
Hôm nay bạn hãy cùng mình đi vào tìm hiểu khái niệm cũng như cách sử dụng với kiểu dữ liệu array (mảng) trong ngôn ngữ lập trình Javascript để phát triển web nhé.
Tóm Tắt
Array Javascript Là Gì?
Mảng (Array) là một nơi cho phép chúng ta lưu trữ nhiều giá trị theo thứ tự nhất định trong một biến duy nhất.
Nó có thể chứa nhiều giá trị với kiểu dữ liệu khác nhau như là chuỗi, số, đối tượng… và chiều dài của mảng có thể tự động tăng lên hay giảm xuống khi chúng ta thực hiện thêm hay xóa các phần tử trong mảng.
Vị trí của các phần tử trong mảng sẽ bắt đầu từ số 0 nhé.
Ví dụ chúng ta có nhiều biến như đoạn code sau đây:
Bạn đang đọc: Array Trong Javascript
let mauSac1 = 'xanh';
let mauSac2 = 'đỏ';
let mauSac3 = 'cam';Việc tàng trữ giá trị biến như vậy sẽ làm bạn khó khăn vất vả trong việc tìm kiếm, sử dụng biến và gây hao phí bộ nhớ. Thì lúc này sử dụng array ( mảng ) là một giải pháp tương thích. Bây giờ để hiểu rõ hơn bạn cùng mình đi khám phá nhé !
Cách Tạo Array Javascript
Thông thường chúng ta có hai cách tạo mảng trong javascript là sử dụng từ khóa new hoặc dấu []. Để hiểu rõ hơn chúng ta đi vào tìm hiểu cú pháp của từng cách trên nhé:
Sử dụng từ khóa new để tạo mảng:
Bây giờ tất cả chúng ta đi vào cú phép của nó nhé :
let mang = new Array();Sau khi đã khai báo một biến với kiểu dữ liệu thì chúng ta sẽ đi vào cách thêm phần tử cho mảng thông qua ví dụ dưới đây nhé:
Đoạn Code:
let mang = new Array(4, 5, 6);
console.log(mang);Kết Quả:

Ngoài ra chúng ta cũng có thể thiết lập chiều dài trước cho mảng mà không cần thêm các phần tử bằng cách sử dụng 1 tham số trong cách khai báo này. Để hiểu rõ hơn bạn xem đoạn cú pháp sau nhé:
Đoạn Code:
let mang = new Array(5);
console.log(mang);
console.log(mang.length)Kết Quả:

Chúng ta cũng có thể sử dụng các kiểu dữ liệu khác cho phần tử trong mảng ở ví dụ dưới đây nhé:
Đoạn Code:
let mang = new Array("Xin Chào", false);
console.log(mang);Kết Quả:

Sử Dụng [] Để Tạo Array JS
Cách này thì thường được sử dụng nhiều trong việc khởi tạo mảng trong javascript vì tính nhanh, gọn và đơn thuần của nó. Chúng ta cùng tìm hiểu và khám phá cú pháp của nó sau đây nhé :
let mang = [phần tử 1, phần tử 2, phần tử 3... phần tử n]Bây giờ để hiểu rõ hơn tất cả chúng ta sẽ đi vào cách thêm những thành phần cho nó nhé :
Đoạn Code:
let mang = ["xanh", "đỏ", "cam"];
console.log(mang);Kết Quả:
![Khai báo cho mảng bằng dấu [] trong javascript](https://res.cloudinary.com/dn4nxz7f0/image/upload/v1589292228/Array-Trong-JS/khai_bao-kieu-_-cho-mang-js_bnzkxl.png)
Chúng ta cũng có thể khai báo một mảng rỗng với cách này như sau:
let mang = [];
Cách Accessing Array Elements Javascript
Bạn có thể truy cập để lấy dữ liệu các phần tử bằng cách sử dụng dấu [] kết hợp với vị trí chỉ mục của phần tử trong mảng. Bạn lưu ý là thành phần đầu tiên trong mảng sẽ có vị trí chỉ mục là 0 nha. Để dễ hình dung bạn xem ví dụ sau đây nhé:
Đoạn Code:
let mang = ["Màu Xanh", "Màu Đỏ", "Màu Cam"];
console.log("Màu thứ nhất là: " + mang[0]);
console.log("Màu thứ hai là: " + mang[1]);
console.log("Màu thứ ba là: " + mang[2]);Kết Quả:

Ở ví dụ trên chúng ta có chiều dài của mảng là 3 và vị trí chỉ mục chỉ mục của các phần tử là từ 0 tới 2. Như vậy để truy cập giá trị của mảng thì:
(Tên biến mảng)[Vị trí chỉ mục phần tử]
Vậy nếu như chúng ta truy cập phần tử mà không tồn tại trong mảng thì sao nhỉ?
Trước khi biết hiệu quả thì bạn xem đoạn code sau đây nhé :
Đoạn Code:
let mang = ["Màu Xanh", "Màu Đỏ", "Màu Cam"];
console.log(mang[100]);Kết Quả:

Như bạn thấy thì kết quả sẽ trả về undefined khi không tồn tại phần tử trong mảng.
Thay Đổi Giá Trị Cho Element Trong Array JS:
Để thay đổi giá trị của phần tử trong mảng thì chúng ta sẽ sử dụng theo cú pháp sau nhé:
Xem thêm: Tổng hợp bài tập JavaScript có code mẫu
(Tên Mảng)[Vị trí chỉ mục] = Giá trị thay thếĐể hiểu rõ hơn tất cả chúng ta cùng nhau đi vào ví dụ trong thực tiễn sau đây nhé :
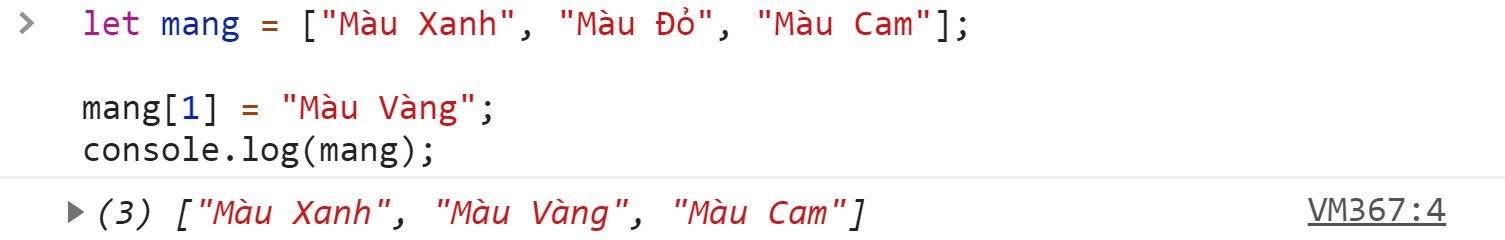
Đoạn Code:
let mang = ["Màu Xanh", "Màu Đỏ", "Màu Cam"];
mang[1] = "Màu Vàng";
console.log(mang);Kết Quả:

Vậy nếu chúng ta gán giá trị cho vị trí chỉ mục không tồn tại thì sao nhỉ?
Để xử lý yếu tố trên bạn xem đoạn code sau đây nhé :
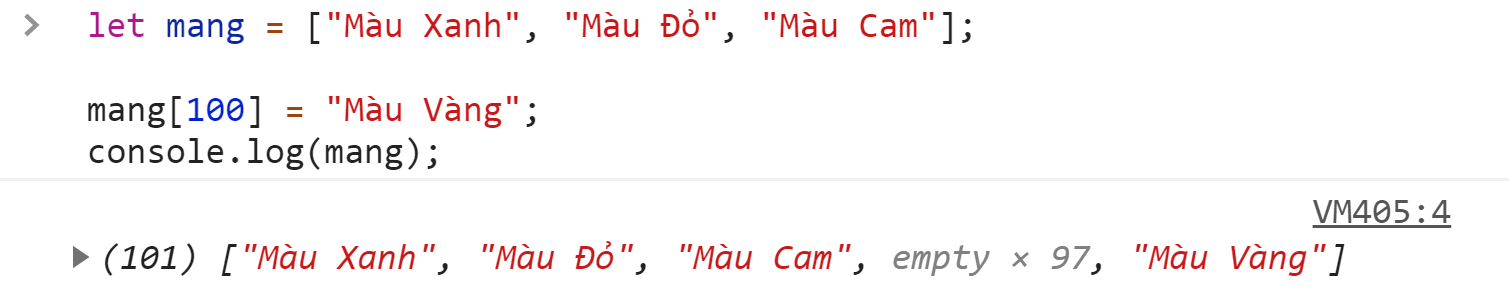
Đoạn Code:
let mang = ["Màu Xanh", "Màu Đỏ", "Màu Cam"];
mang[100] = "Màu Vàng";
console.log(mang);Kết Quả:

Như vậy ngoài các phần tử có sẵn thì nó sẽ thêm các phần tử rỗng đến vị trí chỉ mục 100 để thêm giá trị vào mảng.
Cách sử dụng kiểu dữ liệu object (đối tượng) ở trong mảng:
Để dễ tưởng tượng thì bạn xem cách tất cả chúng ta thêm đối tượng người tiêu dùng cũng như cách sử dụng thành phần này trong mảng ở ví dụ dưới đây nhé :
Đoạn Code:
let mang = [4, {so: 5}, 6];
/*Cách lấy giá trị phần tử object*/
console.log(mang[1].so);Kết Quả:

