
React là gì?
 React ( hay React JS ) là một trong những thư viện thông dụng nhất lúc bấy giờ có chứa nhiều JavaScript mã nguồn mở dùng để kiến thiết xây dựng giao diện tiếp xúc với người dùng. Nhờ công nghệ tiên tiến mới Render trang web mà nó có vận tốc phản hồi nhanh gọn với user, tối đa vận tốc, năng lực lan rộng ra cao và đơn thuần .
React ( hay React JS ) là một trong những thư viện thông dụng nhất lúc bấy giờ có chứa nhiều JavaScript mã nguồn mở dùng để kiến thiết xây dựng giao diện tiếp xúc với người dùng. Nhờ công nghệ tiên tiến mới Render trang web mà nó có vận tốc phản hồi nhanh gọn với user, tối đa vận tốc, năng lực lan rộng ra cao và đơn thuần .
Nó được sử dụng tại những website lớn như : ( Netflix, American Express, Facebook, WhatsApp, Airbnb, eBay, Instagram, … ) như một thư viện UL giúp 2 mạng xã hội lớn này thiết kế xây dựng UI thân thiện, có tính tương tác cao .
Cách hoạt động của React:

React hoạt động theo cơ chế viết codes HTML bằng JavaScript. Tạo đại diện của nút DOM thông qua tạo hàm Element trong React
Bạn đang đọc: REACT LÀ GÌ? LỢI ÍCH SỬ DỤNG REACT
ví dụ:
React. createElement ( “ div ”, { className : “ red ” }, “ Children Text ” ) ;
React. createElement ( MyCounter, { count : 3 + 5 } ) ;
Như bạn thấy, cú pháp trong HTML code ở trên rất giống với XML components. Thay vì sử dụng DOM class truyền thống cuội nguồn, React sử dụng className .
Thẻ JSX có tên thẻ, con và thuộc tính. Dấu ngoặc kép trong những thuộc tính JSX đại diện thay mặt cho chuỗi. Yếu tố này tương tự như như JavaScript .
Ngoài ra, những giá trị số và biểu thức phải được viết bên trong dấu ngoặc nhọn .
Một ví dụ khác về React được viết bằng JSX:
;
var GameScores = { player1 : 2, player2 : 5 } ;
Scores
;
Để chia nhỏ, đây là một số lưu ý liên quan đến thẻ HTML ở trên:
GameScores là một đối tượng người tiêu dùng theo nghĩa đen có hai cặp giá trị prop .
scores = { GameScores } } : thuộc tính điểm nhận được giá trị từ GameScores, đã được xác lập trước đó .
Hầu hết những phần của React được viết bằng cách sử dụng JSX ( JavaScript XML ) chứ không phải JavaScript tiêu chuẩn ( JS ). Tuy nhiên, mục tiêu duy nhất của việc này là làm cho React components dễ tạo hơn .
Tính năng vượt trội của React là gì?
 Có thể trực tiếp viết ứng dụng trên JavaScript .
Có thể trực tiếp viết ứng dụng trên JavaScript .
Biết đúng chuẩn khi nào cần render lại hoặc bỏ đi những thành phần của DOM chính .
Phá vỡ và biến những cấu trúc UI phức tạp thành những component độc lập .
Chuyển đến một UI component đơn cử những tài liệu đã được tùy biến .
Thay đổi trạng thái cho nhiều component ( child ) trên ứng dụng nhưng không ảnh hưởng tác động tới component gốc ( parent ) đang ở trạng thái Stateful .
Lợi ích sử dụng React:
Dễ sử dụng
React là một thư viện GUI nguồn mở JavaScript tập trung chuyên sâu vào một điều đơn cử của Javascript ; hoàn thành xong trách nhiệm UI hiệu suất cao. Nó được phân loại thành kiểu “ V ” trong quy mô MVC ( Model-View-Controller ) .
Là lập trình viên JavaScript, bạn sẽ thuận tiện hiểu được những điều cơ bản về React thậm chí còn bạn hoàn toàn có thể mở màn tăng trưởng những ứng dụng dựa trên web chỉ trong vài ngày .
Nó hỗ trợ Reusable Component trong Java
React được cho phép bạn sử dụng lại components đã được tăng trưởng thành những ứng dụng khác có cùng công dụng .
Hỗ trợ viết component dễ dàng hơn
React component dễ viết hơn vì nó sử dụng JSX, lan rộng ra cú pháp tùy chọn cho JavaScript cho phép bạn phối hợp HTML với JavaScript .
JSX là một sự trộn lẫn tuyệt vời của JavaScript và HTML. Nó làm rõ hàng loạt quy trình viết cấu trúc website. Ngoài ra, phần lan rộng ra cũng giúp render nhiều lựa chọn thuận tiện hơn .
Để tăng trưởng components đặc biệt quan trọng hoặc những ứng dụng có khối lượng lớn thì JSX là sự lựa chọn hiệu suất cao nhất .
