
Để giúp bạn hiểu rõ cũng như tránh được xu hướng nói trên thì Bizfly sẽ giúp bạn làm rõ JSX là gì? Vì sao nên sử dụng JSX? Các lưu ý quan trọng nào cần biết khi sử dụng JSX? Mọi câu trả lời sẽ được giải đáp trong bài viết dưới đây.
Tóm Tắt
JSX là gì?
JSX ( hay Javascript XML ) là sự tích hợp giữa những ngôn từ lập trình Javascript và những ngôn từ dạng dấu XML, một cú pháp giúp lan rộng ra và mang lại sử thông dụng cho cho ngôn từ Javascript viết theo kiểu XML chứ không phải là một chuỗi hay là HTML .

Bạn đang đọc: JSX là gì? Kiến thức tổng quan về JSX (Javascript XML)
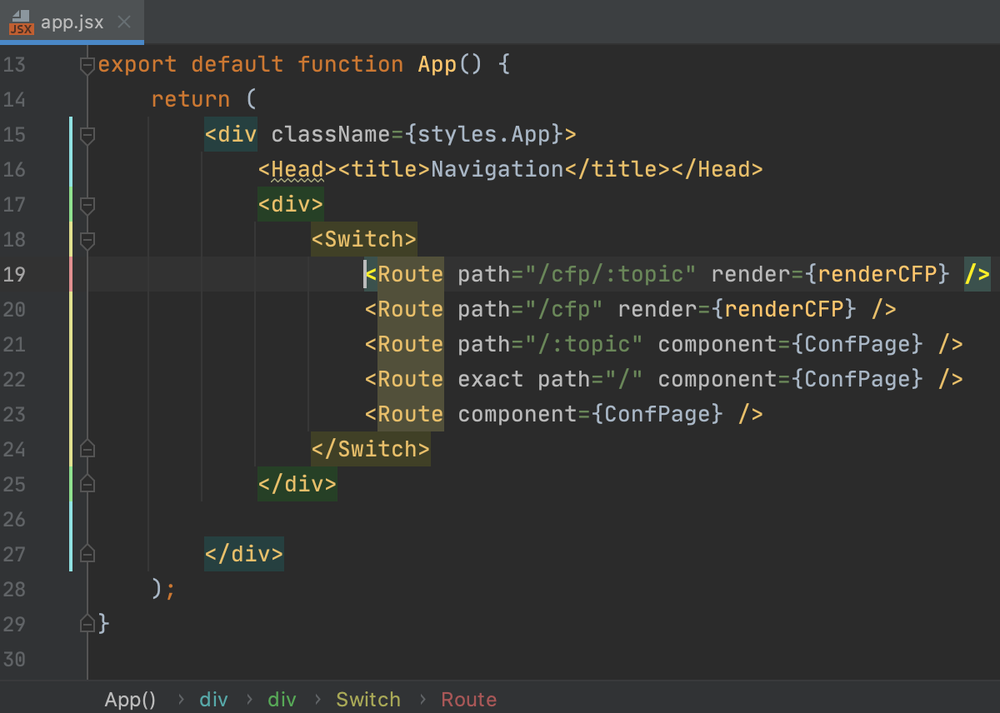
JSX là gì ?
JSX còn được coi là một phương tiện đi lại chuyên sử dụng với mục tiêu cung ứng những lời sửa chữa thay thế cho những câu lệnh trong thư viện mã nguồn mở với những cú pháp Syntactic Sugar được phân phối .
Thêm 1 số ít những khái niệm có tương quan đến JSX mà bạn cũng cần tìm hiểu và khám phá và biết đến như :
- XML (Extensible markup language) là nền tảng về ngôn ngữ được sử dụng làm mẫu và đánh dấu mở rộng trong việc tạo ra các ngôn ngữ đánh dấu khác. Nó được xem là cầu nối giúp dễ dàng hơn trong quá trình lập trình và chia sẻ thông tin.
- React: Là thư viện thuộc ngôn ngữ lập trình javascript có mã nguồn mở với mục đích chính nhằm tạo dựng và cải thiện giao diện của người dùng.
Vì sao nên sử dụng JSX?