Cách chúng ta lấy giá trị của phần tử object là:
(Tên mảng)[(Vị trí chỉ mục phần tử object).(thuộc tính phần tử)]
Cách Check Array Elements Javascript
Thông thường khi chúng ta muốn kiểm tra kiểu dữ liệu thì thường sử dụng lệnh typeof, vậy để xem lệnh này kiểm tra được kiểu dữ liệu mảng trong javascript không nhé?
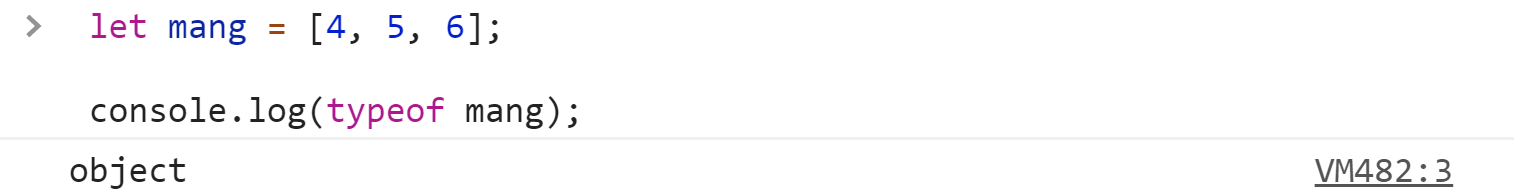
Đoạn Code:
let mang = [4, 5, 6];
console.log(typeof mang);Kết Quả:

Như bạn thấy thì kết quả sẽ trả về khi sử dụng typeof đối với mảng là kiểu dữ liệu object. Vậy chúng ta có cách nào để kiểm tra kiểu dữ liệu một biến là mảng?
Ở đây bạn nên sử dụng phương thức Array.isArray() để kiểm tra kiểm dữ liệu mảng cho biến với giá trị trả về là true hoặc false. Để hiểu rõ hơn bạn xem ví dụ sau đây nhé:
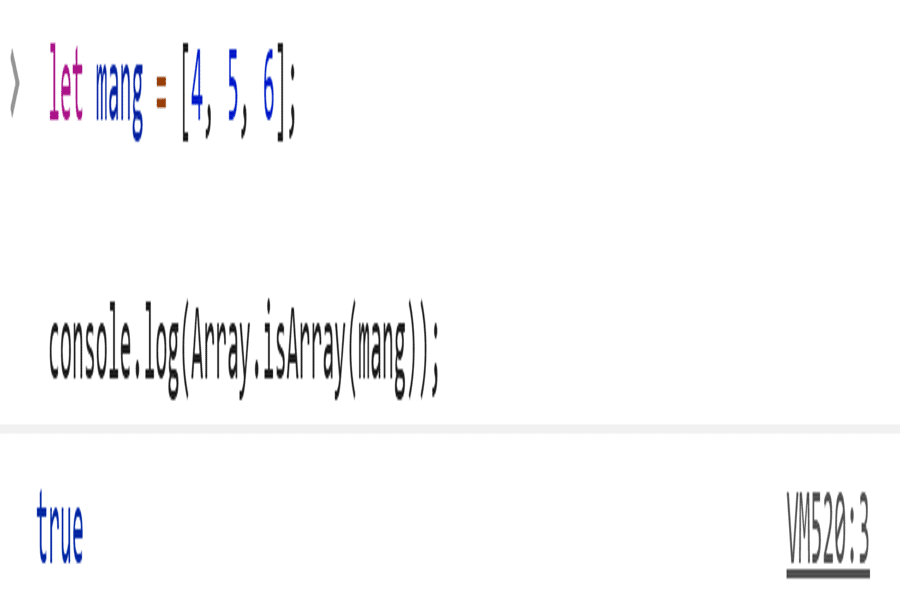
Đoạn Code:
let mang = [4, 5, 6];
console.log(Array.isArray(mang));Kết Quả:

Cách Chuyển Đối Tượng Array Sang String JS
Chúng ta có thể chuyển kiểu dữ liệu từ mảng sang chuỗi bằng phương thức toString() với các phần tử trong mảng sẽ được ngăn bằng dấu , ở trong chuỗi. Để hiểu rõ hơn bạn xem đoạn code sau nhé:
Đoạn Code:
let mang = ["Màu Xanh", "Màu Đỏ", "Màu Cam"];
let chuoi = mang.toString();
console.log(chuoi);
console.log(typeof chuoi);Kết Quả:

Cách Sử Dụng Length Array Javascript
Khi sử dụng mảng với thuộc tính length, nó sẽ trả về độ dài của các phần tử được chứa trong mảng. Để hiểu rõ hơn bạn xem ví dụ sau nhé:
Đoạn Code:
let mang = ["Màu Xanh", "Màu Đỏ", "Màu Cam"];
console.log(mang.length);Kết Quả:

Ngoài ra chúng ta cũng có thể dùng thuộc tính length để xác định trước độ dài của các phần tử sẽ nằm trong chuỗi với giá trị mỗi phần tử là undefined. Để dễ hình dung bạn xem đoạn code sau nhé:
Xem thêm: 5 Loại Vòng lặp trong JavaScript
Đoạn Code:
let mang = [];
mang.length = 10;
console.log(mang);
console.log("Giá trị là :" + mang[5]);Kết Quả:

Tổng kết:
Qua đây mình mong bài viết sẽ giúp bạn hiểu được khái niệm cũng như cách sử dụng mảng trong ngôn ngữ Javascript và nếu có thắc mắc gì cứ gửi email mình sẽ phản hồi sớm nhất có thể. Rất mong bạn tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui vẻ!
Source: https://final-blade.com
Category: Kiến thức Internet