
Nếu bạn muốn trở thành một chuyên gia trong lĩnh vực lập trình, bên cạnh việc học các công cụ mới, bạn nên biết cách viết code đơn giản và có cấu trúc.
Vậy làm đẹp code – một quan niệm về cái đẹp chỉ có ở các lập trình viên mà các coder nên biết là gì?
Dưới đây là những lỗi code theo Tenten thấy là thường gặp ở những junior dev, và Tenten sẽ chỉ cho những bạn cách viết mã đơn thuần, thật sạch và làm đẹp code với một vài ví dụ siêu dễ. Khi bạn khởi đầu tuân theo những quy tắc này, bạn sẽ nhận thấy tầm quan trọng của việc viết làm đẹp code và tính hữu dụng của nó .
Tóm Tắt
Code thế nào được coi là “code đẹp”? Tại sao cần làm đẹp code

Chắc hẳn, các bạn đều đã đọc rất nhiều bài về cách viết làm đẹp code. Nhưng có vẻ lại chẳng có ai định nghĩa về “Làm đẹp code” là gì? Do mỗi người lại quan điểm về cái đẹp khác nhau, hơn nữa “làm đẹp code” lại là một khái niệm chưa có trong từ điển Tiếng Việt.
Bạn đang đọc: 5 Công thức làm đẹp code mà coder cần phải biết 2022
Vậy nên, thời điểm ngày hôm nay mình xin phép san sẻ quan điểm về định nghĩa này .
- Code chạy đúng trong mọi trường hợp : Nghĩa là mặc dầu loại sản phẩm của bạn có tăng trưởng lớn tới cỡ nào, thì cũng vẫn là đoạn code đấy chạy. Sản phẩm của bạn có 1 người dùng cũng chạy đúng mà 10 triệu người dùng cũng vẫn chạy đúng, vẫn phân phối được hiệu năng .
- Code chuẩn Style Guide : Style Guide là những quy ước về cú pháp, cách đặt tên biến, tên hàm, tên hằng trong dự án Bất Động Sản. Code chuẩn style guide là code tuân theo những quy ước này .
- Code vận dụng những design pattern tương thích : Design Pattern hiểu nhanh nó là một quy mô giúp những bạn xử lý yếu tố, vận dụng design pattern chuẩn sẽ giúp code của bạn trong sáng và dễ hiểu, dễ tái sử dụng .
- Code vận dụng những công nghệ tiên tiến tiên tiến và phát triển nhất : Tất cả những gì tiên tiến và phát triển nhất sẽ phải quy tụ trong dự án Bất Động Sản của bạn .
- Code không bị dư thừa : Không dư thừa những hàm, những file, những thư mục không dùng đến .
- Code bảo đảm an toàn và bảo mật thông tin : Code sao để hacker không hề tiến công được .
Tất tần tật về Làm đẹp Code ( Chuẩn Code )
Code convention ( hay Code standards ) hiểu đơn thuần là một tập những quy tắc chuẩn khi lập trình một ngôn từ đơn cử. Những quy tắc này gồm có : cách tổ chức triển khai file, thụt lề, hướng dẫn comment, khai báo biến, quy tắc viết câu lệnh, khoảng chừng trắng, quy tắc đặt tên, nguyên tắc lập trình ứng dụng …

Khi một lập trình viên tham gia một dự án Bất Động Sản lớn bắt buộc phải có một chuẩn code rõ ràng giúp team hoàn toàn có thể đọc và sửa code lẫn nhau. Các quy ước hoàn toàn có thể được cụ thể hóa để làm đẹp code trong một bộ tài liệu mà nhóm hoặc công ty phải tuân theo .
Các quy tắc lập trình giúp nâng cao hiệu suất thao tác cá thể từ đó giúp nâng cao hiệu suất thao tác của tập thể. Có một chuẩn rõ ràng sẽ giúp một file code mạch lạc, dễ đọc và dễ chỉnh sửa. Đây là một lợi thế cho lập trình viên trước nhà tuyển dụng .
Coder nên biết : Công thức làm đẹp code
1. Tên biến
Các tên nên càng ngắn càng tốt và đồng thời mang đặc thù miêu tả để người khác đọc code hoàn toàn có thể hiểu được .
Hãy thử xem ví dụ sau:

Bạn có thể thấy, đoạn code trên có những tên biến rất chung chung, nếu người khác chỉ đọc một đoạn code ngắn như thế thì thật chẳng hiểu chuyện gì đang diễn ra cả. Đoạn code sau có vẻ dễ hiểu hơn nhiều:
 Đoạn code trên đã dễ hiểu hơn nhiều đúng không?
Đoạn code trên đã dễ hiểu hơn nhiều đúng không?
Đổi các con số ma thuật thành các hằng số được đặt tên
Những số lượng ma thuật – là khái niệm mà tác giả dùng để gọi những số lượng trong code mà chúng chỉ sống sót ở đó nhưng không được define một cách rõ ràng rằng chúng trình diễn cho một giá trị nào đó .
