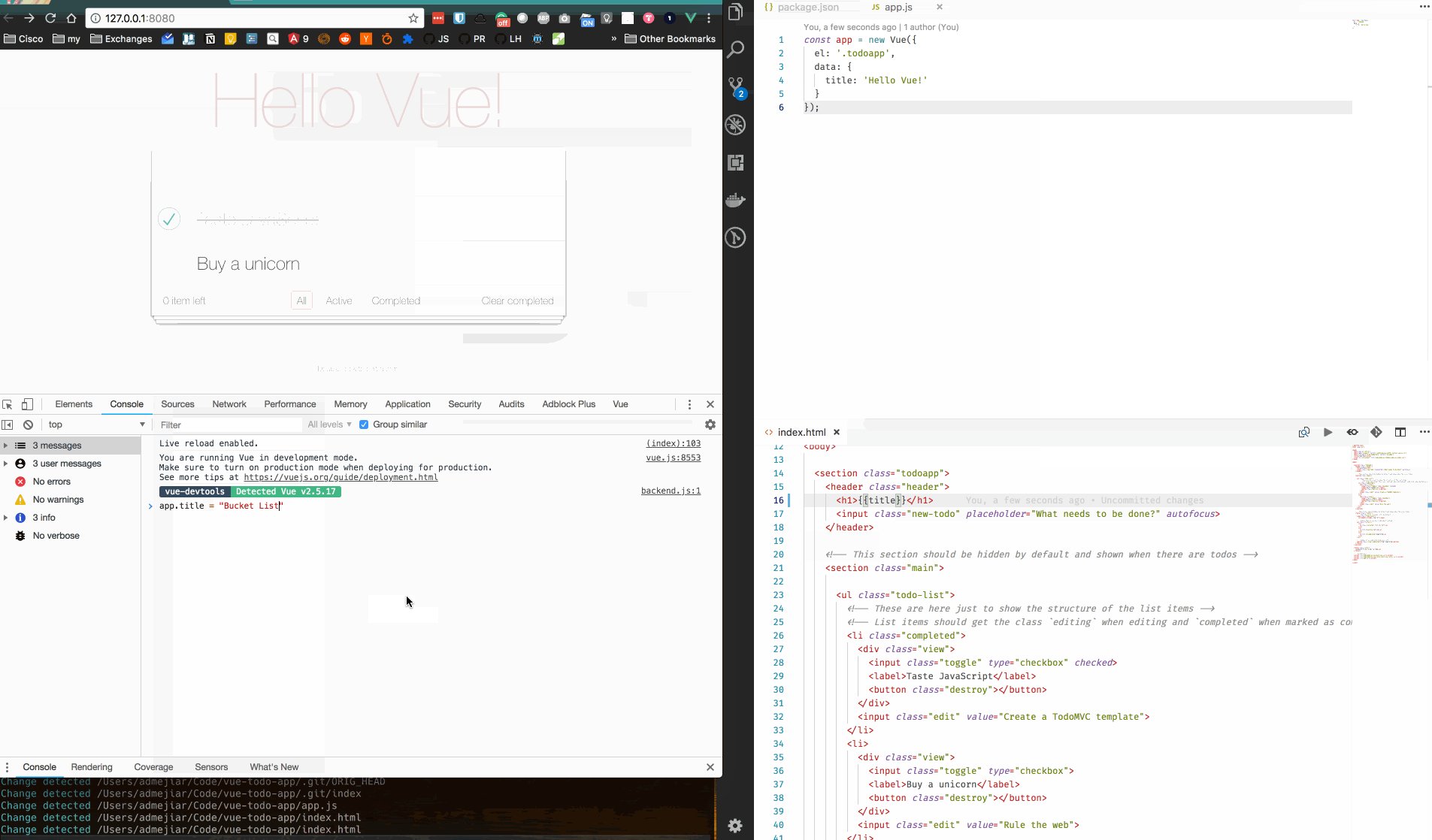
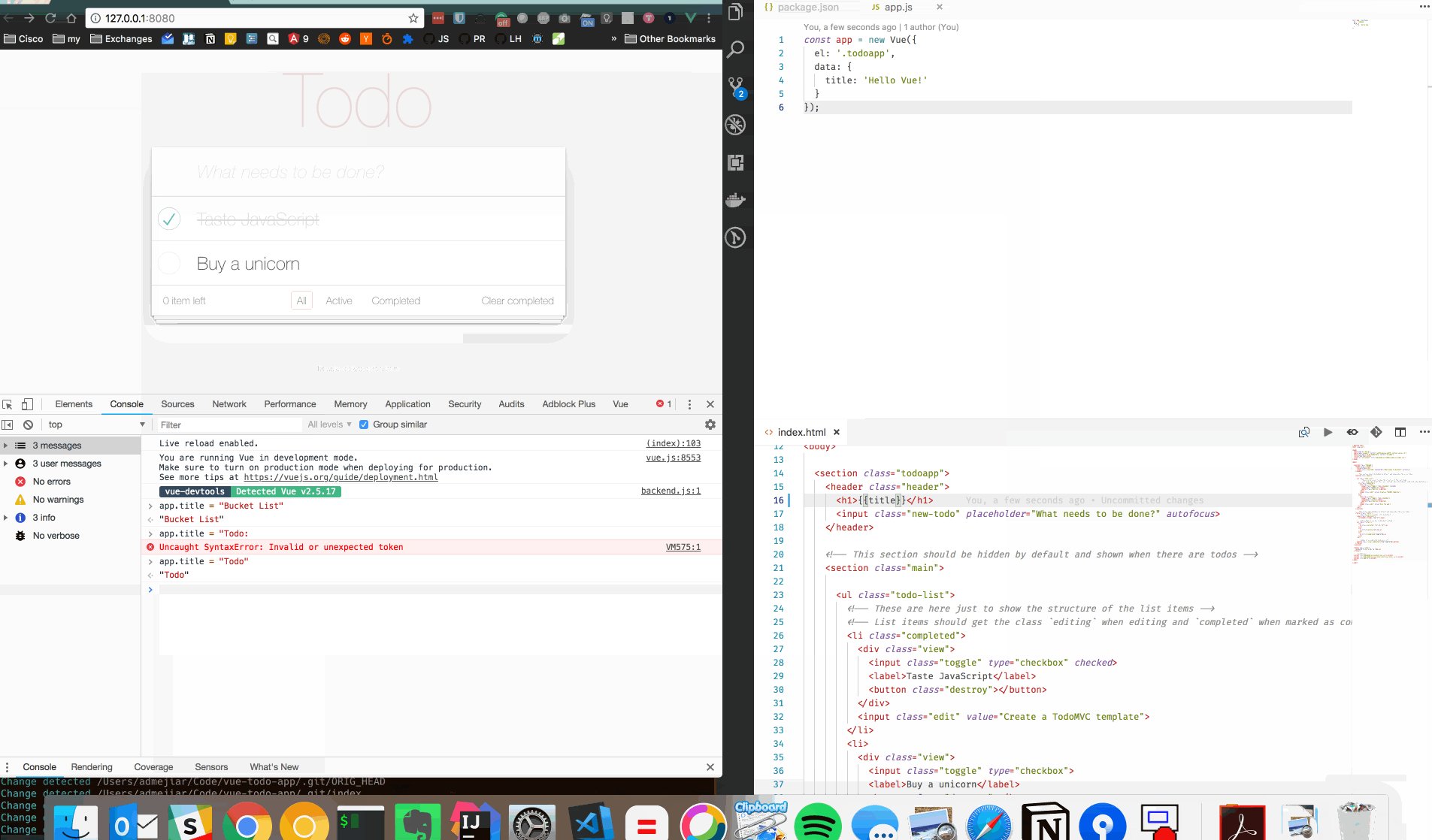
Bạn cũng có thể thay đổi trực tiếp trong console của trình duyệt. Đơn giản là mở console ( trên Firefox, chuột phải -> Inspect Element), gõ todoApp.title = "Bucket List“, và nhìn sự thay đổi.

Lưu ý: bên cạnh dấu ngoặc nhọn, bạn cũng có thể sử dụng thẻ v-text
Giờ mình sẽ tạo dummy data để hiển thị cho đẹp nhé .
//app.js
const todoApp = new Vue({
el: '.todoapp',
data: {
title: 'Todos',
todos: [
{ text: 'Learn JavaScript ES6+ goodies', isDone: true },
{ text: 'Learn Vue', isDone: false },
{ text: 'Build something awesome', isDone: false },
],
}
});
Giờ đây, mỗi phần tử
sẽ được render dữ liệu từ mảng data.todos
Phần tiếp theo của bài vuejs tutorial này, mình sẽ hướng dẫn những bạn viết những tính năng CRUD ( tạo mới, lấy dữ diệu, chỉnh sửa và xóa ) một todo .
