
Tóm Tắt
Tìm hiểu thuộc tính display
Trình duyệt web biên dịch các thành phần khác nhau theo nhiều các khác nhau. Một số phần tử là cấp độ khối (block-level), nghĩa là mặc định chúng có thuộc tính display là block (khối). Những phần tử cấp độ khối có thể được xác định chiều ngang và chiều cao và sẽ tự động thêm một dòng (hàng) mới trên trang tài liệu nếu được thêm vào.
Bạn đang đọc: Tìm hiểu về Float, Block, Inline-Block trong CSS
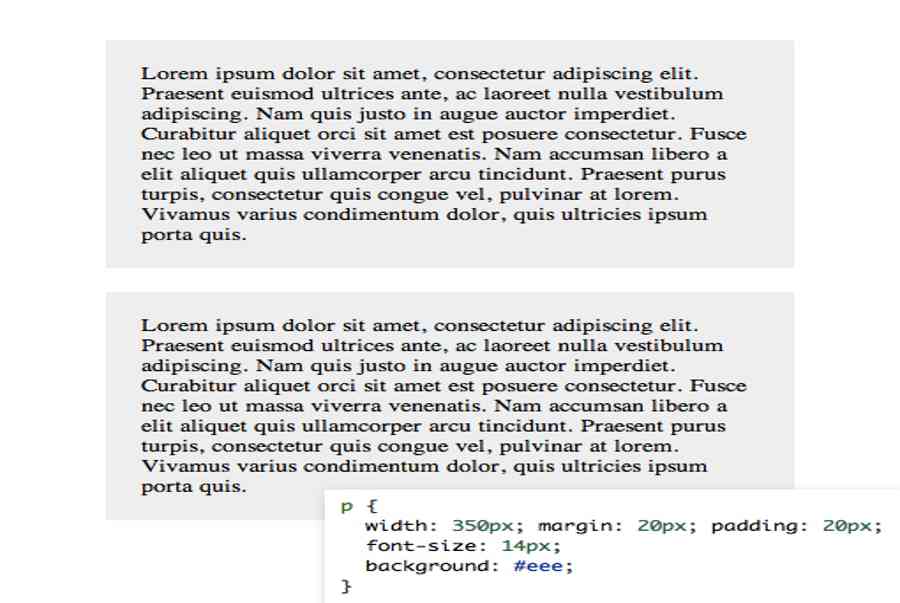
Một ví dụ cho thành phần khối đó là đoạn văn bản ( paragraph ). Nếu bạn có hai đoạn văn bản đặt kế nhau, chúng sẽ xếp chồng lên nhau chứ không phải đứng cạnh nhau. Bạn hoàn toàn có thể tự do thiết lập size cho những đoạn văn bản và xem nó như những viên gạch kiến thiết xây dựng để sắp xếp hình thù xếp theo ý muốn .

Một số thành phần khác có giá trị display được thiết lập nội tuyến ( inline ) mặc định. Điều này có nghĩa là chúng không hề xác lập được chiều cao và chiều ngang và cũng không tạo thêm dòng ( hàng ) trong layout ( do đó chúng mới có tên là inline – nội tuyến ). Những thành phần inline thường có biên chế trong một đoạn văn bản hoặc hoặc những thành phần Lever khối ( block-level ) khác như strong, em, anchor …Đây là những gì sẽ xảy ra so với những thành phần nội tuyến ( inline ) khi xếp chúng cạnh nhau. Ví dụ như ta có một số ít thành phần anchor ( thẻ a ) trong trang HTML, không giống như những đoạn văn bản ở trên, chúng sẽ xếp chồng lên nhau, ở đây những thành phần được tạo ra sẽ xếp cạnh nhau. Chiều cao và rộng sẽ được quyết định hành động bởi nội dung bên trong nó và không hề đổi khác như những thành phần Lever khối ( block-level )

Trên đây là một vài giá trị mặc định của display chắc hẵn những bạn cũng đã quen thuộc. Tương tự ở phần head giá trị display luôn mặc định là none .
Thiết lập giá trị display riêng cho bạn
Một trong những tính năng mê hoặc của CSS chính là năng lực đổi khác cách hiển thị ( display ) của những thành phần. Mặc dù mỗi thành phần được gán cho một giá trị display mặc định, nhưng tất cả chúng ta vẫn buộc chúng hiển thị theo ý muốn của mình .Vi dụ, tất cả chúng ta hoàn toàn có thể dể dàng buộc những thẻ anchor có giá trị mặc định là nội tuyến ( inline ) ở ví dụ 2 để bắt chúng có những đặc thù như những đoạn văn bản ( pagragraph ) có Lever khối ( block-level ) như ở ví dụ 1. Để thực thi điều này, tất cả chúng ta sẽ thiết lập thuộc tính block trong CSS .Bây giờ những thẻ anchor có đặc thù giống như những thành phần Lever khối ( block-level ), chúng sẽ tạo thêm dòng mới và hoàn toàn có thể xác lập chiều cao và chiều ngang .