Hiểu được về JSX, bạn sẽ nhận ra rằng, những cú pháp JSX và XML có khá nhiều điểm tương đương và mang lại nhiều ưu điểm và quyền lợi mà những lập trình viên hoàn toàn có thể tận dụng cho việc làm của mình .
Vì sao nên sử dụng JSX ?
Dưới đây là một số ít nguyên do lý giải cho câu hỏi “ Vì sao nên sử dụng JSX ” .
- Các ứng dụng React được xây dựng nhanh chóng, dễ dàng tối ưu trong việc chuyển đổi từ compile code sang Javascript.
- Trong quá trình triển khai và compile, các lỗi luôn được hiển thị và bạn hoàn toàn có thể xem được các lỗi đó khi sử dụng JSX. Điều này vượt trội hơn nhiều so với các đoạn mã HTML. Nếu bạn quên đóng div thì các lỗi sẽ được hiển thị ngay lập tức.
- Do cách viết JSX khá giống với HTML nên các nhà phát triển hay designer có thể dễ dàng hiểu được nó một cách dễ dàng để không gặp khó khăn trong việc viết hoặc sửa code. Ngoài ra, việc viết chuyển đổi trở nên nhanh chóng hơn bao giờ hết.
- Do JSX là sự kết hợp giữa các ngôn ngữ lập trình Javascript và dạng dấu XML nên nó không làm thay đổi ngữ nghĩa của javascript.
- JSX có cú pháp gần với XML. Điều này giúp định nghĩa và quản lý các component phức tạp một cách dễ dàng thay vì bạn phải định nghĩa và gọi ra nhiều object hay nhiều hàm trong javascript.
- Hỗ trợ các lập trình viên trong việc hiểu rõ các ý nghĩa, cấu trúc của đoạn code cũng như dễ dàng hơn trong việc quản lý các thành phần phức tạp.
- Tuy nó không bắt buộc phải được sử dụng nhưng chắc chắn những lợi ích mà JSX mang lại cho công việc lập trình của bạn là điều không thể phủ nhận.
Xem thêm : XML là gì ? Ưu, điểm yếu kém và ứng dụng của file XML
Một số lưu ý khi sử dụng JSX
Đến đây, có lẽ rằng bạn đã hiểu rõ hơn khái niệm JSX và những quyền lợi mà nó mang lại khi lựa chọn sử dụng. Tuy nhiên, để JSX hoàn toàn có thể quản lý và vận hành hiệu suất cao thì khi sử dụng, bạn nên biết thêm về những chú ý quan tâm sau đây .
Một số quan tâm khi sử dụng JSX
- Bạn vẫn có thể sử dụng các dấu nháy khi viết các chuỗi cú pháp thuộc tính thẻ trong việc thực hiện khai báo chuỗi đó.
- Cần lưu ý trong việc sử dụng các dấu ngoặc nhọn cho nhu cầu nhúng biểu thức của ngôn ngữ lập trình javascript vào trong thuộc tính.
- Việc bạn sử dụng cùng một lúc hai dấu nháy và dấu ngoặc nhọn trong cũng một biểu thức là không nên. Thay vào đó, bạn chỉ nên áp dụng chúng một cách song song hoặc tách biệt chứ không nên hợp nhất hai dấu lại với nhau.
- Để có thể dễ dàng chạy được trên các trình duyệt thì việc chuyển đổi JSX thành mã JS là việc làm vô cùng quan trọng.
- JSX ngoài việc được sử dụng trong thư viện mã nguồn mở React thì nó cũng thường xuyên được sử dụng trong các trình biên dịch nữa.
Bên cạnh việc hiểu được về JSX cũng như những chú ý quan tâm khi sử dụng JSX nói trên là vô cùng quan trọng trong việc làm lập trình của bạn. Vì vậy, việc nắm rõ những kỹ năng và kiến thức này là không hề bỏ lỡ .
Tuy JSX là một dạng cú pháp không bắt buộc cần phải sử dụng trong lập trình nhưng nó mang lại rất nhiều quyền lợi cho người dùng. Với những thông tin và kho kỹ năng và kiến thức có ích mà Bizfly đã cung ứng trong bài viết này, bạn đã hoàn toàn có thể hiểu rõ được JSX là gì và hoàn toàn có thể lan rộng ra được cấu trúc của JSX thuận tiện và có hiệu suất cao .
Source: https://final-blade.com
Category : Kiến thức Internet