2. Hiển thị list todo với v-for
Bạn có nhận ra là hầu hết những api của vue đều khởi đầu bằng chữ V không ? Cũng mê hoặc nhỉ .
Để triển khai một vòng loop duyệt mảng, tất cả chúng ta sử dụng hàm v-for như bên dưới :
Giờ đây thì thẻ
sẽ được render tự động từ dữ liệu trong mảng. Bạn có thể xóa các thể
dư thừa lúc trước.
3. Tạo mới một todo
Với giao diện ứng dụng todo hiện tại, với một textbox để nhập tài liệu. Khi người dùng nhấn Enter, tất cả chúng ta sẽ lưu tổng thể tài liệu mà người dùng nhập vào cơ sở tài liệu .
Trong Vue, chúng ta có thể lắng nghe sự kiện bằng cách sử dụng: v-on:EVENT_NAME. Ví dụ:
- v-on:click
- v-on:dbclick
- v-on:keyup
- v-on:keyup.enter
Protip: Bởi vì hàm v-on được sử dụng rất nhiều nên Vue đã thiết kế một cách viết tắt. Thay vì viết v-on:keyup.enter thì bạn chỉ cần viết @keyup.enter
//index.html
Từ html file này, chúng ta gọi tới hàm createTodo bên app.js
//app.js
methods: {
createTodo(event) {
const textbox = event.target;
this.todos.push({ text: textbox.value, isDone: false });
textbox.value = '';
}
}
4. Chỉnh sửa một todo
Mình muốn click đúp vào bất kể todo nào trong list thì hiển thị một checkbox để chỉnh sửa. Để làm được điều này thì mình chỉ cần thêm class “. editing ”
Sau đó, mình sẽ thực hiện logic bằng đoạn mã javascript. Với sự kiện click đúp, Vue cung cấp sự kiện v-on:dblclick hay viết gọn: @dblclick
Sau đó, chúng ta sẽ định nghĩa hàm startEditing(todo) trong app.js
const todoApp = new Vue({
el: '.todoapp',
data: {
title: 'Todos',
todos: [
{ text: 'Learn JavaScript ES6+ goodies', isDone: true },
{ text: 'Learn Vue', isDone: false },
{ text: 'Build something awesome', isDone: false },
],
editing: null,
},
methods: {
createTodo(event) {
const textbox = event.target;
this.todos.push({ text: textbox.value, isDone: false });
textbox.value = '';
},
startEditing(todo) {
this.editing = todo;
},
}
});
Mình đã tạo một biến editting trong đối tượng người dùng data. Hiện tại thì ứng dụng của mình chỉ tương hỗ chỉnh sửa từng todo một, nên dùng biến editting này để lưu lại là hài hòa và hợp lý rồi 🙂
Khi bạn nhấp chuột vào một label, hàm startEditing() sẽ được gọi và đặt giá trị cho biến editting là element đang chỉnh sửa.
Sau đó mình sẽ thêm sự kiện để hoàn toàn có thể thoát chính sách chỉnh sửa. Bạn làm như sau :
Như đoạn code ở trên, mình nhấn nút Esc trên bàn phím để thoát chính sách chỉnh sửa .
//app.js
finishEditing(event) {
if (!this.editing) { return; }
const textbox = event.target;
this.editing.text = textbox.value;
this.editing = null;
},
cancelEditing() {
this.editing = null;
}
5. Xóa một todo
Bước sau cuối ở bài vuejs tutorial này là mình sẽ hướng dẫn bạn cách implement tính năng xóa một todo .
Để xóa một todo, người dùng sẽ click vào hình tượng delete .
và hàm delete được định nghĩa trong app.js như sau :
destroyTodo(todo) {
const index = this.todos.indexOf(todo);
this.todos.splice(index, 1);
},
6. Tạm kết
Như vậy là mình đã triển khai xong bài vuejs tutorial và cùng những bạn viết ứng dụng Todo với những tính năng rất cơ bản .
Mục đích của bài viết Vue tutorial này là để bạn có thể làm quen với cú pháp và cơ chế hoạt động của Vue. Bài tập dành cho bạn đó là hoàn thiện ứng dụng như: lưu các todo vào local storage, lọc các todo theo điều kiện…
Và với Vue. js, tất cả chúng ta còn rất nhiều điều hay ho chờ bạn tò mò .
Mình hy vọng bài viết này có ích với những bạn .
Source: https://final-blade.com
Category: Kiến thức Internet