Như bạn cũng tưởng tượng ra, sẽ khó hơn nếu tất cả chúng ta làm ngược lại, buộc thành phần có giá trị Lever khối ( block-level ) có đặc thù như của thành phần nội tuyến ( inline ). Thông thường bạn sẽ nghĩ ngay đến cách thiết lập display : inline để buộc hai đoạn văn bản ( paragraph ) xếp cạnh nhau, nhưng khi triển khai, tác dụng là cả hai nối lại với nhau thành một đoạn văn bản ( paragraph )

Vào lúc này, tất cả chúng ta đã mất hết năng lực thiết lập chiều ngang và độ cao ( đặc thù của inline ), do đó hai đoạn văn bản ( paragraph ) sát nhập lại với nhau không như ý muốn .
Phần tử trôi nổi – Floating Elements
Như ví dụ ở trên, tất cả chúng ta muốn hai đoạn văn bản ( paragraph ) vẫn giữ tách biệt nhưng phải hiển thị xếp cạnh nhau theo cột chứ không phải xếp chồng lên nhau. Câu vấn đáp đa phần cho trường hợp này đó là chuyển sang sử dụng float. Chúng ta có thiết lập float : left để những đoạn văn bản ( paragraph ) vẫn duy trì tính năng của một thành phần Lever khối ( block-level ) đồng thời hiển thị theo từng cột nội dung như ý muốn .Float có nhiều tính năng phải chú ý quan tâm. Ví dụ, những thành phần float sẽ khiến cho thành phần chứa nó ( container element ) bị co lại ( colapsed – rỗng nội dung và gây vỡ layout ), kèm theo đó là vô số những rắc rối khác nếu bạn vận dụng màu nền ( backgound color ) và đường biên giới ( border ) cho thành phần chứa nó ( container element ). Để làm đúng cách, bạn phải sử dụng vài mánh khóe. Chúng ta sẽ xóa tính năng float trên những thành phần mới ( thời nay thường vận dụng thành phần lớp giả – pseudo-element ) ở cuối thành phần chứa nó ( container element ) hoặc sử dụng overflow : auto ở thành phần cha mẹ parent của nó. Cả hai cách đều sửa được rắc rối cho thành phần chứa float ( container element ), nếu bạn biết cách làm thế nào để sử dụng đúng cách, bạn sẽ hoàn toàn có thể thiết kế xây dựng một layout suôn sẻ mà không gặp quá nhiều phiền phức .
display: inline-block
Có vô số giá trị cho thuộc tính display như tất cả chúng ta đã biết ở trên, một số ít thật sự hữu dụng, một số ít khác, tôi cá là bạn chưa khi nào đụng đến. Cuộc luận bàn của tất cả chúng ta đã đi đến một trong những giá trị hữu dụng nhất của display đó là inline-block ( khối nội tuyến )Hãy xem chuyện gì sẽ xảy ra nếu tất cả chúng ta lấy hai đoạn văn bản ở ví dụ trên và gán giá trị display là inline-block

Trông chúng giống float phải không nào ? OK, vậy thì chuyện gì sẽ xảy ra với thành phần chứa nó ( container hay parent ) ? Không sao cả ! Mọi thứ đều hoạt động giải trí như ý muốn của tất cả chúng ta .