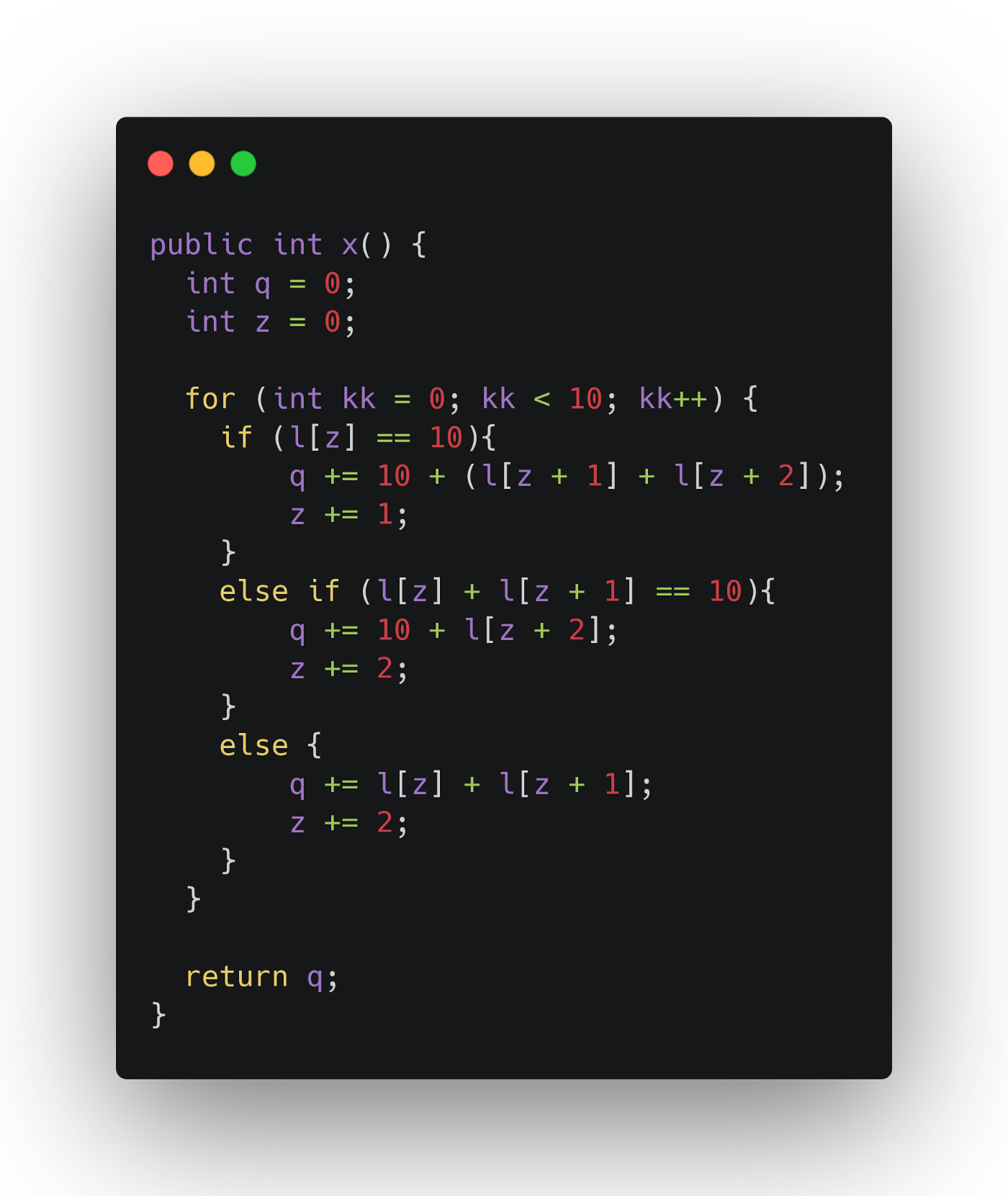
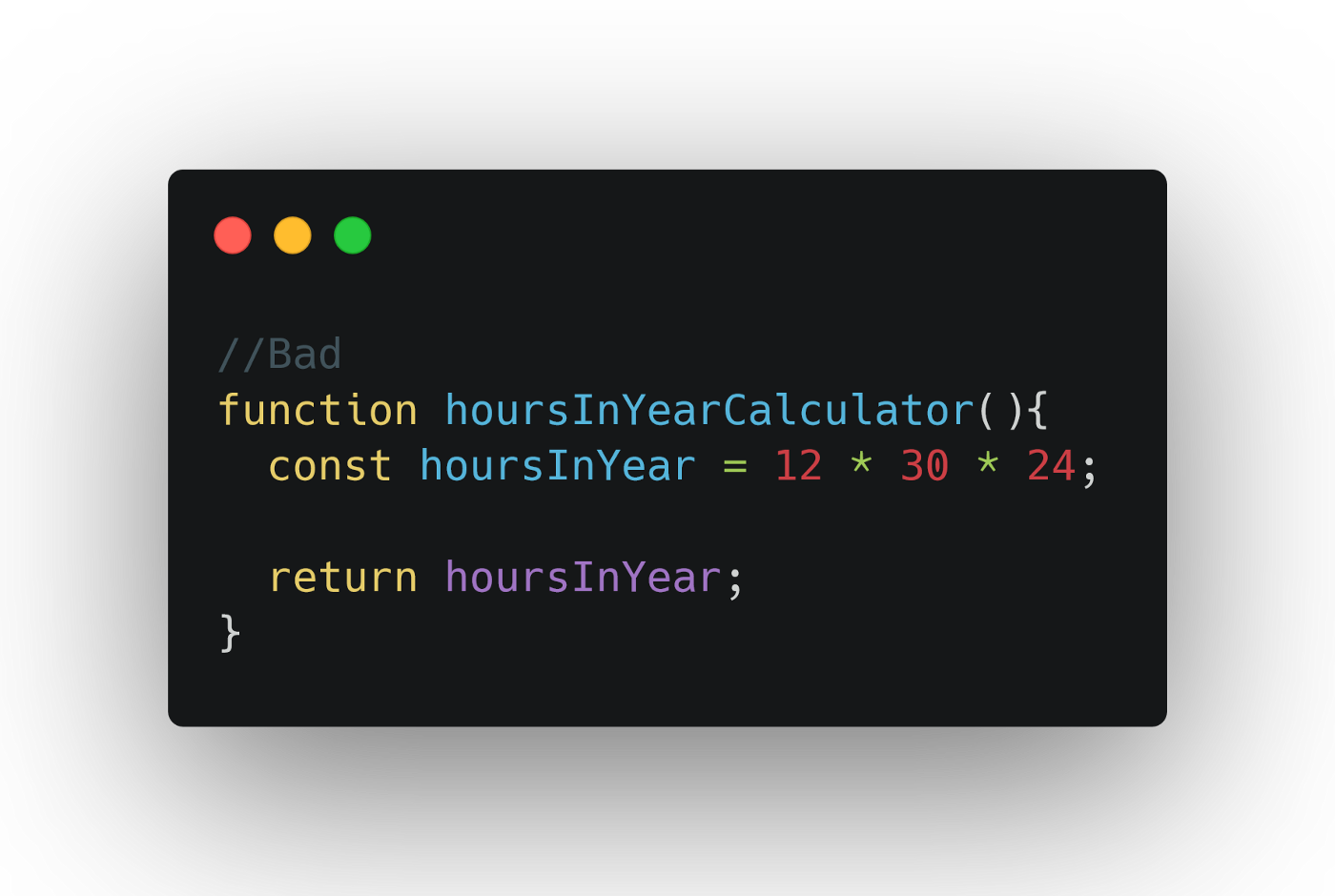
Dưới đây là ví dụ về những số lượng ma thuật bỗng dưng Open từ trên trời rơi xuống :
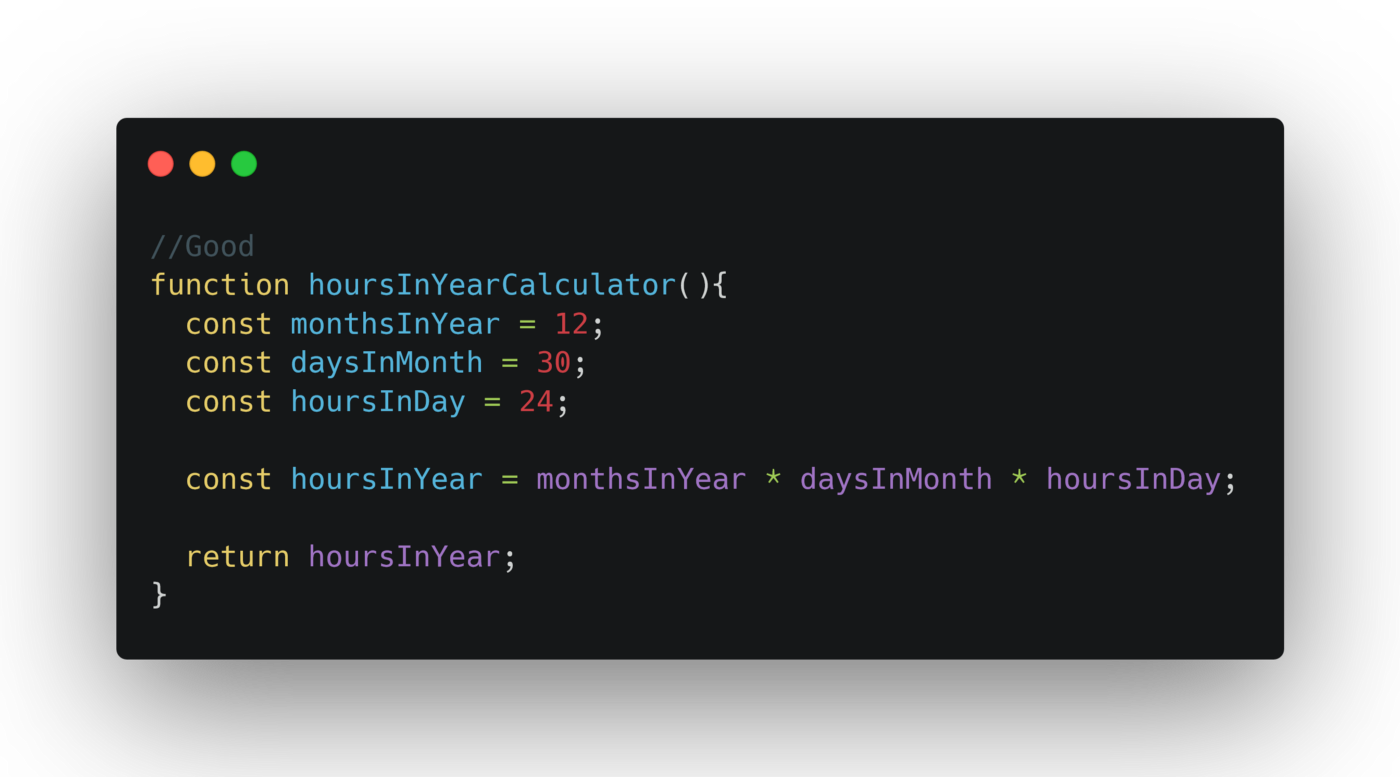
 Phần lớn mọi người sẽ không biết được các con số 12, 30, 24 là gì. Thêm một vài dòng vào đoạn code như sau, chúng ta đã có