
Tóm Tắt
1. Mảng trong JavaScript là gì ?
Mảng – Array là một loại tài liệu dạng tập hợp nhiều thành phần, trong đó mỗi thành phần sẽ được ghi lại vị trí bằng chỉ mục. Ta hoàn toàn có thể coi mảng là một loại biến đặc biệt quan trọng hoàn toàn có thể tàng trữ nhiều giá trị đồng thời ( biến thì chỉ có 1 ). Nếu mảng có 10 thành phần thì số thứ tự những thành phần sẽ là từ [ 0 -> 9 ] .
Mỗi giá trị của mảng sẽ được gọi là 1 thành phần của mảng. Mỗi thành phần mảng sẽ được xác lập bởi một chỉ số. Phần tử mảng tiên phong sẽ là chỉ số 0, thành phần mảng thứ 2 là chỉ số 1, … Chỉ số của thành phần mảng sẽ tăng dần theo thứ tự được khai báo. Ví dụ nếu mảng có 10 thành phần thì số thứ tự những thành phần sẽ là từ [ 0 -> 9 ] .
2. Cách khai báo một mảng trong JavaScript
Chúng ta có hai cách khai báo mảng, thứ nhất là sử dụng từ khóa newArray ( ) và thứ hai là sử dụng cặp dấu ngoặc vuông [ ]
Bạn đang đọc: Mảng trong JavaScript – JS Array | Lập Trình Từ Đầu
2.1. Khai báo với từ khóa newArray ( )
Cú pháp: var arr = new Array(value1, value2, ..., valuen);
Trong đó :
- arr là tên biến mảng.
- value1,…valuen là các giá trị của mảng mà các bạn muốn tạo.
Ví dụ : khai báo một mảng gồm những số từ 1 đến 10
var arr = new Array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
Chú ý
- Khi sử dụng từ khóa let nên không cho phép khai báo trùng tên
- Bạn nên tránh sử dụng từ khóa new để khai báo mảng. Hay nói cách khác là không sử dụng hàm tạo Array() để khai báo mảng trong JavaScript
2.2. Khai báo với dấu ngoặc vuông
Cú pháp: var arr = [value1, value2, ..., valuen];
Trong đó :
- arr là tên biến mảng.
- value1,…valuen là các giá trị của mảng mà các bạn muốn tạo.
Ví dụ : tựa như ta khai báo một mảng từ 1 đến 10 nhưng bằng dấu ngoặc vuông
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
Lưu ý
Trong cách khai báo mảng dù bằng cách nào thì dấu cách và việc xuống dòng đều không quan trọng
Ví dụ : ta khai báo một mảng tên như sau
const lttd = [ "Thành", "Nam", "Sơn" ]; document.write(lttd);
Ngoài ra ta cũng hoàn toàn có thể tạo một mảng rồi phân phối những thành phần cho nó .
const lttd = []; cars[0]= "Sơn"; cars[1]= "Nam"; cars[2]= "Thành"; document.write(lttd);
3. Truy xuất những thành phần mảng trong JavaScript ’
Sau khi đã tạo được mảng rồi thì chúng ta cần phải truy xuất thông tin của mảng. Để có thể lấy ra giá trị của một thành phần trong mảng thì chúng ta sử dụng cú pháp sau: arr[index];
Trong đó: arr là tên biến mảng, index là vị trí của mảng(bắt đầu từ 0).
Ví dụ mảng có 10 thành phần, và bạn muốn lấy thành phần thứ 5 thì chỉ mục của nó sẽ là ( 5-1 = 4 ), tại vì mảng khởi đầu từ 0. Hay một công thức dễ hiểu nhất là thành phần tiên phong sẽ có số chỉ mục là 0, thành phần thứ hai là 1, … thành phần thứ n là n-1 .
Ví dụ :
const lttd = ["Sơn", "Nam", "Thành"]; document.write(lttd);
Để đổi khác một thành phần trong mảng thì cách đơn thuần nhất chính là việc ta gán số chỉ mục của thành phần ta cần đổi với giá trị mới là xong .
const lttd = ["Sơn", "Nam", "Thành"]; lttd[1] = "son"; document.write(lttd);
4. Mảng hai chiều và mảng đa chiều trong JavaScript
Như tất cả chúng ta đã biết, giá trị của những thành phần mảng hoàn toàn có thể là : chuỗi, số, biến, …. Tuy nhiên nó cũng hoàn toàn có thể là biến của mảng khác .