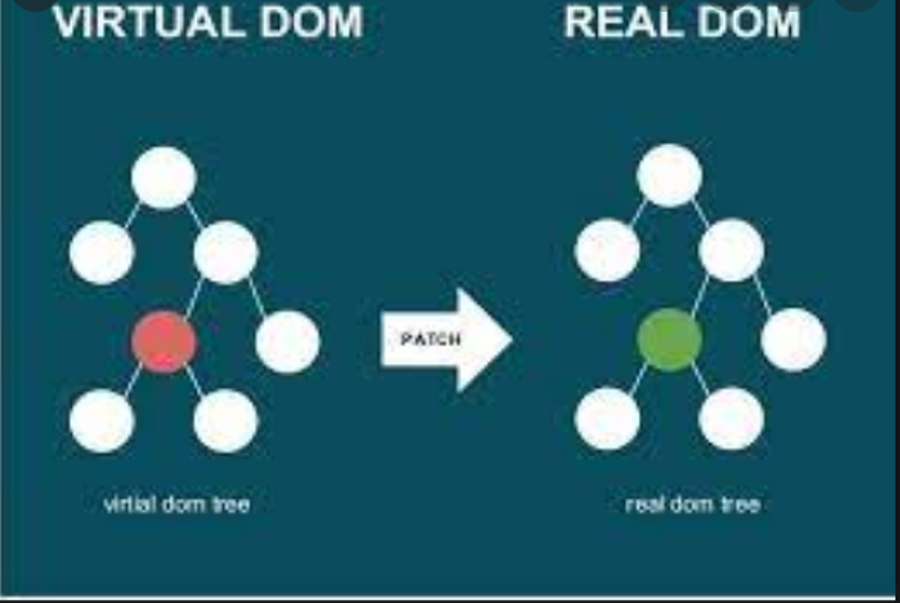
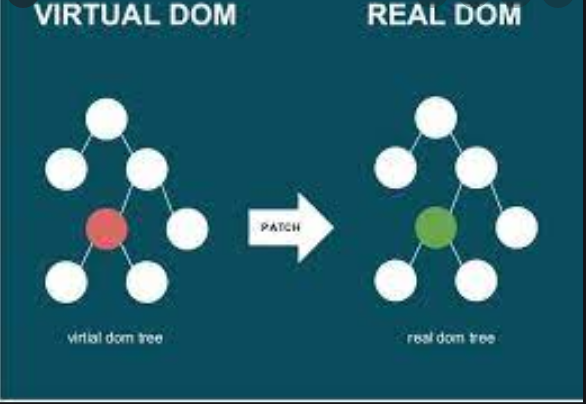
Hiệu suất tốt hơn với Virtual DOM
React sẽ update hiệu suất cao quy trình DOM tránh rắc rối trong những dự án Bất Động Sản ứng dụng dựa trên website .
Công cụ được cho phép bạn thiết kế xây dựng những virtual DOMS và host chúng trong bộ nhớ, virtual sẽ đổi khác ngay lập tức mỗi khi có sự biến hóa trong DOM thực tiễn .
Hệ thống này sẽ ngăn DOM trong thực tiễn để buộc những bản update được liên tục. Do đó, vận tốc của ứng dụng sẽ không bị gián đoạn .
Thân thiện với SEO
Nhờ sự tương hỗ của nó và trình duyệt cũng trả về dạng web page trên Server và những Virtual Dom khi bạn chạy ReactJS. Đây là nguyên do nó tương hỗ và cung ứng mọi nhu yếu khi bạn cần một website thân thiện với người dùng .
Ngoài ra, vì React hoàn toàn có thể tăng cường quy trình của ứng dụng nên hoàn toàn có thể cải tổ hiệu quả SEO. Cuối cùng vận tốc web đóng một vai trò quan trọng trong tối ưu hóa SEO .
React cần sử dụng những thư viện bổ trợ thiết yếu cho những tiềm năng quản trị, định tuyến và tương tác. vì react chỉ là một thư viện Javascript nên nó không hề tự làm mọi thứ .
Những điều cần biết về React:
ReactJs chỉ là view Library:
Đây là phần dành riêng cho Facebook nó giúp render ra những phần view và đây chính là một phần của ReactJs. Đồng thời nó cũng tương hỗ kiến thiết xây dựng giao diện người dùng ( UI ) có tính phản hồi, tương tác cao, có những trạng thái và sử dụng ở bất kể khi nào. Là một môi trường tự nhiên thiết kế xây dựng những phản ứng xung quanh những component .
Hãy lưu ý nên dùng ít State Components
tin tức ứng dụng những của bạn luôn lan rộng ra liên tục và được tàng trữ tại state vậy nên bạn cần giữ nó càng đơn thuần càng tốt. Với công dụng State nó có tương quan trong yếu tố render để xem tài liệu hiển thị như thế nào và có cần phải render lại lần khác không .
State chỉ có trong components triển khai việc làm trao đổi tài liệu với bên ngoài, và nó giúp hiển thị đúng trạng thái của Component hiện tại .
Components cần phải nhỏ gọn
Để ứng dụng của bạn dễ hiểu cũng như bảo dưỡng, thì bạn cần phải giữ cho function / class nhỏ gọn nhất hoàn toàn có thể .
Kết hợp cùng Redux.js
Bạn nên tích hợp React với redux và flux hoặc bất kể luồng tài liệu nào là điều thiết yếu .
Bạn còn thể sử dụng tính năng Webpack, JSX, ES6, NPM, Babel, … Tuy nhiên JSX là tính năng đặc biệt quan trọng nhất của React. Những gì bạn viết lên đó thì đều hiển thị lên khi bạn phối hợp với babel, tính năng biên dịch của ES6, Còn NPM và webpack sẻ tương hỗ đóng gói và cùng với những thư viện tốt hơn .
Hy vọng với những thông tin trên những bạn có được cái nhìn tổng quan về React là gì ? Lợi ích sử dụng react. Từ đó ứng dụng và tích hợp sử dụng nó với một số ít công cụ tiện ích trên website để tăng vận tốc phản hồi và tăng độ hiệu suất cao của website nhé .
Source: https://final-blade.com
Category: Kiến thức Internet