thể hiểu được ý nghĩa của các con số trong đấy rồi:
Phần lớn mọi người sẽ không biết được các con số 12, 30, 24 là gì. Thêm một vài dòng vào đoạn code như sau, chúng ta đã có thể hiểu được ý nghĩa của các con số trong đấy rồi:

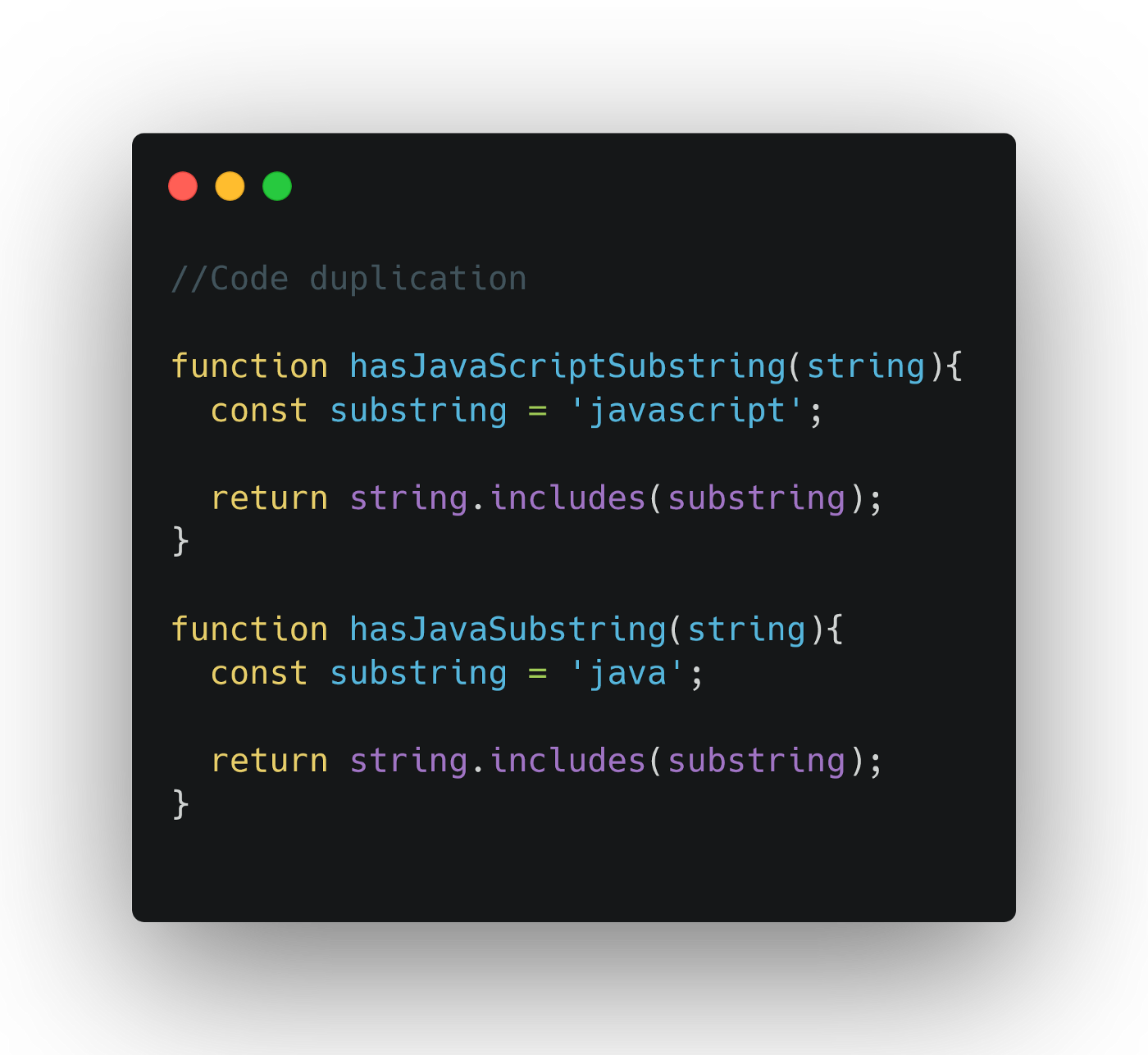
2. Các đoạn code trùng lặp