Những gì xảy ra ở đây đó là tất cả chúng ta khai báo cho trình duyệt hiển thị những đoạn văn bản nội tuyến ( paragraph inline ) nhưng được cho phép chúng có thuộc tính của Lever khối ( block-level ). Có nghĩa là tất cả chúng ta hoàn toàn có thể xác lập chiều cao và chiều ngang tùy ý và vẫn có hai thành phần tách biệt, nhưng còn giữ cho chúng xếp cạnh nhau thành cột. Thật tuyệt vời !
Vấn đề so hàng (alignment)
Nhìn hình thức bề ngoài, có vẻ như như inline-block là vị cứu tinh mà tất cả chúng ta chờ đón. Chẳng ai muốn phiền phức phải dùng thủ pháp clearfix nếu vận dụng float. Phải chăng đây là chiêu thức thay thế sửa chữa float hữu hiệu ? Không hẵn như vậy, inline-block cũng có những yếu tố gây đau đầu không kém .Điều tiên phong, những thành phần float và inline-block sẽ trông khác nhau nếu bạn mỗi thành phần có chiều cao khác nhau. Ví dụ, đây là những gì bạn sẽ thấy nếu áp dung float : left cho loạt loạt văn bản ( paragraph )

Còn đây là những gì sẽ xảy ra nếu bạn vận dụng inline-block tên cùng những đoạn văn bản ( paragraph ). Bạn có nhận thấy rằng những đoạn văn bản so hàng theo đáy ( bottom ) với nhau thay vì so hàng theo đỉnh ( top ) như ở trên .

May mắn đây không phải là yếu tố quá khó khăn vất vả, tất cả chúng ta hoàn toàn có thể xử lý bằng cách thiết lập thuộc tính so hàng theo chiều đứng ( vertical-align ) là đỉnh ( top )

Vấn đề khoảng trắng
Một yếu tố quan trong khác mà giữa inline-block và float có sự độc lạ. Đây cũng là yếu tố chung thường thấy của HTML và CSS đó là khoảng chừng trắng trong phong cách thiết kế web layout. Hãy xem ví dụ sau đây :

Chúng ta hoàn toàn có thể thấy rằng, so với một nhóm list-items khi được gán float, chúng xếp hàng sát cạnh nhau như tất cả chúng ta trông đợi, điều này được cho phép tất cả chúng ta hoàn toàn có thể thiết lập những khoảng chừng hở giữa từng item đúng chuẩn mà không phát sinh thêm khoảng chừng trắng dư thừa nào. Tuy nhiên, nếu triển khai tương tự như với cách dùng inline-block, có một khoảng chừng hở mặc định không cách nào loại trừ ngay cả khi bạn thiết lập lề ( margin ) bằng 0 .Như những bạn hoàn toàn có thể thấy, tất cả chúng ta cần một giải pháp để loại trừ những khoảng chừng trắng trong trang HTML và đẩy những thành phần đứng ngay sát cạnh nhau. Một lần nữa, tôi tìm thấy một cách hơi có một chút ít rối rắm nhưng hiệu suất cao. Giải pháp này cho tác dụng tốt mà không trộn lẫn mạng lưới hệ thống phân cấp trong HTML đó là vận dụng lề ( margin ) – 4 px lên mỗi item .

Sự hỗ trợ của các trình duyệt
Bây giờ bạn đã biết inline-block có tính năng độc lạ với float như thế nào, đây là lúc đàm đạo chủ đề ưa thích của mọi người : sự tương hỗ của những trình duyệt. Những kỹ thuật nêu trên có thật sự là giải pháp tốt để chúng hoàn toàn có thể hoạt động giải trí tốt trên mọi trình duyệt ? Kết quả thật sự tốt hơn những gì tất cả chúng ta mong đợi .

Chúng ta hoàn toàn có thể thấy hầu hết những trình duyệt đều tương hỗ tốt cho giải pháp trên ngoại trừ IE7 ( đã bị vô hiệu trong list trình duyệt thông dụng ngày này ), nếu bạn muốn cả IE6 và 7 tương hỗ, bạn hoàn toàn có thể dùng thủ pháp với thuộc tính zoom và dùng dấu * để nhắm đến chỉ vận dụng cho trình duyệt IE6 / 7 ( thời nay không còn thiết yếu ) .
li {
display: inline-block;
width: 100px;
vertical-align: top;
/*Dirty IE Hack - chỉ áp dụng cho IE6 và 7*/
zoom: 1;
*display: inline;
}
Xem thêm
Nếu bạn muốn điều tra và nghiên cứu thêm về những gì tất cả chúng ta đã bàn luận, những bạn hoàn toàn có thể xem thêm những bài viết sau :Nguồn : biên dịch theo “ What’s the Deal With Display : Inline-Block ? ” | Joshua Johnson | Designshack. net
Source: https://final-blade.com
Category: Kiến thức Internet