Ví dụ : Đoạn mã bên dưới dùng để tạo một mảng có tên là motorbike và mảng motorbike có năm thành phần. Trong đó, thành phần thứ hai của mảng motorbike là một mảng gồm bốn thành phần .
var motorbike = [
"Honda",
["Jupiter", "Exciter", "Sirius", "Nouvo"],
"Suzuki",
"SYM",
"Piaggio"
];
document.write(motorbike);
Đoạn mã bên dưới dùng để tạo một mảng có tên là motorbike và mảng motorbike có năm thành phần. Trong đó, thành phần thứ hai của mảng motorbike là một mảng gồm bốn thành phần, và thành phần thứ ba của thành phần thứ hai của mảng motorbike lại liên tục là một mảng gồm hai thành phần .
var motorbike = [
"Honda",
[
"Jupiter",
"Exciter",
["Sirius phanh cơ", "Sirius phanh đĩa"],
"Nouvo"
],
"Suzuki",
"SYM",
"Piaggio"
];
document.write(motorbike);
Số chiều của mảng sẽ được tăng dựa theo độ sâu của mảng. Ví dụ như mảng không chứa thành phần nào thì gọi là mảng một chiều. Mảng mà có độ sâu là 2 như ví dụ đầu là mảng 2 chiều. Còn mảng như ví dụ trên là mảng 3 chiều vì có độ sâu là 3. Hay người ta còn hay gọi là mảng đa chiều .
Để truy vấn vào thành phần mảng đa chiều ta dùng cú pháp sau :
tên mảng[chỉ số của phần tử mảng cấp một][chỉ số của phần tử mảng cấp hai];
Ví dụ :
var motorbike = [
"Honda",
["Jupiter", "Exciter", "Sirius", "Nouvo"],
"Suzuki",
"SYM",
"Piaggio"
];
document.write(motorbike[1][3]);
5. In mảng ra trình duyệt và cosole
Để debug xem những giá trị trong mảng thì ta sử dụng hàm join ( ) và console.log ( ). Hai hàm sẽ in hàng loạt giá trị của những thành phần ra màn hình hiển thị .
Để hiển thị những thành phần ra ngoài trình duyệt tất cả chúng ta sẽ sử dụng hàm array.join ( ) .
Ví dụ :
var t = new Array(1,2,3);
document.write(t.join()); // kết quả 1,2,3
document.write(t.join('-')); // kết quả 1-2-3
Như vậy, hàm join được tích hợp sẵn vào đối tượng người dùng Array trong javascript, và nó có một tham số truyền vào. Nếu ta không truyền gì vào thì mặc định nó lấy dấu phẩy để ngăn giữa những giá trị khi in lên trình duyệt .
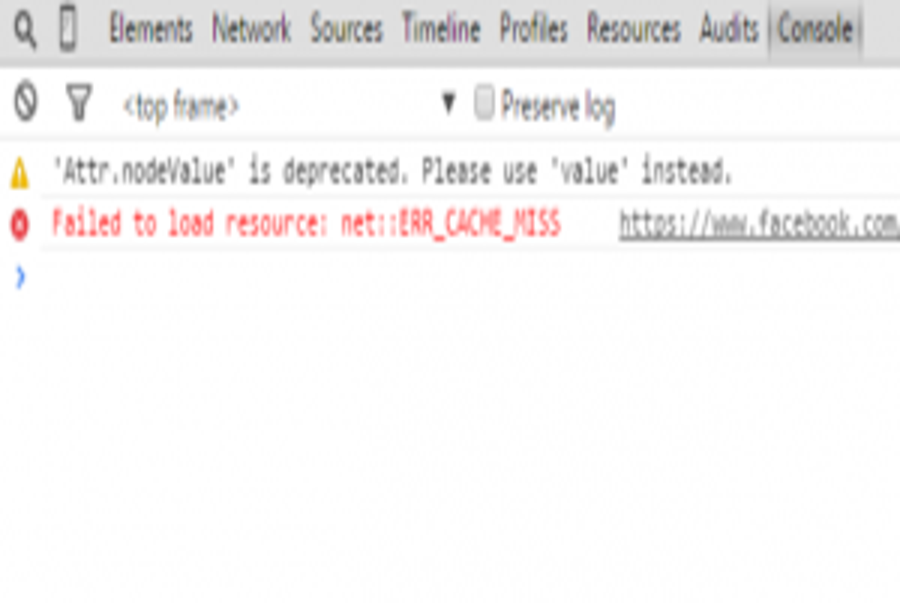
Ngoài ra, tất cả chúng ta có thêm một hàm rất hay dùng để debug đó là console.log ( ). Các bạn hãy setup Firebug trên firefox hoặc dùng chính sách “ kiểm tra thành phần ” có sẵn trên trình duyệt ( chrome cũng tương tự như ), sau đó chuyển vào mục console như hình dưới đây :

Nêu bạn code bị lỗi cú pháp hoặc một lỗi bất kì liên quan đến javascript thì nó sẽ hiển thị ở ô này, nên bạn phải dùng nó để kiểm tra nếu thấy mã javascript không hoạt động nhé. Như trong hình trên thì dòng chữ đỏ là lỗi, chữ vàng là cảnh báo.
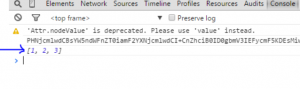
Ví dụ : in ra một mảng t trong console
var t = new Array(1,2,3); document.write(t);
Giao diện sẽ hiểu thị như sau :

Source: https://final-blade.com
Category : Kiến thức Internet