Đây là lỗi phổ biến của những bạn mới bắt đầu code, cần khắc phục rất nhiều để có thể làm đẹp code. Ví dụ:

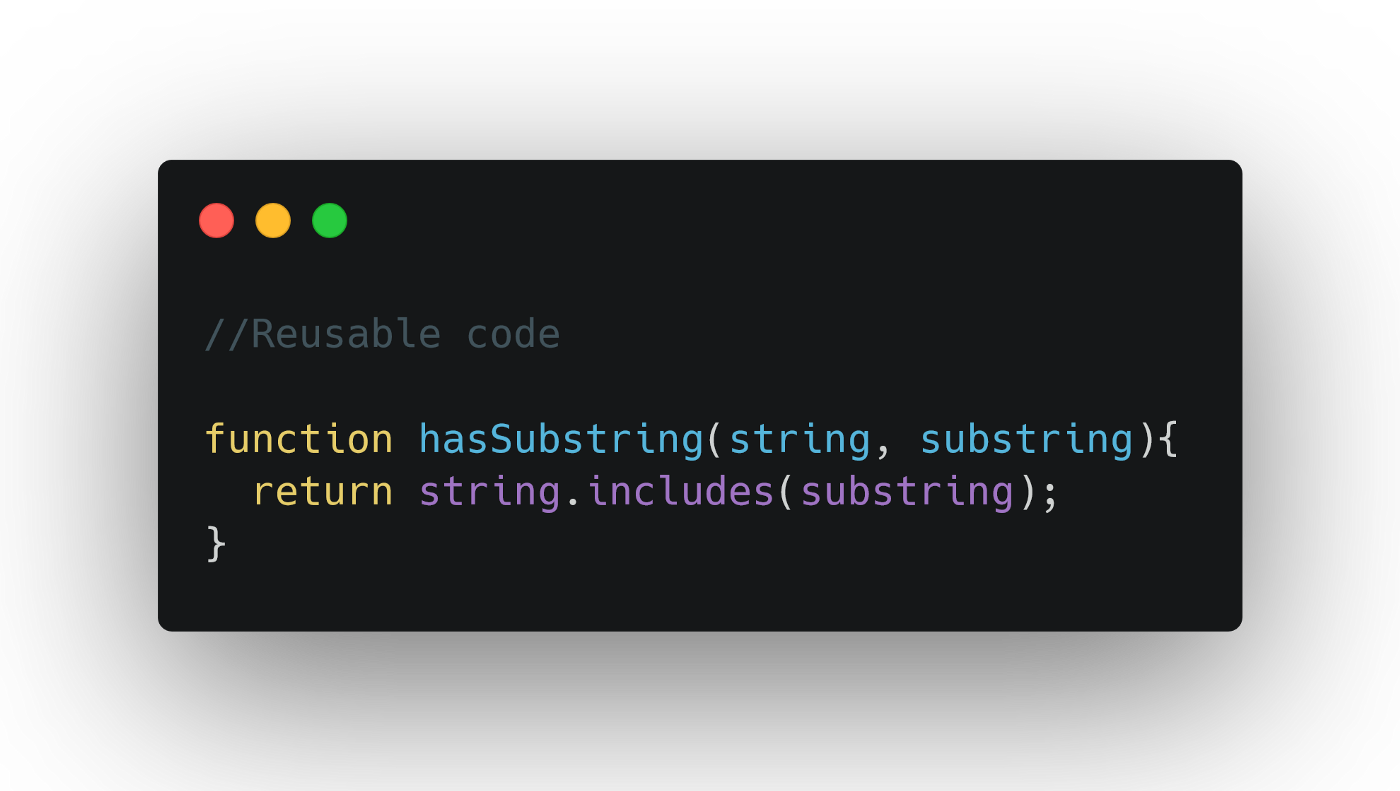
Bằng cách thêm đối số (argument), chúng ta có thể bỏ đi bước lặp lại code để có thể làm đẹp code như sau:

Viết như thế này sẽ làm đẹp code, giúp code của bạn linh hoạt hơn trong việc reuse và cũng bớt ngốn quá nhiều bộ nhớ.
3. Tránh những điều kiện kèm theo âm
Các điều kiện kèm theo dương ( positive conditional ) mang đặc thù nếu – thì ( ví dụ : nếu bạn khóc thì nước mắt sẽ rơi ), còn điều kiện kèm theo âm ( negative conditional ) dùng hai lần phủ định để chứng minh và khẳng định một ý ( ví dụ : nếu bạn không khóc thì nước mắt sẽ không rơi ) .
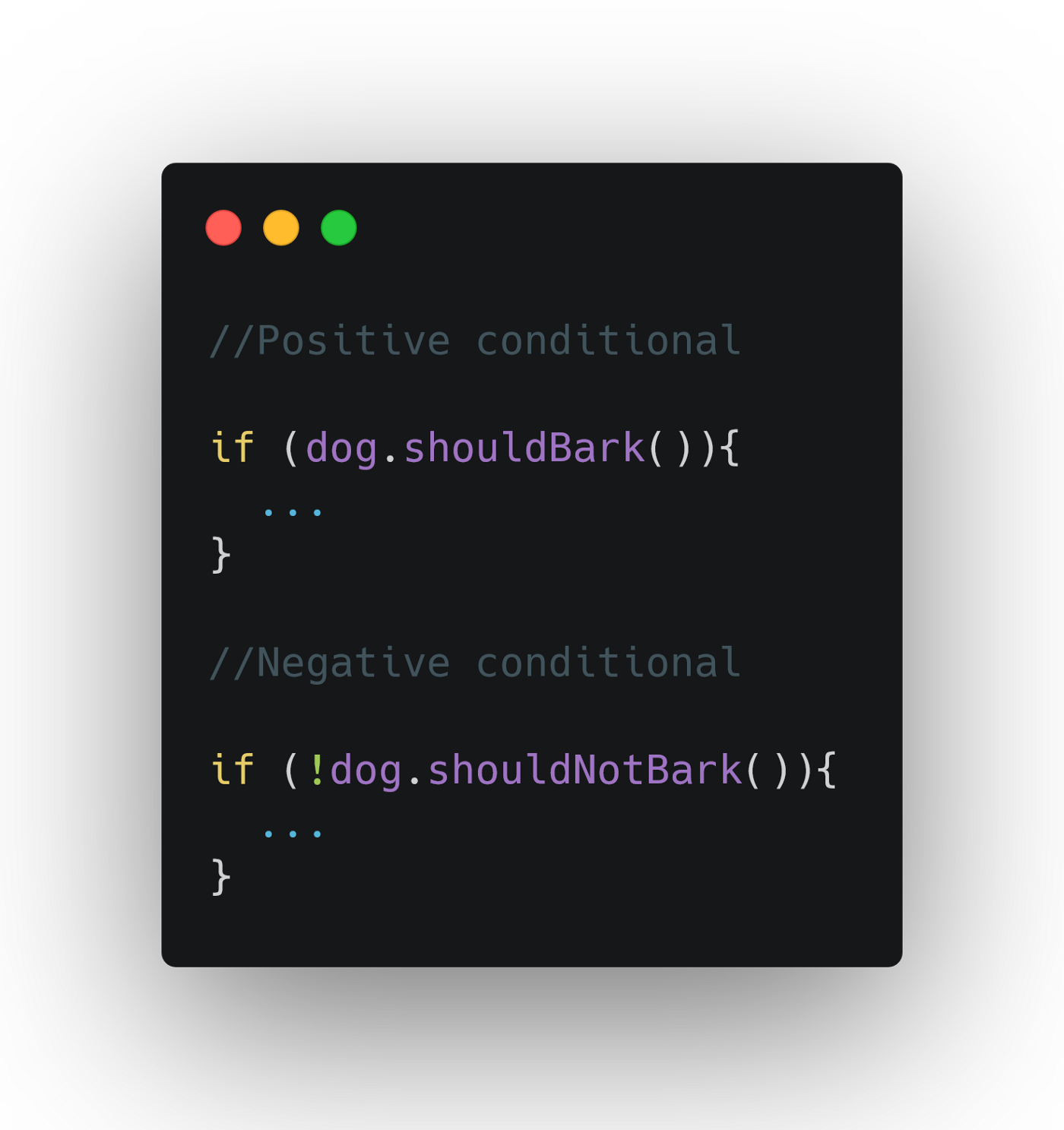
Xem ví dụ sau để hiểu rõ hơn:

Những câu lệnh trên cùng kiểm tra một điều kiện kèm theo nhưng theo những cách khác nhau :
- Positive conditional : Nếu là một con chó, nó sẽ sủa
- Negative conditional : Nếu không phải là chó, nó sẽ không sủa
Tôi nghĩ tất cả chúng ta đều chấp thuận đồng ý rằng để hiểu điều kiện kèm theo dương sẽ nhanh hơn điều kiện kèm theo âm. Đó là nguyên do tại sao tất cả chúng ta cần tránh sử dụng điều kiện kèm theo âm nhiều nhất hoàn toàn có thể để làm đẹp code .
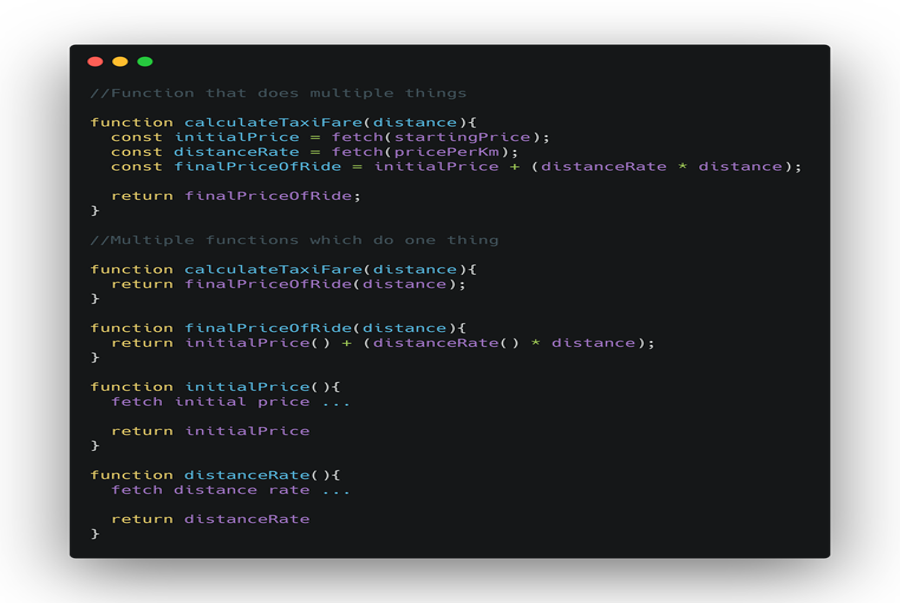
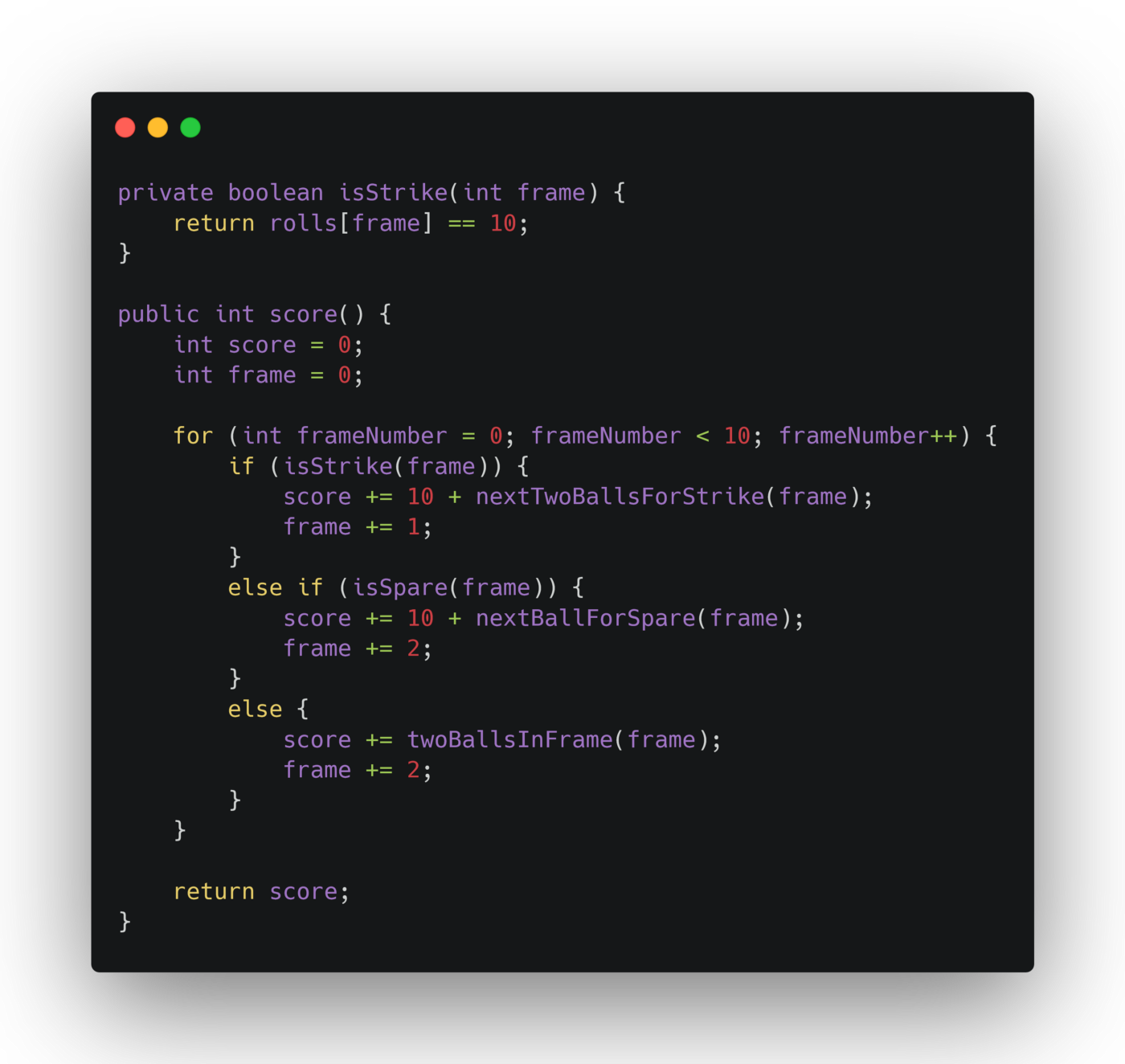
4. Mỗi function nên thực thi một công dụng
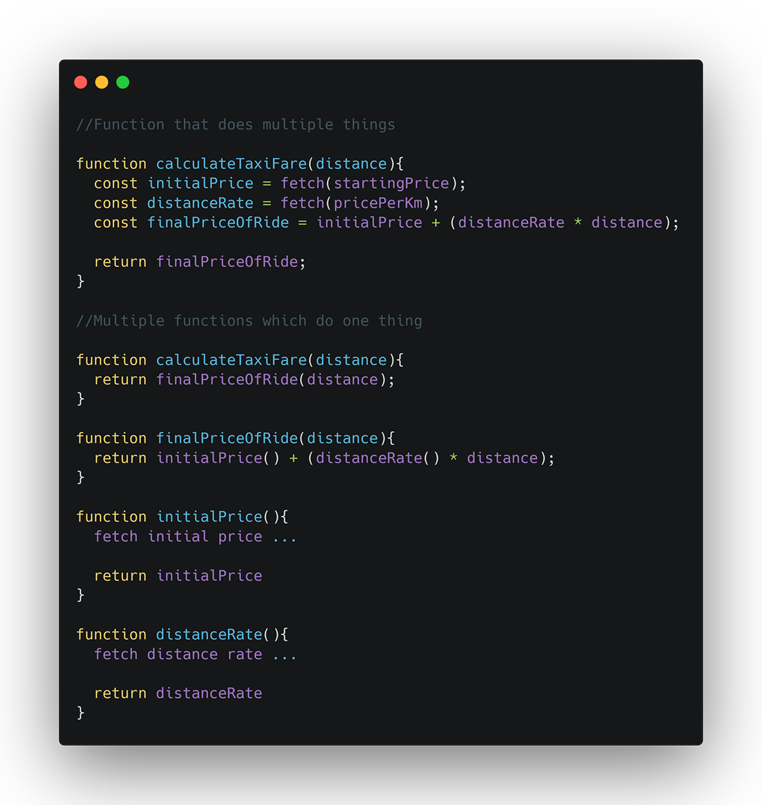
Dù thực ra là sẽ nhanh hơn nếu bạn viết những function mà không chia nó thành những phần nhỏ hơn. Tin mình đi, khi bạn đã có thói quen chia nhỏ những function để nó triển khai duy nhất một tính năng, bạn sẽ thấy điều này thực sự có ích khi làm đẹp code .
Sau khi phân tách, bạn hoàn toàn có thể thuận tiện điều hướng những function, ngay cả khi bạn đã viết tính năng đó từ lâu .
Thêm một điểm cộng nữa là bạn hoàn toàn có thể reuse những function nhỏ này, vì xét cho cùng nếu bạn viết hẳn một function dài, nếu chỉ muốn sử dụng lại một đoạn trong đó thì thật khó khăn vất vả .

5. Tránh những tác động ảnh hưởng khi biến hóa giá trị của biến
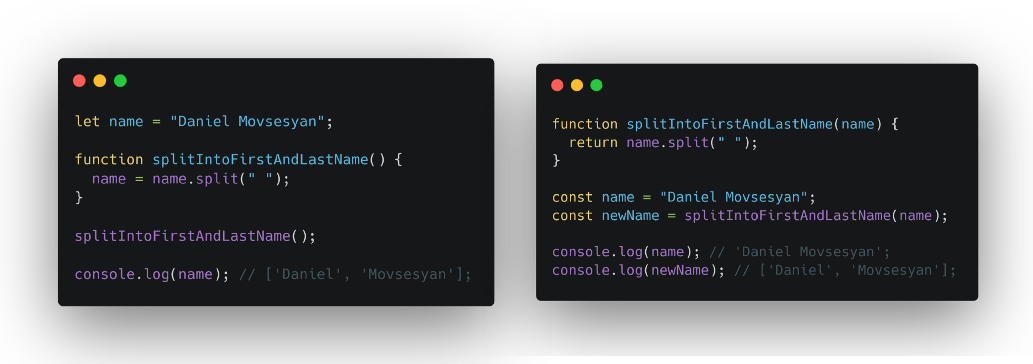
Nếu bạn đang code JavaScript, thì hãy sử dụng const thay let. Nếu bạn muốn thay đổi giá trị của một biến, hãy nghĩ đến việc sử dụng biến đó trong tương lai. Vậy nên tốt hơn thì hãy tạo thêm một biến và gán cho nó giá trị mới.

Ở đoạn code bên trái, chúng ta thay đổi chuỗi name và gán một mảng cho nó.
Điều gì xảy ra nếu tất cả chúng ta muốn tái sử dụng nó dưới dạng chuỗi ? Lỗi code là điều chắc như đinh sẽ xảy ra, hoặc tệ hơn, nó sẽ vẫn chạy nhưng tất cả chúng ta không hề hiểu tại sao chương trình của tất cả chúng ta lại không hoạt động giải trí đúng theo cách mong ước .
Đoạn code ở bên phải rõ ràng hơn rất nhiều, tất cả chúng ta có những biến riêng không liên quan gì đến nhau và không hề sai được .
Lời kết
Trên đây chỉ là những lỗi thông dụng mà nhiều bạn mới bước chân vào nghề hoặc mới học code thường gặp phải khi làm code và cần cải tổ làm đẹp code .
Các bạn coder cần học hỏi và chỉnh sửa những lỗi sai mình thường gặp để làm đẹp code hơn .
Chúc những bạn thành công xuất sắc !
Các tìm kiếm tương quan đến chủ đề “ làm đẹp code ”
| Làm đẹp Code C++ | Làm đẹp code PHP online |
| Làm đẹp code HTML | Làm đẹp XML |
| Làm đẹp code trong Visual Code | Làm đẹp HTML, CSS |
| Làm đẹp code PHP | Làm đẹp CSS |
Bài viết tương quan
CSS là gì? Những vai trò và ưu điểm khi dùng CSS mà bạn nên biết
Thẻ iFrame HTML là gì ? Hướng dẫn cách sử dụng iFrame trong HTML
Facebook Chat là gì ? Khám phá 3 quyền lợi của Facebook Chat bot
7 thuộc tính display CSS bạn cần biết
Source: https://final-blade.com
Category : Kiến thức Internet